中文 English
一个禁止Chrome DevTools中执行debugger的拓展和系统代理。
A Chrome Extension and system proxy for disable the debugger function in Chrome DevTools。
- 未使用程序
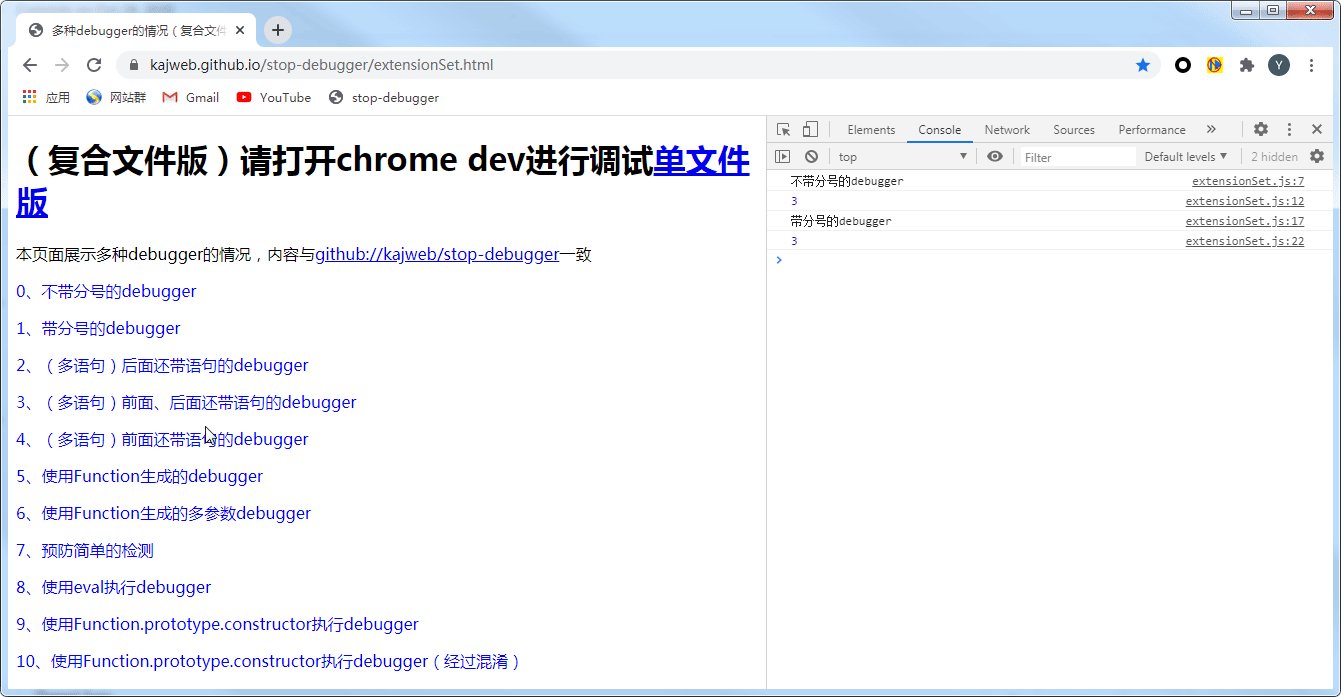
- 使用程序
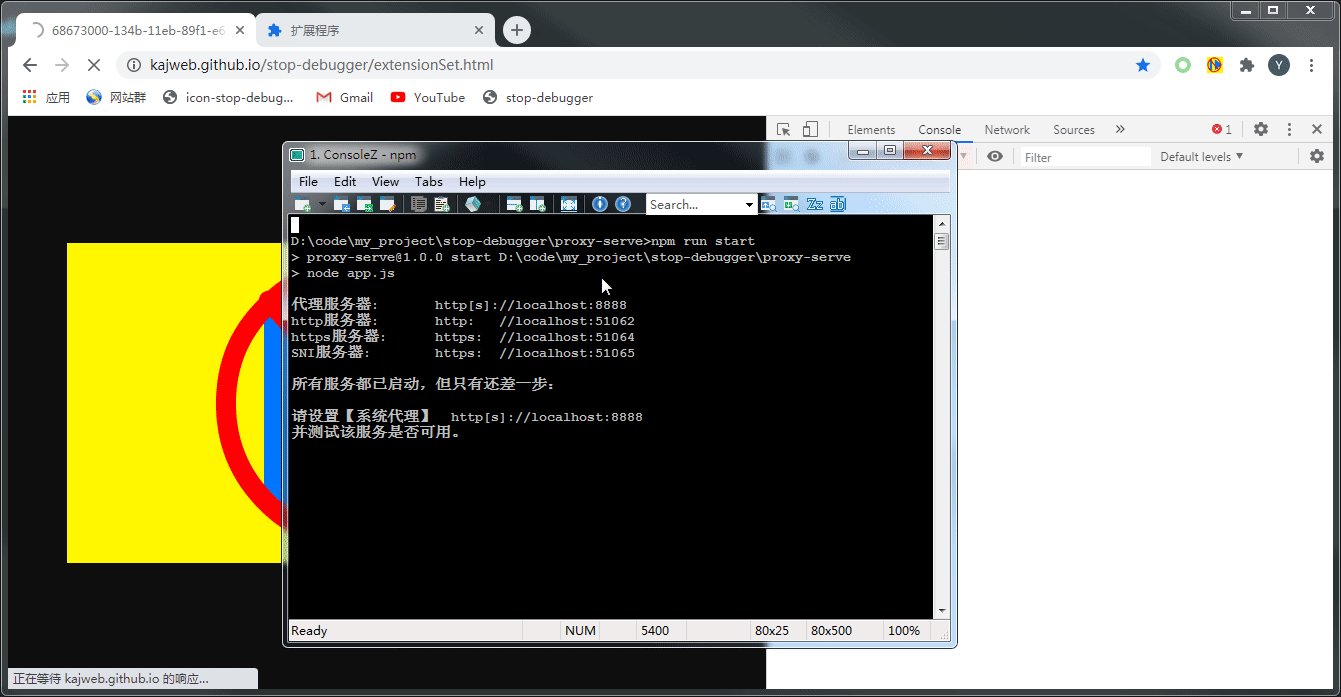
- Proxy
本程序分为两个部分:chrome浏览器拓展和Node系统代理。
-
chrome浏览器扩展
chrome浏览器拓展用于覆盖浏览器特征函数,浏览器拓展的源码在:chrome-extension目录。使用前需要将该拓展安装到浏览器中,安装拓展完成后,需要开启扩展方可生效。 -
Node系统代理端
Node系统代理用于处理javascript、html、json等文件中出现的debugger,使用特定的正则表达式对debugger`进行匹配,并注释相应的代码。
git clone https://github.com/kajweb/stop-debugger.git
cd stop-debugger/proxy-serve
npm i
npm run cnhttps链接需要安装证书到
受信任的根证书颁发机构,否则可能无法处理HTTPS请求。对于
win7、win10系统,会在Node客户端运行时调用系统程序导入证书到系统中。其他系统暂时不支持自动导入证书。
