This project was developed with React, Typescript and Redux.
You should clone this repository using the following script:
git clone https://github.com/fedeevilla/lev-challenge.git
Just run the following commands. It's easy!
npm install & npm run start
You should run this script and a new Cypress console will appear:
npm run test
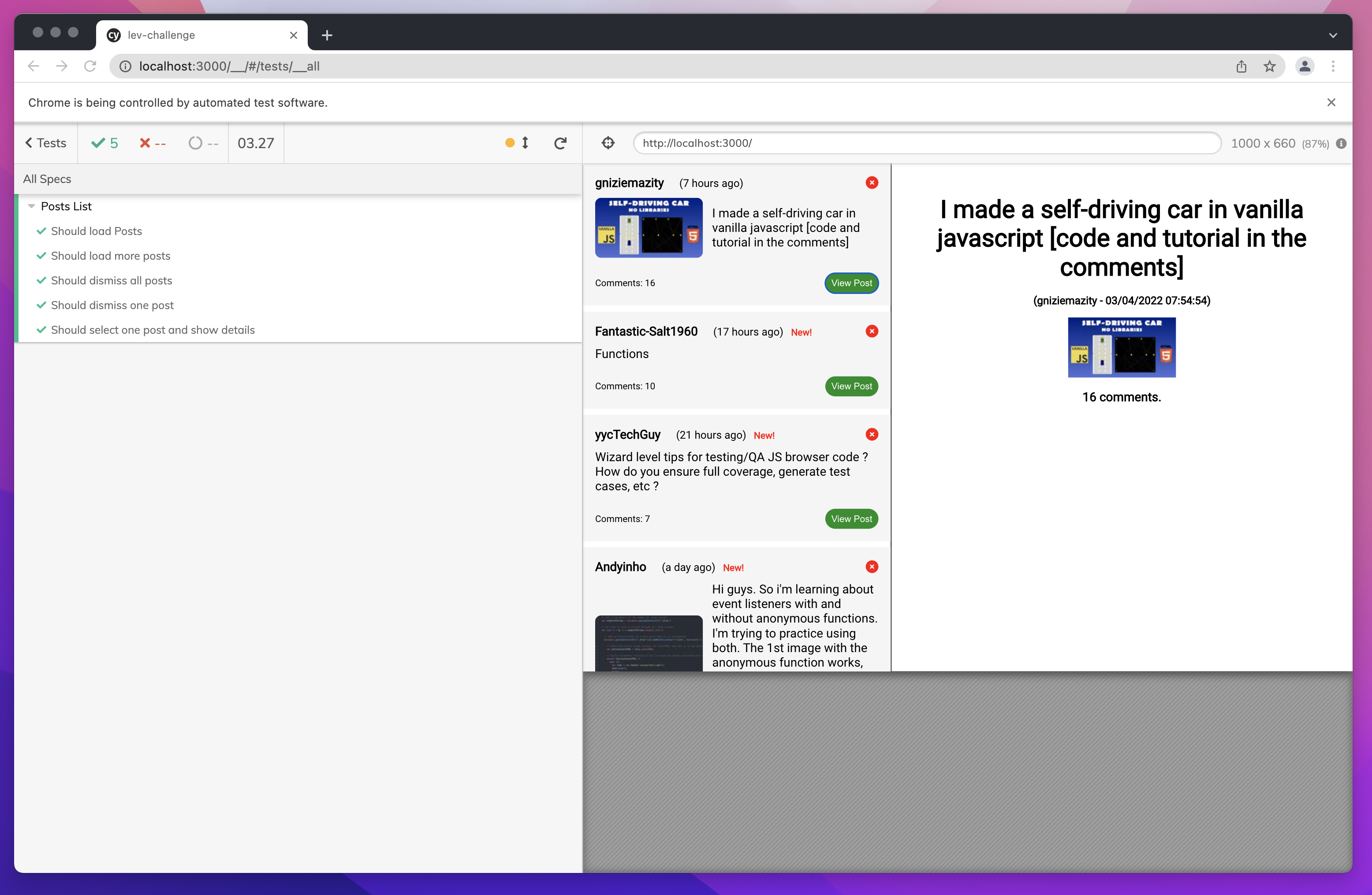
This is an example with all Tests Passed ✅ :
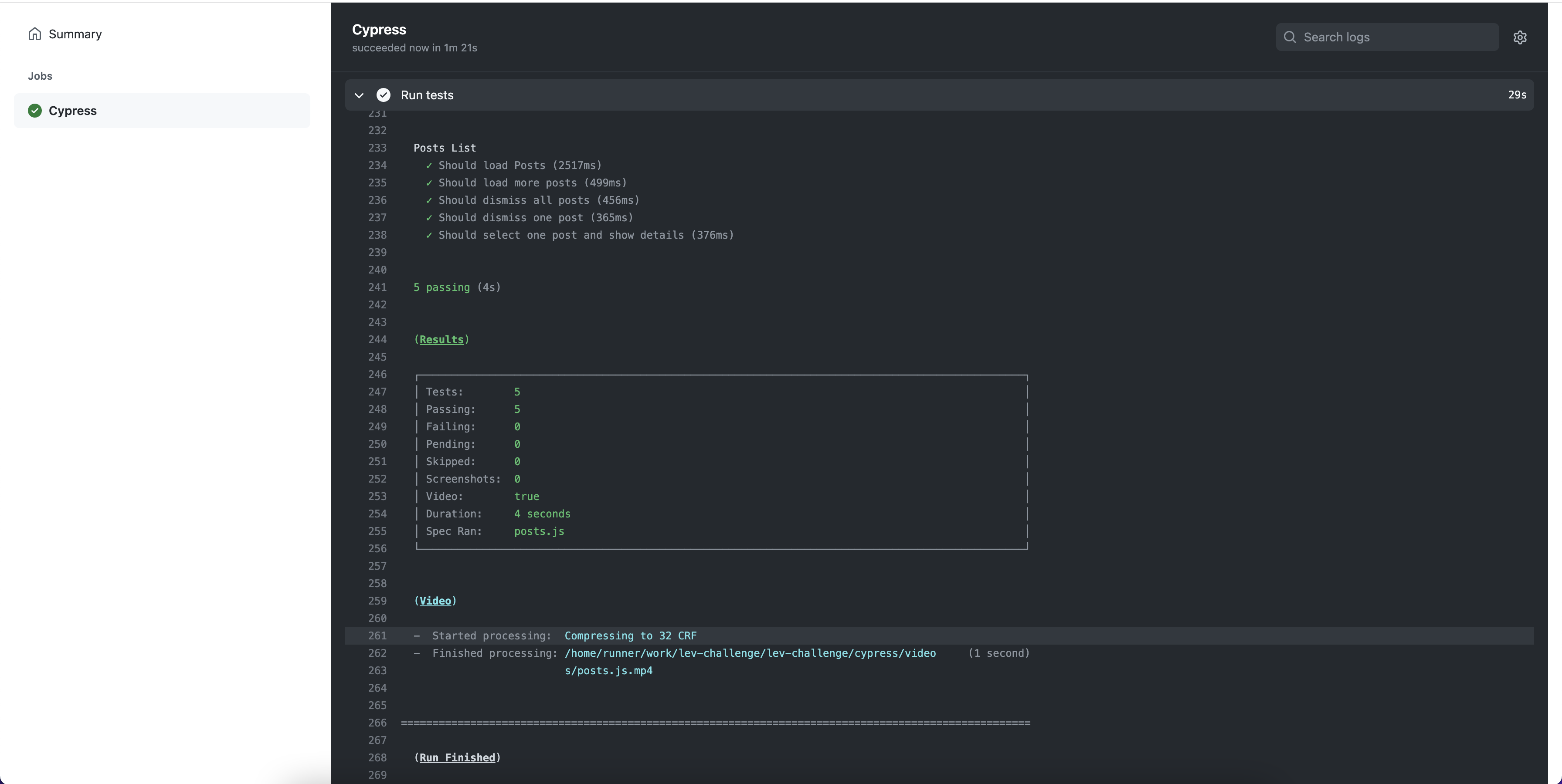
