Agregador de projetos Aluracord realizados durante a última edição da Imersão React da Alura.
A principal funcionalidade é a possibilidade de enviar mensagem para servidores de outros participantes da Imersão direto nessa página.
- Login com usuário do GitHub (sem autenticação)
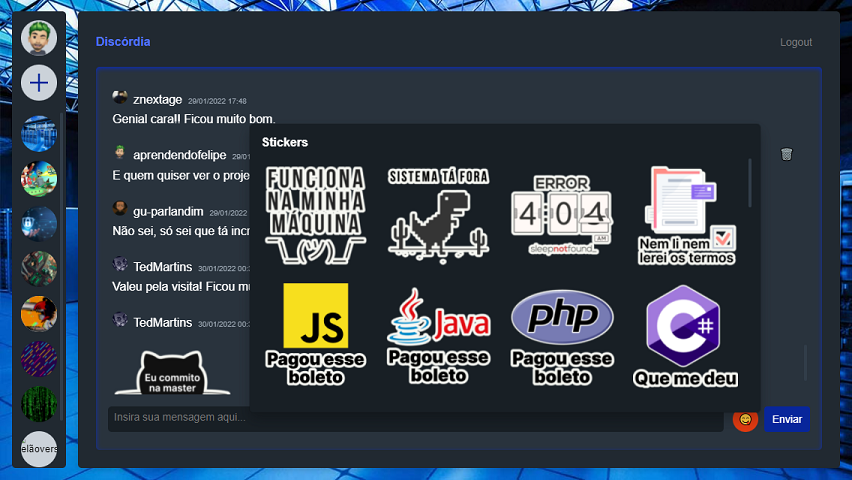
- Servidor de mensagens (chat estilo Discord)
- Servidores de mensagens de outros participantes da imersão
- Cadastro de novos servidores de mensagens
- Envio com enter
- Envio com Botão
- Exclusão (apenas autor)
- Stickers
- Texto sanitizado
- Markdown
- Links destacados
- Links abrem em nova aba do navegador
- Hospedagem com ISR - Regeneração Estática Incremental (Next.js/Vercel)
- Mensagens e lista de servidores (PostgreSQL/Supabase)
Clique no botão ➕ dentro do sistema.
Então informe o Nome, o endereço do seu servidor, uma imagem (gif fica mais legal) e marque a opção sobre identificação do usuário via useRouter().query.
- Clone esse repositório.
- Crie seu projeto no Supabase.
- Preencha seu arquivo .env na raiz do projeto com os dados do projeto no Supabase.
NEXT_PUBLIC_APP_NAME = App_Name
NEXT_PUBLIC_SUPABASE_URL = https://example.supabase.co
NEXT_PUBLIC_SUPABASE_ANON_KEY = exemple-Y3MiwiZXhwIjoxOTU4OTgwNjc
- Crie duas tabelas no banco de dados do Supabase com os seguintes campos:
Nome da tabela 1: messages
Campos - Tipos:
id - int8
created_at - timestamptz
de - text
texto - text
Nome da tabela 2: servers
Campos - Tipos -
id - int8
created_at - timestamptz
name - text
url - text
imgSrc - text
autoUser - bool
sequence - int2