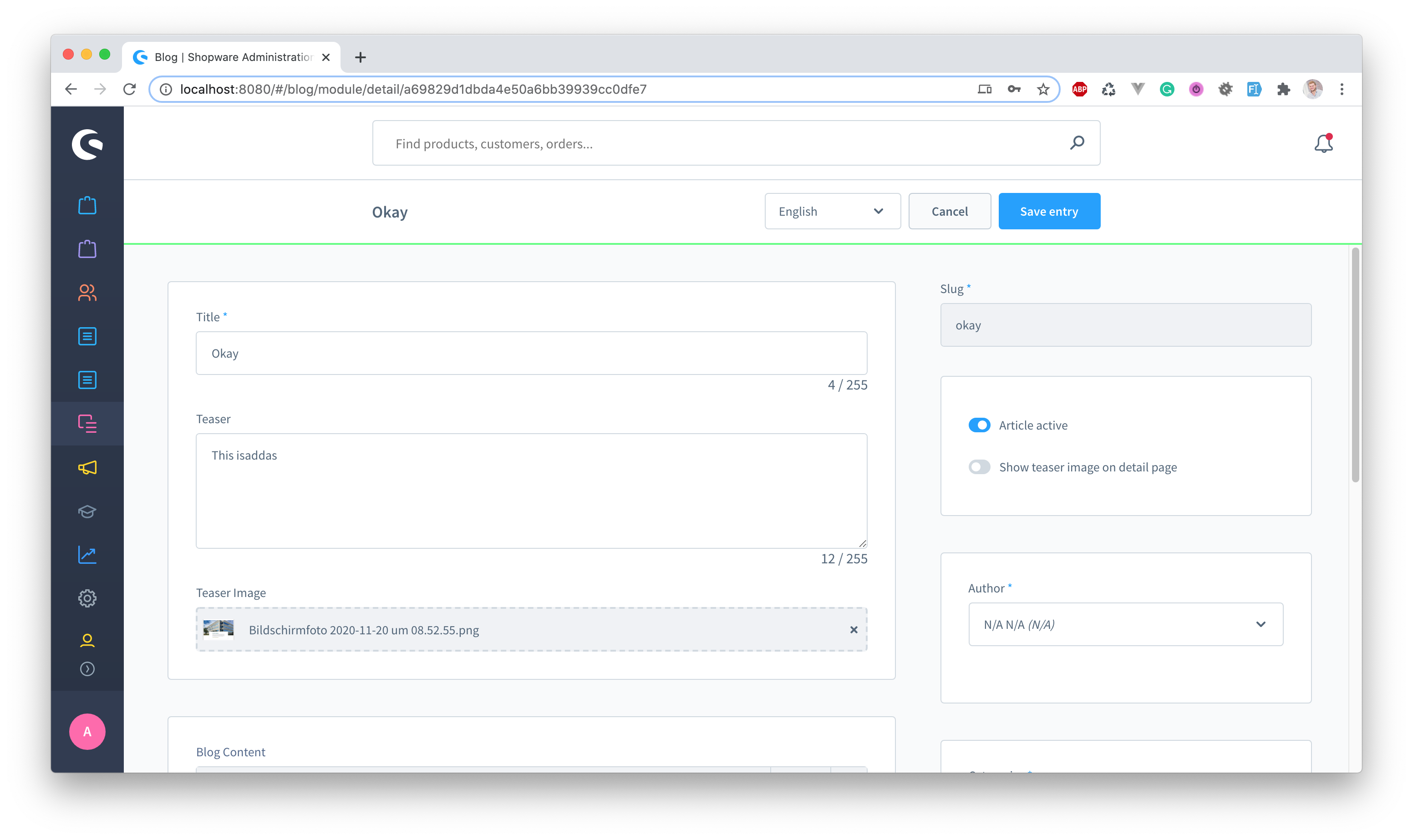
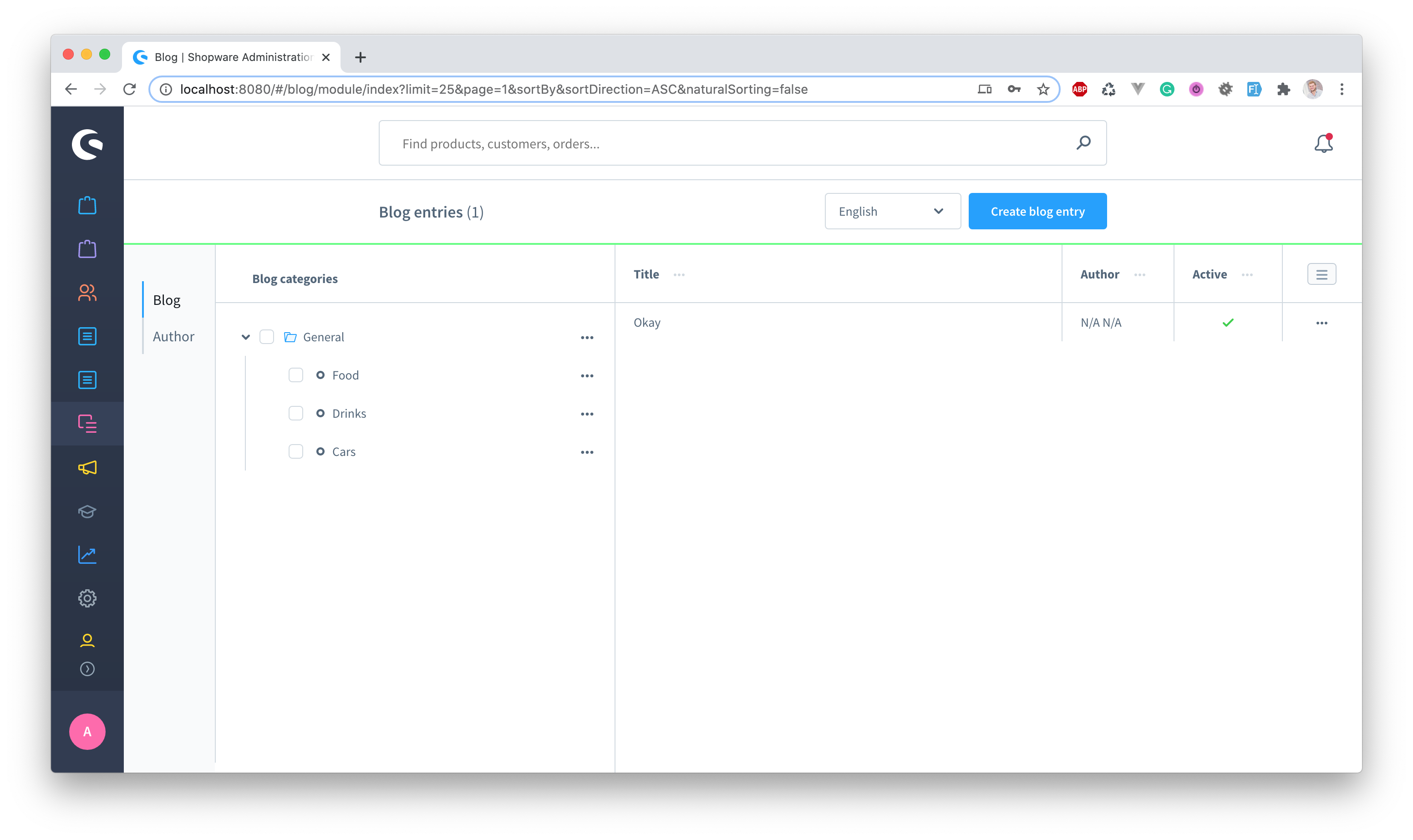
After the plugin installation you can find the entity if you hop to content -> blog.

The plugin makes use of two CMS Elements which are part of two different CMS Layouts. During the plugin installation those two CMS pages will be created for you:
- Blog Listing Page which contains a Blog Detail element
- Blog Detail Page which contains a Blog Listing element
Within the plugin configuration the Blog Detail Page ID is assigned, so Shopware knows which CMS Page to use for the detail page.
