PetroMiles is a web-based customer loyalty platform built to earn, exchage and manage petro points. It provides customers american bank accounts as its main payment method.
Its written with Vue at the client side and Nest on the server side. It also integrates with Stripe as its main payment provider.
Our web app can be found at https://petromiles-frontend.herokuapp.com/ while our production API base url can be found at https://petromiles-frontend.herokuapp.com/api/v1
- Simply download and excecute lastest stable verison or LTS installer for your operative system from Node downloads page
- You could also install Node using a package manager as it is explaned on official documentation
Info: The installation process of Node should also install NPM
Recomendation: Install the same Node version this project uses. This could also be done by installing Node through NVM
WARNING: If you are using Windows do not forget check you have Node instaltion path inside PATH enviroment variable
- Download and excecute the installer for your operative system from official PostgreSQL download page
Recomendation: Install pgAdmin4 to administrate PostgreSQL
- Create a database for this project. We recommend you to named it dbpetromiles but you could give it the name you wish
-
Open a terminal inside the project root directory
-
Excecute the following commands if you are on Linux or Windows
cd petromiles-backend/ # Move to backend project directory
npm install # Install dependenciesCreate a file inside petromiles-backend/ folder named .env or .env.development
These files will have the following structure
# ENVIRONMENT
PETROMILES_ENV=
# API
PORT=
# DATABASE
DATABASE_SSL_ON=
DATABASE_NAME=
DATABASE_PORT=
DATABASE_HOST=
DATABASE_TYPE=
DATABASE_USER=
DATABASE_PASSWORD=
DATABASE_SYNCHRONIZE=
# STRIPE - TEST MODE
STRIPE_SECRET_KEY=
STRIPE_PUBLIC_KEY=
STRIPE_API_VERSION=
# SENDGRID - TEST MODE
SENDGRID_ON=
SENDGRID_API_KEY=
SENDGRID_FROM=
SENDGRID_WELCOME_TEMPLATE=
SENDGRID_WELCOME_INVOICE_EN_TEMPLATE=
SENDGRID_WELCOME_INVOICE_ES_TEMPLATE=
SENDGRID_UPGRADE_TO_GOLD_EN_TEMPLATE
SENDGRID_UPGRADE_TO_GOLD_ES_TEMPLATE
SENDGRID_BANK_REGISTRATION_EN_TEMPLATE
SENDGRID_BANK_REGISTRATION_ES_TEMPLATE
SENDGRID_BANK_VERIFIED_EN_TEMPLATE
SENDGRID_BANK_VERIFIED_ES_TEMPLATE
SENDGRID_BANK_UNVERIFIED_EN_TEMPLATE
SENDGRID_BANK_UNVERIFIED_ES_TEMPLATE
SENDGRID_BANK_DELETION_EN_TEMPLATE
SENDGRID_BANK_DELETION_ES_TEMPLATE
SENDGRID_SUCCESSFUL_POINTS_PAYMENT_EN_TEMPLATE
SENDGRID_SUCCESSFUL_POINTS_PAYMENT_ES_TEMPLATE
SENDGRID_FAILED_POINTS_PAYMENT_EN_TEMPLATE
SENDGRID_FAILED_POINTS_PAYMENT_ES_TEMPLATE
SENDGRID_WITHDRAWAL_EN_TEMPLATE=
SENDGRID_WITHDRAWAL_ES_TEMPLATE=
SENDGRID_RECOVER_EN_TEMPLATE=
SENDGRID_RECOVER_ES_TEMPLATE=
# JWT
JWT_SECRET=
JWT_NAME=
JWT_EXPIRES_IN=
# POEditor
POEDITOR_API_KEY=
POEDITOR_PROJECT_ID=
# CRON
CRON_INCLUDE=truePlease contact developers of team #2 to provide you with the enviroment variable corresponding files
IMPORTANT: Do not forget to adjust the enviroment variables related to the database
Follow the next commands
cd petromiles-backend/ # Move to backend project directory
npm run seed:clean # This cleans the database, creates the tables and inserts initial rowsWARNING: Be carefull with the database you specify. This command cleans the whole database before creating tables and inserting rows.
