Create a WordPress plugin with grunt-init based on the WordPress Plugin Boilerplate
If you haven't already done so, install grunt-init:
npm install -g grunt-init
Once grunt-init is installed, place this template in your ~/.grunt-init/ directory. It's recommended that you use git to clone this template into that directory, as follows:
git clone https://github.com/alvaromartinezmajado/grunt-wp-boilerplate.git ~/.grunt-init/wp-boilerplate
git clone https://github.com/alvaromartinezmajado/grunt-wp-boilerplate.git %USERPROFILE%/.grunt-init/wp-boilerplate
(Not tested, but should work)
- At the command-line, create a new directory in wp-content/plugins
- cd into an empty directory
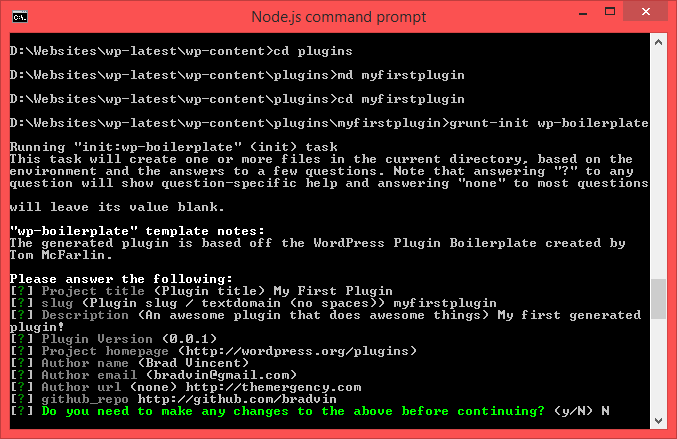
- run the following command and follow the prompts
grunt-init wp-boilerplate
Note that this template will generate files in the current directory, so be sure to change to a new directory first if you don't want to overwrite existing files.
Original credits from grunt-wp-plugin were: "Most of this is copied from grunt-wp-plugin by 10up, so thanks to them!"
Forked from fooplugins/grunt-wp-boilerplate by @alvaromartinezmajado to update included Devin Vinson's WordPress Plugin Boilerplate to latest version (923fbaf, Dec 11, 2015), to add some sanitization, to allow customization of copyright year and to add this note in the credits.