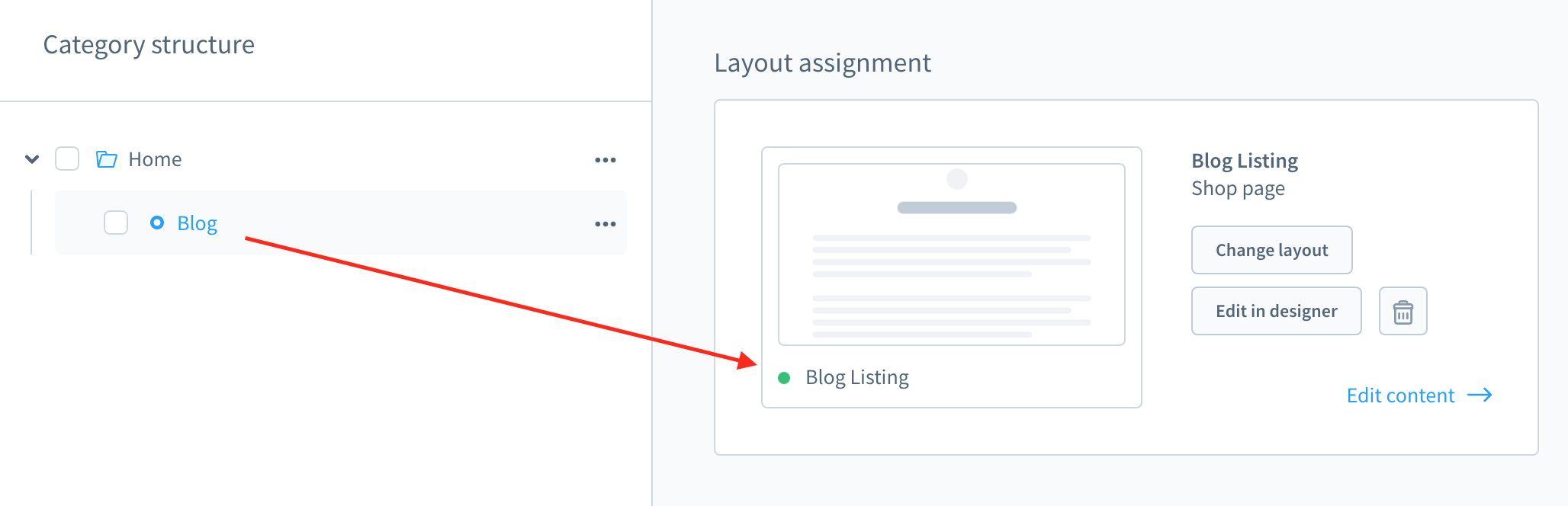
You need to create a new category within your category tree and assign the Blog Listing CMS Page.
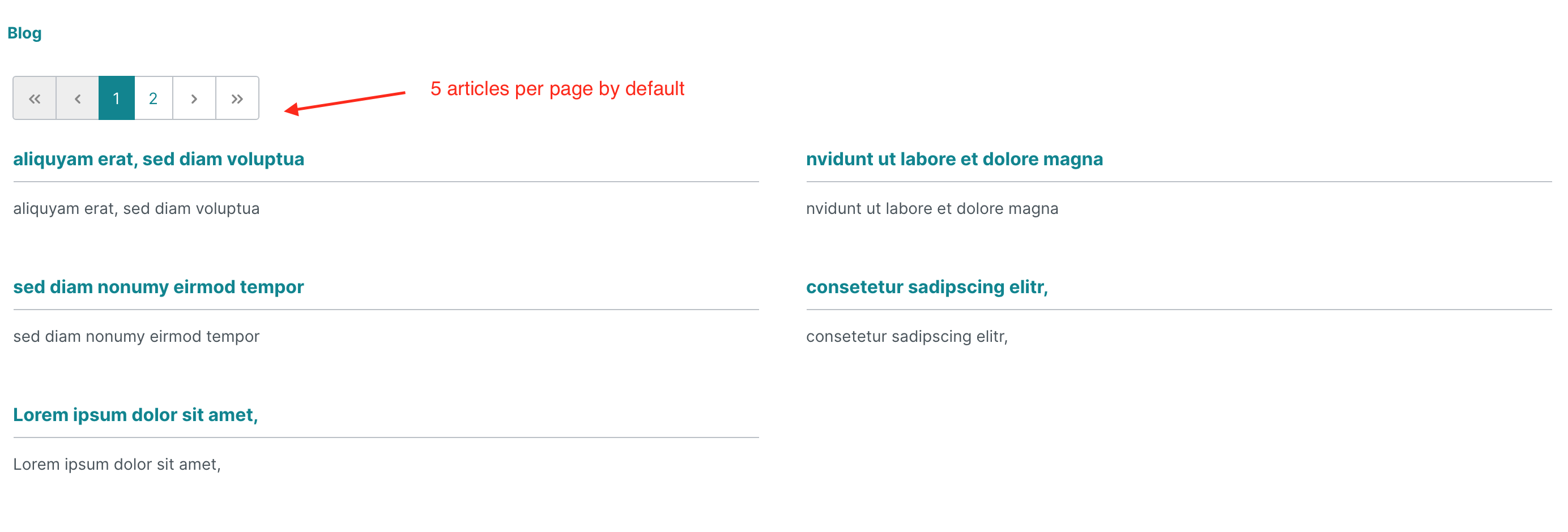
After this you will see all blog articles within your menu/category entry in the storefront.
