I develop Web Applications and RESTful APIs.
Whether frontend or backend, as a Full-Stack Web Developer I unify both.
I'm a curious, open-minded and kind individual with a great passion for coding.
| ✅ | JavaScript ES6+, TypeScript, MERN Stack |
| ✅ | Single Page Web Applications (ReactJS) |
| ✅ | Layout, Design and Typography (HTML, CSS) |
| ✅ | RESTful APIs (ExpressJS) |
| ✅ | Database (MongoDB, SQL) |
| ✅ | Agile Methodologies (Kanban, Scrum) |
| ✅ | Version Control (Git), Collaboration (CI) |
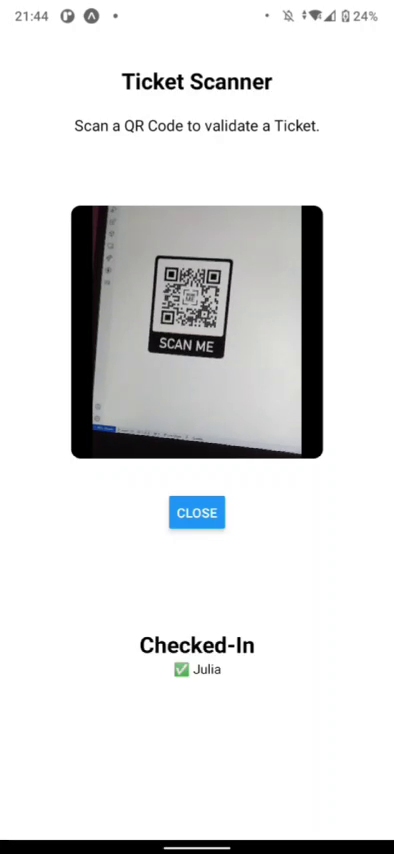
App for validation of event tickets at the door check-in (scan QR-Code tickets or check-in Box Office tickets).
Intentionally built for offline use, because the current venue has poor internet coverage.
**not public yet, but version 1.0.0 got already tested recently during a music festival.
Technologies: TypeScript, React Native Expo Go, SQLite
| Features | |
|---|---|
| APP | • Start Screen. • App Icon. • Loading Screen. • Select an event. • Light/Dark theme. • Switch Language (en/de). • Show prompts before performing operations. • Toastbar / Info box. • Always keep screen awake. |
| Home | • Fetch and display current event details. • Stats: total sales. • Stats: daily checkins. |
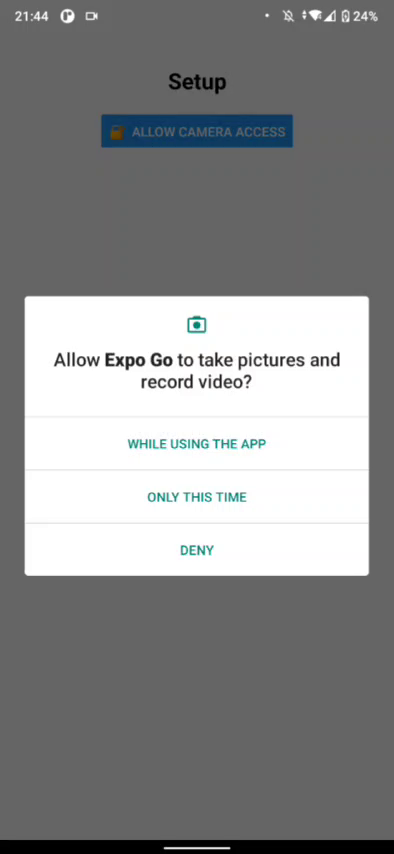
| Check-in | • Qr-code scanner/camera. • Request phone camera permissions. • Validate pre-saled tickets. • Add box office tickets. • Counter for checkins. • Camera can turn on flashlight. |
| Ticket | • Offline/Local storage with SQLite. • Manually trigger sync process with API (upload, download, update, delete). • Upload recent checkins. • Download new tickets and Update existing tickets. • Show ticket status (valid, used, payment pending, etc.) • Search and filter tickets. |
| App: Select Event | App: Start Screen | App: Loading Screen |
|---|---|---|
|
|
|
|
| Home: Switch Language EN/DE | Home: Light/Dark Mode | Home: Statistics Sales/Checkins |
|---|---|---|
|
|
|
|
| Checkin | Checkin: QR-Code | Checkin: Camera Permissions |
|---|---|---|
|
|
|
|
| Tickets: Overview, Manage Data | Tickets: Search and Filter | Tickets: Create or Update |
|---|---|---|
|
|
|
|
Develop a fully functional RESTful API Full-Stack Web Application using MERN-Stack (MongoDB, Express, React, Node) and JavaScript as main language, in less than 48-hours.