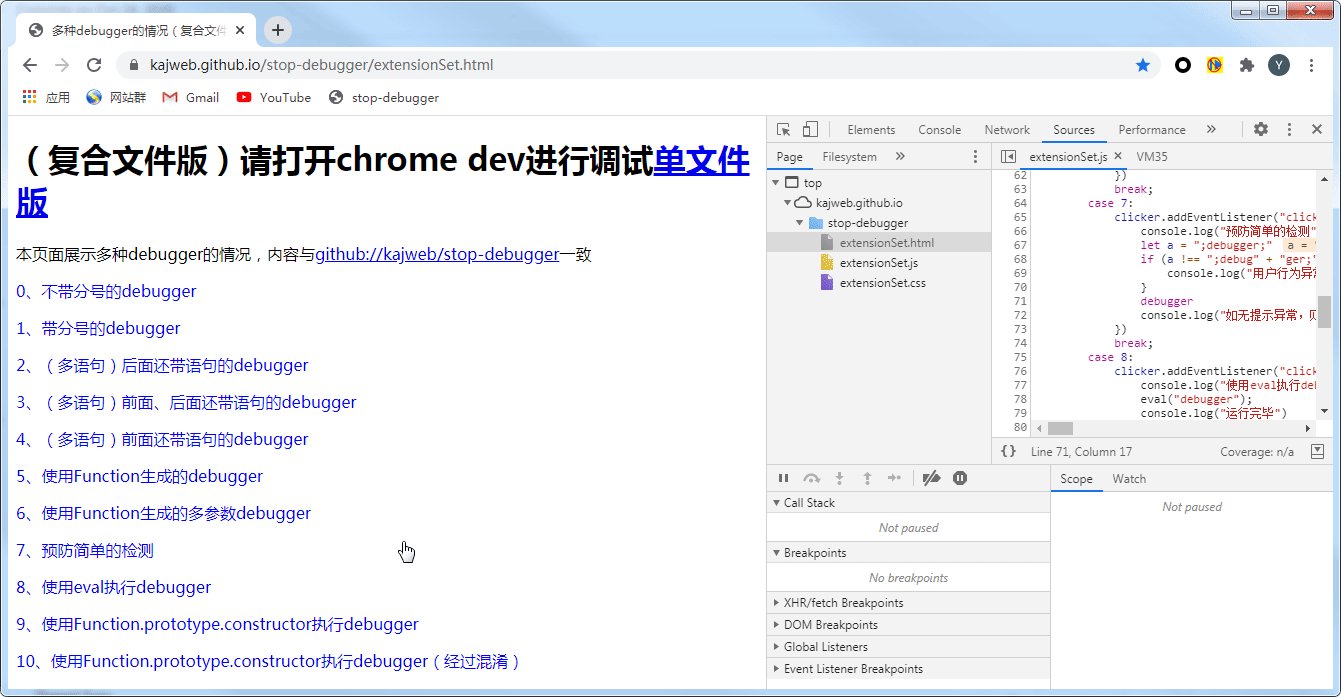
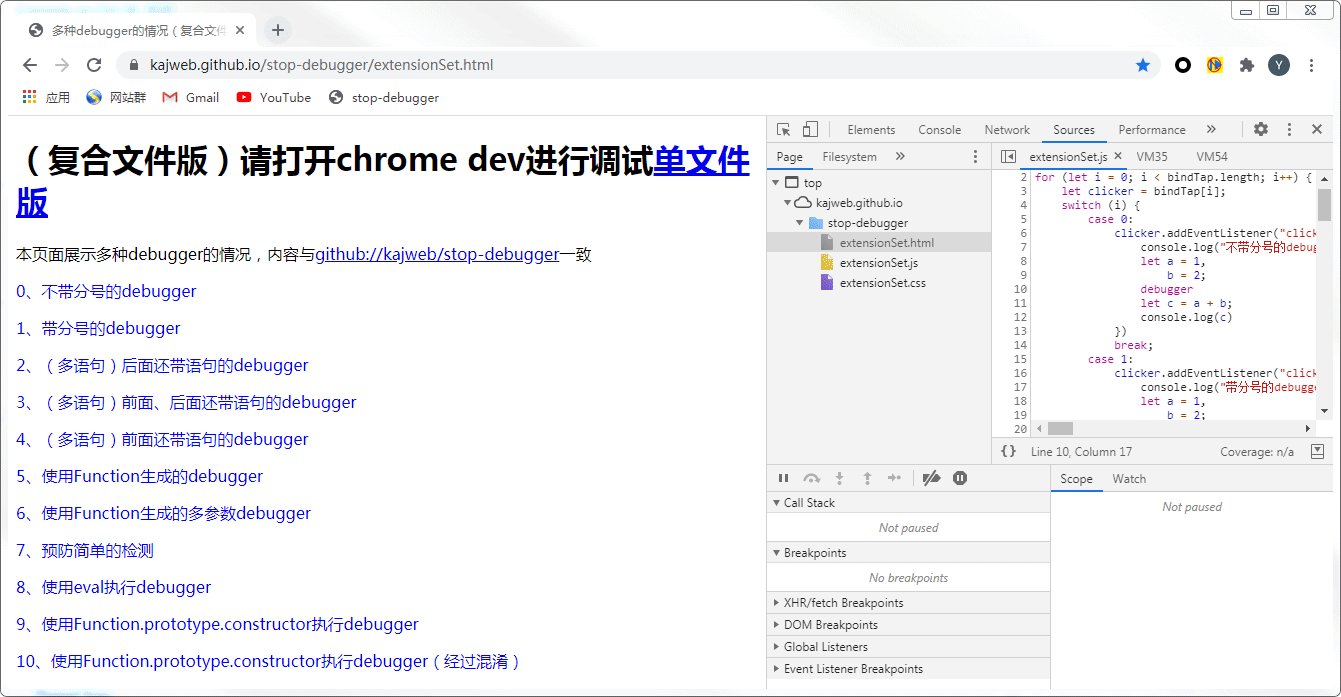
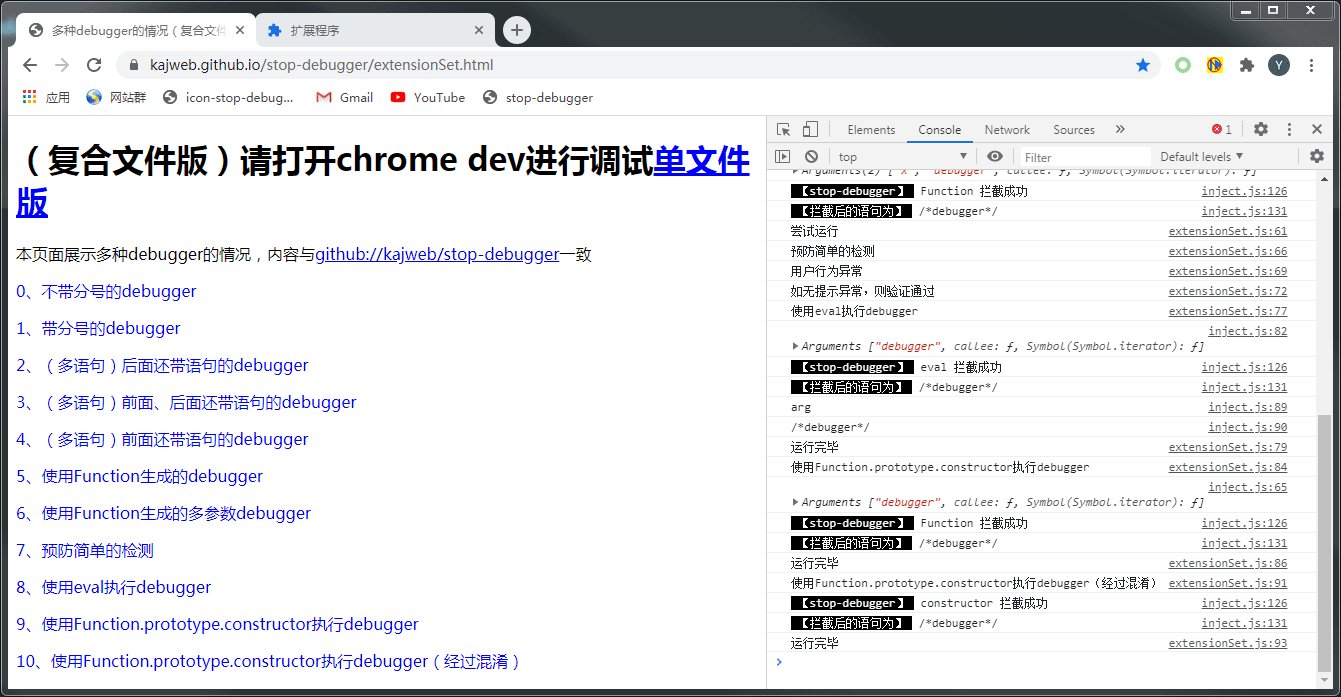
我们提供一个功能相对丰富的测试页面用来测试debugger,您可以打开Chrome DevTools控制台,点击相应的项查看运行结果。
| 目录名称 | 作用 |
|---|---|
| depoly | github page部署页面,用于提供给开发者测试debugger运行情况 |
| proxy-serve | Node代理服务器代码。用于屏蔽明文的debugger |
| chrome-extension | chrome拓展的源码。用于屏蔽特定能执行debugger方法的函数, |
如Function()、eval()、Function.prototype.constructor等方法 |
|
| cert | 证书目录。用于生成CA证书与对客户端证书进行签名的代码。 |
事实上,已经将生成好的CA证书从/cert/ca复制到了/proxy-serve/src/cert。 |
|
后续客户端签发证书通过/proxy-serve/src/cert/index.js进行接管,开发者无需过多关注此目录。 |
|
| dev | 程序测试开发目录,里面绝大部分都是没有意义的代码。 |
| 仅仅用于在开发过程中进行的各种实验性的测试,开发者无需过多关注此目录。 | |
| docs | 系统文档目录,覆盖各种语言的文档、 |
-