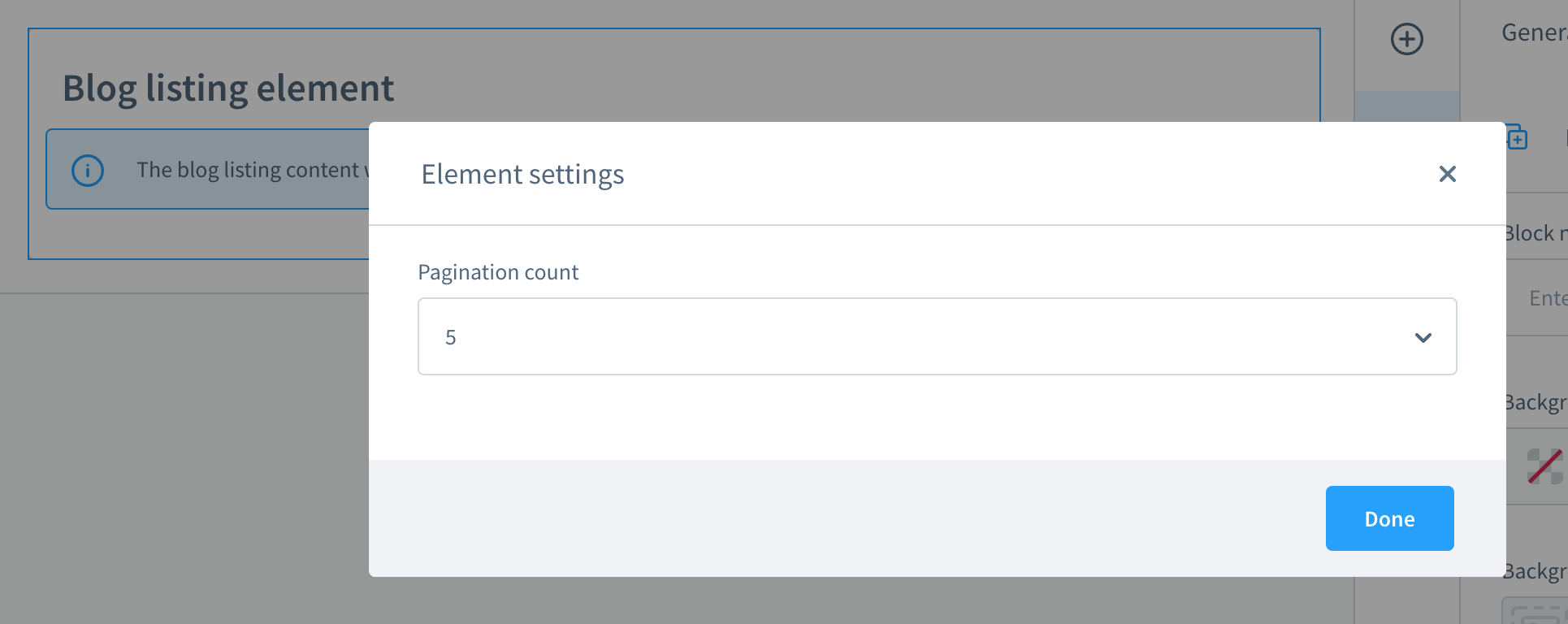
Currently you can only set the number of posts showing per page for the pagination.