For futher information on PostgreSQL management please check the official PostgreSQL documentation
Just as in the backend project installation, open a terminal inside the project root directory and excecute the following commands if you are on Linux or Windows
cd petromiles-backend/ # Move to backend project directory
npm install # Install dependenciesCheck this link for futher information on Vue and this one for aditional information on Vue CLI
Create a file inside petromiles-frontend/ folder named .env or .env.development
These files will have the following structure
# API
VUE_APP_PETROMILES_API_URL=
VUE_APP_PETROMILES_API_TIMEOUT=
# FIREBASE
VUE_APP_FIREBASE_APIKEY=
VUE_APP_FIREBASE_DATABASE_URL=
VUE_APP_FIREBASE_PROYECT_ID=
VUE_APP_FIREBASE_STORAGE_BUCKET=
VUE_APP_FIREBASE_MESSAGING_SENDER_ID=
VUE_APP_FIREBASE_APP_ID=
VUE_APP_FIREBASE_AUTH=
# I18N - Default lang
VUE_APP_I18N_LOCALE=en
VUE_APP_I18N_FALLBACK_LOCALE=en
As well as with backend configuration files please contact developers of team #2 to provide you with the enviroment variable corresponding files
Warning: Please note that these enviroment files are not the same as the ones used in the backend project
Info: Please follow the installation guide before getting to the usage section
- Run backend Nest server
1.1. Open a terminal from the project root directory and excecute the following commands1.2 If you have not populated the database please follow instructions herecd petromiles-backend/ # Move to backend project directory npm run start:dev # Start Nest development server
Info: The first time you run the Nest server will take longer. It will also create database empty tables
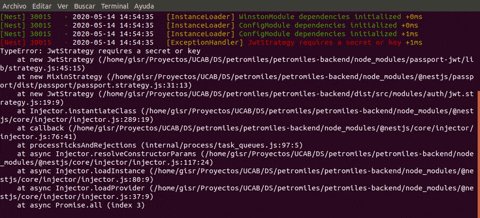
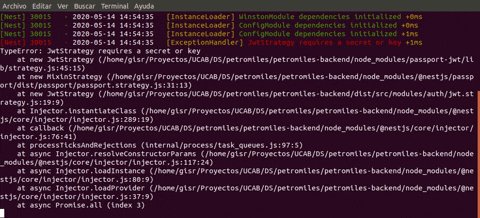
Something went wrong if you see something like this:
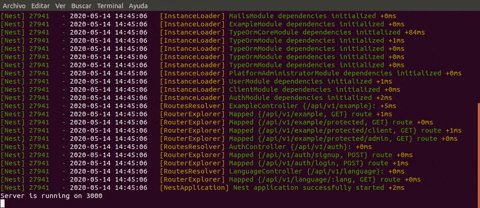
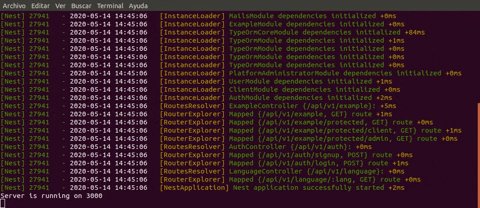
You can be sure the backend is up and running if you see something like this:
- Run frontend Vue server
2.1. Open a terminal from the project root directory and excecute the following commandscd petromiles-frontend/ # Move to frontend project directory npm run serve # Start Vue development server
IMPORTANT: Do not start the frontend Vue service before the backend service is up and running. Locale international texts are preimported from the backend to avoid fetching language on the client during excecution time. Also notice that most frontend functionalities depend on the backend Nest service.
Create your enviroment files explained on Backend configuration file and Frontend configuration file (Both under the names of .env)
- Pay important attention to set the values of your Backend variables to
DATABASE_PORT=5432DATABASE_HOST=db
- Build and serve backend service
cd petromiles-backend
docker-compose up(Optional) If you want to clean your database run the following commands
cd petromiles-backend
docker-compose up --build --remove-orphans -V- Build and serve frontend service (Only after backend is up and running)
cd petromiles-frontend
docker build -t petromiles-frontend .
docker run --publish 8080:8080 --network host --env-file=.env petromiles-frontendName your enviroment variable file under the name of env. Then follow the next commands
cd petromiles-backend
npm run build
npm run start:prod
WARNING: Don't forget to clear your browser cache
Name your enviroment variable file under the name of env.production. Then follow the next commands
cd petromiles-frontend
npm run build
npx serve -s dist/
- Gustavo Sánchez @gustavosr98
- Michelle Alleyne @michellealleyne
- Rafael Mendez @RafaelMendezUCAB
- Javier Andrade @JAA1998
- Gabriel Tovar @GabTovarUCAB
- Alejandro Jauregui @alejjb
- Diorfelis Medina @DiorfelisMedina
- Gustavo Sánchez @gustavosr98
- Michelle Alleyne @michellealleyne
- Javier Andrade @JAA1998
- Miguel Coccaro @mecoccaro
- Christian Neira @christianneiraUCAB
- Gustavo Sánchez @gustavosr98
- Gustavo Sánchez @gustavosr98
- Rafael Mendez @RafaelMendezUCAB
- Gabriel Tovar @GabTovarUCAB