Warning: If you want to give these dotfiles a try, you should first fork this repository, review the code, and remove things you don’t want or need. Don’t blindly use my settings unless you know what that entails. Use at your own risk!
Setting up a new developer machine can be an ad-hoc, manual, and time-consuming process. dotfiles aims to simplify the process with easy-to-understand instructions and dotfiles/scripts to automate the setup of the following:
- macOS updates and Xcode Command Line Tools
- macOS defaults geared towards developers
- Developer tools: Vim, bash, tab completion, curl, git, GNU core utils, etc
- Developer apps: iTerm2, Sublime Text (Sublime Packages), Atom, Chrome, etc
- Javascript web development: Node.js, JSHint, Grunt, Bower, Compass and SASS
dotfiles is geared to be more of an organized reference of various developer tools.
You're not meant to install everything.
If you're interested in automation, dotfiles provides a customizable setup script. There's really no one-size-fits-all solution for developers so you're encouraged to make tweaks to suit your needs.
Credits: This repo builds on the awesome work from Mathias Bynens and Donne Martin.
If ~/.path exists, it will be sourced along with the other files, before any feature testing (such as detecting which version of ls is being used) takes place.
Here’s an example ~/.path file that adds /usr/local/bin to the $PATH:
export PATH="/usr/local/bin:$PATH"- Section 1 contains the
dotfiles/scriptsand instructions to set up your system. - Sections 2 through 4 detail more information about installation, configuration, and usage for topics in Section 1.
**Scripts tested on macOS High Sierra 10.13.4 **
- Single Setup Script
- bootstrap.sh script
- Syncs dotfiles to your local home directory
~
- Syncs dotfiles to your local home directory
- macosprep.sh script
- Updates macOS and installs Xcode command line tools
- brew.sh script
- Installs common Homebrew formulae and apps
- macos.sh script
- Sets up macOS defaults geared towards developers
- web.sh script
- Sets up JavaScript web development
You can clone the repository wherever you want. (I like to keep it in ~/Projects/dotfiles, with ~/dotfiles as a symlink.) The bootstrapper script will pull in the latest version and copy the files to your home folder.
git clone https://github.com/karthilxg/dotfiles.git && cd dotfiles && source bootstrap.shTo update, cd into your local dotfiles repository and then:
source bootstrap.shAlternatively, to update while avoiding the confirmation prompt:
set -- -f; source bootstrap.shTo install these dotfiles without Git:
cd; curl -#L https://github.com/karthilxg/dotfiles/tarball/master | tar -xzv --strip-components 1 --exclude={README.md,bootstrap.sh,osx.sh,LICENSE.txt}To update later on, just run that command again.
Since you probably don't want to install every section, the .dots script supports command line arguments to run only specified sections. Simply pass in the scripts that you want to install. Below are some examples.
If ~/.extra exists, it will be sourced along with the other files. You can use this to add a few custom commands without the need to fork this entire repository, or to add commands you don’t want to commit to a public repository.
My ~/.extra looks something like this:
# Git credentials
# Not in the repository, to prevent people from accidentally committing under my name
GIT_AUTHOR_NAME="Karthi Thangaraj"
GIT_COMMITTER_NAME="$GIT_AUTHOR_NAME"
git config --global user.name "$GIT_AUTHOR_NAME"
GIT_AUTHOR_EMAIL="[email protected]"
GIT_COMMITTER_EMAIL="$GIT_AUTHOR_EMAIL"
git config --global user.email "$GIT_AUTHOR_EMAIL"For more customization, you can clone or fork the repo and tweak the .dots script and its associated components to suit your needs.
You could also use ~/.extra to override settings, functions and aliases from my dotfiles repository. It’s probably better to fork this repository instead, though.
To install these dotfiles without Git:
cd; curl -#L https://github.com/karthilxg/dotfiles/tarball/master | tar -xzv --strip-components 1 --exclude={README.md,bootstrap.sh,LICENSE.txt}To update later on, just run that command again.
Since you probably don't want to install every section, the .dots script supports command line arguments to run only specified sections. Simply pass in the scripts that you want to install. Below are some examples.
Run all:
$ ./.dots all
Run bootstrap.sh, macosprep.sh, brew.sh, and macos.sh:
$ ./.dots bootstrap macosprep brew macos
Run bootstrap.sh, macosprep.sh, brew.sh, and macos.sh and webdev.sh:
$ ./.dots bootstrap macosprep brew macos webdev
- .dots
- Runs specified scripts
- bootstrap.sh
- Syncs dotfiles to your local home directory
~
- Syncs dotfiles to your local home directory
- macosprep.sh
- Updates macOS and installs Xcode command line tools
- brew.sh
- Installs common Homebrew formulae and apps
- macos.sh
- Sets up macOS defaults geared towards developers
- web.sh
- Sets up JavaScript web development
Notes:
.dotswill initially prompt you to enter your password..dotsmight ask you to re-enter your password at certain stages of the installation.- If macOS updates require a restart, simply run
.dotsagain to resume where you left off. - When installing the Xcode command line tools, a dialog box will confirm installation.
