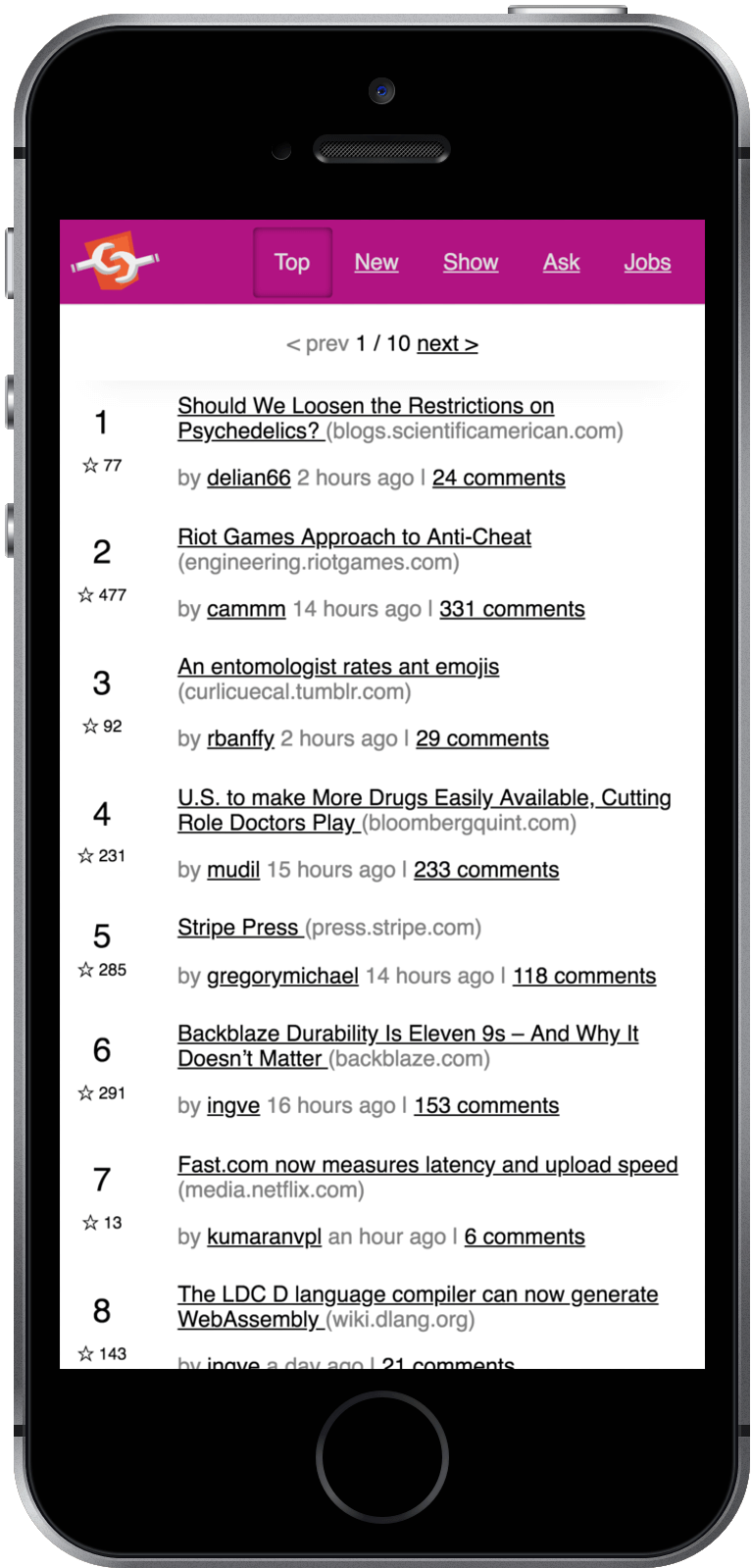
Hacker News Progressive Web Application built with vanilla JS and Web Components.
- Two bundles - legacy (for browsers that don't support
<script type=module>) and modern (see Phillip Walton's great post for details) - PRPL pattern
- Route-level code splitting
- Critical CSS inlining
- Preload / prefetch resource hints
- App manifest
- Service Worker
- Lighthouse score 100/100
- Run
git clone https://github.com/alexnoz/vanilla-wc-hnpwa.gitto clone the repo cd vanilla-wc-hnpwa- Run
yarn installto install the dependencies - Run
yarn startto kick offwebpack-dev-server - Do something cool
- Run
yarn buildto build the production version of the app
These steps require firebase to be installed:
- Run
firebase serveto serve the production version locally - Run
yarn run deployto deploy the app
- SSR