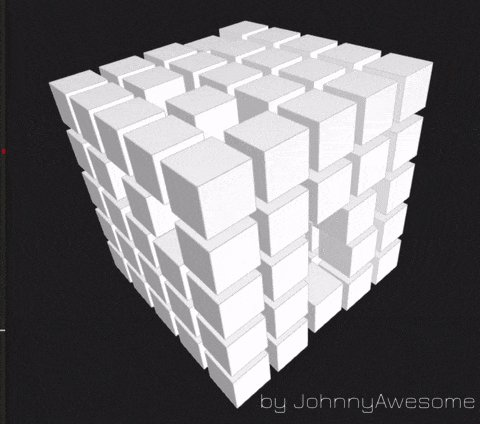
A Cube, made out of little cubes that are shifting around
The Project is written in JavaScript, using the P5JS library.
All little cubes are objects that move around on their own.
This was not my idea, all the credit goes to the YouTube-channel RenderedByBlender who posted this video. He did it using Blender and Python, I made my own version in P5JS, ready for the web!
You can change these variables to adjust cube-parameters to your liking:
//Size of the cubes
const cubeSize = 60;
//Distance between cubes
const cubeDist = 15;
const delta = cubeSize + cubeDist;
//Length in cubes of one side (e.g. '5' will produce a 5 x 5 x 5 cube)
const cubeNum = 5;Change this block to create more free spots ("holes") inside the big cube:
//To leave some empty slots, there is a 15% chance
//that a cube will not be set
if (1 + Math.floor(Math.random() * 100) <= 15) {
cubes.push(new Cube(xOff, yOff, -zOff, cubeSize, false))
} else {
cubes.push(new Cube(xOff, yOff, -zOff, cubeSize, true));
}Change this bit increase / decrease the chance that a little cube moves:
/*
Randomizes if a cube moves, even if it found an empty slot:
Too much simultaneous movement makes the cube look too busy
*/
randomizeMove(index) {
if (Math.floor(Math.random() * 50) === 0) this.changeCoords(index);
}