-
-
Notifications
You must be signed in to change notification settings - Fork 36
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
🎉 Generate Swagger JSON API from NextJS Api
- Loading branch information
0 parents
commit add37f7
Showing
24 changed files
with
12,269 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| *.log | ||
| .DS_Store | ||
| node_modules | ||
| dist |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2021 Huynh Duc Dung | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,93 @@ | ||
| # Welcome to next-swagger-doc 👋 | ||
|
|
||
|  | ||
|  | ||
| [](http://next-swagger-doc.productsway.com/) | ||
| [](#) | ||
| [](https://twitter.com/jellydn) | ||
|
|
||
| > Generate Swagger JSON API from NextJS Api Routes | ||
| ### 🏠 [Homepage](https://github.com/jellydn/next-swagger-doc) | ||
|
|
||
| ### ✨ [Demo](http://next-swagger-doc-demo.productsway.com/) | ||
|
|
||
| ## Prerequisites | ||
|
|
||
| - nextjs >= 9 | ||
|
|
||
| ## Install | ||
|
|
||
| ```sh | ||
| yarn install | ||
| ``` | ||
|
|
||
| ## Usage | ||
|
|
||
| ```sh | ||
| yarn add next-swagger-doc | ||
| ``` | ||
|
|
||
| - Step 1: Create an api route on nextjs, e.g: pages/doc.ts | ||
|
|
||
| ```typescript | ||
| import { withSwagger } from 'next-swagger-doc'; | ||
|
|
||
| const swaggerHandler = withSwagger({ | ||
| openApiVersion: '3.0.0', | ||
| title: 'Next Swagger API Example', | ||
| version: '0.1.0', | ||
| }); | ||
| export default swaggerHandler(); | ||
| ``` | ||
|
|
||
| - Step 2: Add JSdoc on API | ||
|
|
||
| ```typescript | ||
| import { NextApiRequest, NextApiResponse } from 'next'; | ||
|
|
||
| /** | ||
| * @swagger | ||
| * /api/hello: | ||
| * get: | ||
| * description: Returns the hello world | ||
| * responses: | ||
| * 200: | ||
| * description: hello world | ||
| */ | ||
| const handler = (_req: NextApiRequest, res: NextApiResponse) => { | ||
| res.status(200).json({ | ||
| result: 'hello world', | ||
| }); | ||
| }; | ||
|
|
||
| export default handler; | ||
| ``` | ||
|
|
||
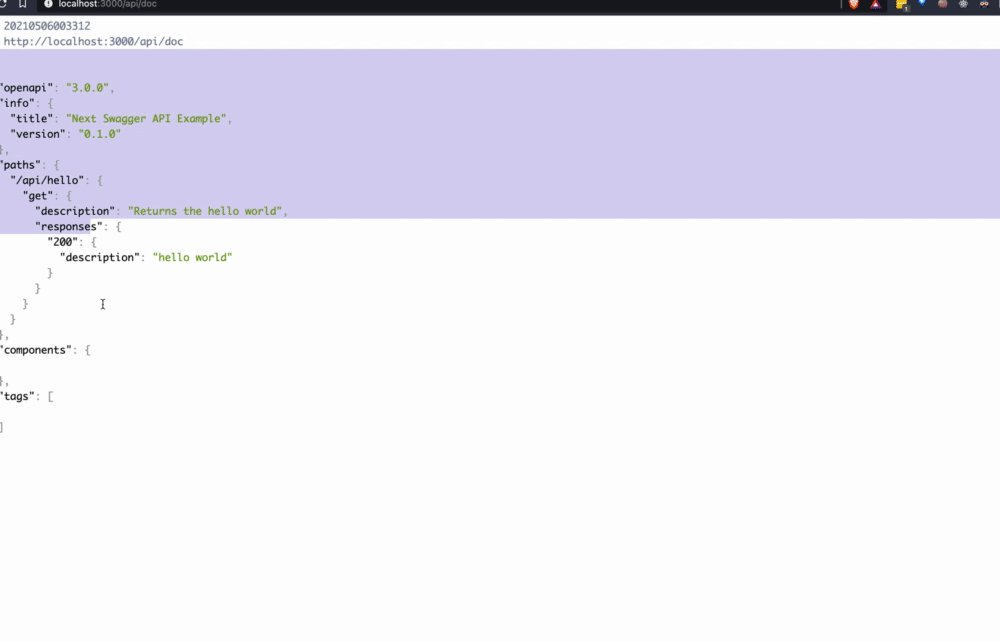
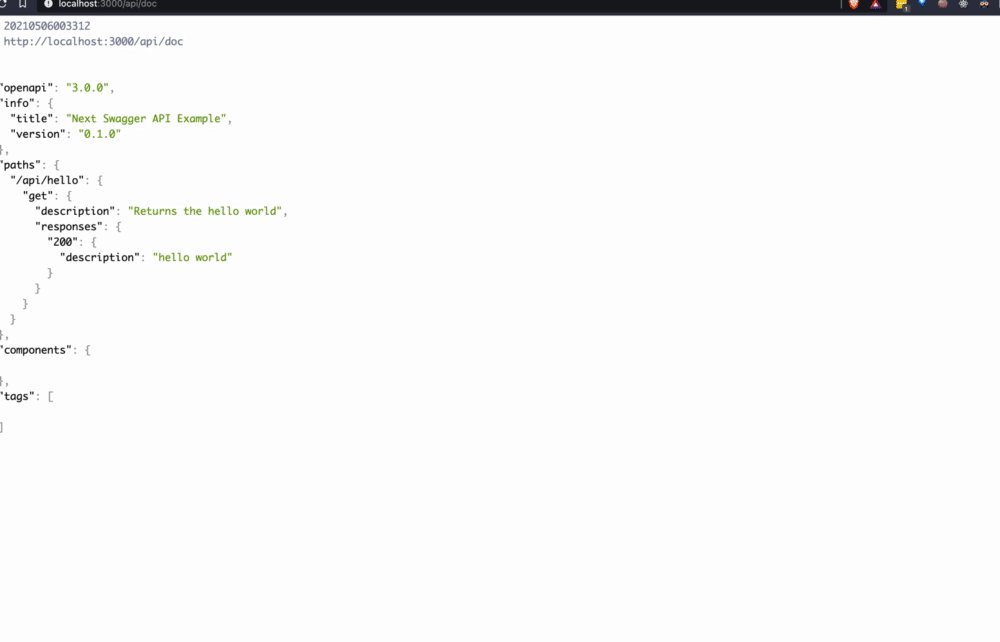
| - Step 3: Access the Swagger API doc | ||
|
|
||
|  | ||
|
|
||
| ## Run tests | ||
|
|
||
| ```sh | ||
| yarn test | ||
| ``` | ||
|
|
||
| ## Author | ||
|
|
||
| 👤 **Huynh Duc Dung** | ||
|
|
||
| - Website: https://productsway.com/ | ||
| - Twitter: [@jellydn](https://twitter.com/jellydn) | ||
| - Github: [@jellydn](https://github.com/jellydn) | ||
|
|
||
| ## Show your support | ||
|
|
||
| Give a ⭐️ if this project helped you! | ||
|
|
||
| [](https://www.patreon.com/jellydn) | ||
|
|
||
| --- | ||
|
|
||
| _This README was generated with ❤️ by [readme-md-generator](https://github.com/kefranabg/readme-md-generator)_ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,34 @@ | ||
| # See https://help.github.com/articles/ignoring-files/ for more about ignoring files. | ||
|
|
||
| # dependencies | ||
| /node_modules | ||
