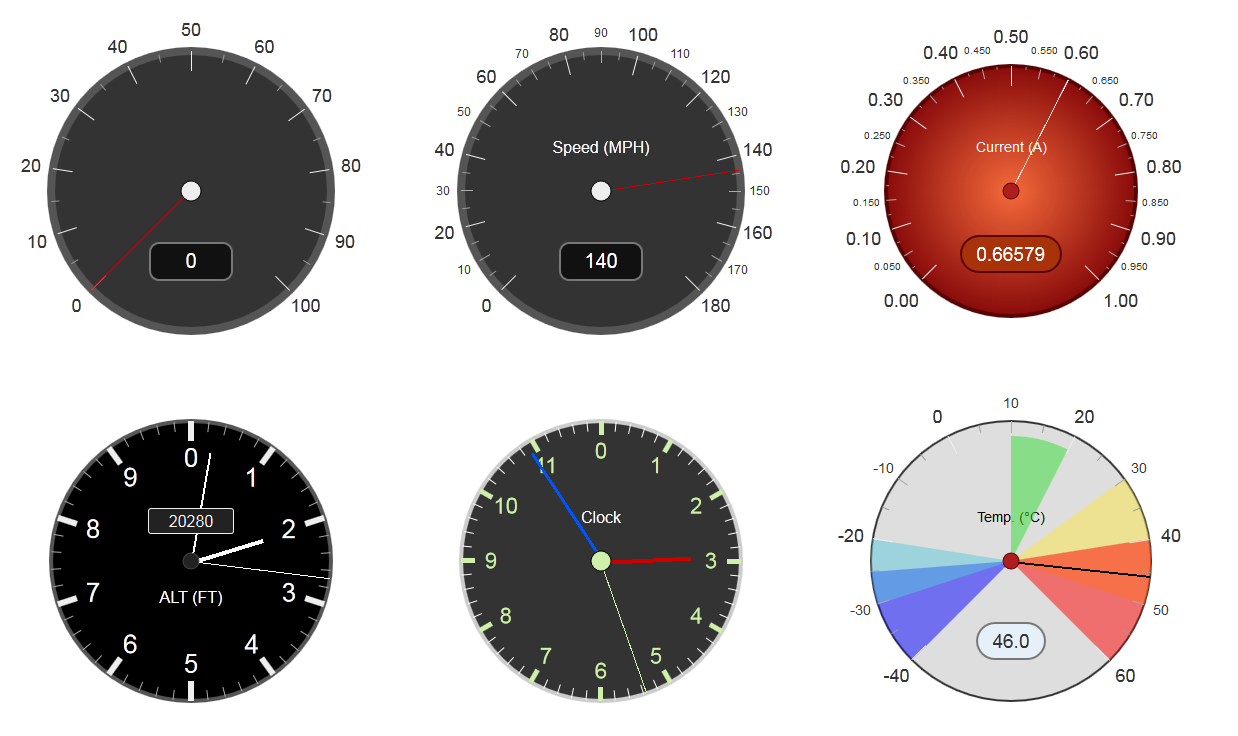
jQuery plugin to create and display SVG gauges using RaphaelJS
jQuery (http://jquery.com/download/) RaphaelJS (http://raphaeljs.com/)
Initialise elements with:
$('#element').SonicGauge ({
...options...
});Set gauge value e.g.:
var value = 10;
$('#element').SonicGauge ('val', value);Other methods that will most likely not need to be called directly:
Set options with:
$('#element').SonicGauge ('setOptions', {
...options...
});Draw gauge with:
$('#element').SonicGauge ('draw');-
label (string|object) A gauge label displayed above the center of the gauge.
-
value (string, required)
Label value text. -
margin_x (integer)
X-axis margin offset in pixels. -
margin_y (integer)
Y-axis margin offset in pixels.