View Live Demo 👀

|

|

|

|

|
Practice. Learn. Improve: My personal Frontend Challenges


|



|


|


|
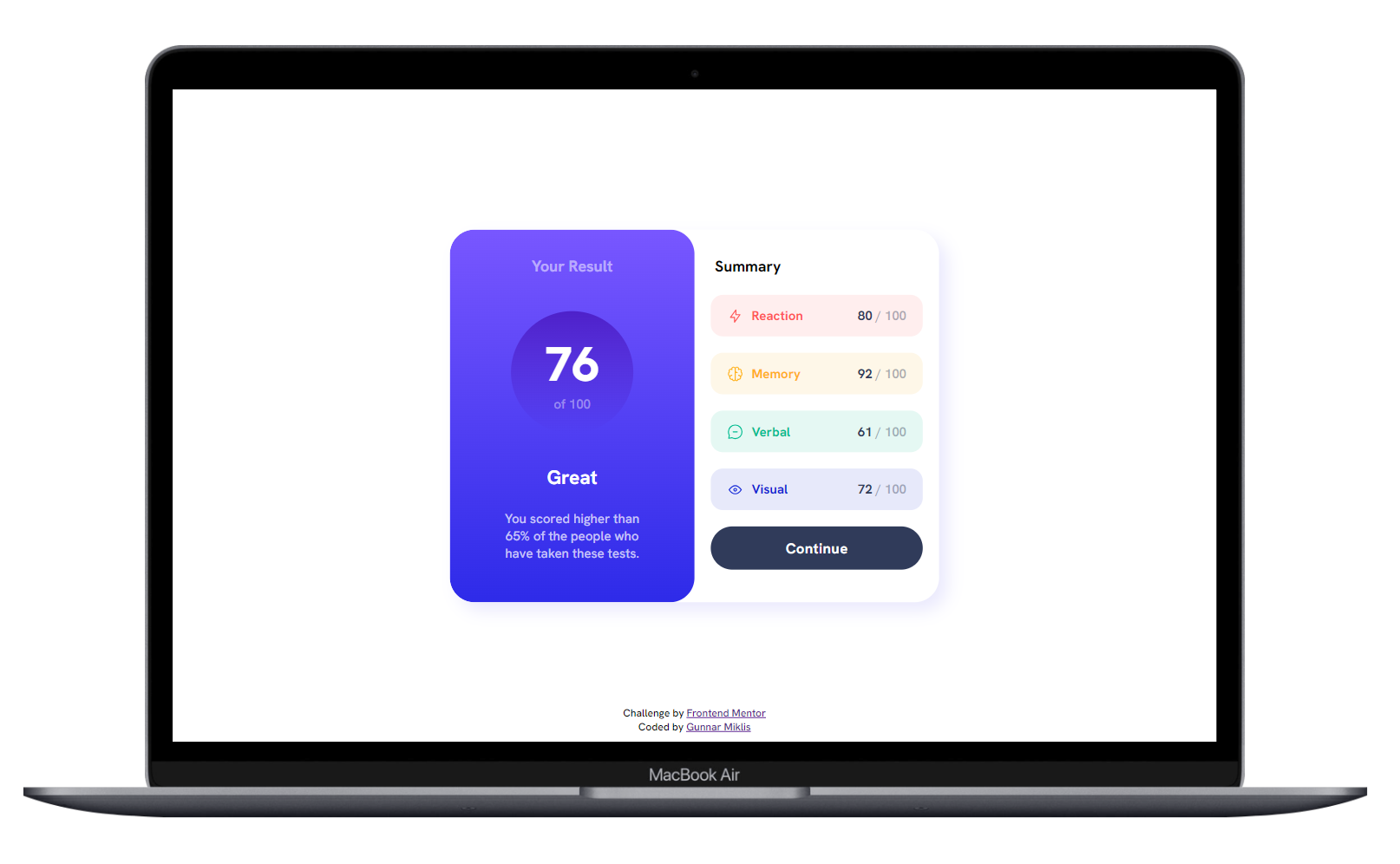
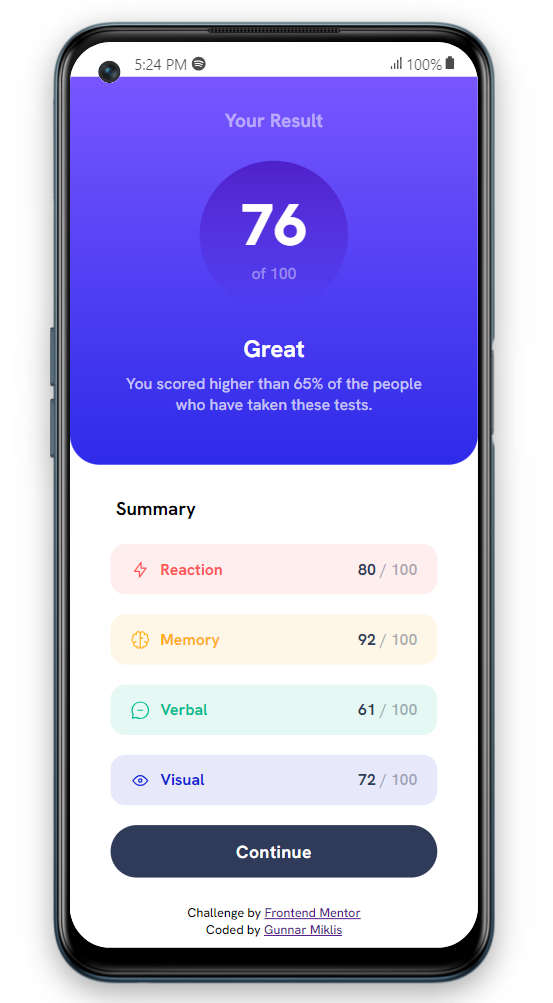
| 4. Summary Component using React + CSS. |
