📂 Provides a "New Folder" view in the Explorer and a command in the Command Palette. 🤟
Visual Studio Code by default doesn't support a New Folder function when there are no open folders in the editor, not in the Explorer view nor in the Command Palette and the aim of this extension is to provide that exactly. With New Folder you can create new (local) folders without the need to leave Visual Studio Code.
🎉 NOTE: since
v.2.0.0creating nested/recursive folders is supported! 🥳
Made possible with FolderPicker. 😄
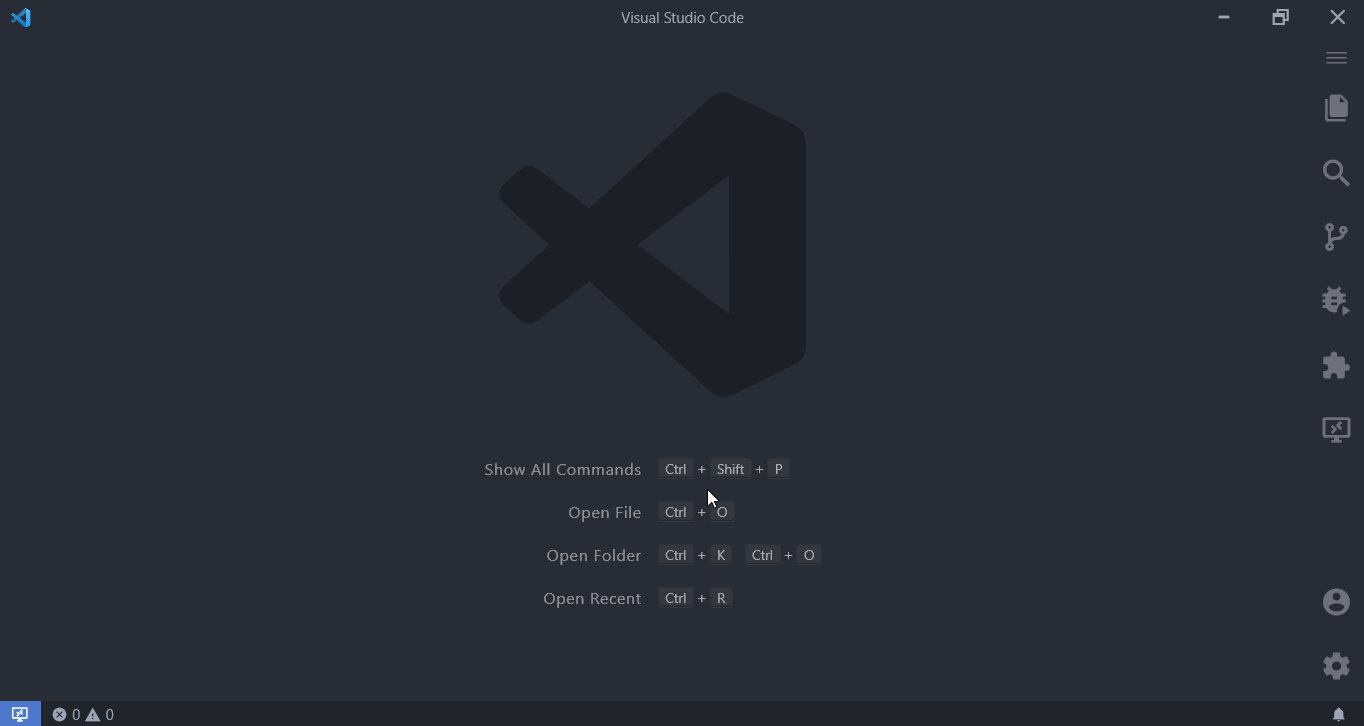
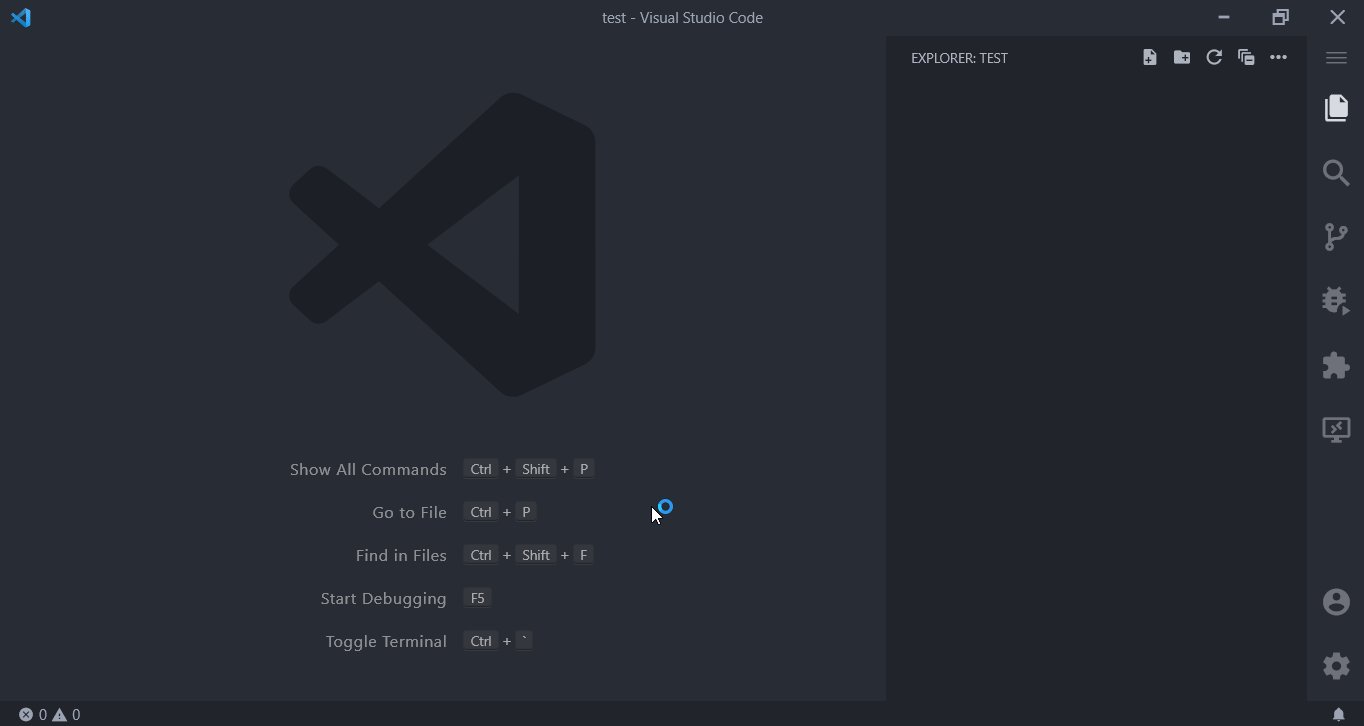
To get started, open an instance of Visual Studio Code and do any of the following ways of creating a new folder:
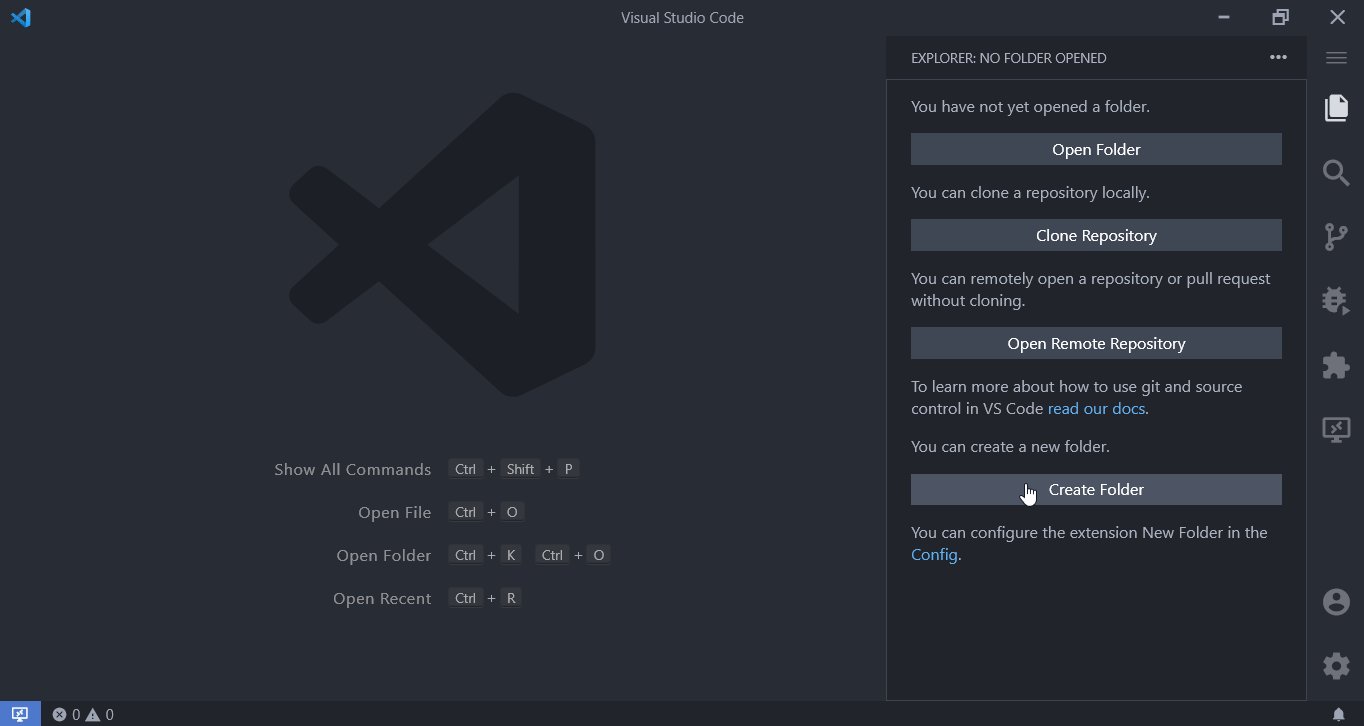
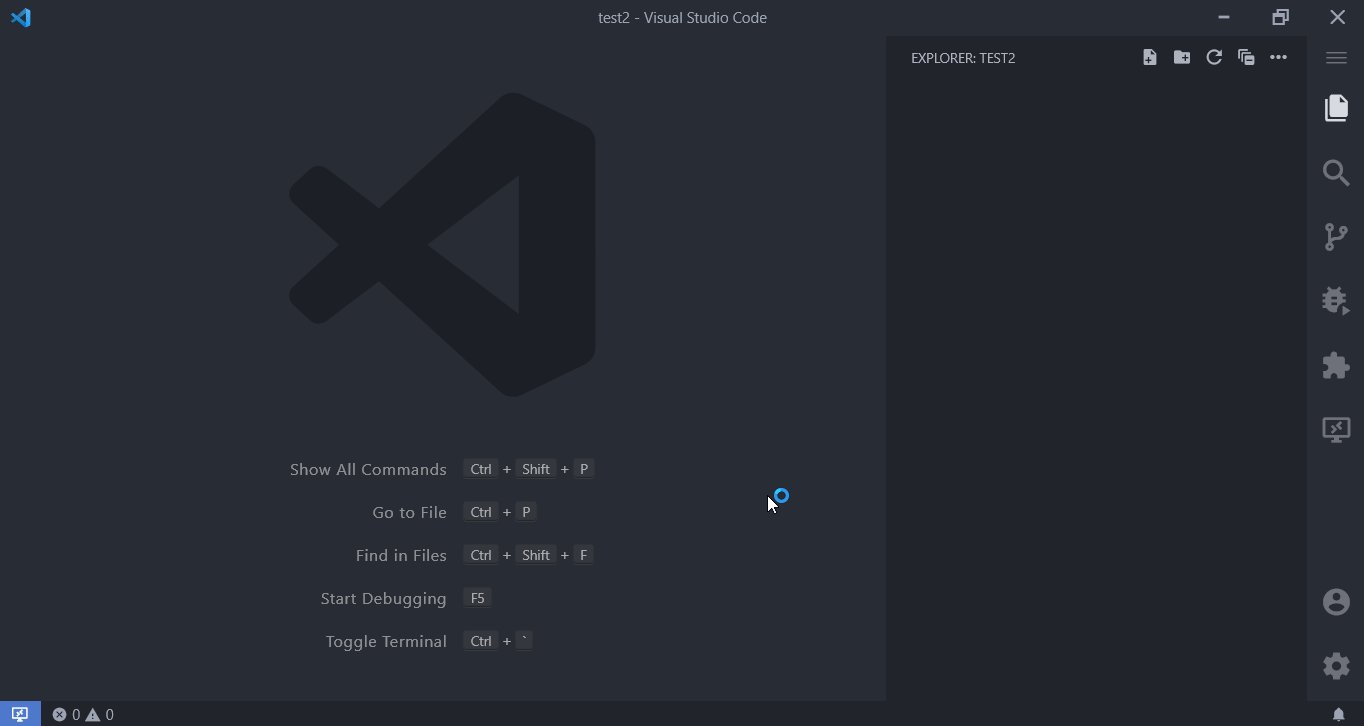
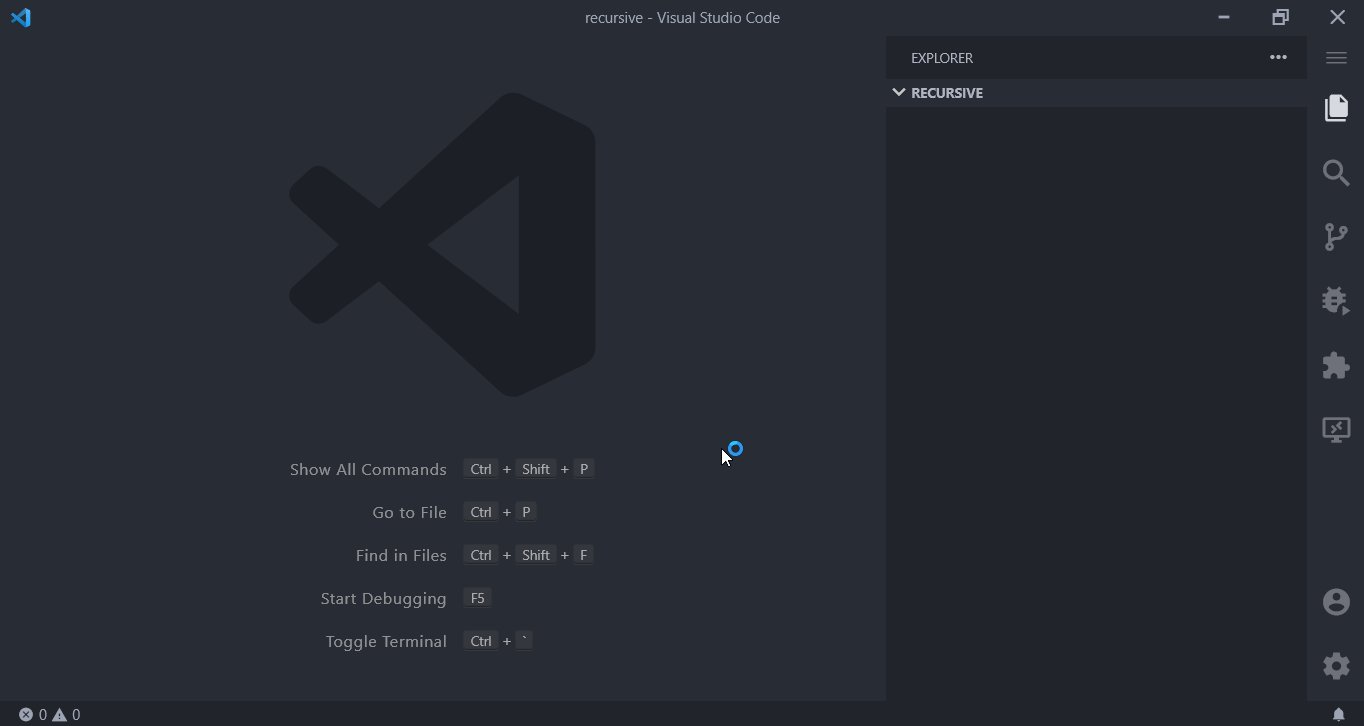
Explorer view
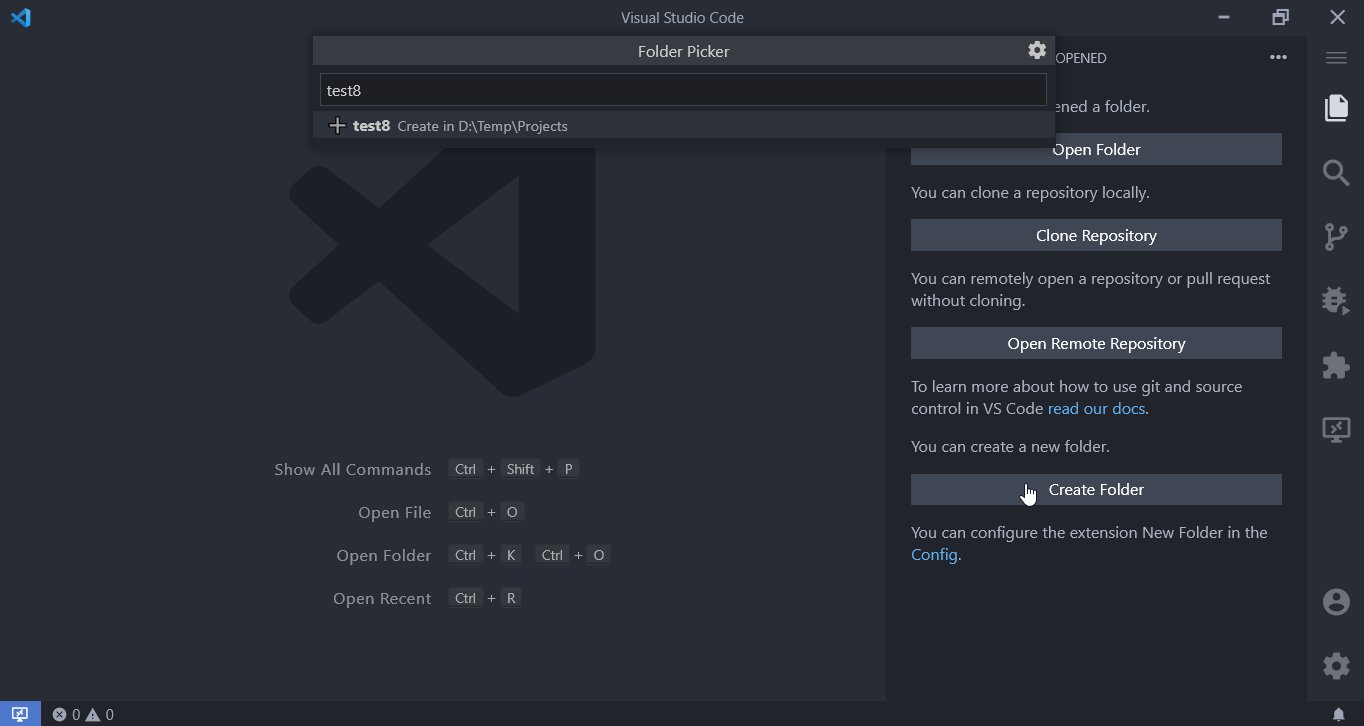
Expand the Explorer view in the Sidebar and click on the "Create Folder..." button, pick your desired parent folder and enter the name of the new folder.