- 不带分号的debugger
此类型代码使用
proxy-serve进行处理
let a = 1,b = 2;
debugger
let c = a+b;-
- 带分号的debugger
此类型代码使用
proxy-serve进行处理
let a = 1,b = 2;
debugger;
let c = a+b;-
- (多语句)后面还带语句的debugger
此类型代码使用
proxy-serve进行处理
let a = 1,b = 2;
debugger;let c = a+b;-
- (多语句)前面、后面还带语句的debugger
此类型代码使用
proxy-serve进行处理
let a = 1,b = 2;debugger;let c = a+b;-
- (多语句)前面还带语句的debugger
此类型代码使用
proxy-serve进行处理
let a = 1,b = 2;debugger
let c = a+b;-
- 使用Function生成的debugger
此类型代码使用
chrome-extension进行处理
let fn = new Function("debu"+"gger");
fn()-
- 使用Function生成的多参数debugger
此类型代码使用
chrome-extension进行处理
let fn = new Function("x","debugger");
fn()-
- 预防简单的检测
此类型代码使用
chrome-extension进行处理
let a = ";debugger;"
if( a!==";debug" + "ger;" ){
console.log("用户行为异常")
}
debugger-
- 使用eval执行debugger
此类型代码使用
chrome-extension进行处理
eval("debugger");-
- 使用Function执行debugger
此类型代码使用
chrome-extension进行处理
// https://blog.csdn.net/zhsworld/article/details/104660742
Function.prototype.constructor("debugger")()- 使用Function执行debugger(经过混淆)
此类型代码将使用
chrome-extension进行处理
// http://www.sc.10086.cn/service/login.html
let _0x2764ed = {
wcluU: "debu",
tvBGO: "gger",
tOyvN: "action",
vyxZy(a,b){return a+b}
}
function xhs__0x4f79(e){
switch(e){
case '0x1e3':
return "constructor";
break;
case '0x5c6':
return "vyxZy";
break;
case '0x5ca':
return "wcluU";
break;
case '0x5d0':
return "tOyvN";
break;
default:
throw new RangeError( e );