Also, on every PR commit, a Github Action will run checking with theses tests the quality of the application:
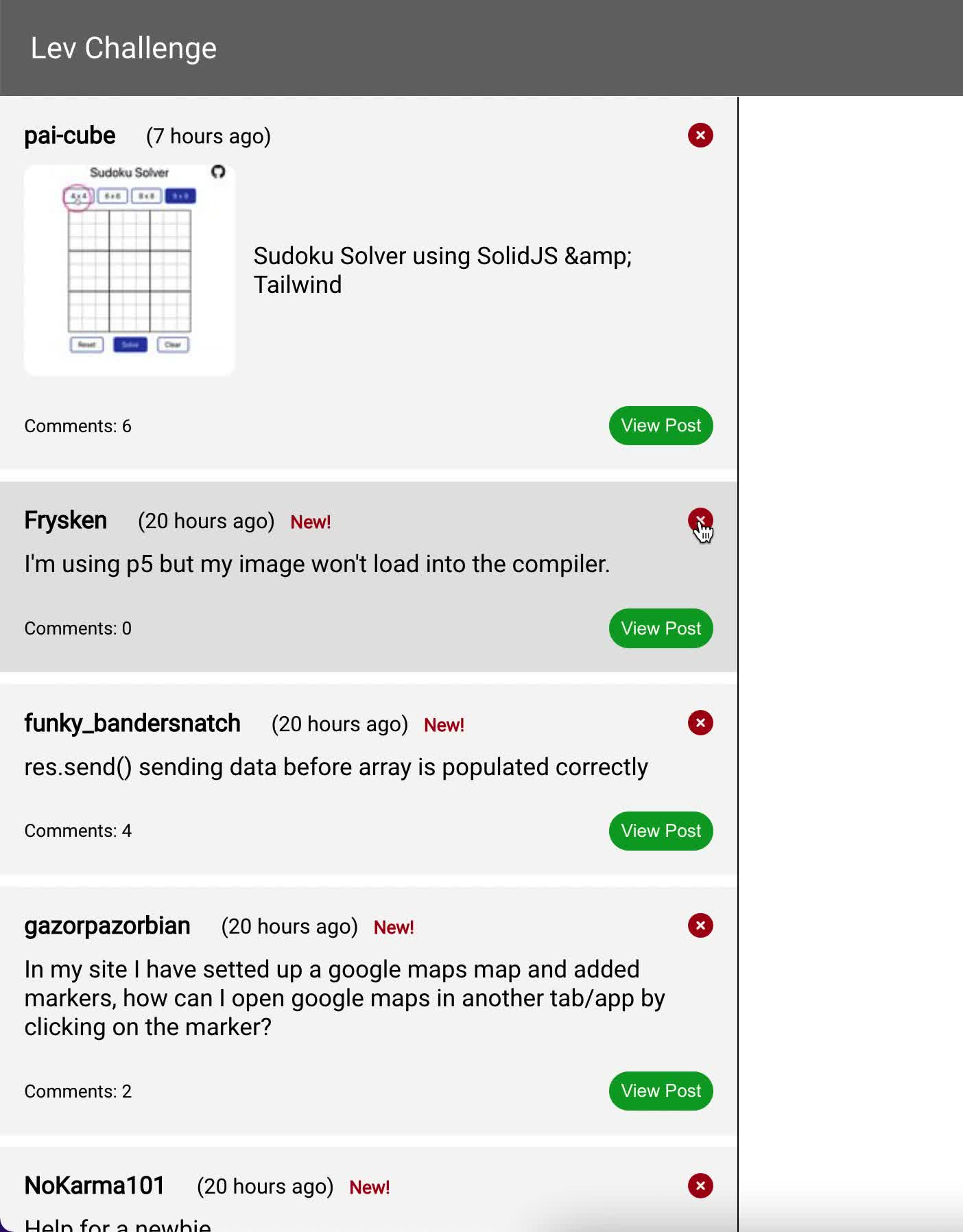
I've added the possibility to save the Redux State into localStorage. So, if the user refreshes the page the data will be the same.