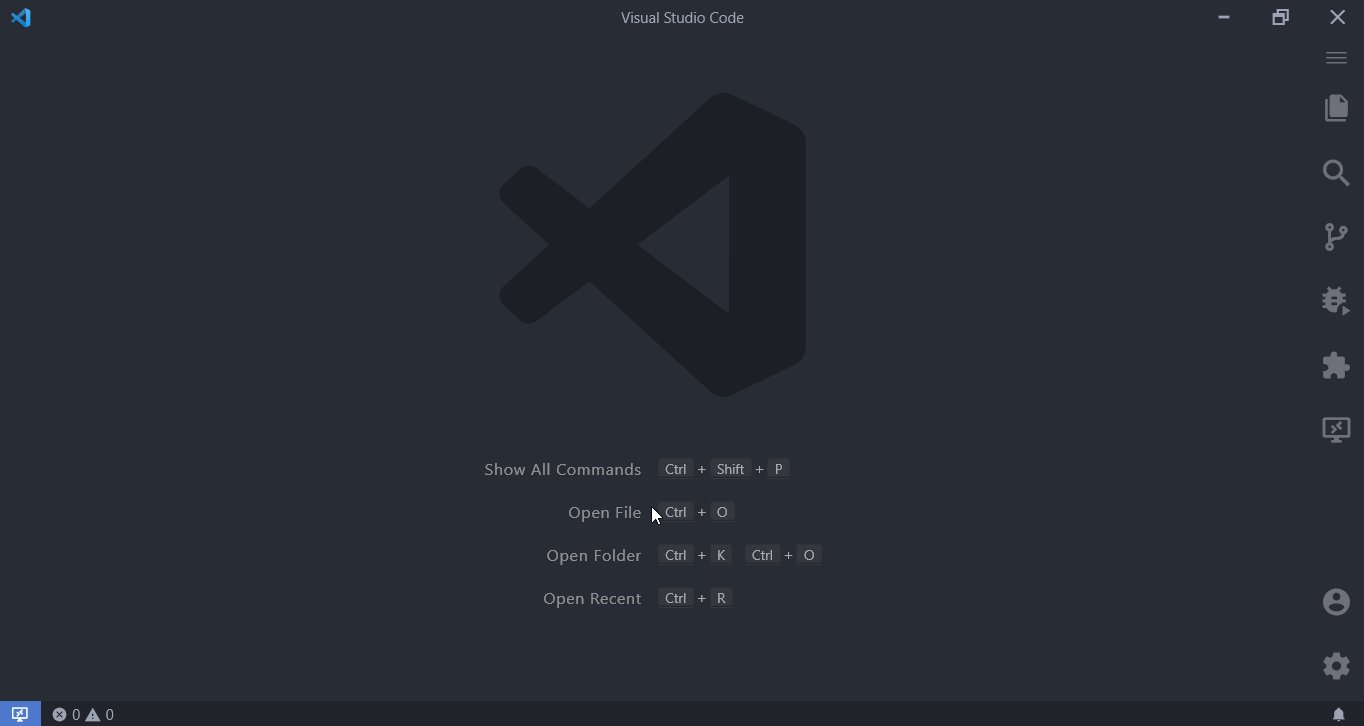
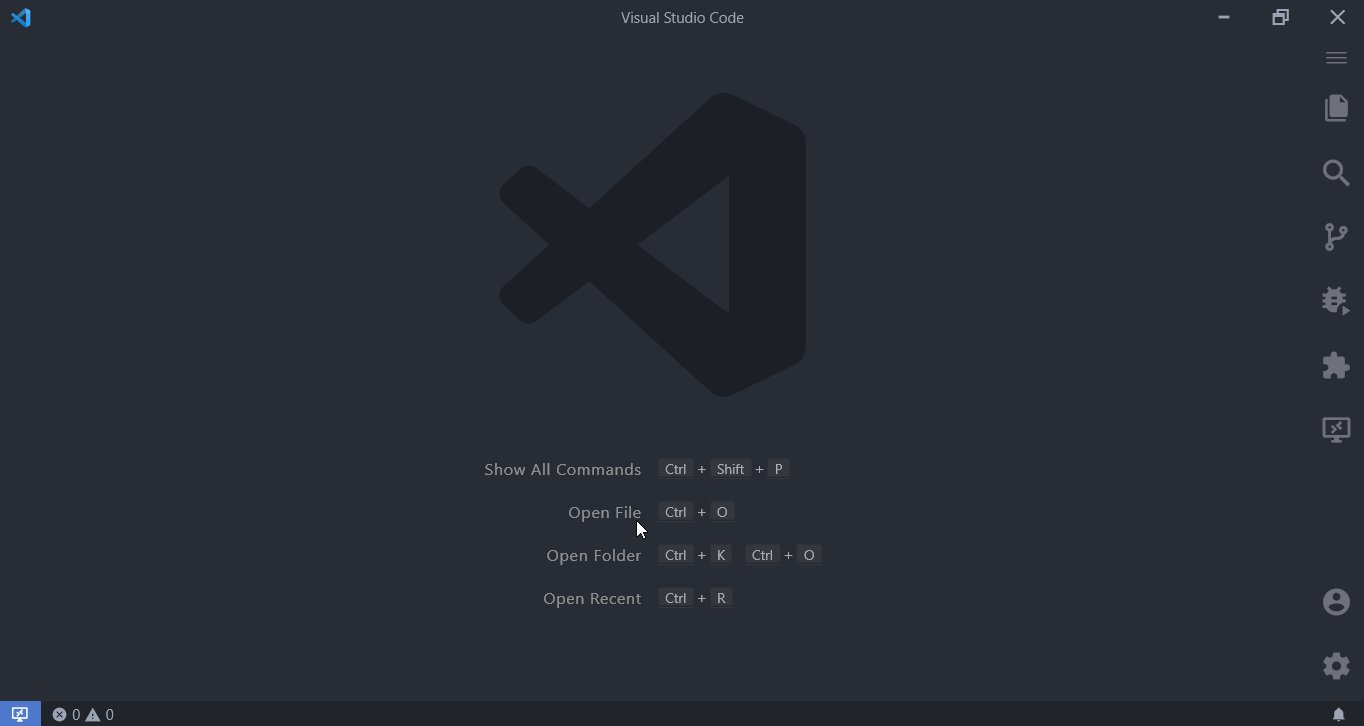
Command Palette
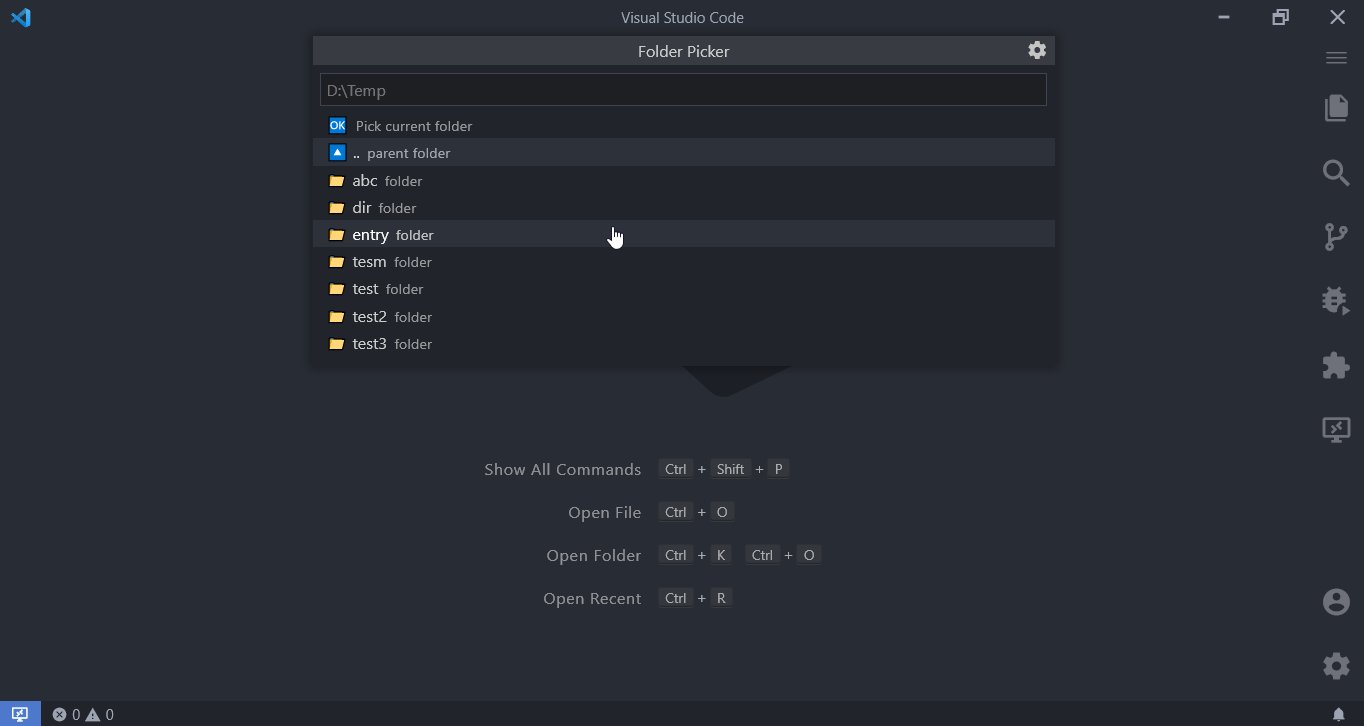
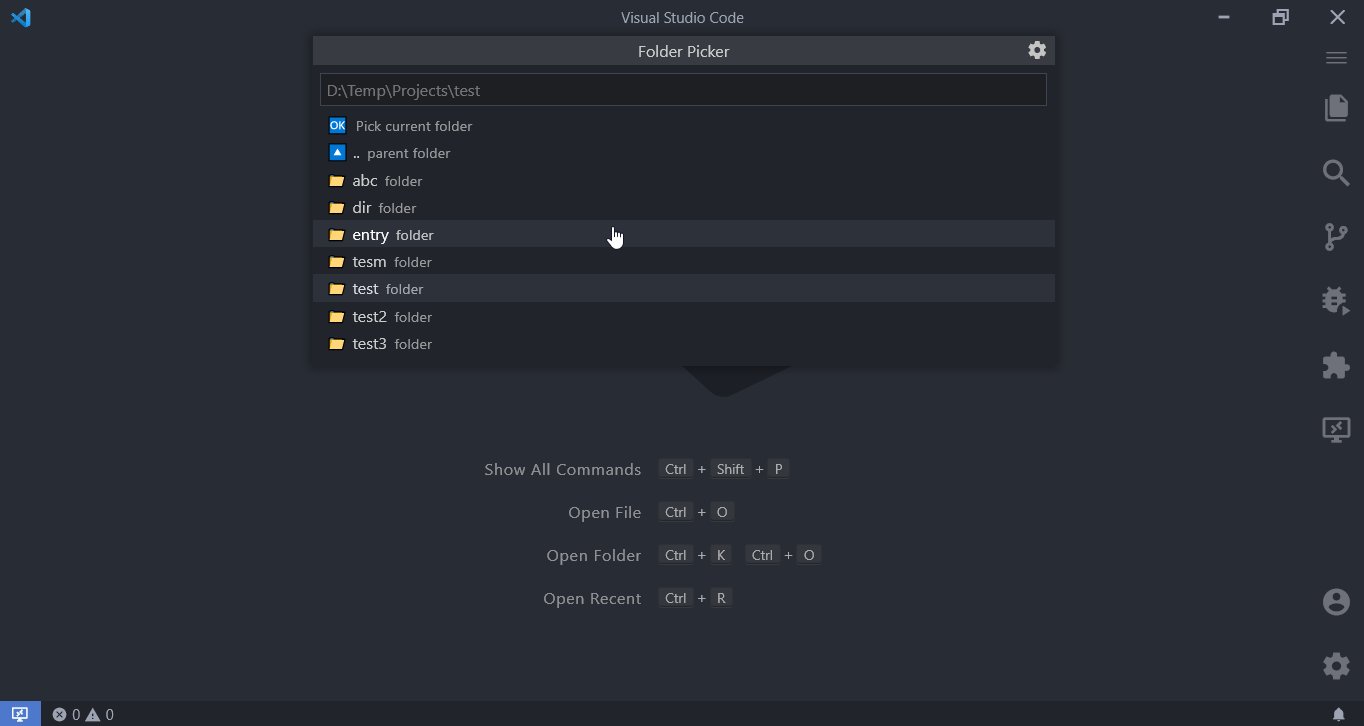
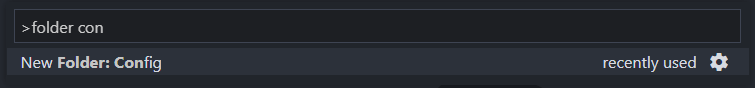
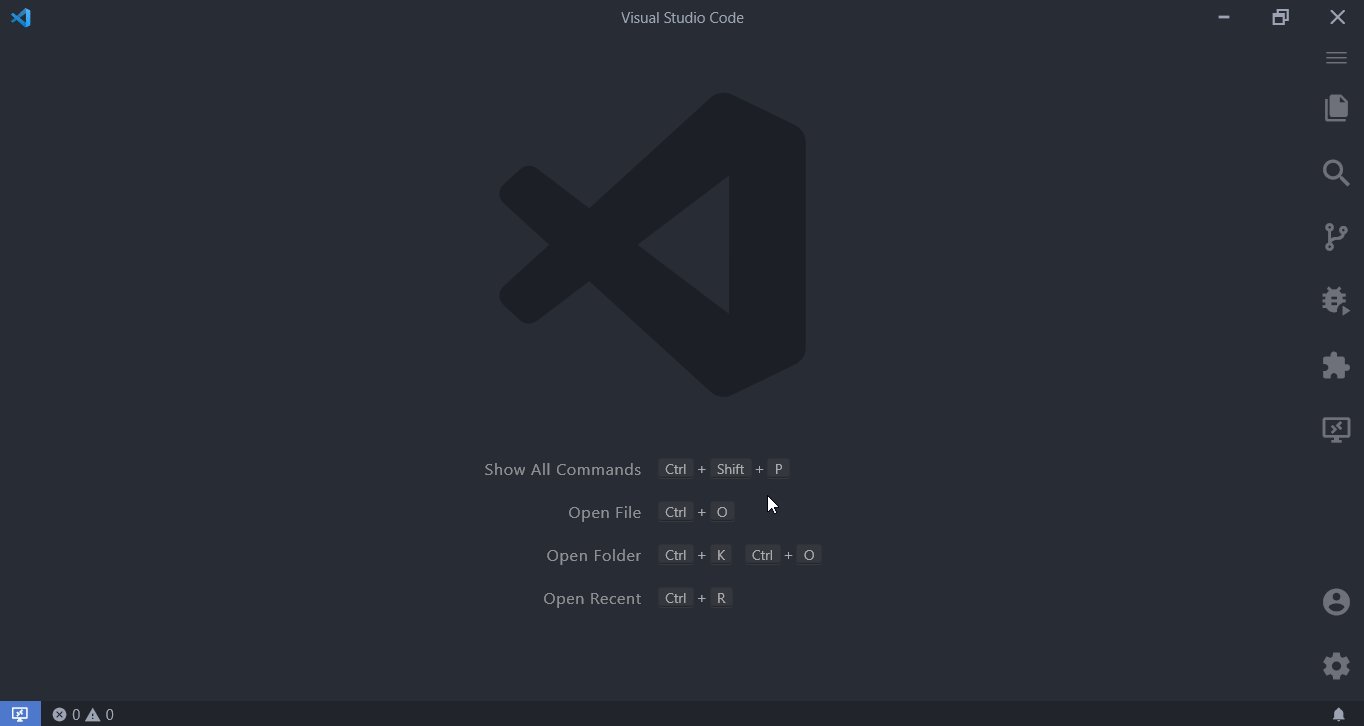
Hit F1 to bring up the Command Palette, type "New Folder", select the command and pick your desired parent folder and enter the name of the new folder.
