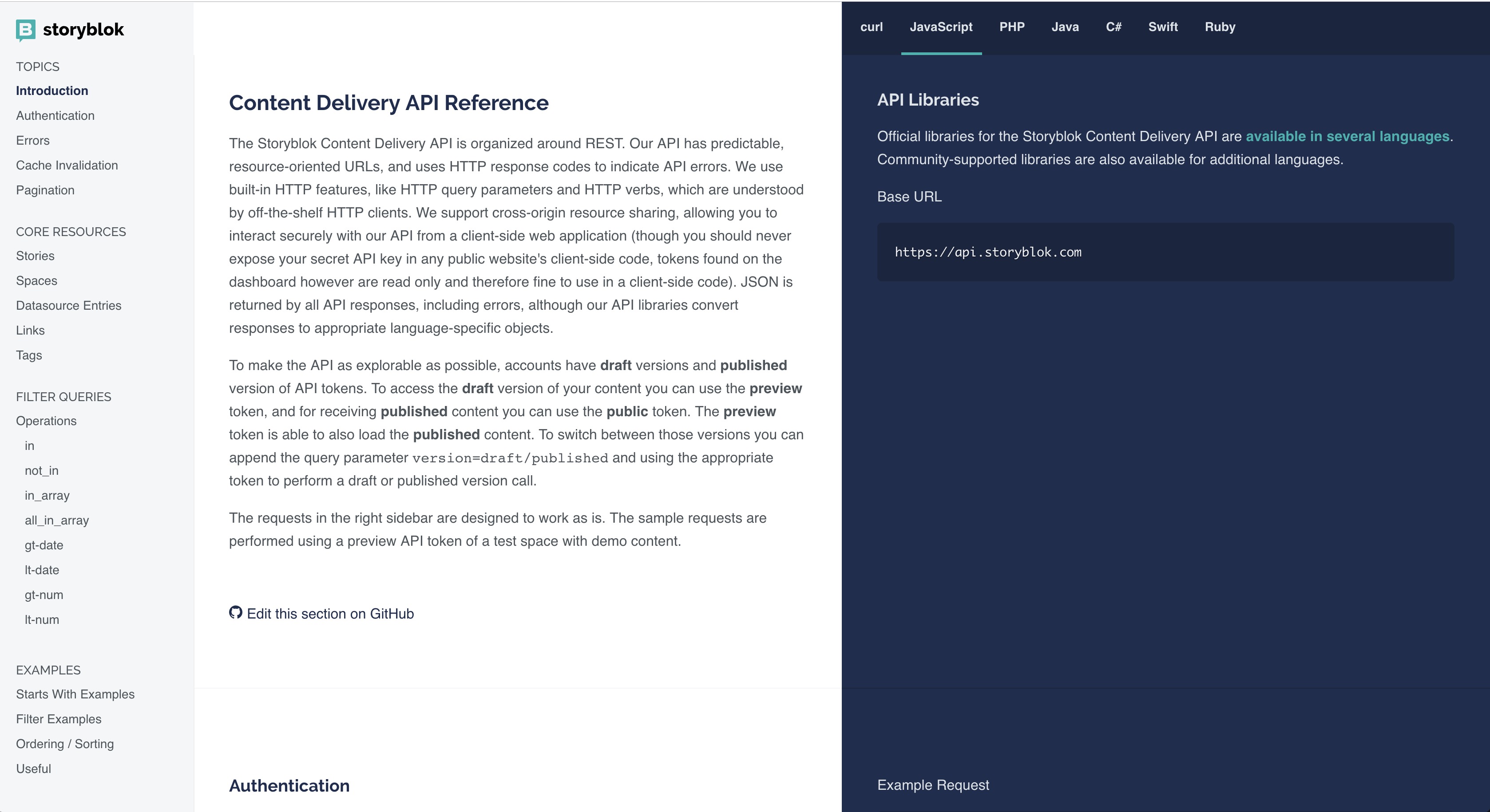
A Nuxt.js setup to generate an intuitive, readable and collaborative API documentation with copy and paste able examples
We at Storyblok highly value your feedback and your desire to know more about our API and possible use-cases, examples and hidden features. To support that this project allows you to run our API documentation for the content delivery and management API completely offline and contribute to it.
# install dependencies
$ npm install
# serve with hot reload at localhost:3000
# and generates doc jsons
$ npm run dev
# generate static project
$ npm run generate- content
- {origin}.{version}.json
- {origin} (content delivery or management)
- {version} (v1, v2, ...)
- categories
- method/section.md
---
title: The Sidebar Title & Headline
sidebarTitle: optional: This overrides the title
---
This is the method written content; the left area of a section.
;examplearea
This is the method example; the right area of a section.
Copyright 2019 Storyblok GmbH
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.