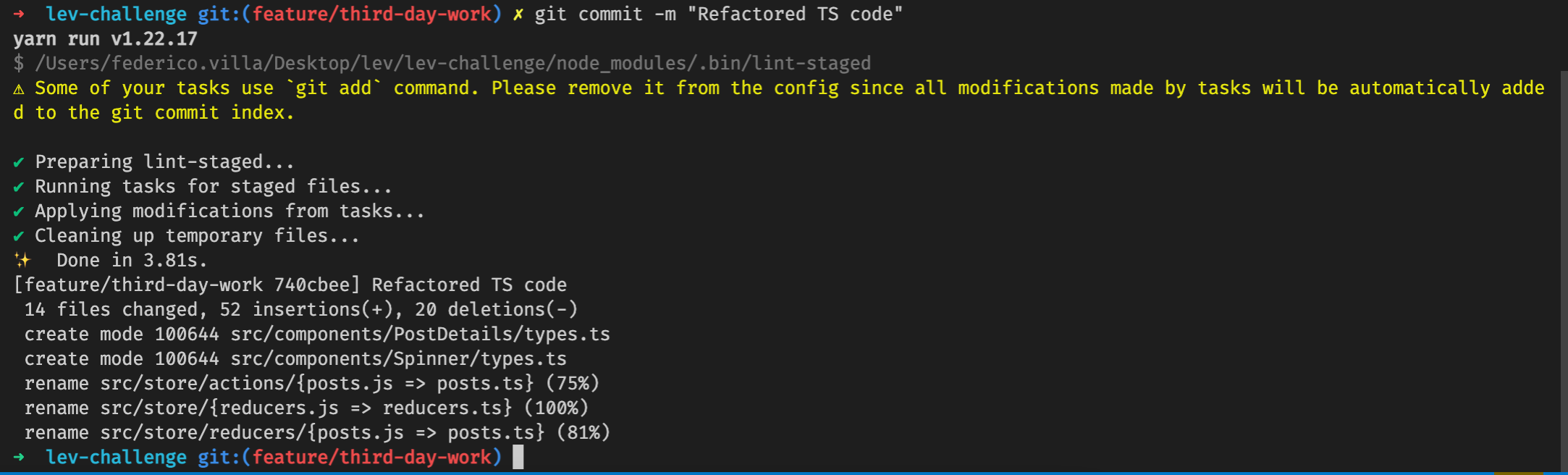
I've added Husky + Lint-staged flow, in order to keep safe our code. They check errors on pre-commit and pre-push events.
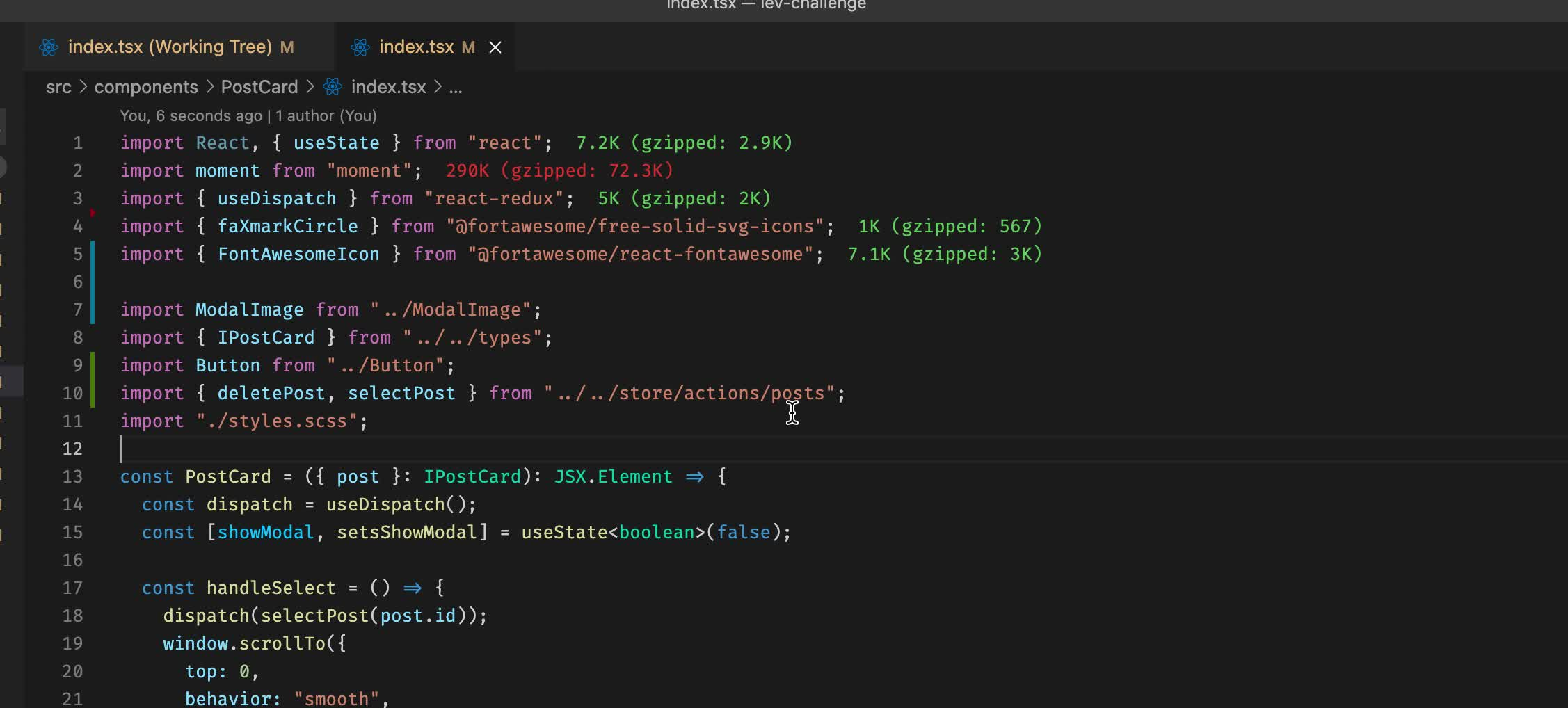
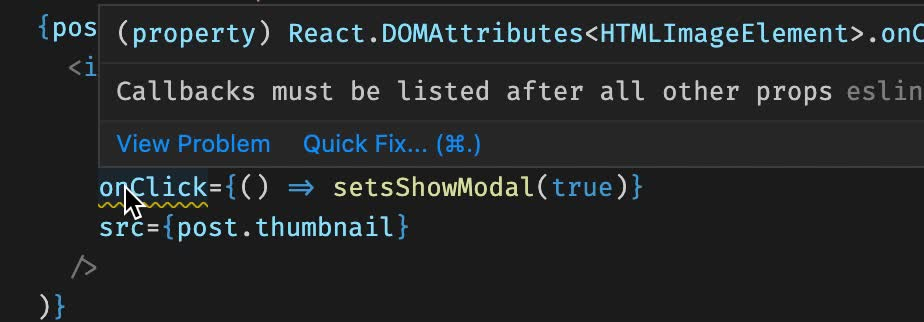
Also, I've added too ESLint rules that order correctly the imports lines by group and order alphabetically props components.
I've decided to use framer-motion as a main animation library because it is easy to install and use. Also, its bundle size is not so big. Check it here.