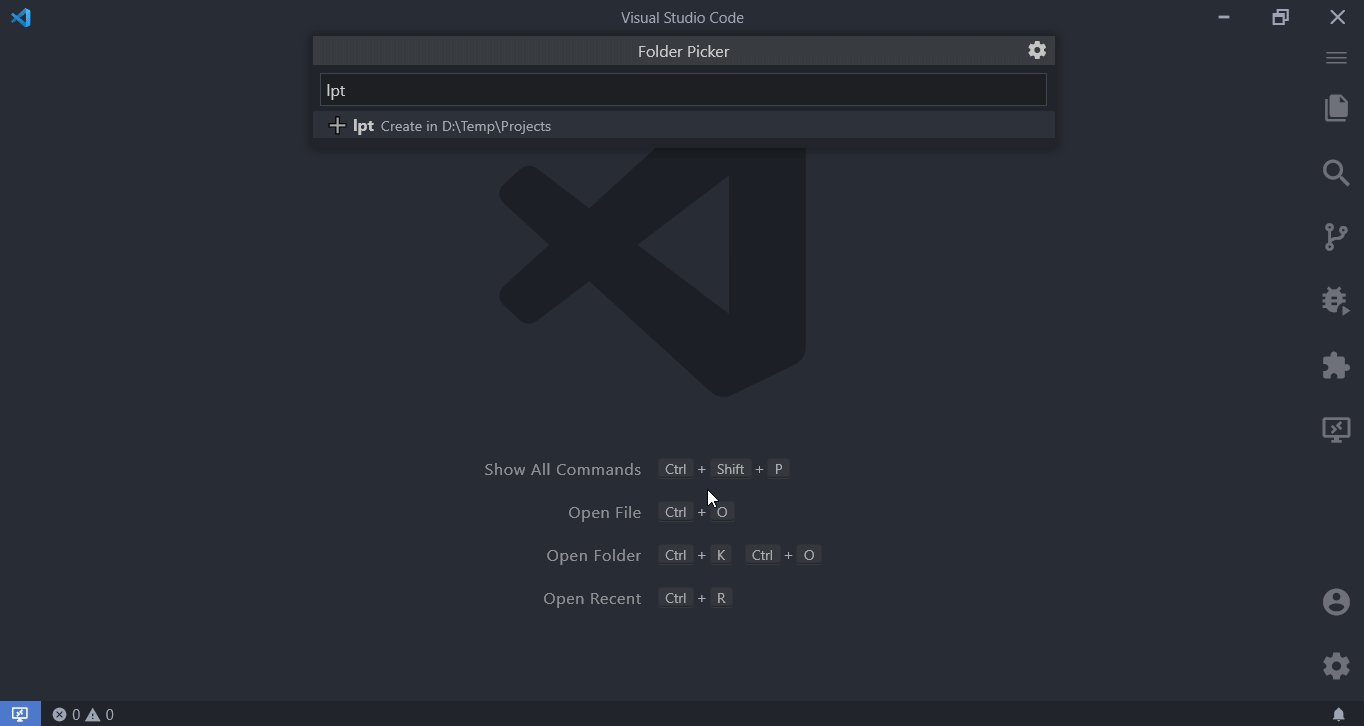
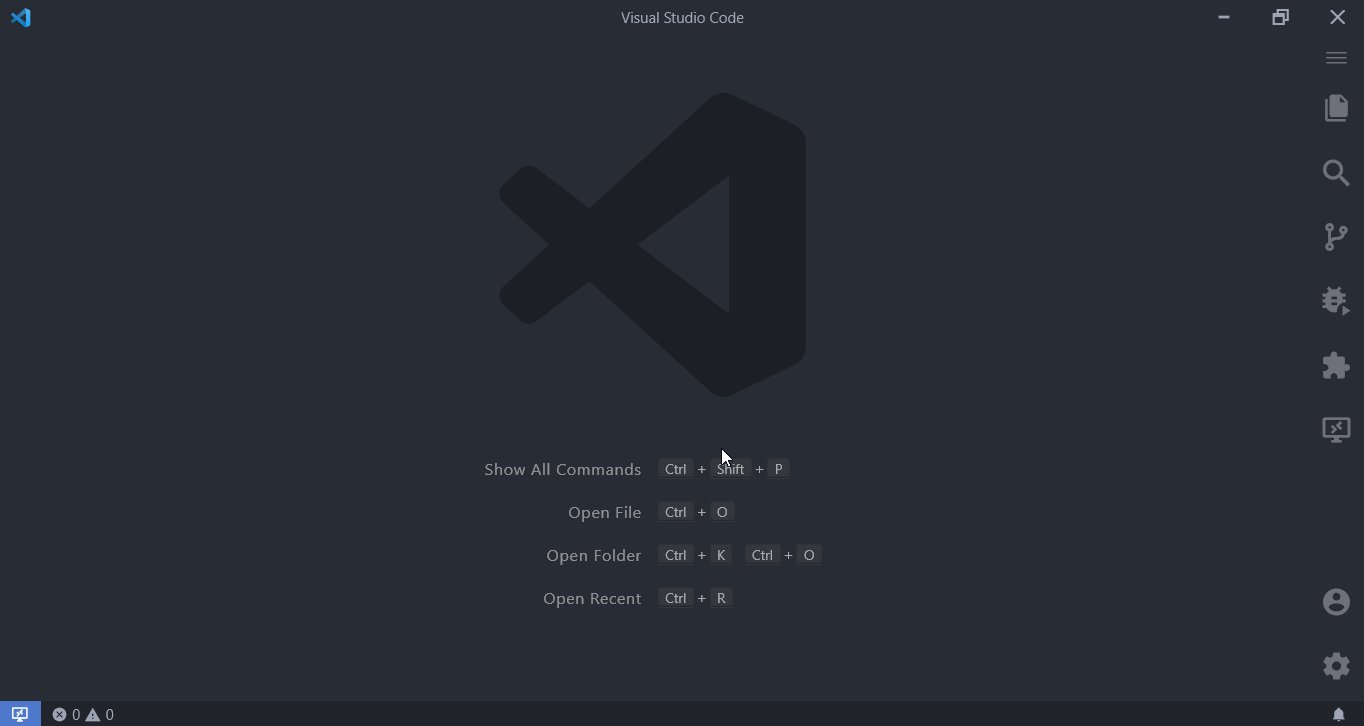
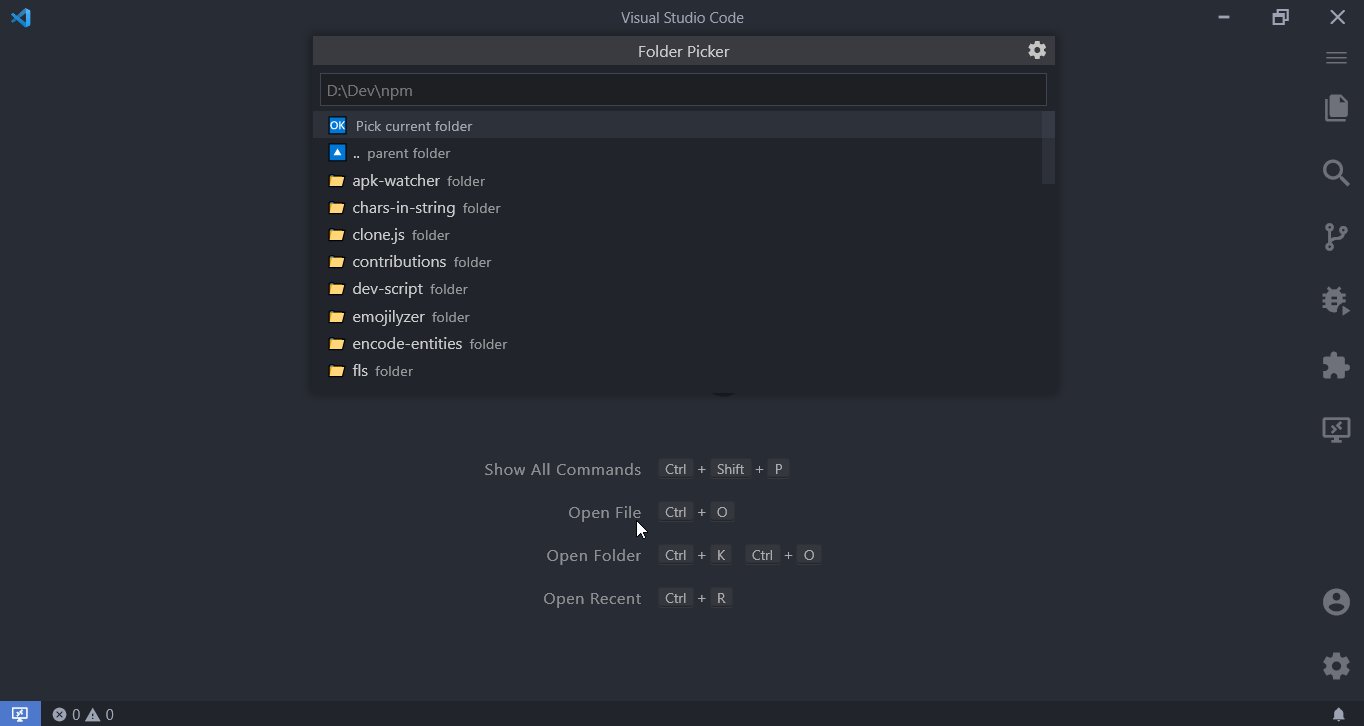
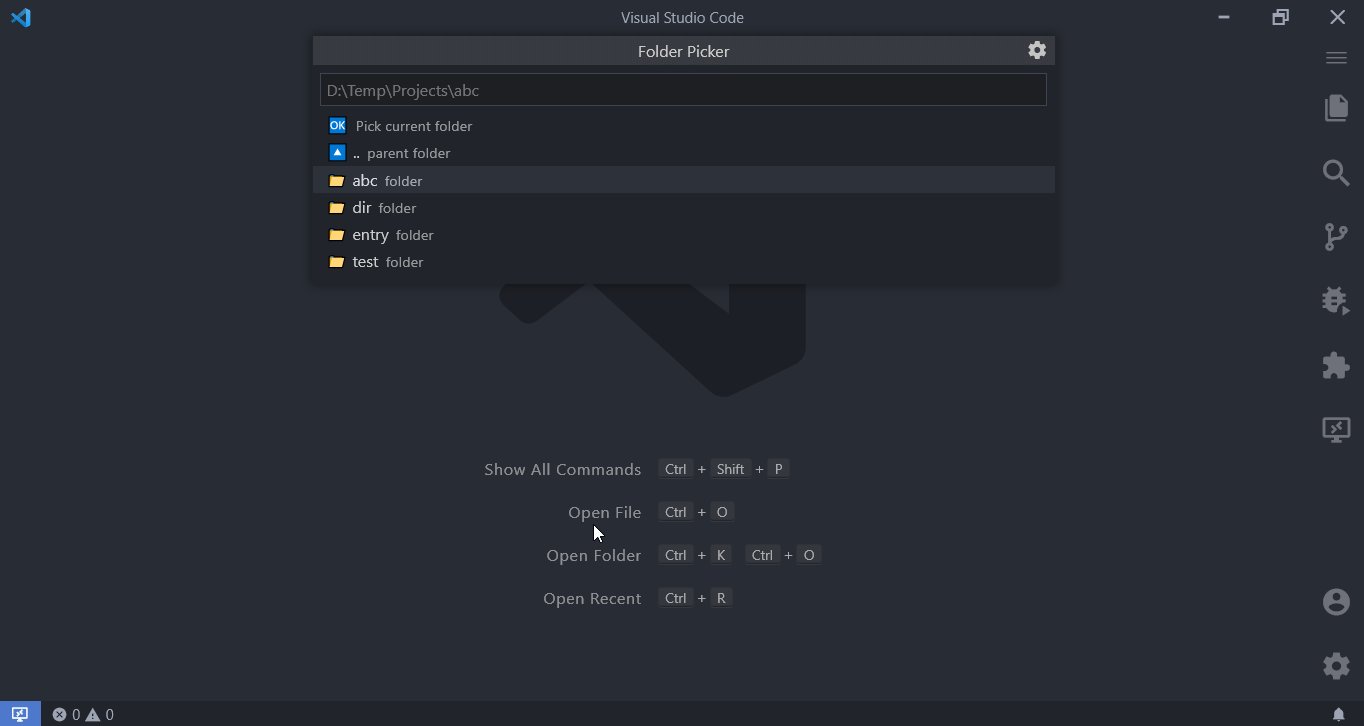
 Command palette command to create a folder in the current directory
Command palette command to create a folder in the current directory
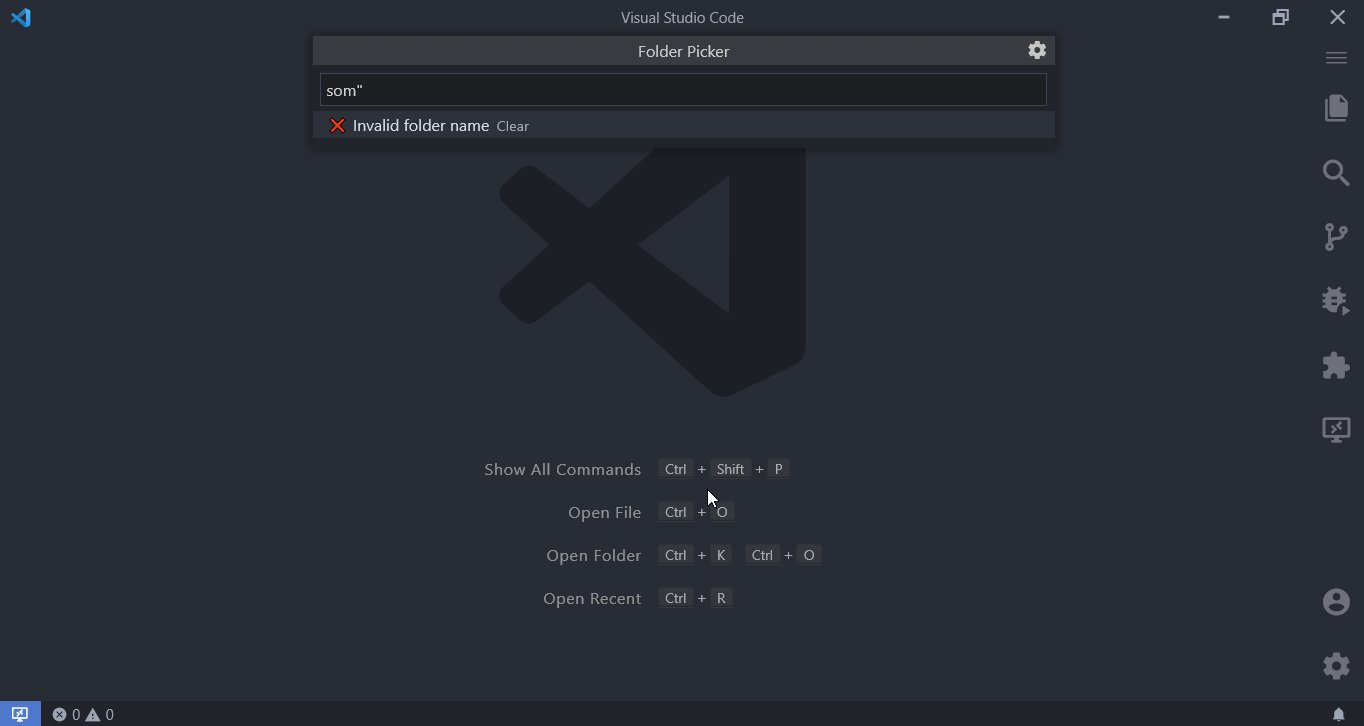
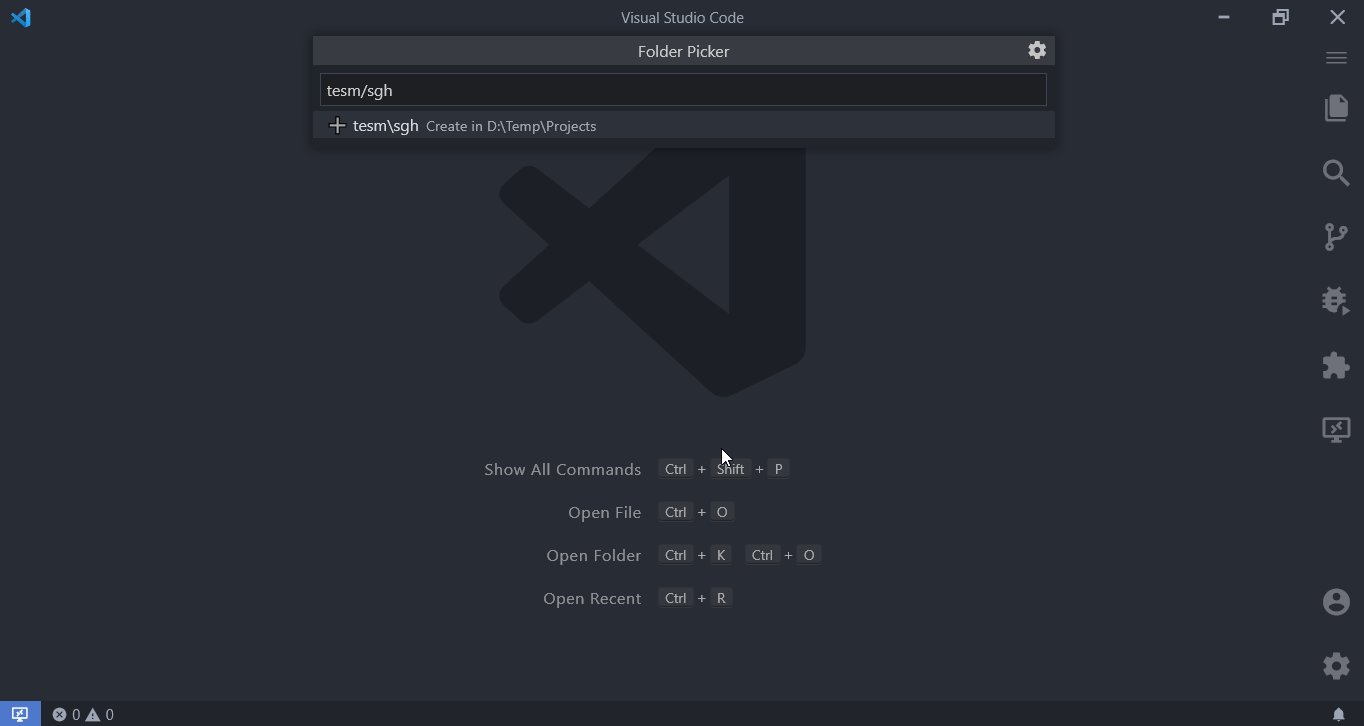
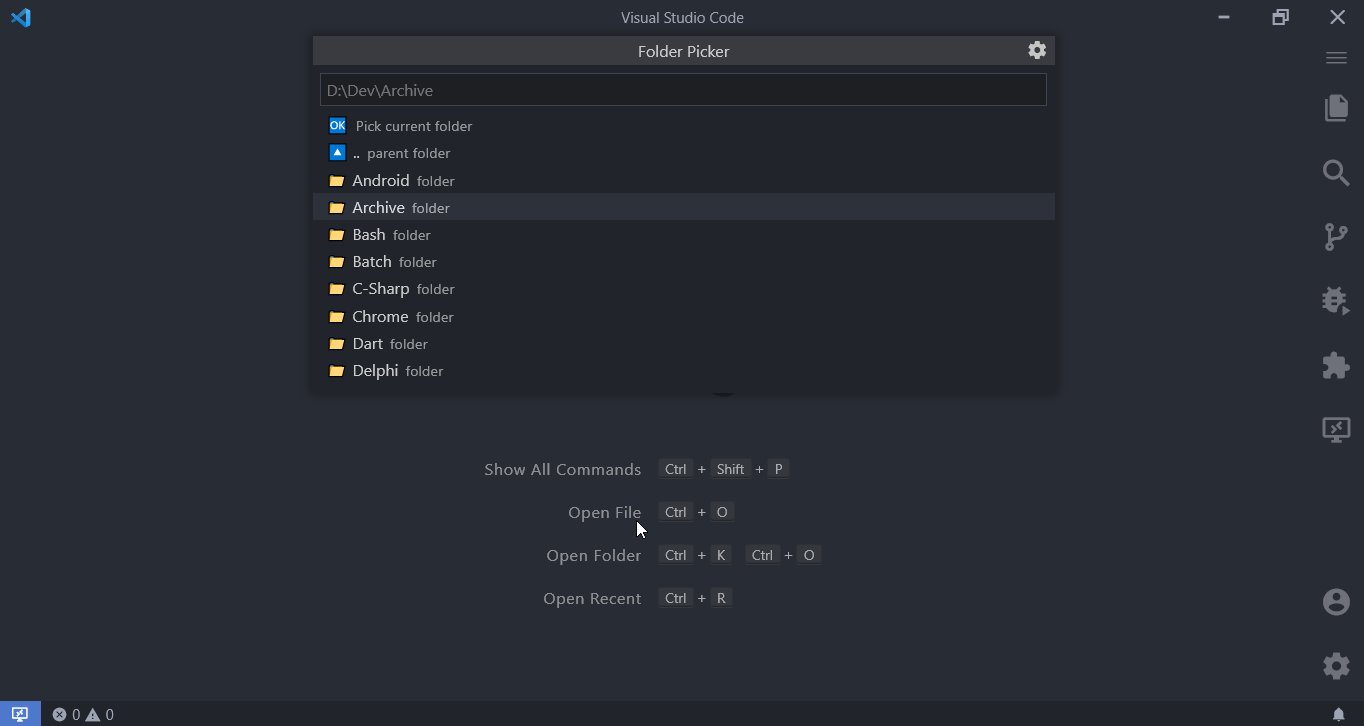
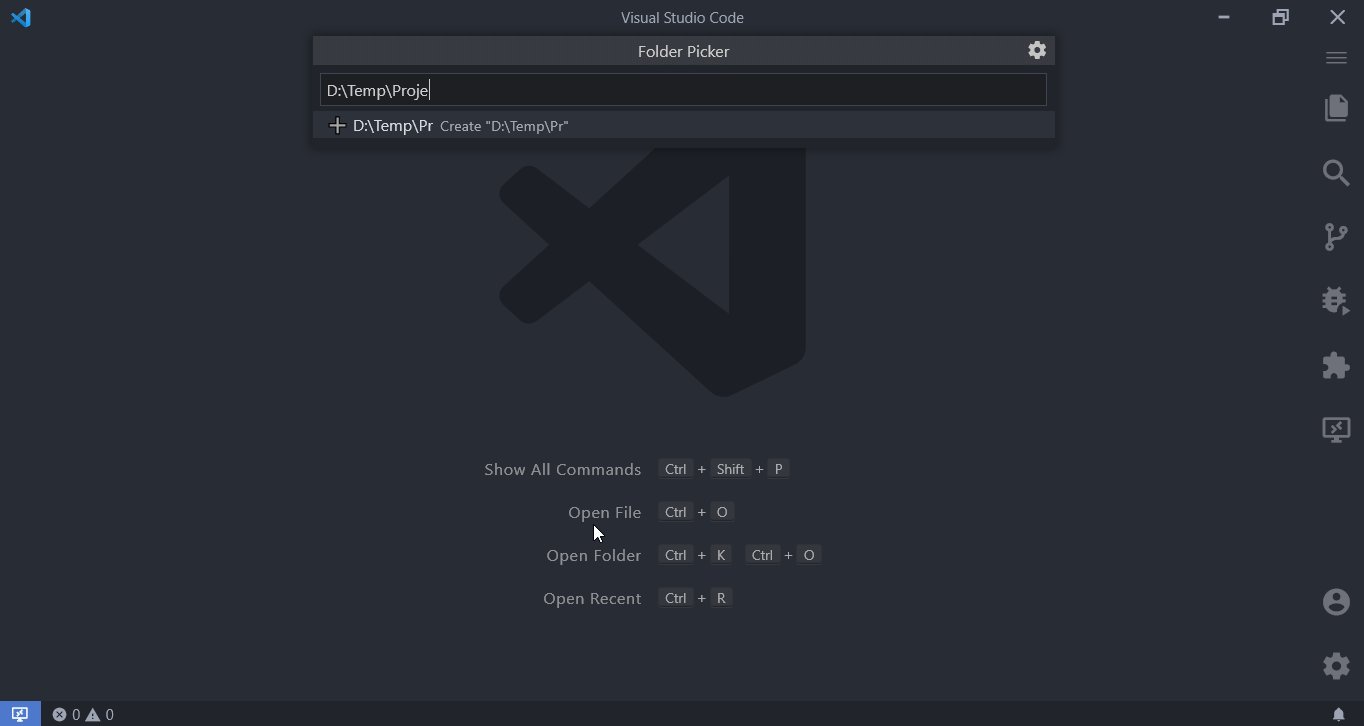
 Command palette command to create a folder with an absolute path
Command palette command to create a folder with an absolute path
