This project was created using ReactJS and Bootstrap frameworks to manage an inventory of items.

To run the hosted application correctly, you must download and install the npm package 'json-server' that acts as our storing database, then navigate your way in the terminal to your working directory, and download the JSON file shipped with the project in your working directory that would act as the database table; the JSON file is located here. Finally, run the following line:
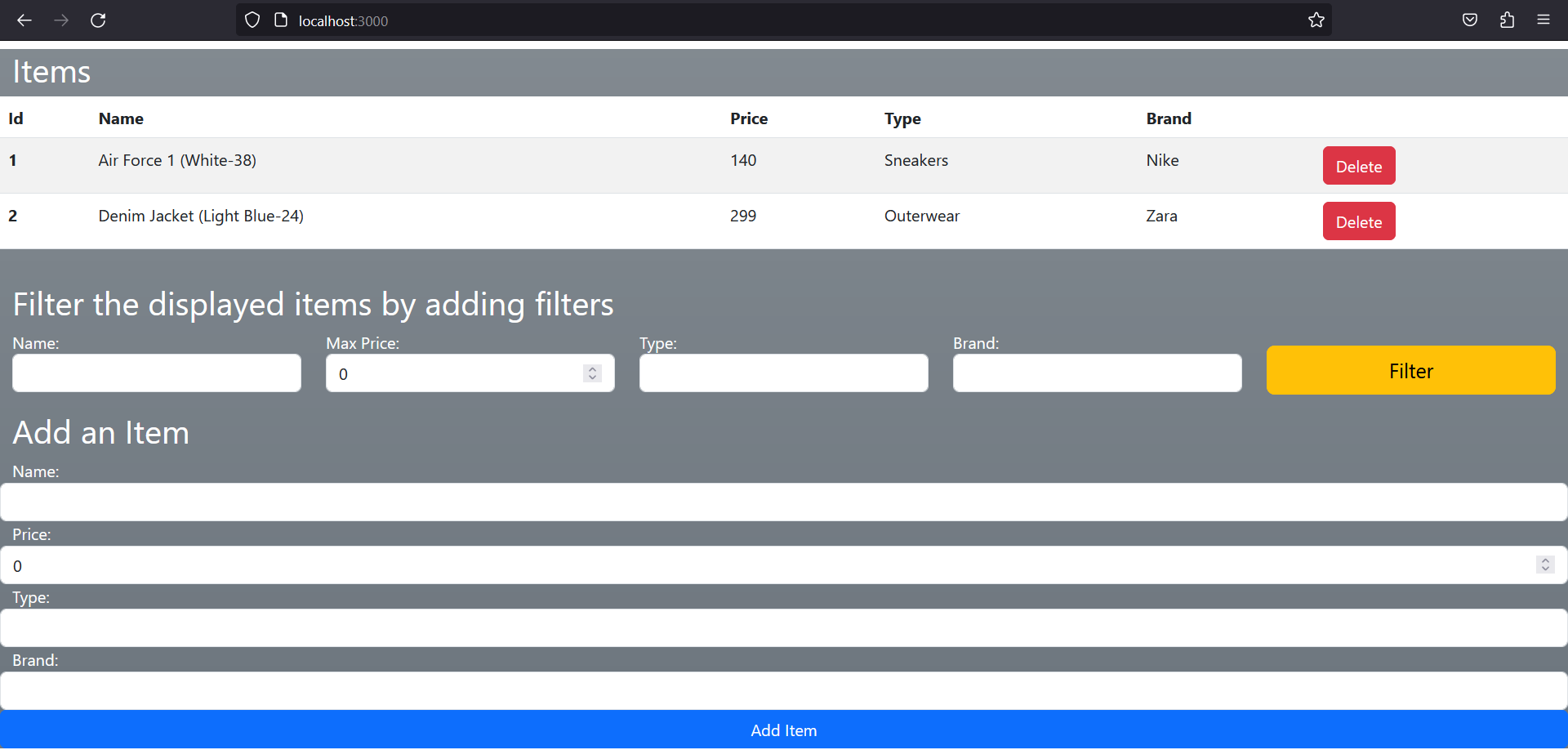
Once you run the 'json-server' package, the deployed app can be found here.
- HTML5, CSS, Bootstrap
- Javascript, Webpack, React
- Node.js, npm, npx, json-server
Available npm Scripts
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.