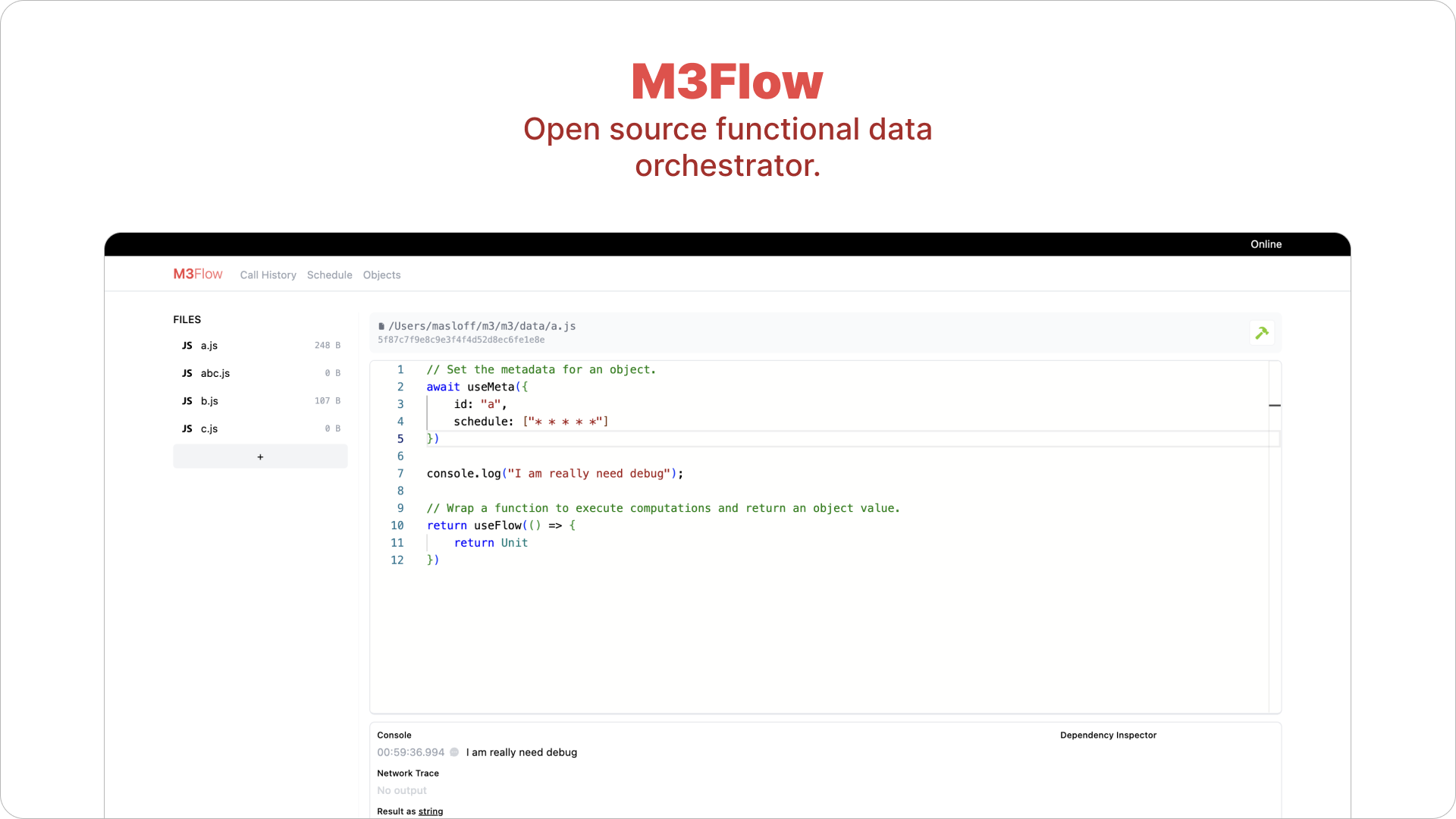
M3Flow helps teams and individuals manage data and operations quickly and without abstractions

Installing the M3 is very easy. You must have Docker pre-installed
git clone https://github.com/Wireforce-LLC/m3
cd m3
docker-compose up -dM3 has a simple ideology. Every file you create is an object. There is only one entity in the system, this is an Object. The purpose of the object is to process the data and return the result (or return Unit). One object can borrow information from another, this behavior is called dependency. An object can also be called according to a schedule, perform an operation on data, but return the result to nothing. M3 will understand the markup of your objects based on Runtime. All of your object lifecycle descriptions are hooks (just like in React).