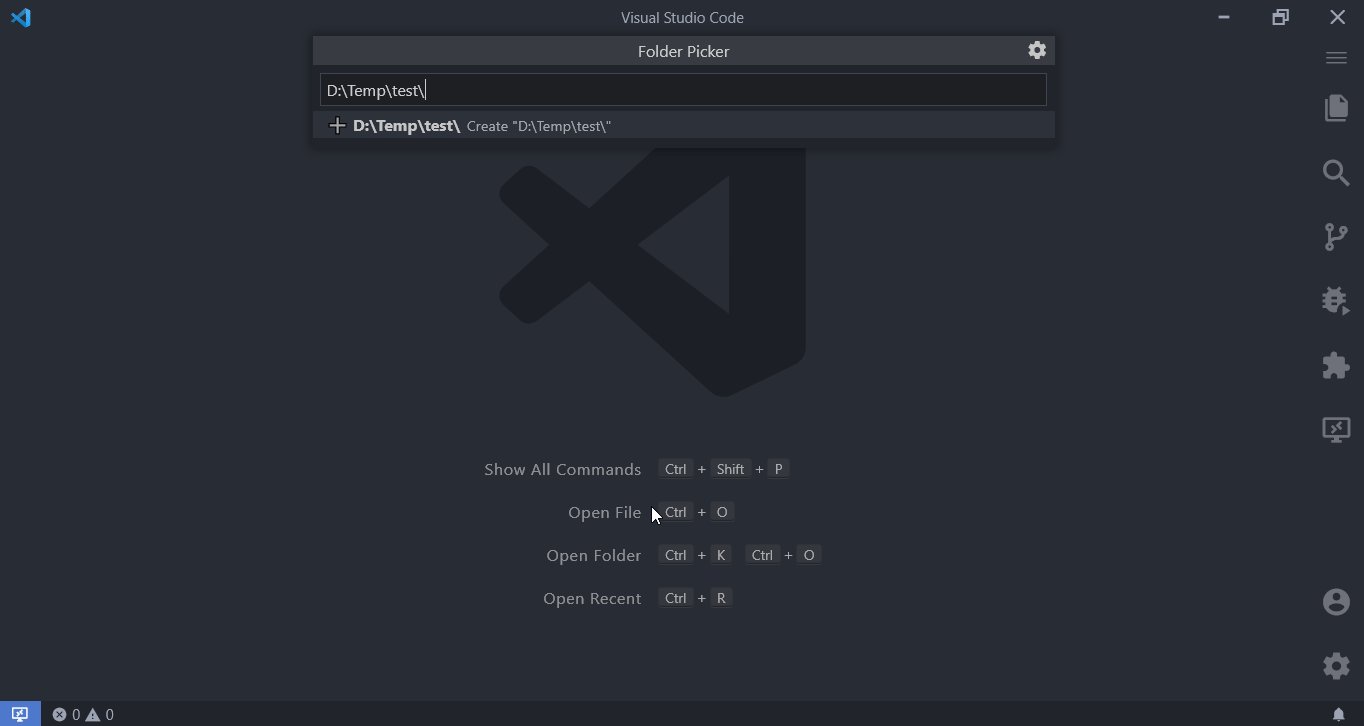
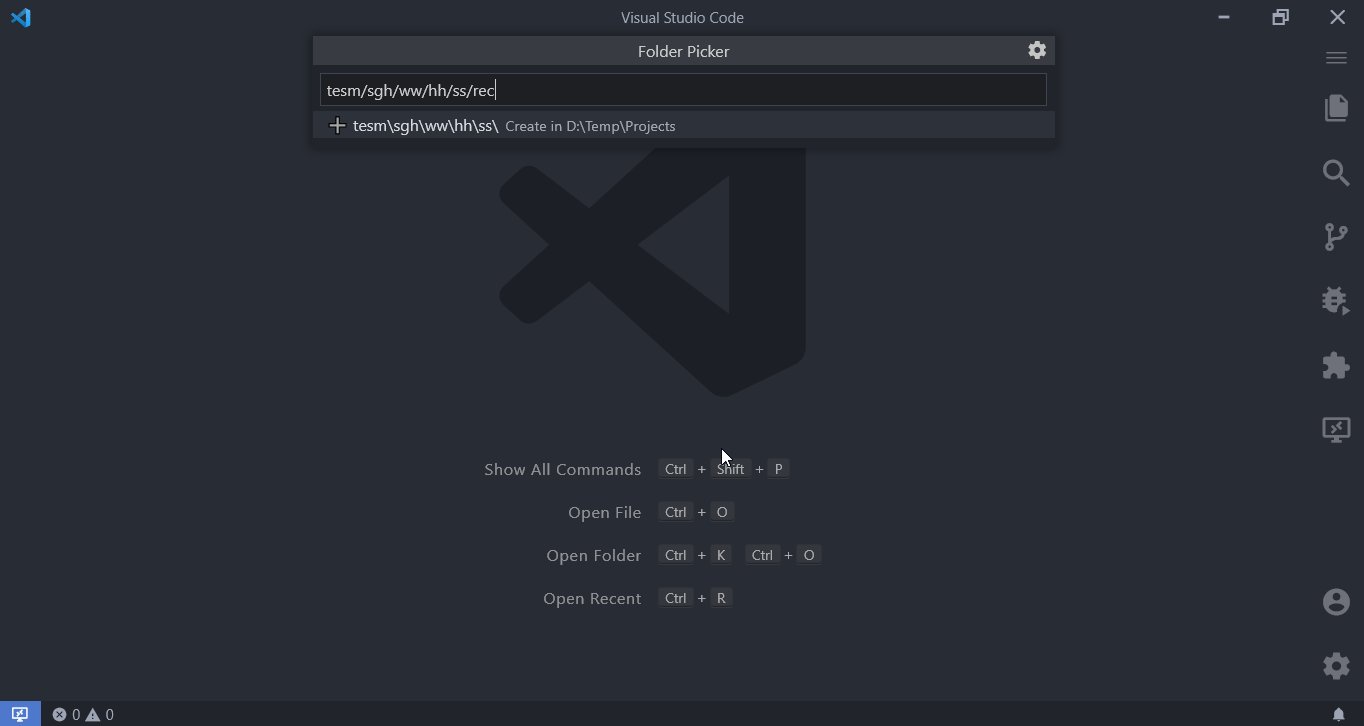
 Command palette command to create folders recursively in the current folder
Command palette command to create folders recursively in the current folder
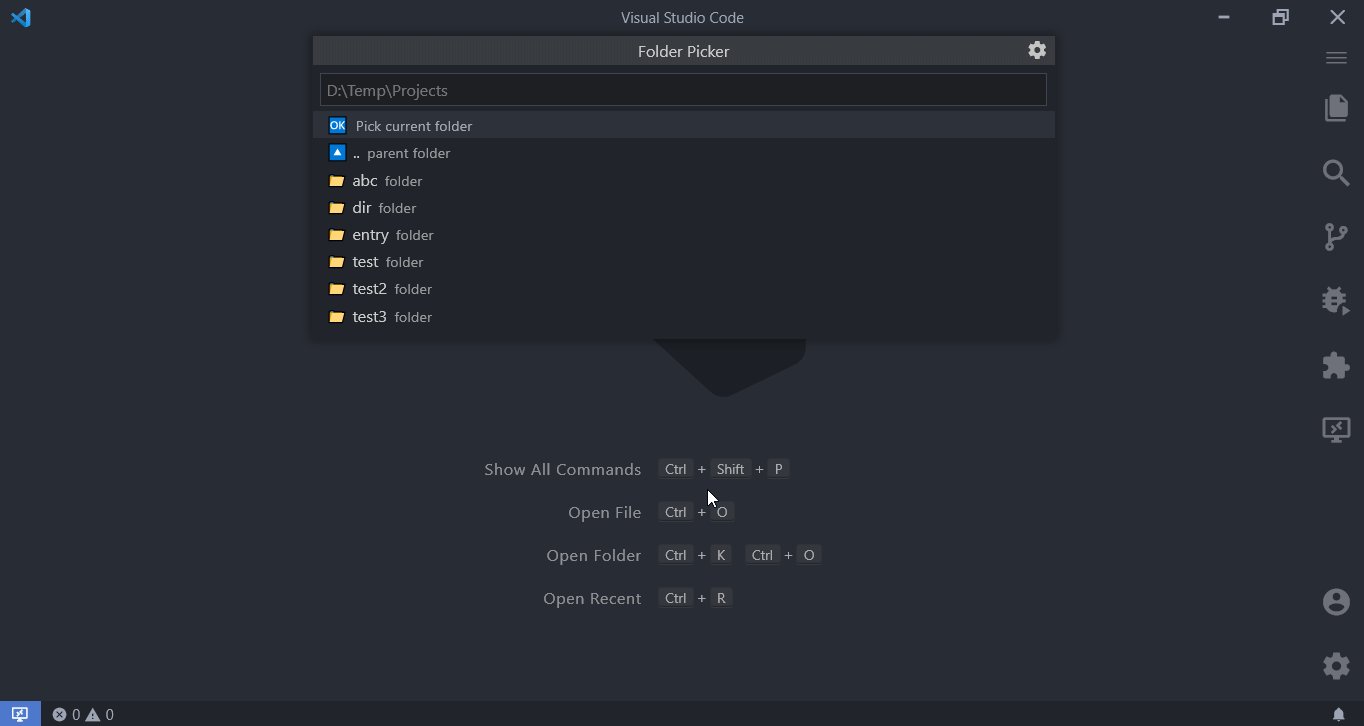
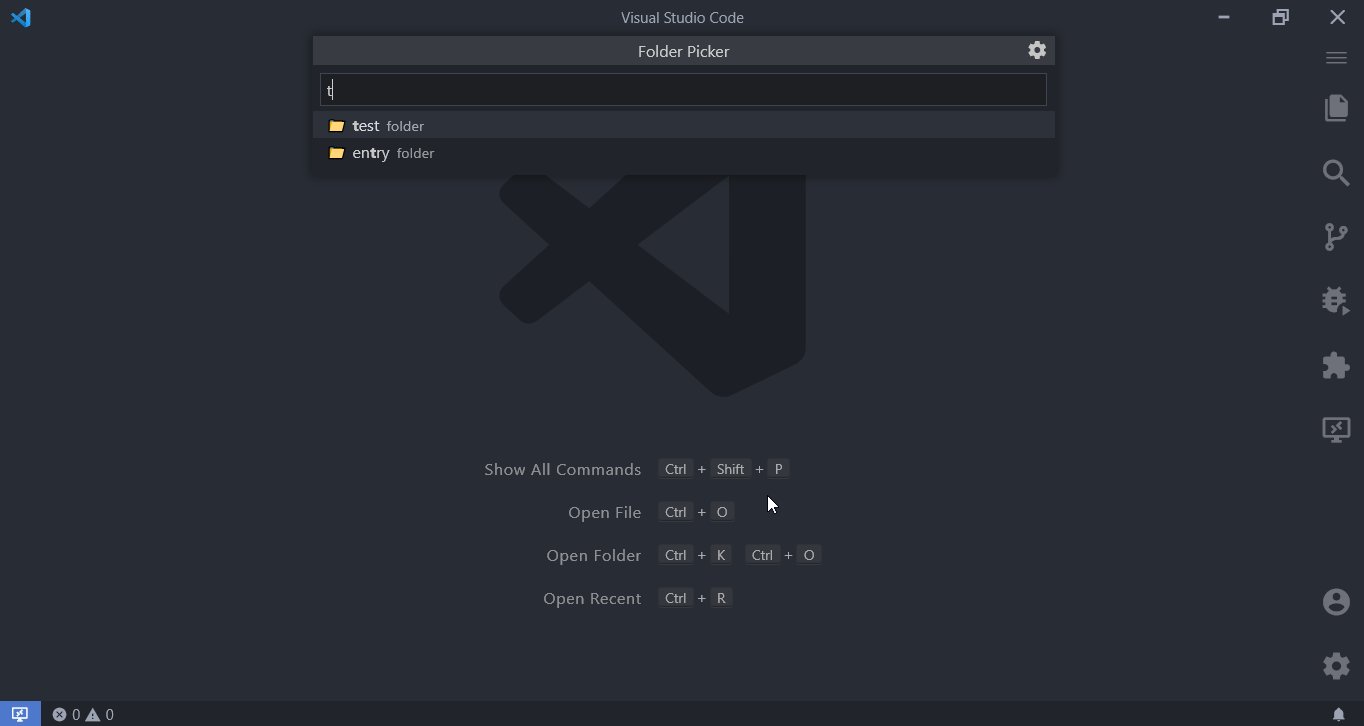
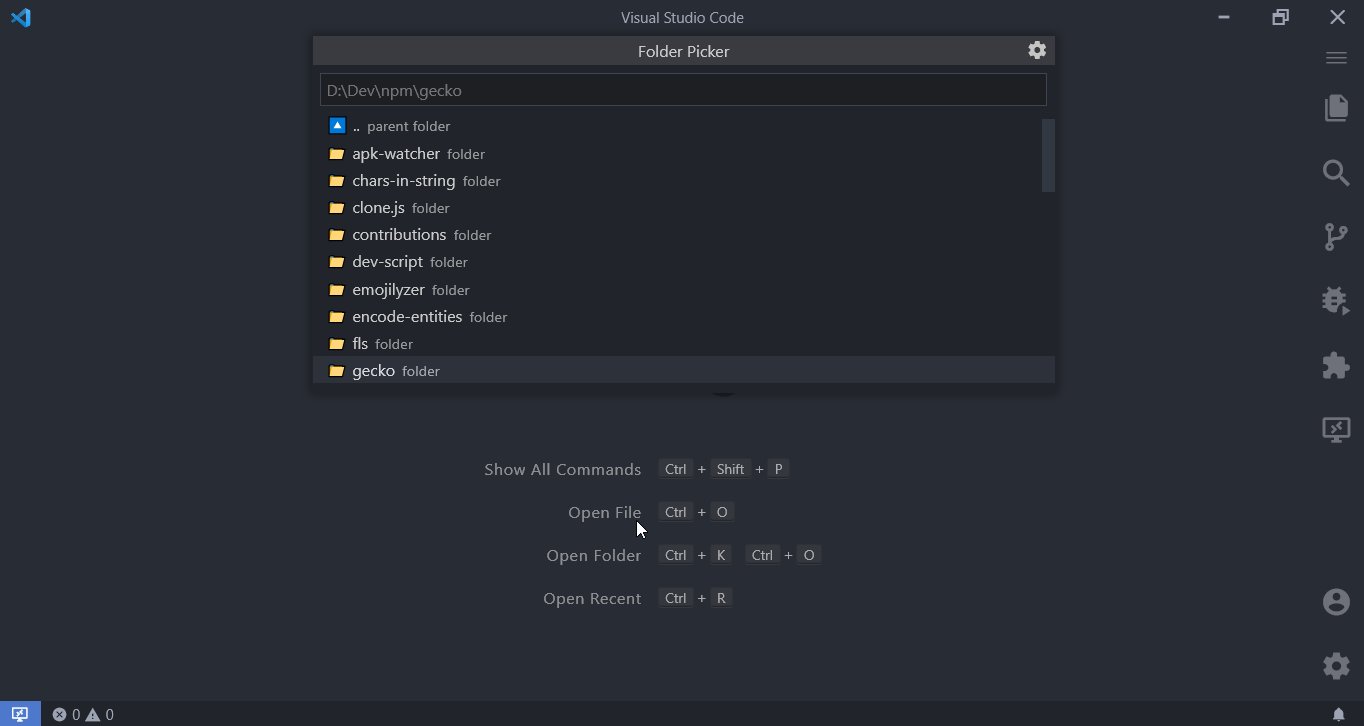
 Navigation to relative-path folders
Navigation to relative-path folders
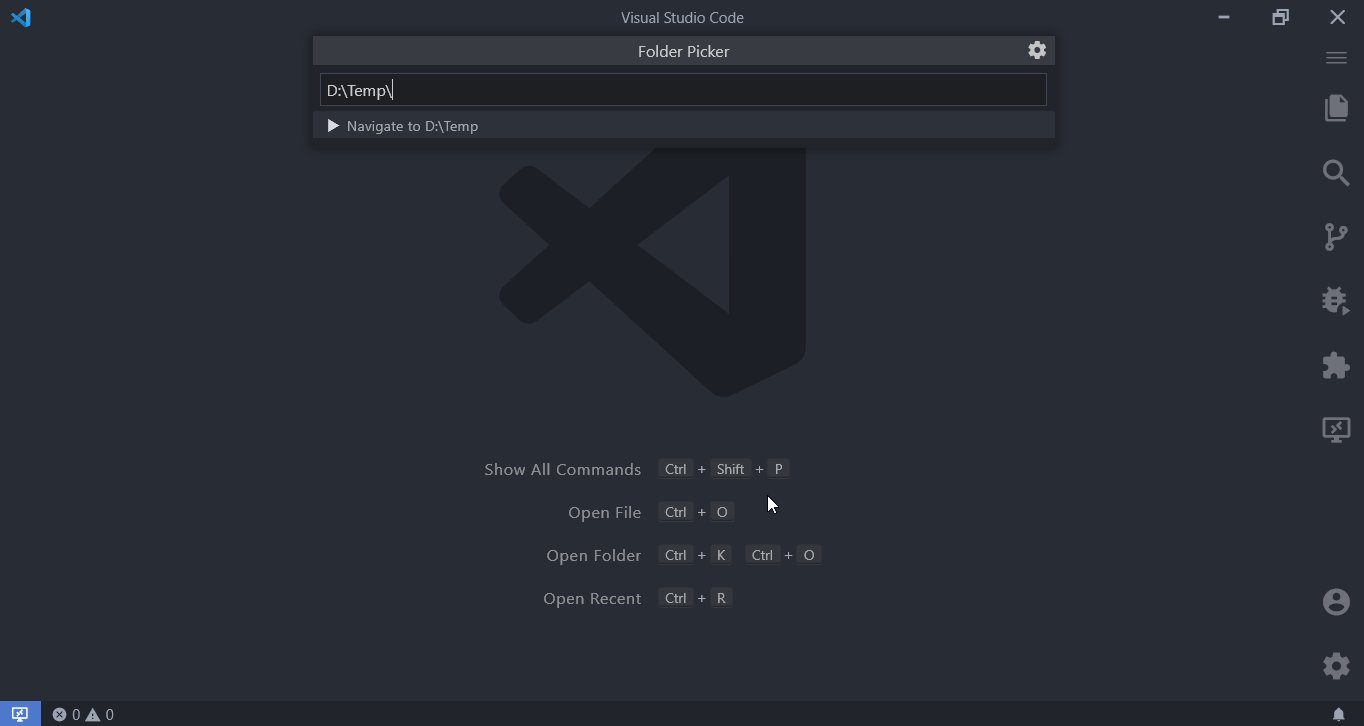
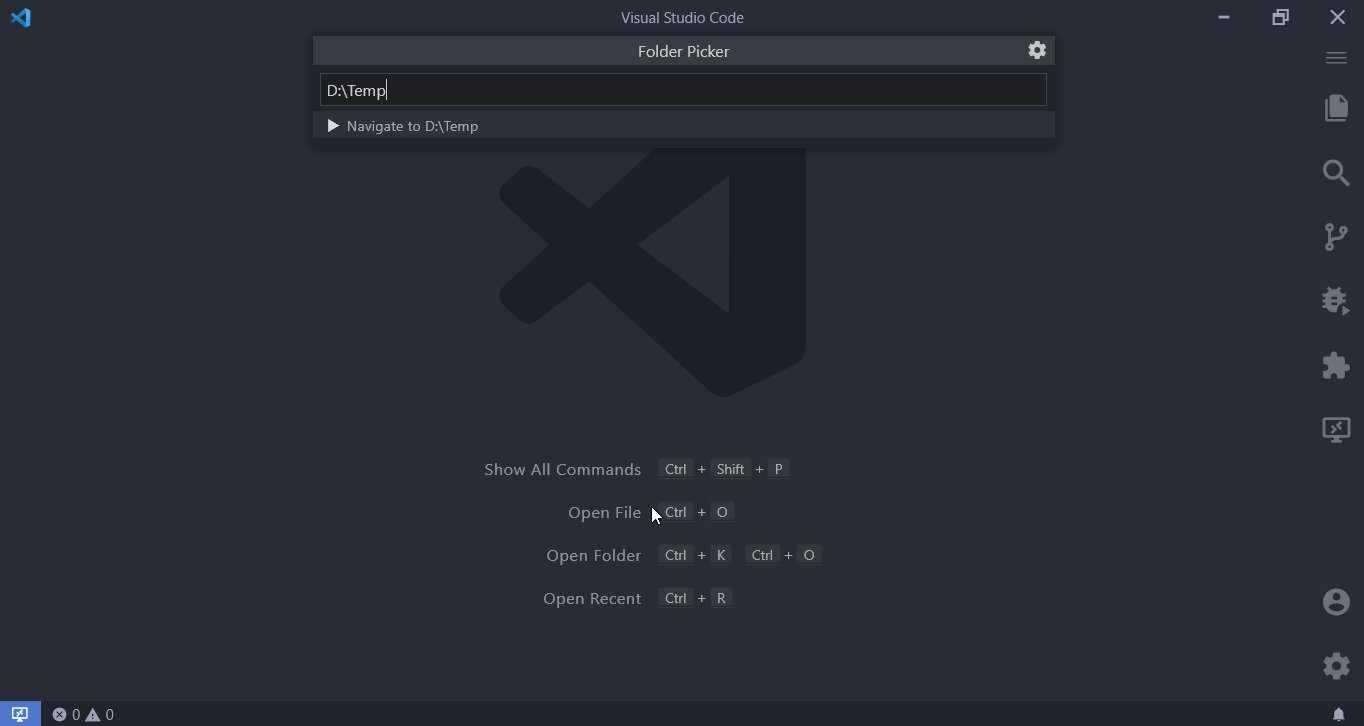
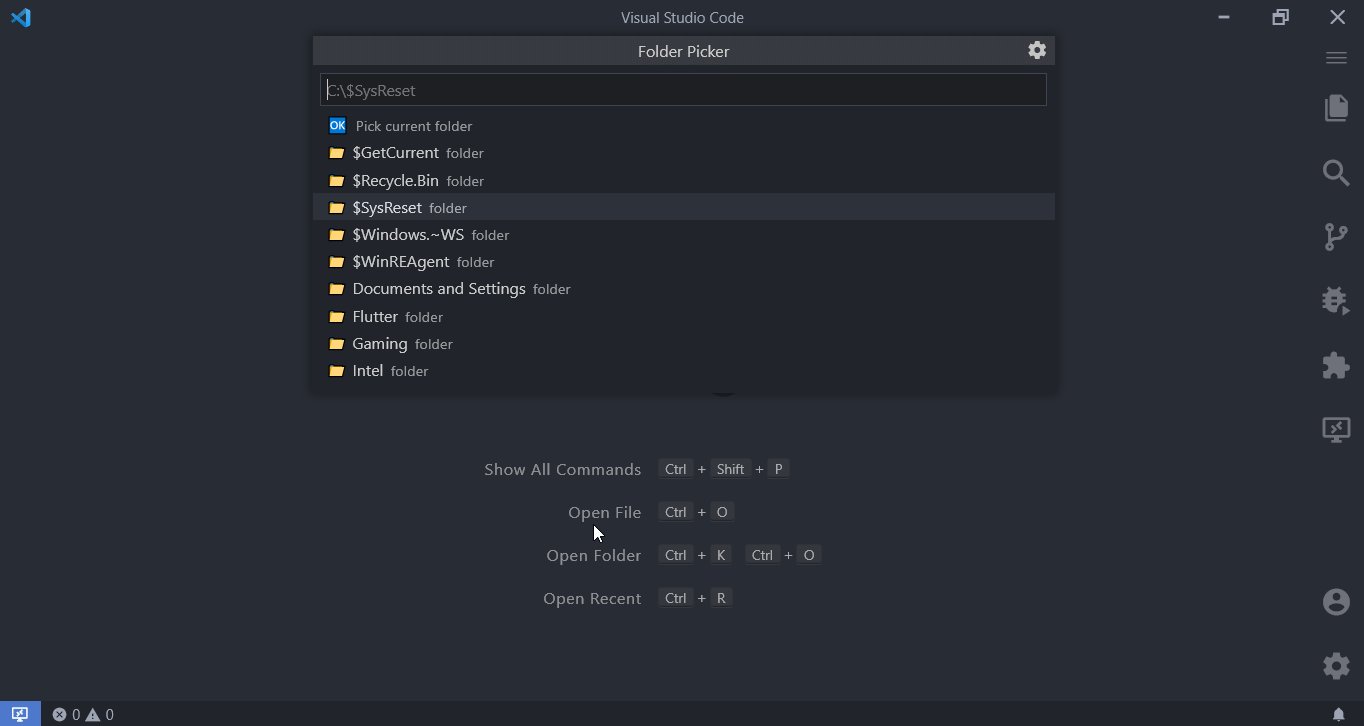
 Navigation to absolute-path folders