break;
}
}
(function() {}[xhs__0x4f79('0x1e3')](_0x2764ed[xhs__0x4f79('0x5c6')](_0x2764ed[xhs__0x4f79('0x5ca')], _0x2764ed['\x74\x76\x42\x47\x4f']))['\x63\x61\x6c\x6c'](_0x2764ed[xhs__0x4f79('0x5d0')]));
(function() {}["constructor"]("debugger")["call"]("action"));RSS源: 如果您对本程序的实现原理感兴趣,请关注我的博客(kajweb - iwwee)。
我将不定时地更新本程序的思想、开发过程和思想原理。
博文列表:
- 【stop-debugger】debugger介绍
- 【stop-debugger】浏览器拓展的安装与开发
- 【stop-debugger】HTTP代理原理及实现方法
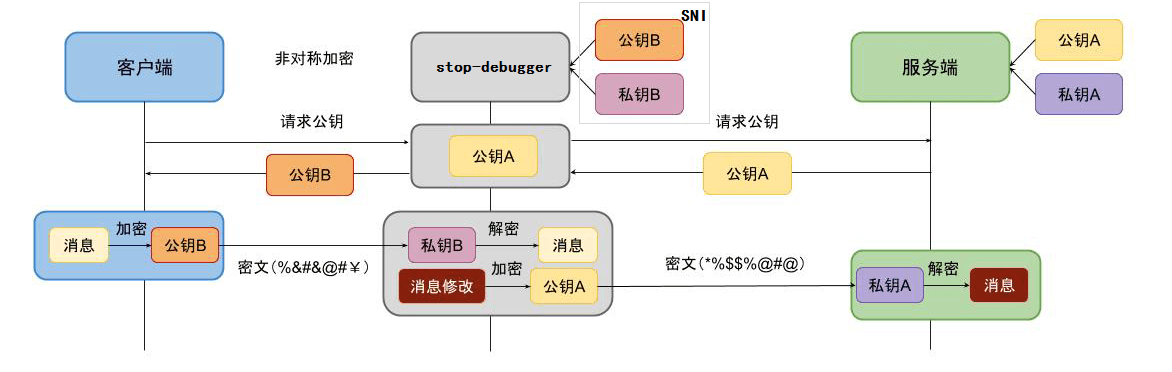
- 【stop-debugger】中间人攻击
- 【stop-debugger】HTTP与HTTPS代理中的差异及细节
- 【stop-debugger】实现一个最简单的HTTP代理
- 【stop-debugger】实现一个最简单的HTTPS代理
- 【stop-debugger】普通代理与隧道代理
- 【stop-debugger】HTTP和HTTPS共用一个端口原理及实现
- 【stop-debugger】……