| /.pnp | ||
| .pnp.js | ||
|
|
||
| # testing | ||
| /coverage | ||
|
|
||
| # next.js | ||
| /.next/ | ||
| /out/ | ||
|
|
||
| # production | ||
| /build | ||
|
|
||
| # misc | ||
| .DS_Store | ||
| *.pem | ||
|
|
||
| # debug | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
|
|
||
| # local env files | ||
| .env.local | ||
| .env.development.local | ||
| .env.test.local | ||
| .env.production.local | ||
|
|
||
| # vercel | ||
| .vercel |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,34 @@ | ||
| This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app). | ||
|
|
||
| ## Getting Started | ||
|
|
||
| First, run the development server: | ||
|
|
||
| ```bash | ||
| npm run dev | ||
| # or | ||
| yarn dev | ||
| ``` | ||
|
|
||
| Open [http://localhost:3000](http://localhost:3000) with your browser to see the result. | ||
|
|
||
| You can start editing the page by modifying `pages/index.js`. The page auto-updates as you edit the file. | ||
|
|
||
| [API routes](https://nextjs.org/docs/api-routes/introduction) can be accessed on [http://localhost:3000/api/hello](http://localhost:3000/api/hello). This endpoint can be edited in `pages/api/hello.js`. | ||
|
|
||
| The `pages/api` directory is mapped to `/api/*`. Files in this directory are treated as [API routes](https://nextjs.org/docs/api-routes/introduction) instead of React pages. | ||
|
|
||
| ## Learn More | ||
|
|
||
| To learn more about Next.js, take a look at the following resources: | ||
|
|
||
| - [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API. | ||
| - [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial. | ||
|
|
||
| You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome! | ||
|
|
||
| ## Deploy on Vercel | ||
|
|
||
| The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js. | ||
|
|
||
| Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| /// <reference types="next" /> | ||
| /// <reference types="next/types/global" /> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| { | ||
| "name": "example", | ||
| "version": "0.1.0", | ||
| "private": true, | ||
| "scripts": { | ||
| "dev": "next dev", | ||
| "build": "next build", | ||
| "start": "next start" | ||
| }, | ||
| "dependencies": { | ||
| "next": "10.2.0", | ||
| "next-swagger-doc": "file:..", | ||
| "next-validations": "^0.1.4", | ||
| "react": "17.0.2", | ||
| "react-dom": "17.0.2", | ||
| "yup": "^0.32.9" | ||
| }, | ||
| "devDependencies": { | ||
| "@types/react": "^17.0.5", | ||
| "typescript": "^4.2.4" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| import '../styles/globals.css' | ||
|
|
||
| function MyApp({ Component, pageProps }) { | ||
| return <Component {...pageProps} /> | ||
| } | ||
|
|
||
| export default MyApp |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| import { withSwagger } from 'next-swagger-doc'; | ||
|
|
||
| const swaggerHandler = withSwagger({ | ||
| openApiVersion: '3.0.0', | ||