Navigation to absolute-path folders
Keyboard shortcut
Press Ctrl/Cmd+Alt+N and pick your desired parent folder and enter the name of the new folder.
Setting files.simpleDialog.enable to true is NOT necessary since v.2.0.0, that setting does not affect this extension.
To access the extension's config you can either go to Settings manually or open up the Command Palette and search for New Folder Config.
The extension exposes these properties for you to change,
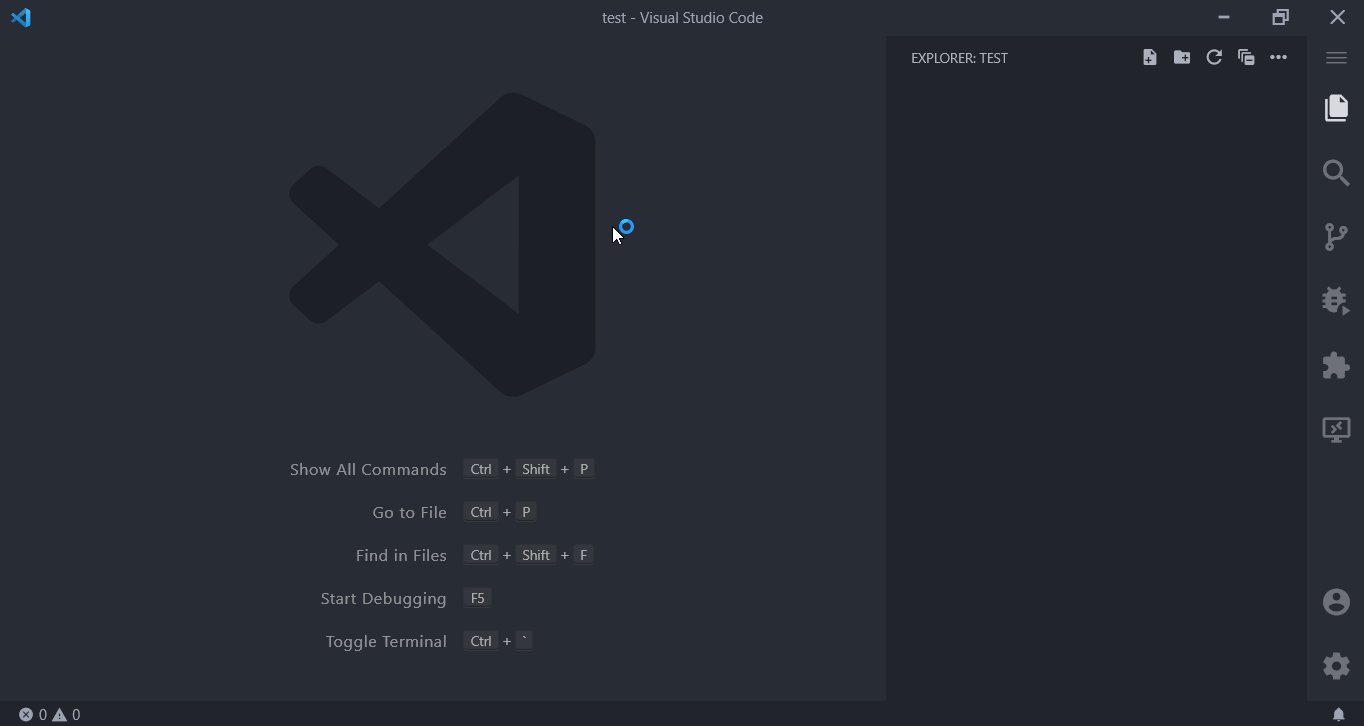
newFolder.autoOpen: boolean = trueWhether the newly created folder should be opened automatically upon creation.
newFolder.projectRoot: string = ''Root directory path where you keep your projects. This is the path to use as the initial folder for the New Folder command. If the path is an empty string (default) or a non-existing path, the root folder will be set to your User/Home folder.
❗ On Windows you can use either forward or back slashes in the path, thanks to uPath.
newFolder.responseSpeed: ResponseSpeed = ResponseSpeed.NormalResponse speed for generating Actions when typing into the InputBox of the Picker. Change only if needed.
Functionality provided by Zep().
newFolder.showIcons: boolean = trueWhether to show icons in the Picker.
newFolder.iconsType: string = 'built-in'The type of icons to use in the Picker, available options are:
- built-in (default) - uses the active Product Icon theme,
- emoji.
Icons preview (on Windows)
![]()
Different types of Icons for the Picker
Built-in icons are provided by the currently set Product Icon theme, in this case, Material Product Icons.
newFolder.ignoreFocusOut: boolean = trueControls whether the Picker should stay open even when loosing focus. This setting is ignored on iPad and is always false on other platform defaults to true.