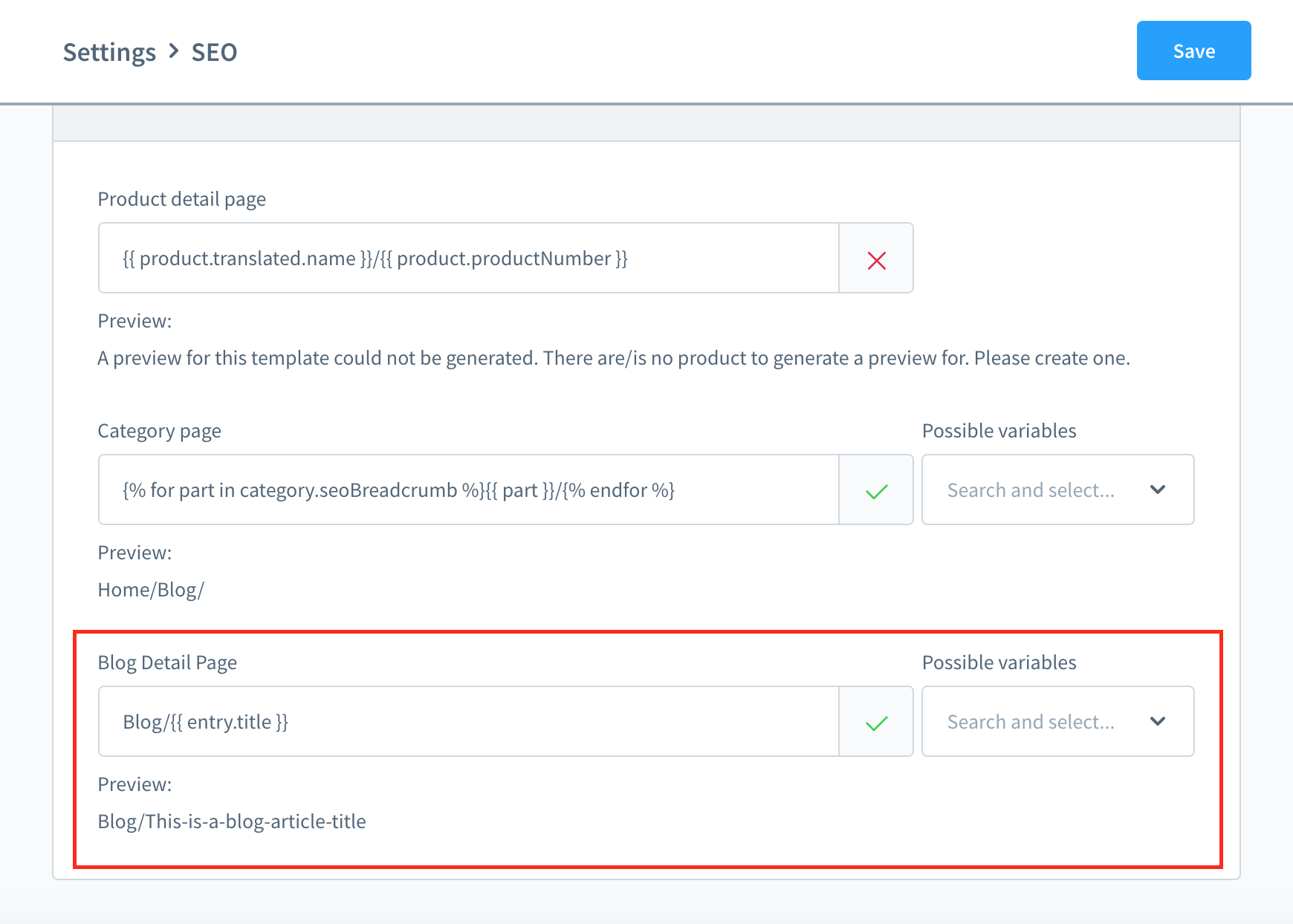
Within the Settings > SEO page you can define the structure of the URL to your blog detail page
where you can also select from all available variables.
For access RSS Feed url you can use this path /blog/rss
Example(http://Your-domain/blog/rss)
- Download the latest
WerklOpenBlogware.zipfile from the releases page. - In the Shopware 6 backend, navigate to Extensions > My Extensions.
- Click on Upload Extension.
- Confirm the warning, if prompted.
- Choose the
WerklOpenBlogware.zipfile - Install and activate the plugin.
- Navigate to the root of your Shopware installation.
- Run the command:
composer require werkstattl/openblogware- To install the plugin, run:
bin/console plugin:refresh
bin/console plugin:install --activate WerklOpenBlogware- To clear the cache, run:
bin/console cache:clearThis plugin began as a fork of the latest MIT-licensed version of a Shopware 6 plugin that adds blog functionality. The source code of the original project is no longer publicly available.
- ChristopherDosin - Original Creator