| title: 'Next Swagger API Example', | ||
| version: '0.1.0', | ||
| }); | ||
| export default swaggerHandler(); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| import { NextApiRequest, NextApiResponse } from 'next'; | ||
|
|
||
| /** | ||
| * @swagger | ||
| * /api/hello: | ||
| * get: | ||
| * description: Returns the hello world | ||
| * responses: | ||
| * 200: | ||
| * description: hello world | ||
| */ | ||
| const handler = (_req: NextApiRequest, res: NextApiResponse) => { | ||
| res.status(200).json({ | ||
| result: 'hello world', | ||
| }); | ||
| }; | ||
|
|
||
| export default handler; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,69 @@ | ||
| import Head from 'next/head' | ||
| import Image from 'next/image' | ||
| import styles from '../styles/Home.module.css' | ||
|
|
||
| export default function Home() { | ||
| return ( | ||
| <div className={styles.container}> | ||
| <Head> | ||
| <title>Create Next App</title> | ||
| <meta name="description" content="Generated by create next app" /> | ||
| <link rel="icon" href="/favicon.ico" /> | ||
| </Head> | ||
|
|
||
| <main className={styles.main}> | ||
| <h1 className={styles.title}> | ||
| Welcome to <a href="https://nextjs.org">Next.js!</a> | ||
| </h1> | ||
|
|
||
| <p className={styles.description}> | ||
| Get started by editing{' '} | ||
| <code className={styles.code}>pages/index.js</code> | ||
| </p> | ||
|
|
||
| <div className={styles.grid}> | ||
| <a href="https://nextjs.org/docs" className={styles.card}> | ||
| <h2>Documentation →</h2> | ||
| <p>Find in-depth information about Next.js features and API.</p> | ||
| </a> | ||
|
|
||
| <a href="https://nextjs.org/learn" className={styles.card}> | ||
| <h2>Learn →</h2> | ||
| <p>Learn about Next.js in an interactive course with quizzes!</p> | ||
| </a> | ||
|
|
||
| <a | ||
| href="https://github.com/vercel/next.js/tree/master/examples" | ||
| className={styles.card} | ||
| > | ||
| <h2>Examples →</h2> | ||
| <p>Discover and deploy boilerplate example Next.js projects.</p> | ||
| </a> | ||
|
|
||
| <a | ||
| href="https://vercel.com/new?utm_source=create-next-app&utm_medium=default-template&utm_campaign=create-next-app" | ||
| className={styles.card} | ||
| > | ||
| <h2>Deploy →</h2> | ||
| <p> | ||
| Instantly deploy your Next.js site to a public URL with Vercel. | ||
| </p> | ||
| </a> | ||
| </div> | ||
| </main> | ||
|
|
||
| <footer className={styles.footer}> | ||
| <a | ||
| href="https://vercel.com?utm_source=create-next-app&utm_medium=default-template&utm_campaign=create-next-app" | ||
| target="_blank" | ||
| rel="noopener noreferrer" | ||
| > | ||
| Powered by{' '} | ||
| <span className={styles.logo}> | ||
| <Image src="/vercel.svg" alt="Vercel Logo" width={72} height={16} /> | ||
| </span> | ||
| </a> | ||
| </footer> | ||
| </div> | ||
| ) | ||
| } |
Binary file not shown.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Oops, something went wrong.