-
-
animation_speed (integer, default: 1000)
The needle rotate animation duration in milliseconds. -
diameter (integer, default 350)
The diameter of the gauge element in pixels including any margin. -
margin (integer, default: 35)
The margin in pixels between the gauge and edge of the element (i.e. gauge diameter = element diameter - margin * 2). -
default_num (integer, default: 0)
The default value to set the gauge needle at. -
digital (integer, default: {})
Raphael style attribute for the digital display (see http://raphaeljs.com/reference.html#Element.attr)
The digital display will be shown on the gauge if this option is set.
Set to false to disable the digital display. -
digital_toFixed (integer, default: 0)
Fixed number of decimal places for the digital display value. This calls the native javascript function toFixed.
Set to false to disable. -
digital_toPrecision (integer, default: 0)
Fixed precision for the digital display value. This calls the native javascript function toPrecision.
Set to false to disable. -
start (object, default: {angle: -225, num: 0})
The start position and number of the gauge.-
angle (integer, default: -225)
Degree offset, 0 degrees is center right. -
num (integer, default: 0)
Starting value.
-
-
end (object, default: {angle: 45, num: 100})
The end position and number of the gauge.-
angle (integer, default: 45)
Degree offset, 0 degrees is center right. -
num (integer, default: 100)
Starting value.
-
-
markers (object)
Markers to display around the gauge. These can include marker lines, marker value text and styling.
Markers are listed in order of priority.-
gap (integer, required)
The distance between each marker.
There will only be 1 marker per value which means having 2 markers, one with a gap of 10 another with 5, will not cause them to clash. -
toFixed (integer)
A number to fix decimals to for the marker value. This calls the native javascript function toFixed on the label value if present. -
toPrecision (integer)
A number to fix precision to for the marker value. This calls the native javascript function toPrecision on the label value if present. -
value (object)
Value modifier for the marker value label.-
divide (integer)
Divide the marker value by this number for the label. -
multiply (integer)
Multiply the marker value by this number for the label.
-
-
line (object)
Raphael style attribute for the marker lines (see http://raphaeljs.com/reference.html#Element.attr)
Marker lines will be displayed on the gauge if this option is set.
Note that the "width" value is the line length, the "height" value the line width, both in pixels. -
text (object)
Raphael style attribute for the marker text (see http://raphaeljs.com/reference.html#Element.attr)
Marker text will be displayed on the gauge if this option is set.
A "space" value is option in the object in addition to the Raphael attributes to set the text label offset from the gauge.
Use a negative space value to place the marker text inside the gauge.
-
-
style (object)
Raphael style attribute for gauge elements (see http://raphaeljs.com/reference.html#Element.attr)-
outline (object, default: {"fill": "#333333", "stroke": "#555555", "stroke-width": 8})
Styling for the gauge dial and background. -
center (object, default: {"fill": "#eeeeee", "diameter": 10})
Styling for the gauge center point. -
needle (object, default: {"height": 1, "stroke": "none", "fill": "#cc0000"})
Styling for the gauge indicator needle. -
label (object, default: {"text-anchor": "middle", "fill": "#fff", "font-size": 16})
Styling for the gauge label.
-
-
needles (object, default: [{}])
Array of gauge needle indicators. The default displays a single needle.-
default_num (integer, default: options.default_num)
The default value to set the needle at. -
style (object, default: options.style.needle)
Raphael style attribute for the needle (see http://raphaeljs.com/reference.html#Element.attr) -
value (object)
Value modifier for the needle to display.-
divide (integer)
Divide the gauge value by this number for the needle to display. -
multiply (integer)
Multiply the gauge value by this number for the needle to display.
-
-
-
sectors (object, default: [{}])
Array of gauge sector indicators.-
start (integer, required)
The start value of the sector. -
end (integer, required)
The end value of the sector. -
radius (integer, default: gauge radius)
The sector radius (i.e height). -
style (object)
Raphael style attribute for the sector (see http://raphaeljs.com/reference.html#Element.attr)
-
Tested with jQuery 1.9.0 and RaphaelJS 2.1.0, hooked up to a node.js server with socket.io running on a Raspberry Pi with a USB GPS receiver, displaying realtime GPS stats.
See example.htm for further details and demonstrations.