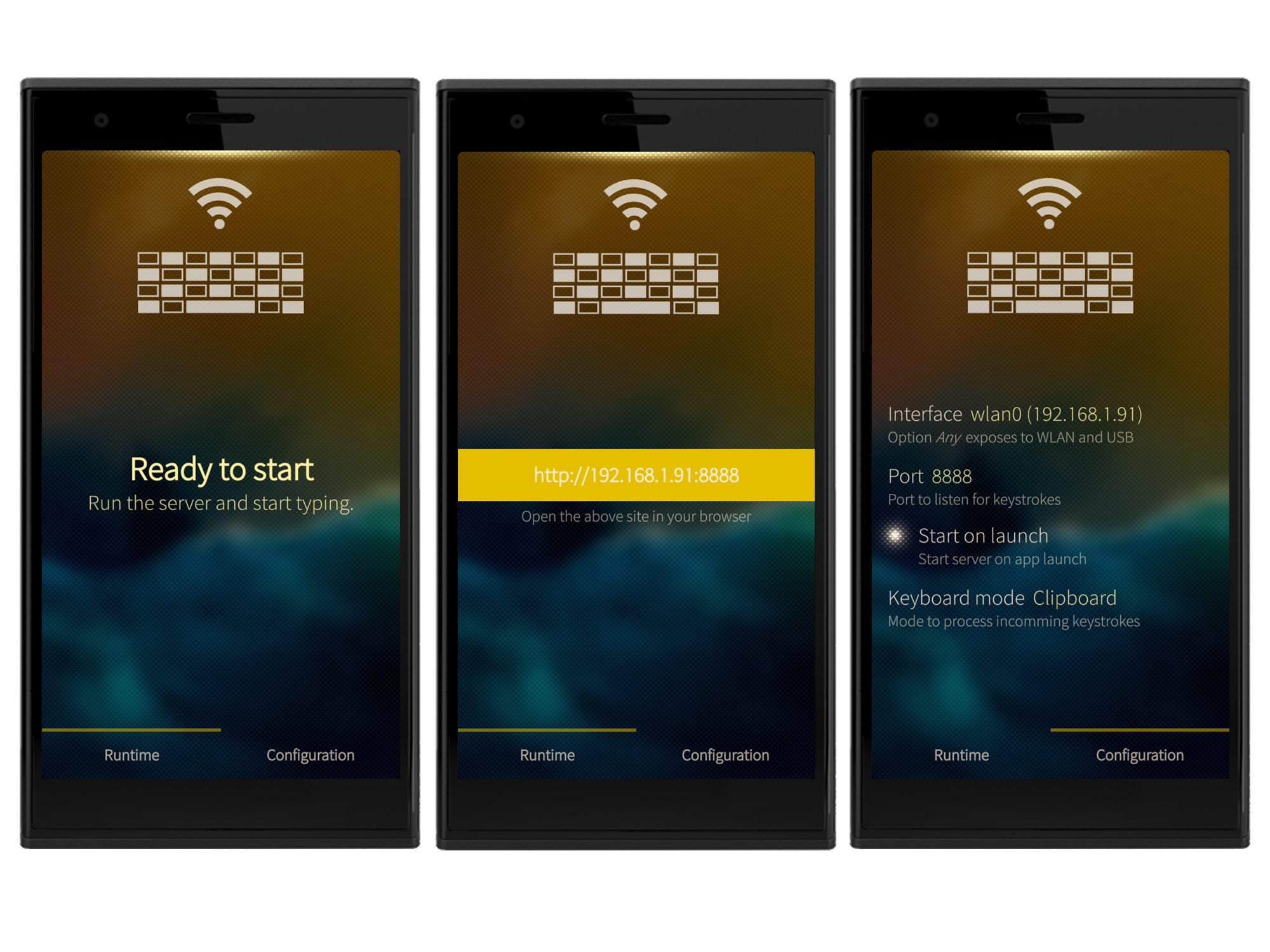
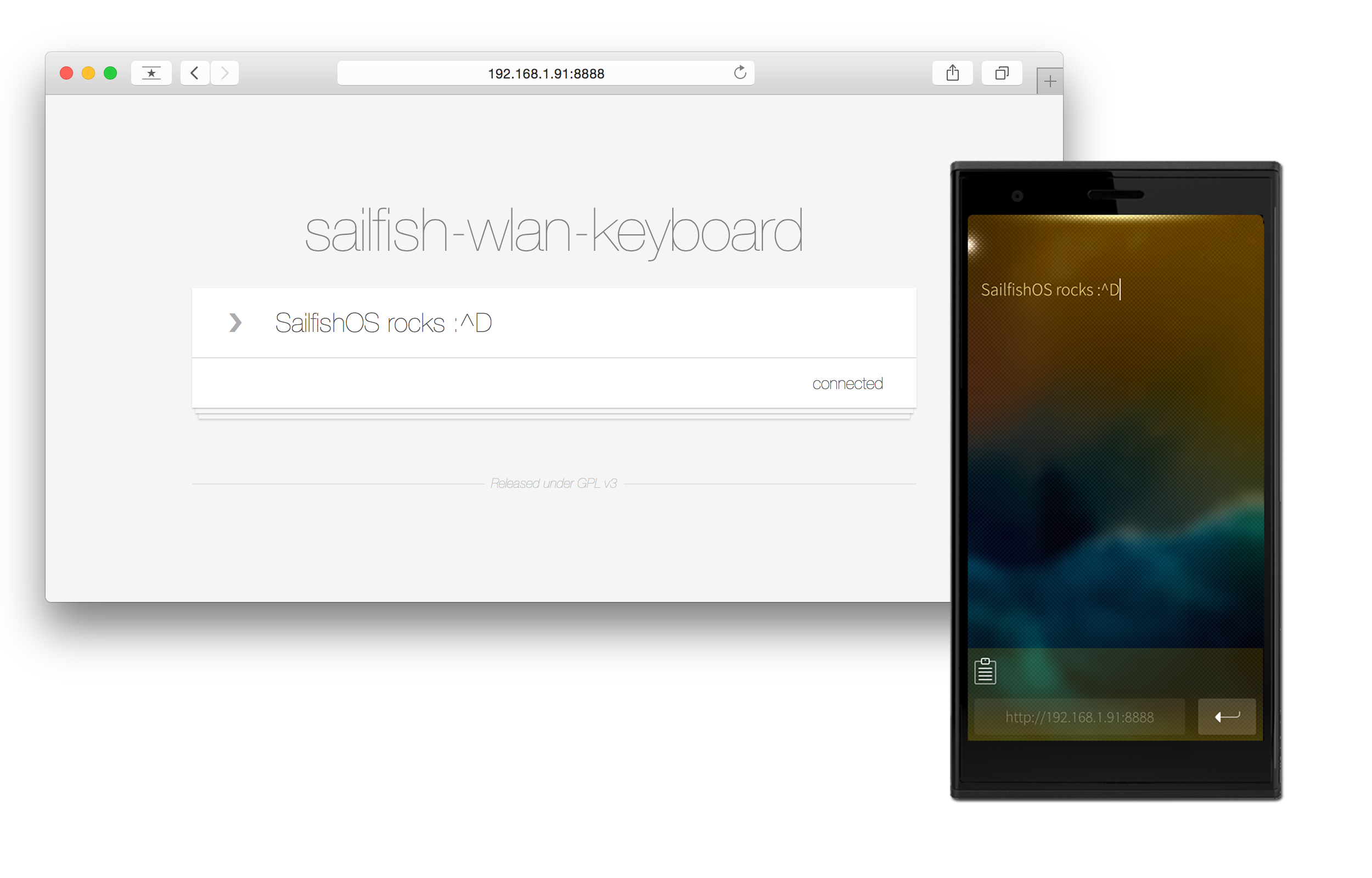
The sailfish-wlan-keyboard provides an easy way to use you your computer keyboard to type on your phone.
