Платформа для продажи и доставки здоровой пищи и диетических продуктов онлайн. React-приложение на TypeScript. Демо проекта доступно здесь: https://goodfood.sytes.net
Приобрести опыт командной разработки в условиях близких к реальным: создать продукт в кросс-функциональной команде; руководствоваться брифом и комментариями заказчика; строго соблюдать дедлайны.
Команде удалось выдержать график и на каждой презентации продемонстрировать работоспособное приложение. Сначала был сдан MVP, и затем показано еще 2 релиза. Работа над проектом заняла 3 месяца.
В процессе работы пришлось неоднократно пересматривать фич-лист, а также жертвовать качеством архитектурных решений и глубиной код-ревью. Все существующие проблемы приложения сохранены в бэклоге и обозначены ниже в планах на будущее.
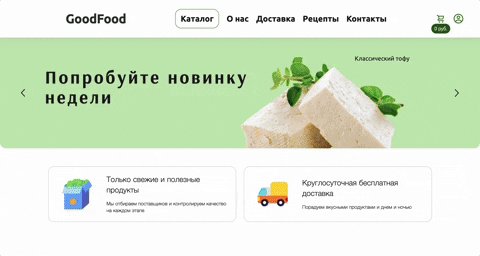
- Главная страница (хедер, меню, футер)
- Блок слайдера
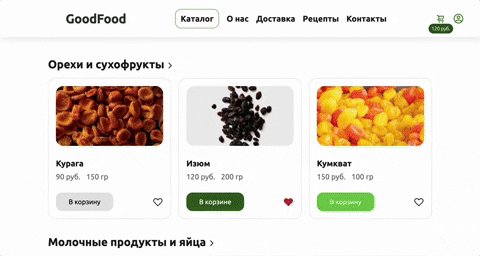
- Блок "Лидеры продаж"
- Страница "О компании"
- Страница "Рецепты"
- Каталог товаров (с разными категориями)
- Карточка товара
- Функционал поиска и фильтрации
- Регистрация и авторизация пользователя
- Личный кабинет пользователя (с возможностью сменить данные пользователя)
- Избранные товары
- История заказов
- Корзина
- Функционал добавления продуктов из рецепта в корзину
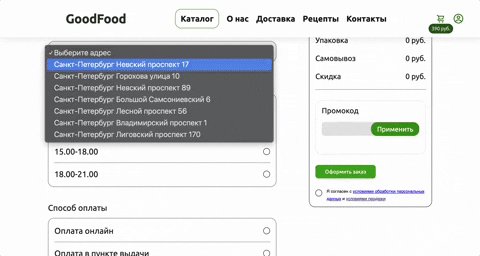
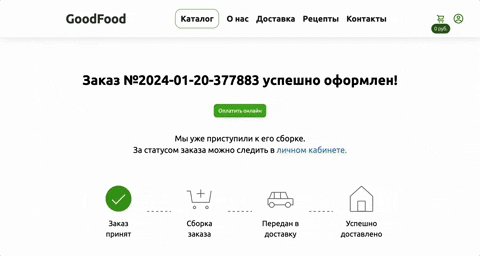
- Оформление заказа (с возможностью выбора вариантов доставки и оплаты)
- Онлайн-оплата заказа
- Рейтинг товаров
- Отзывы пользователей
- Применение промокодов при оформлении заказа
- Мобильная версия
- Реорганизация структуры приложения. Отделение бизнес-логики от UI.
- Рефакторинг кода компонентов. Вынесение типов и констант, комментирование/документация интерфейсов компонентов и ключевых функций.
- Рефакторинг стилей. Использование функционала SASS, вынесение ключевых значений в переменные, реорганизация селекторов вложенных компонентов и псевдоклассов.
- Наполнение Story Book для дальнейшей работы с компонентами.
- Подключение новых сервисов оплаты.
- Использование библиотек для работы с формами и валидации полей (React Hook Form, Zod/Yup).
- Исправление багов.
## После клонирования репозитория необходимо установить зависимости.
## Для надежной работы рекомендуем clean install:
npm ci
## Для запуска сборщика Vite в режиме разработки:
npm run devАдреса приложения и API необходимо указать в файле .env в корне проекта.
VITE_BASE_URL=http://localhost:3000
VITE_API_URL=http://localhost:3000/api
Подробная информация по работе с проектом в файле CONTRIBUTE.MD
Цуканов Семён, Бадалян Карина, Егорова Дарья, Шушкова Елена, Ильина Дарья, Данилович Алексей, Ивашова Мария, Харлаков Виталий, Владислав Потылицын, Егор Колесников, Никишин Андрей, Кармышков Евгений, Семён Кац, Волкова Галина, Говорливых Артём, Борискин Иван, Стрельникова Юлиана, Бобков Константин, Шарапов Вячеслав, Андреев Павел, Калягин Алексей, Стераспольская Елена, Лиукконен Светлана, Токарева Наталья, Дорошенко Иван, Крупенникова Ольга, Манасян Халгина, Бугураев Никита