Untitled.mov
Just like Macaw, Foodie is a Jetpack Compose app built to play with the brand new Material 3 libraries and guidelines.
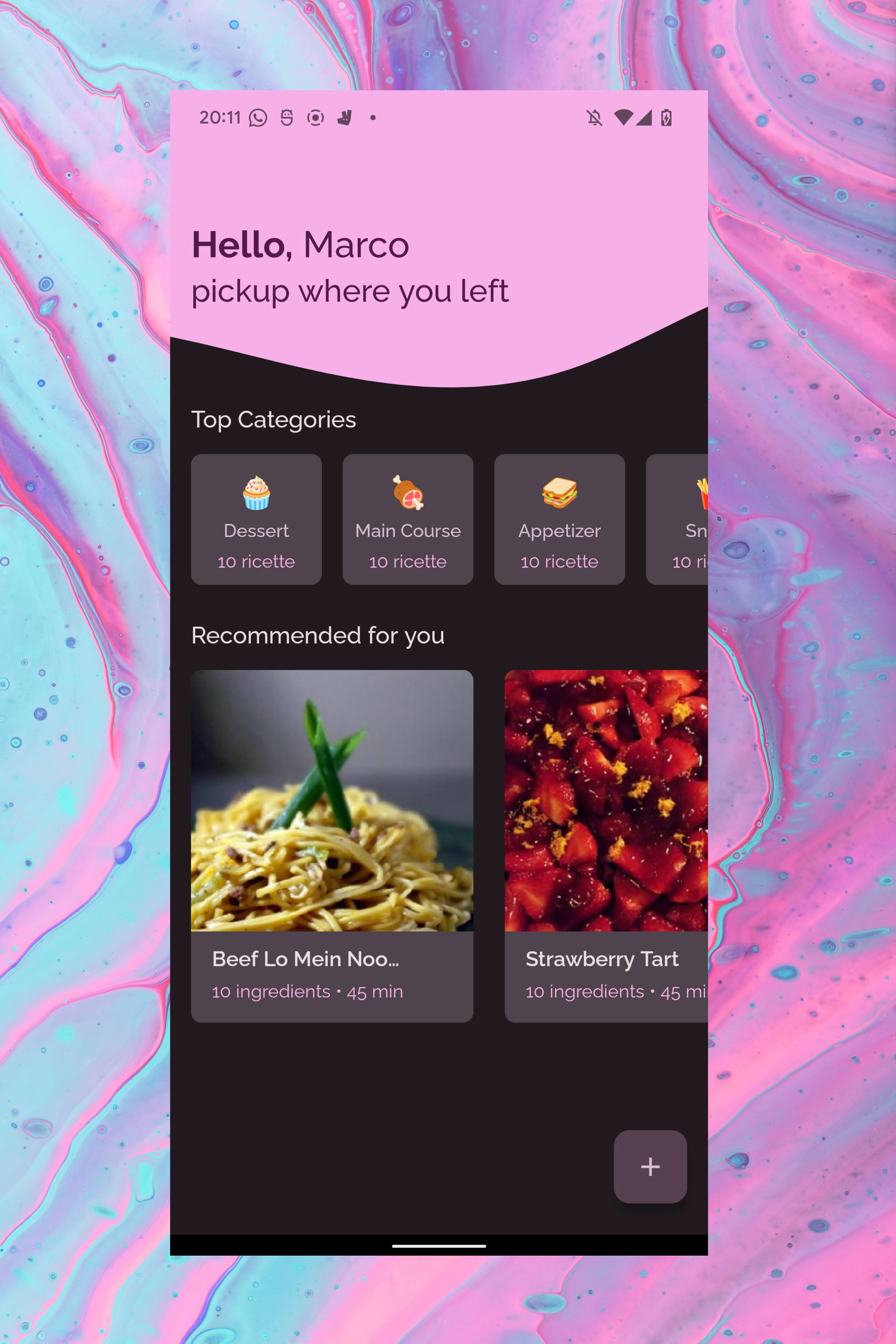
The app uses the spectacular Spoonacular APIs (heh) to fetch some recipes and some food categories with a brand new, adaptive, glamorous, Material You dress.
It uses four main modules ( resources, home, network, app ) to split the roles of each part of the app, Compose 1.2.0-alpha04 and Material3 1.0.0-alpha06.
Thanks to the new Material 3 library ( in alpha right now ) it was possible to create a palette of Dynamic Colors, that will change the entire app's style basing on the smartphone's wallpaper ( Android 12 and above ).
I also played with the Material Theme Builder to easily create and export a default palette, based on a wallpaper of my choice, for devices below Android 12. Check it out!
Resources for designers: Visualizing dynamic color in your app Material Design 3 Kit
I used some custom and reusable components such as FoodieSurface and I plan to reuse dimens and shapes in the future, using the LocalComposition tools and other stuff. Read more about building a design system in compose in this article
@Composable
fun FoodieSurface(
onClick: (() -> Unit)?,
modifier: Modifier = Modifier,
content: @Composable () -> Unit,
) {
Surface(
color = MaterialTheme.colorScheme.surfaceVariant,
tonalElevation = 8.dp,
shadowElevation = 8.dp,
modifier = modifier.clip(RoundedCornerShape(8.dp))
.let { if (onClick != null) it.clickable(onClick = onClick) else it }
) {
content()
}
}