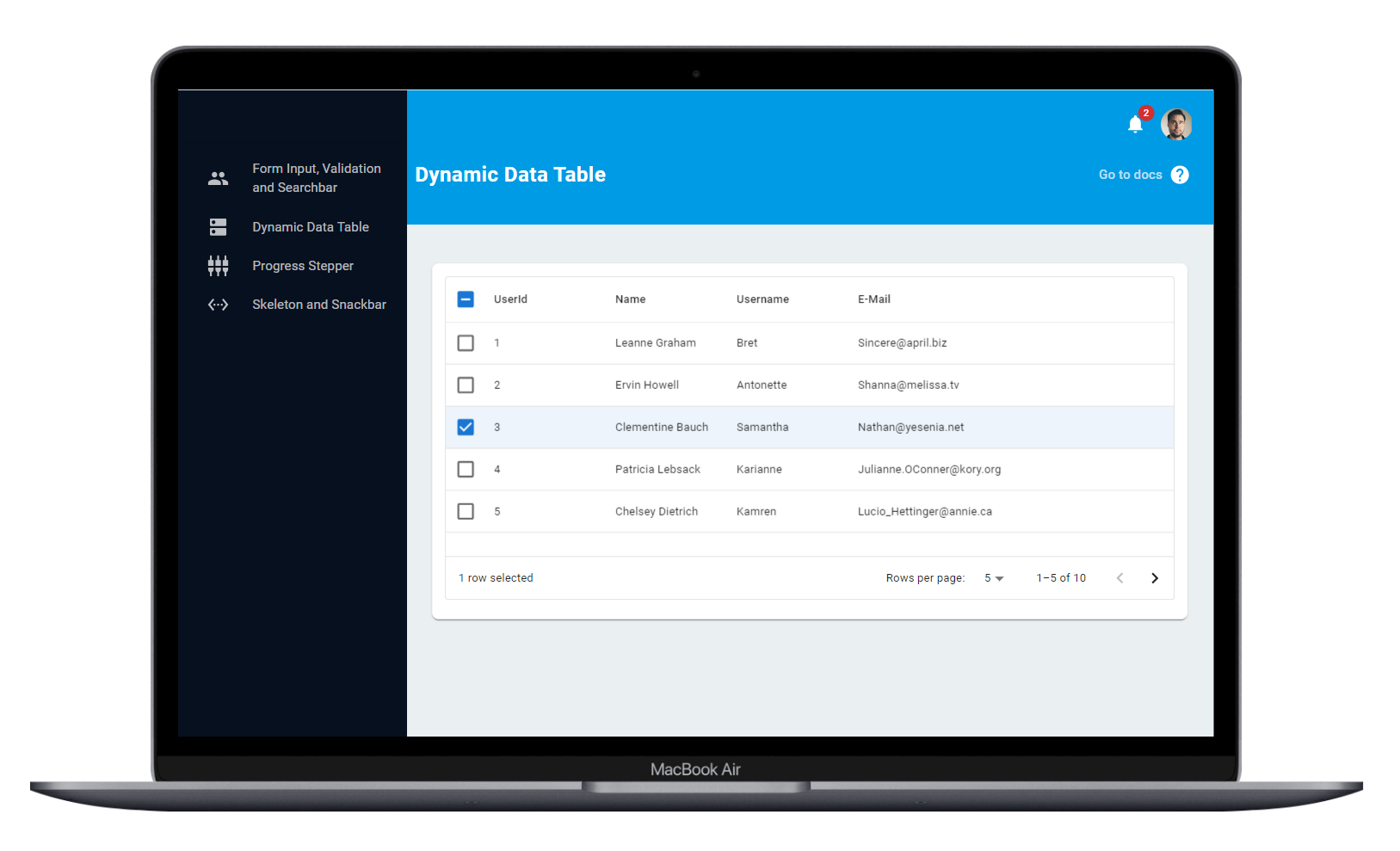
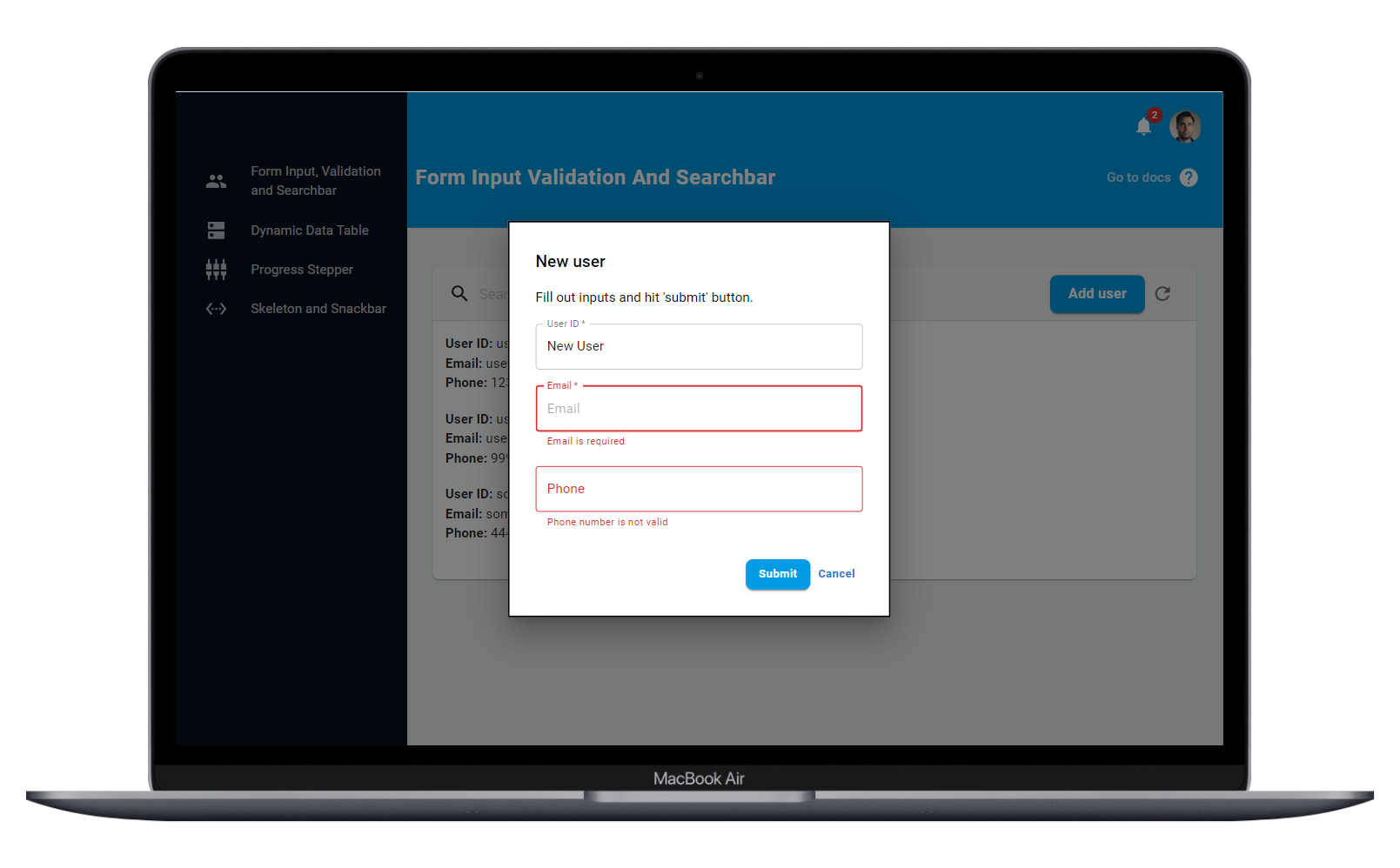
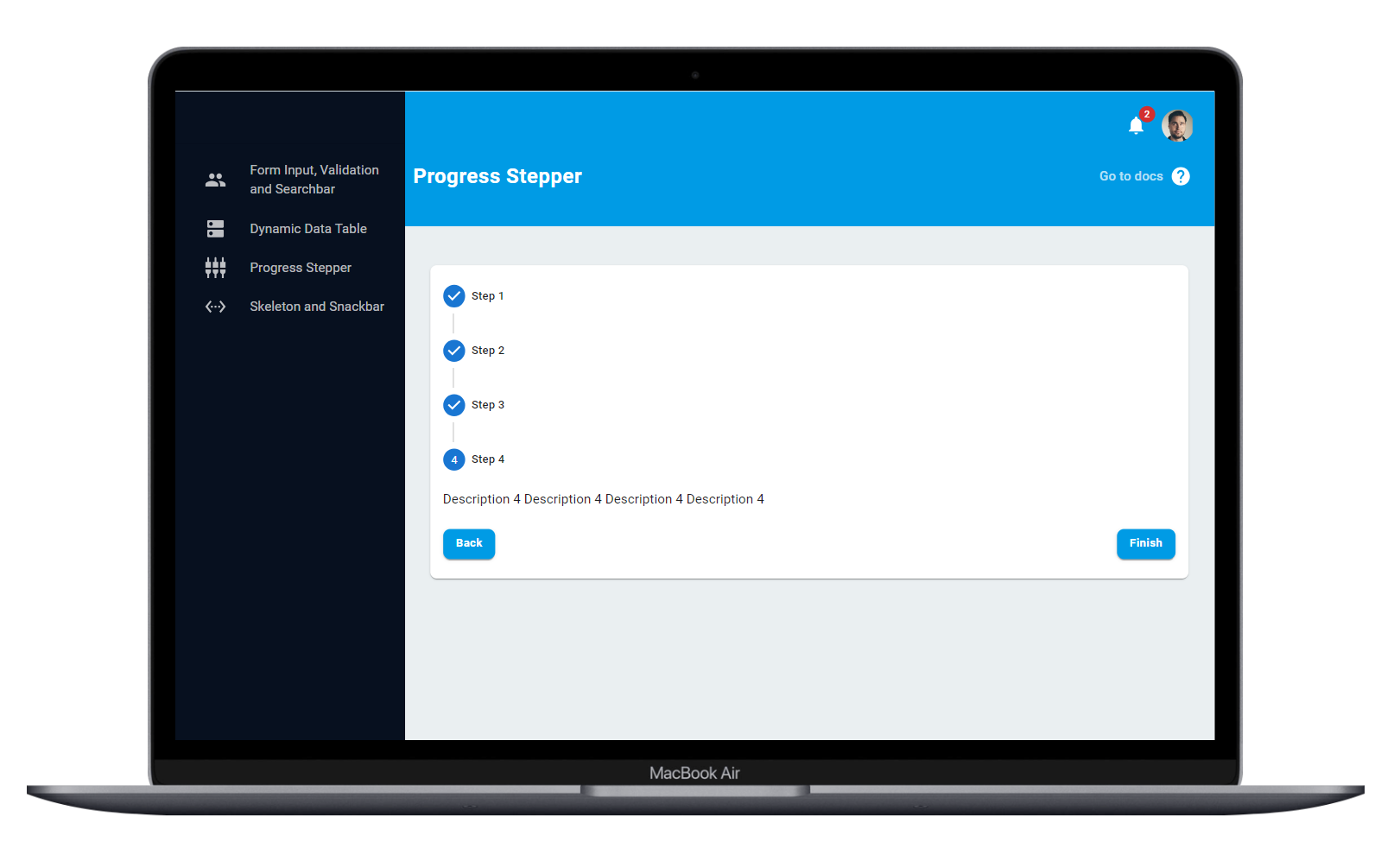
5. Web Platform using React + MUi. View Live Demo 👀 |
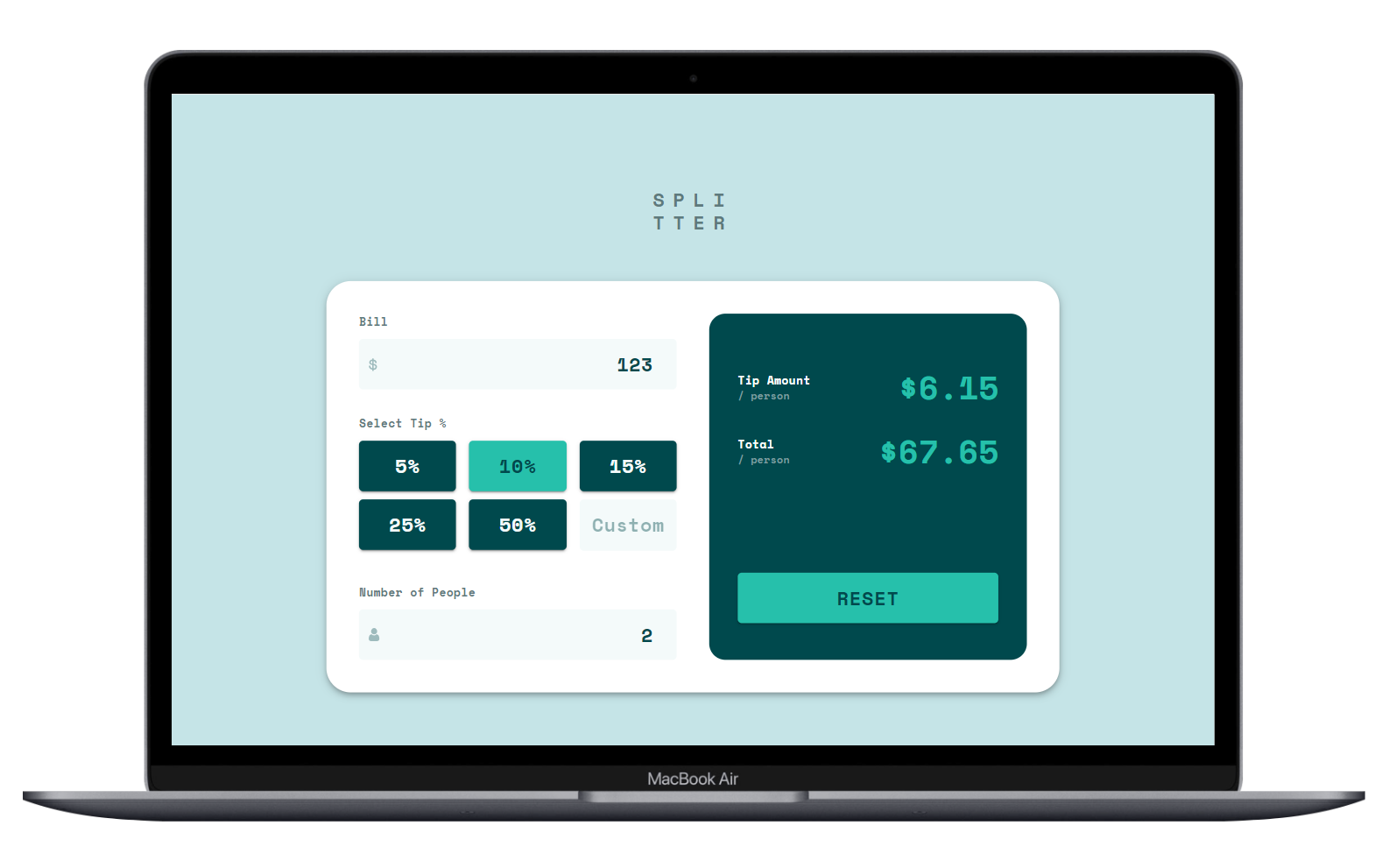