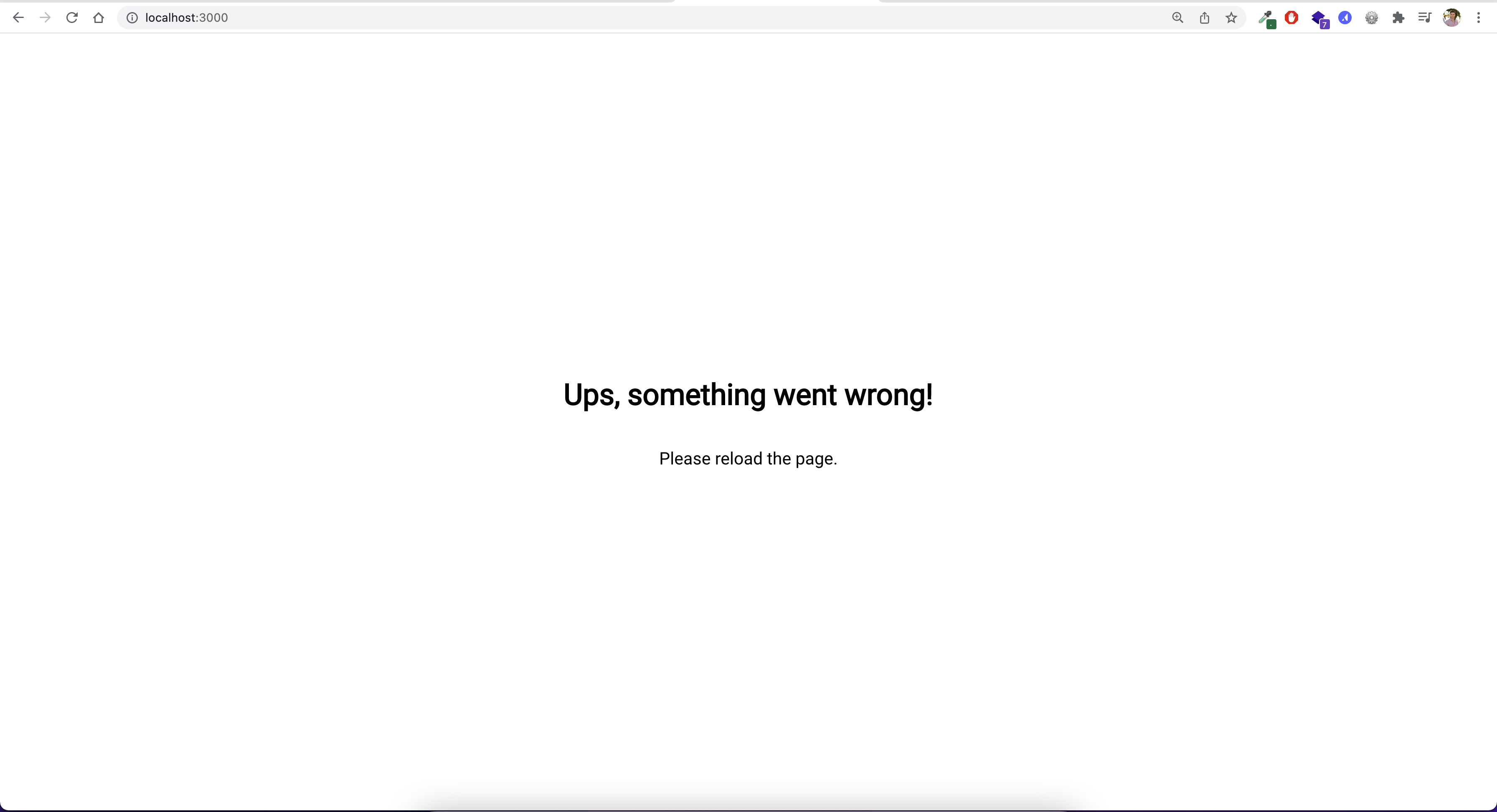
I've added a simple ErrorBoundary Page in order to prevent and log crashes.
I've decided to use Netlify because it has a simple Installation and Configuration flow. Netlify allows us that on every commit into main a new deploy runs upgrading the Site page. Also it provides us Preview Deploys, like the followings:
- First-day work: https://deploy-preview-1--lev-challenge.netlify.app/
- Second-day work: https://deploy-preview-2--lev-challenge.netlify.app/
- Third-day work: https://deploy-preview-3--lev-challenge.netlify.app/
- Live demo on: https://lev-challenge.netlify.app/
- React
- Typescript
- Redux
- Cypress
- ESLint
- Prettier
- Federico Villa - fedeevilla