Auto-complete Spotify search as Contentful UI Extension.
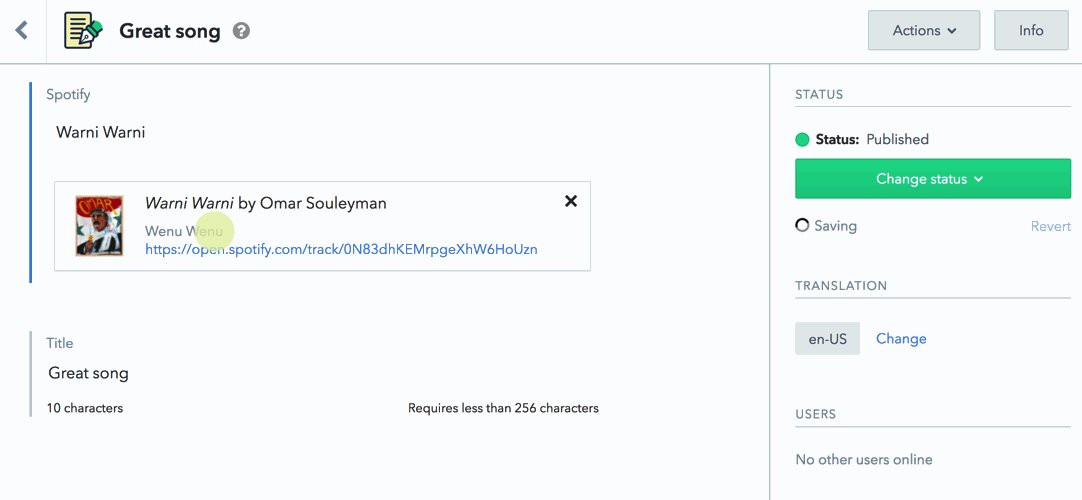
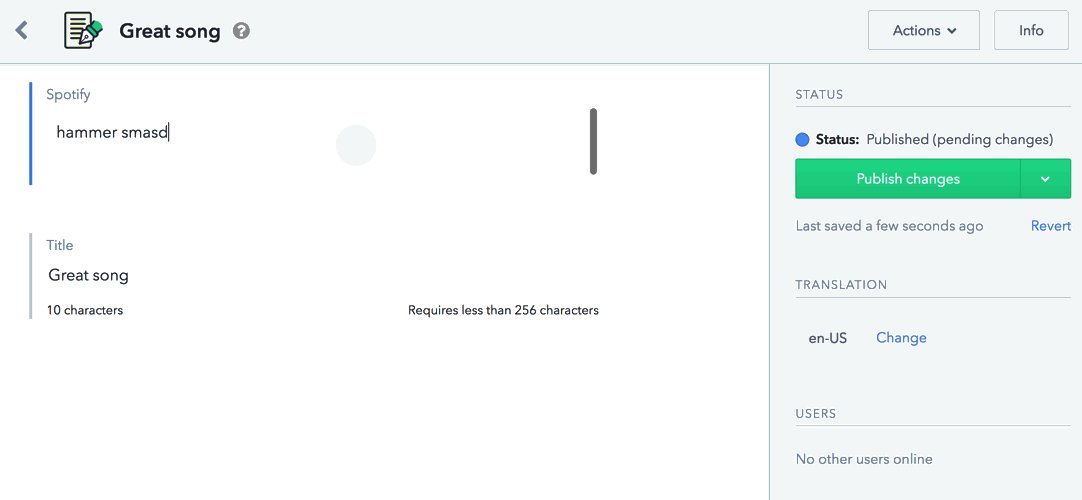
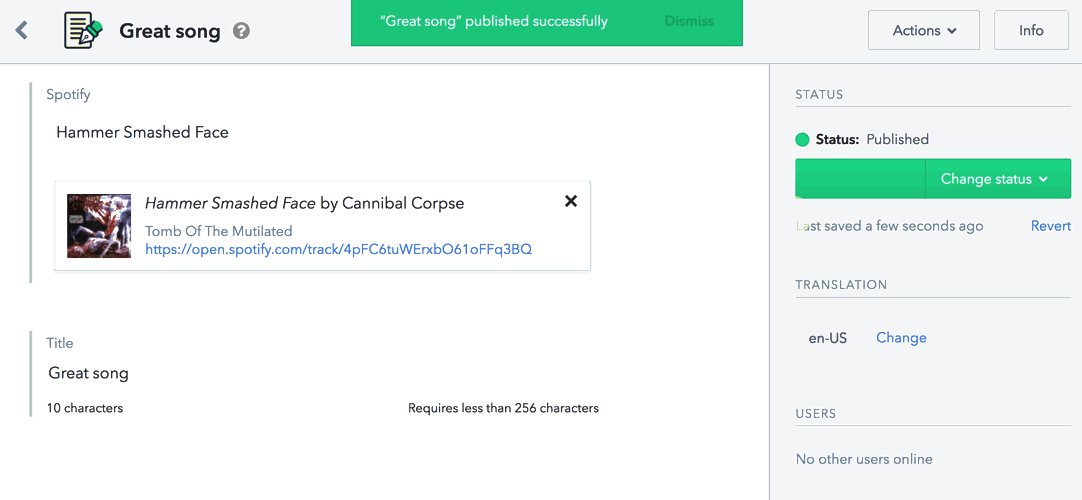
- Auto-complete Spotify (track) search
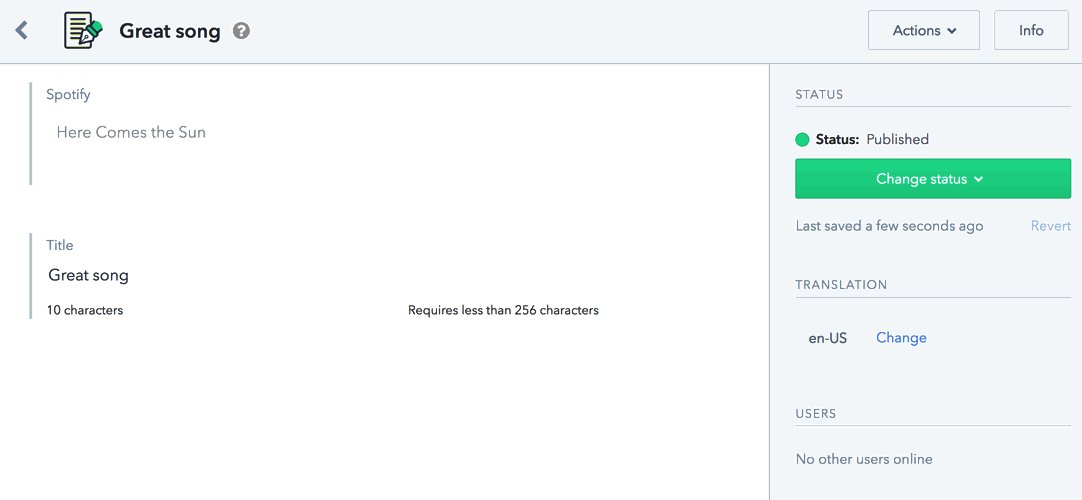
- Preview for selected Spotify entry in a pop-up window
- Support for single Spotify entry per Contentful field
git clone [email protected]:tuunanen/cf-ui-ext-spotify.git
cd cf-ui-ext-spotify
npm installCreate a configuration file with your credentials for Contentful.
cp env.example .envOpen .env in a editor of your liking and add your Contentful space ID, and management token. Learn how to obtain a token.
Load environment variables
source .envnpm run buildFiles processed by the build task will be located under dist directory.
npm run createCreate task will register the extension in your space on Contentful.
npm run updateUpdate task will upload the extension to your space on Contentful.
- Select any content type under the Content Model content type list. See screenshot.
- Click Add field button. See screenshot.
- Select JSON Object as the field type. See screenshot.
- Fill in Name and Field ID and click Create and configure. See screenshot.
- Select Appearance tab. See screenshot.
- Select Spotify search
- Hit Save
npm run devDevelopment task starts a development server at http://localhost:8000, and tells the Contentful App to load the extension from there instead of loading it from the API.
If you now open an entry that uses the extension in your browser it will use the code from your local machine. Please note that you need to enable insecure content since the Contentful App is served through HTTPS but your extension is not. Learn how to enable insecure content in Firefox and Chrome.
Please see changelog.
Copyright © tuunanen
Licensed under the MIT license.