-
Notifications
You must be signed in to change notification settings - Fork 28
readme cn
Thera是一个集合多个动态语言进行无线开发的研发工具,它主要支持weex.luaview.react native等。这个项目是由志愿者共同管理、规划、研发的开源项目。这个项目的发起者是阿里巴巴天猫技术部,我们欢迎更多的朋友贡献想法、代码和文档。我们希望认识更多的贡献者。
在主流的动态语言开发上,我们会选择主流的React Native、weex等,在Thera上我们首先选择的语言是weex,以下是Thera的实用feature
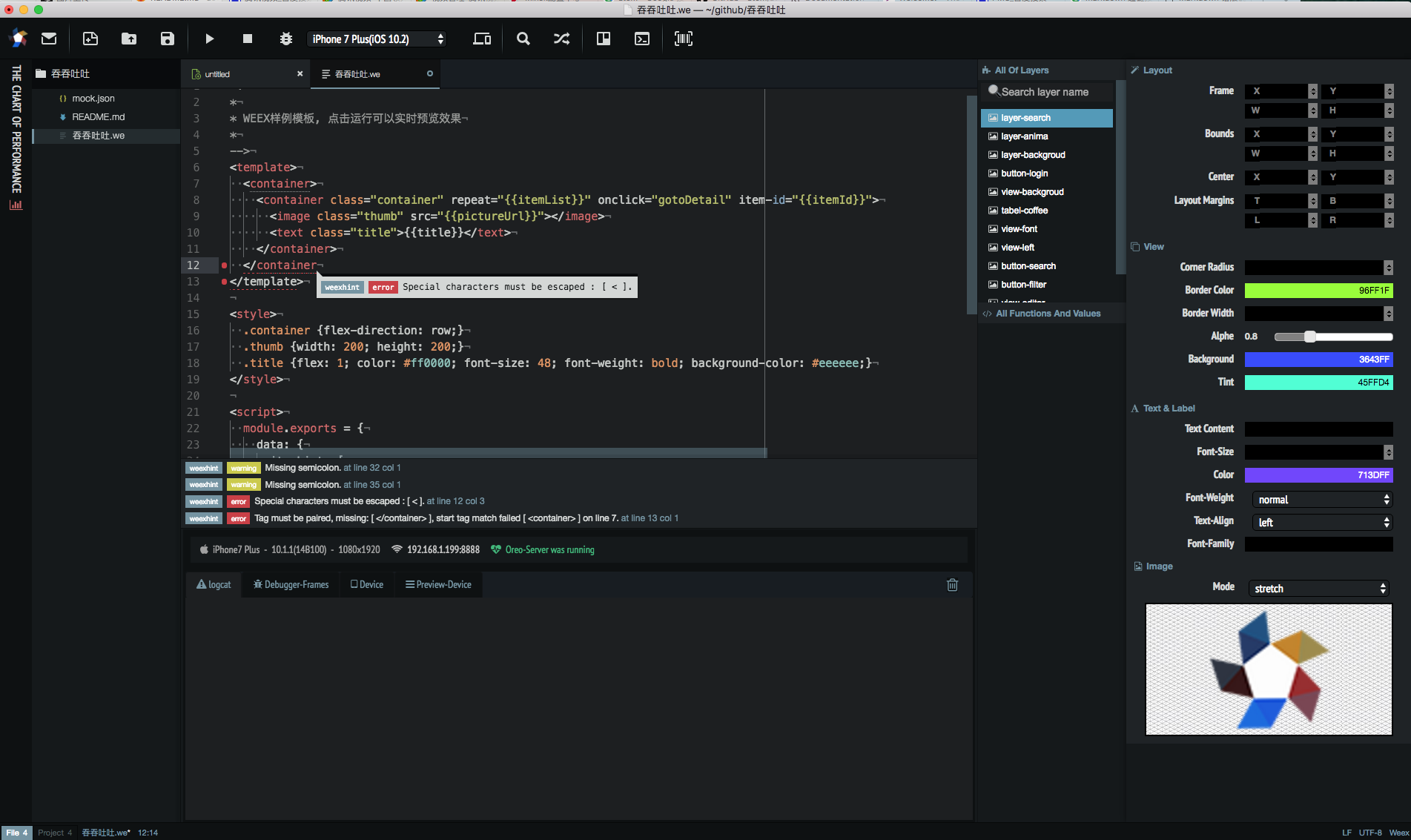
- Project (on the left): 在创建完毕一个project后,可以在左侧栏目浏览该project上的全部文件.结构大致为主要文件、描述文件、测试用例和资源文件
- 编辑 (in the middle): 对编辑的支持除了有hint、Content Assist、grammar等基础功能外,还有fast find、key location等
- property list (on the right): 所有运行时环境下的动态组件属性所见即所得
- console (on the down): 对控制台的支撑有logcat、debugger、watcher
除此之外还有
- Performance : 性能分析表达结合各种图形有FPS、内存、load time等
- Team work : 结合了测试工具与云服务,自动化测试、mock数据、云模板代码等
结合图文视频介绍一下Thera的快速上手工作,简单介绍从创建一个Project到运营在虚拟机或真实环境上。
如以下视频所示
- Thera安装完毕后, 点击Start a new Thera project for Weex创建一个weex project
- 设置Project Name,请符合文件名命名规范,如果创建成功将会生成一个与project name一致的.we文件(默认)
- 设置Project Location,选择目标存放的project的物理路径
值得注意的是,存放目录时需要注意文件访问权限,否则在创建project会遇到创建失败的现象。创建成功后window左侧栏列表中可以看到创建过的project,如果想删除project请直接删除物理文件夹
创建完毕后会生成相应的资源文件,Thera推荐的目录结构和文件形式是,以project name为名字的主要.we文件,mock.json是本地mock数据文件用于单元测试,在运行时会生成一个build目录,其中会有相应的.js和相关的资源文件是与后台服务相关,请忽略。
- Thera有自动提示上下文,将配合相关代码段或关键字调出快速编辑提示key
- Thera的语法系统在编辑环境下,有高亮、行号、间距等
- Thera的wehint是静态语法编译分析主要手段
以上各种功能是对应文件类型自动匹配,所以请在创建文件时选择正确的文件类型后缀,比如:xxx.we
文件编辑完毕后,别忘记了保存。
- 运行时环境下,采用了真实的native环境,当运行时会直接采用本机的虚拟机环境自动安装与运行了oreo preview进行加载动态代码运行效果
- 在运行时会占用本机7001端口,在后台会运行一个oero server来保证虚拟机与ide间的信息互通
- 所有的运行时变量、属性、性能指标都是以当前虚拟机环境为准(如果使用真实设备作为运行时设备调试则同上)
请保证本机有可用虚拟机,建议安装xcode后尝试运行一次虚拟机是否可用。注意单独安装完毕xcode且不运行一次,无法确保虚拟机是否可用,因为苹果公司要求在xcode安装完毕后需要用户check一系列的协议,请完成这些流程
IDE运行时,联调设备只能有一台。
下载地址 Thera release
目前还在开发中,很快将会推出.
目前还没有对Vue进行支持,请注意使用.we是旧的we语法,而不是.vue文件的vue语法。将在下个里程碑支持.vue
- Dean Wu(xiaoshu.wb at tmall.com)
- Deng Xu(dennis.dx at tmall.com)
- GUO Miaoyou(miaoyou.gmy at tmall.com)
- LIN Xueqiu(xueqiu.lxq at tmall.com)
- HU Chun(shiji.hc at tmall.com)