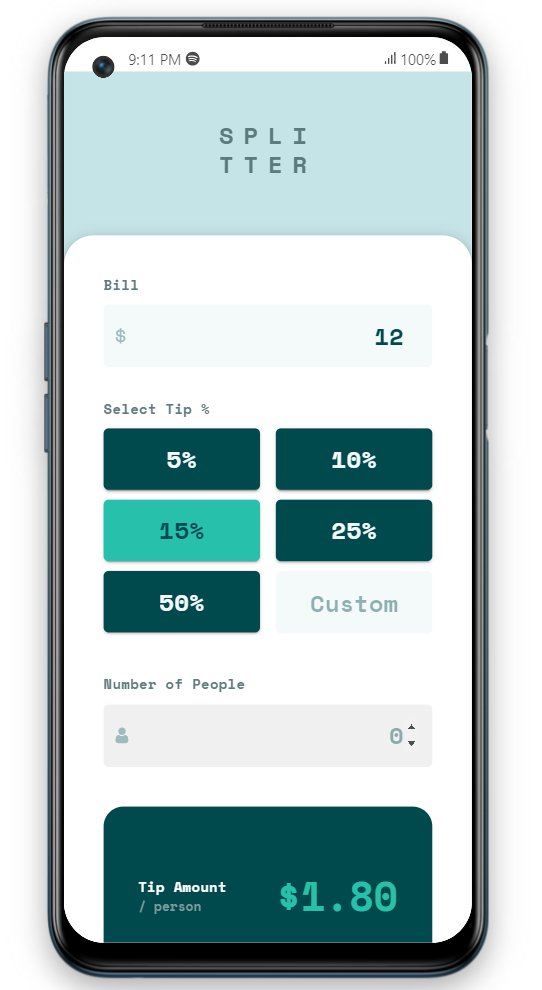
6. Tip Calculator App using React + MUi. View Live Demo 👀 |
7. QR-Code Ticket Scanner App using React Native. |
|
1. Develop a Browser Game using Frontend Technologies. Learn to use basic concepts. JavaScript, HTML, CSS, Canvas, P5.js, DOM, OOP, DRY, KISS, YAGNI, Linting. View Live Demo 👀 |
|
|
2. Collaborative Development of a Web Application. Introduction to Backend Technologies and collaborative Version Control. Node.js, Express.js, MongoDB, Mongoose, Handlebars.js, Git, GitHub, Session Auth, CRUD. View Live Demo 👀 |
|
|
3. MERN Full-Stack SPA Web Application and Cross-Cohort Collaboration: Data Analytics → UX/UI Design → Web Development. MongoDB, Express.js, React.js, Node.js, Axios, Chart.js, JWT Auth, REST. View Live Demo 👀 |
🧘 Calm and patient individual, easy to get along.
🔍 Attention-to-detail, aiming to build visually appealing web apps.