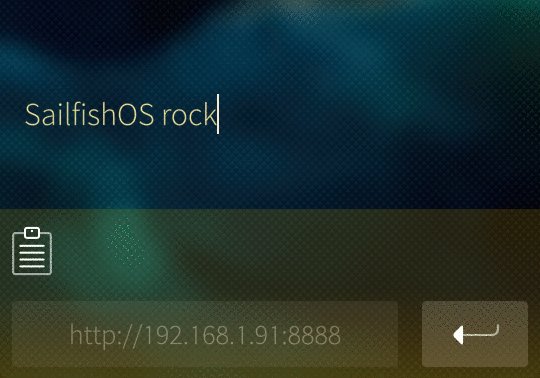
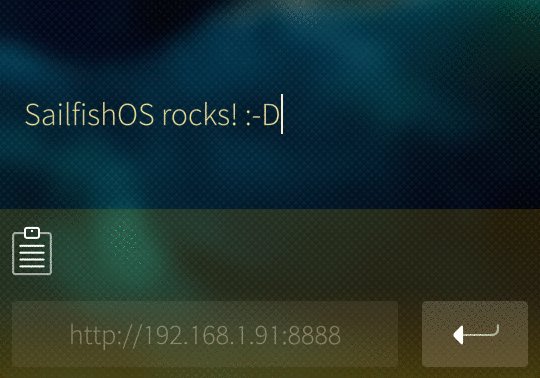
Simply connect your phone to WIFI or USB and browse a website on your computer published by your phone. Keystrokes being entered there are transmitted to your phone and inserted at your cursor position. No hassle any longer with tiny smartphone keyboards or just too big fingers.
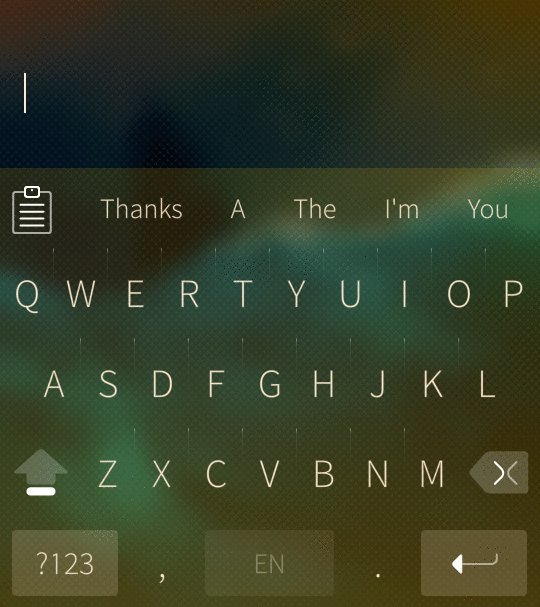
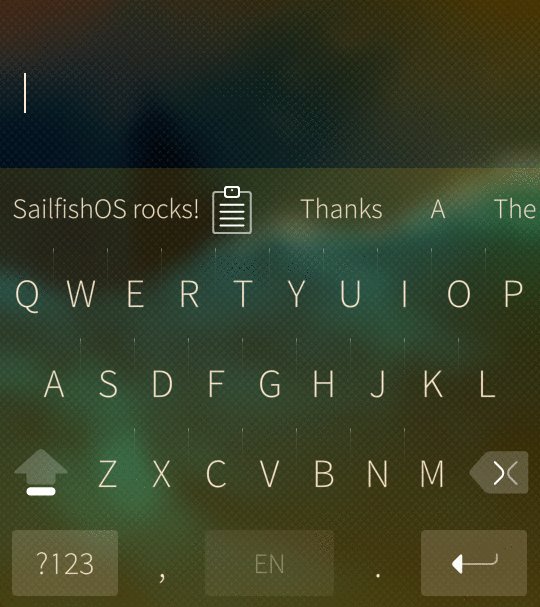
The saiflish-wlan-keyboard features a clipboard and a headless keyboard mode for text insert.
The former mode is based on an alternative keyboard and relies on the sailfish-headless-keyboard-dbus implementation.
The latter mode copies incoming keystrokes into the clipboard.
Search for wlan-keyboard in the harbour store or download the binary from openrepos.net.
See CHANGELOG.md
- C++ with Qt 5 and QML Quick 2.1
- React.js with Flux application architecture, HTML5, WebSockets
- SailfishSDK based on Qt Creator 3
- npm with gulp and browserify, reactify, watchify
You will need npm installed on your system. After you have successfully cloned the repository and stepped into the frontend folder, download the dependencies.
$ cd harbour-wlan-keyboard-html
$ npm install
With the dependencies in place, you are now able to build the web assets. Fire up Gulp for that.
# Start development mode (Browse http://localhost:1337)
$ gulp
For a production ready build, add the --production flag so it will be used once Qt Creator is fired up for a new build.
With the Web Frontend generated, import the files under ./harbour-wlan-keyboard in QtCreator and build for SailfishOS.
Help is always welcome. Contribute to the project by forking and submitting a pull request.
This project is released under the GNU General Public License V3.