To start, let's create an object called hello. This is a simple object that returns a string.
// hello.js
await useMeta({
id: 'hello',
description: undefined,
schedule: undefined
})
return useFlow(async function() {
return 'Hello world'
})Okay, we can create object. But, how do we create dependency? If you have an object called hello and another object called world, you can create a dependency like this:
// world.js
await useMeta({
id: 'world'
})
const hello = await useDep('hello')
return useFlow(async function() {
return hello
})M3 also supports schedules. You code can be executed every certain time. You can also create a schedule like this:
// schedule.js
await useMeta({
id: 'schedule',
schedule: [
"* * * * *", // every minute
"* */15 * * *", // every 15 minutes
]
})Object schedule will execute every minute and every 15 minutes.
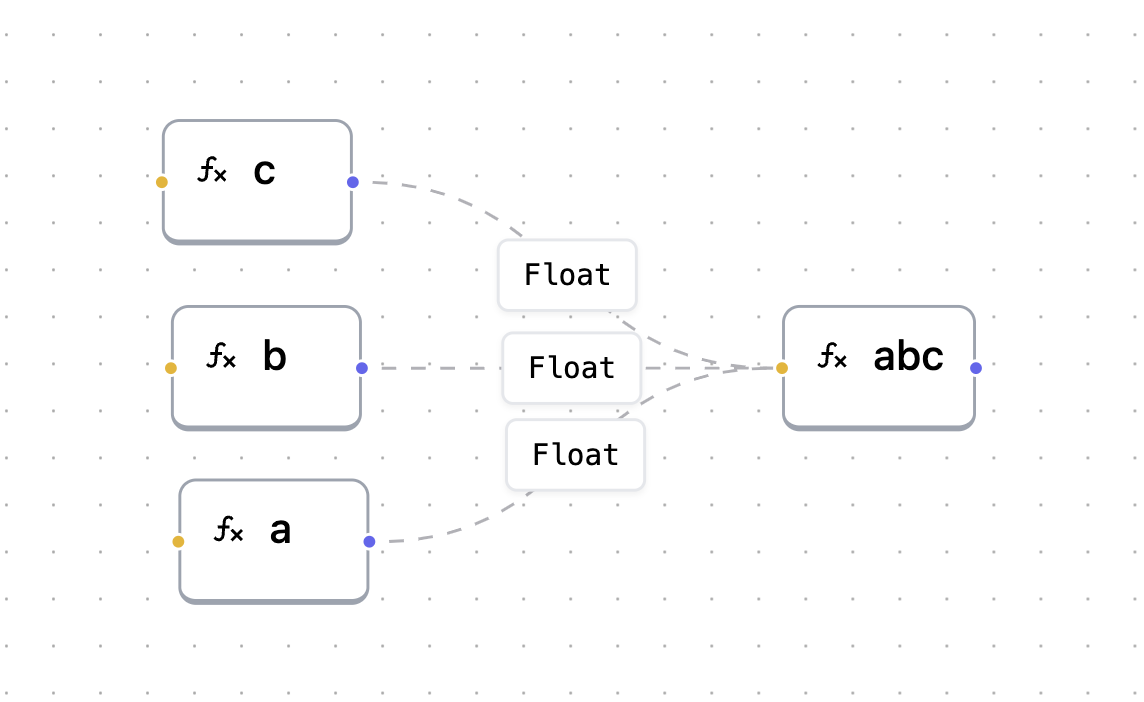
M3 creates an object map automatically based on your Runtime. This means that you should make the first call after creating an object and every time you change useMeta. In debug mode, your useFlow and useDep will be ignored. Let's create three simple objects called a, b, and c, and merge them into an abc object. Call the abc function and see the interactive graph.
// a.js, b.js, and c.js
await useMeta({
id: "a", // different in each
})
return useFlow(() => {
return Math.random()
})M3 understands the object map automatically. And understand return types. Also if you will use Object or Array instance.