- Once Xcode is installed, follow the instructions on the terminal to continue.
.dotsrunsbrew.sh, which takes awhile to complete as some formulae need to be installed from source.- When
.dotscompletes, be sure to restart your computer for all updates to take effect.
The bootstrap.sh script will sync the dev-setup repo to your local home directory. This will include customizations for Vim, bash, curl, git, tab completion, aliases, a number of utility functions, etc. Section 2 of this repo describes some of the customizations.
Run the macosprep.sh script:
$ ./macosprep.sh
macosprep.sh will first install all updates. If a restart is required, simply run the script again. Once all updates are installed, macosprep.sh will then Install Xcode Command Line Tools.
If you want to go the manual route, you can also install all updates by running "App Store", selecting the "Updates" icon, then updating both the OS and installed apps.
When setting up a new Mac, you may want to set some sensible macOS defaults:
When setting up a new Mac, you may want to set macOS defaults geared towards developers. The macos.sh script also configures common third-party apps such Sublime Text and Chrome.
Note: I strongly encourage you read through the commented macos.sh source file and tweak any settings based on your personal preferences. The script defaults are intended for you to customize. For example, if you are not running an SSD you might want to change some of the settings listed in the SSD section.
Run the macos.sh script:
./macos.shFor your terminal customization to take full effect, quit and re-start the terminal.
When setting up a new Mac, you may want to install some common Homebrew formulae (after installing Homebrew, of course):
Some of the apps installed by the brew.sh script include: Chrome, Firefox, Sublime Text, Atom, Dropbox, Evernote, Skype, Slack, Alfred, etc. For a full listing of installed formulae and apps, refer to the commented brew.sh source file directly and tweak it to suit your needs.
Some of the apps installed by the brew.sh script include: Chrome, Firefox, Sublime Text, Atom, Dropbox, Evernote, Skype, Slack, Alfred, etc. For a full listing of installed formulae and apps, refer to the commented brew.sh source file directly and tweak it to suit your needs.
./brew.shFor your terminal customization to take full effect, quit and re-start the terminal
An important dependency before many tools such as Homebrew can work is the Command Line Tools for Xcode. These include compilers like gcc that will allow you to build from source.
If you are running macOS 10.9 Mavericks or later, then you can install the Xcode Command Line Tools directly from the command line with:
$ xcode-select --install
Note: the macosprep.sh script executes this command.
Running the command above will display a dialog where you can either:
- Install Xcode and the command line tools
- Install the command line tools only
- Cancel the install
If you're running 10.8 or older, you'll need to go to http://developer.apple.com/downloads, and sign in with your Apple ID (the same one you use for iTunes and app purchases). Unfortunately, you're greeted by a rather annoying questionnaire. All questions are required, so feel free to answer at random.
Once you reach the downloads page, search for "command line tools", and download the latest Command Line Tools (macOS Mountain Lion) for Xcode. Open the .dmg file once it's done downloading, and double-click on the .mpkg installer to launch the installation. When it's done, you can unmount the disk in Finder.
To set up a JavaScript web development environment, Run the web.sh script:
$ ./web.sh
Section 3: Web Development describes the installed packages and usage.
With the terminal, the text editor is a developer's most important tool. Everyone has their preferences, but unless you're a hardcore Vim user, a lot of people are going to tell you that Sublime Text is currently the best one out there.
The brew.sh script installs Sublime Text.
If you prefer to install it separately, go ahead and download it. Open the .dmg file, drag-and-drop in the Applications folder.
Note: At this point I'm going to create a shortcut on the macOS Dock for both for Sublime Text. To do so, right-click on the running application and select Options > Keep in Dock.
Sublime Text is not free, but I think it has an unlimited "evaluation period". Anyhow, we're going to be using it so much that even the seemingly expensive $70 price tag is worth every penny. If you can afford it, I suggest you support this awesome tool.
The macos.sh script contains Sublime Text configurations.
The Seti Theme is a great UI theme for Sublime Text, especially if you use a dark theme and think the side bar sticks out like a sore thumb.
If you are using Will Bond's excellent Sublime Package Control, you can easily install Seti Theme via the Package Control: Install Package menu item. The Seti Theme package is listed as Seti_UI in the packages list.
Alternatively, if you are a git user, you can install the theme and keep up to date by cloning the repo directly into your Packages directory in the Sublime Text application settings area.
You can locate your Sublime Text Packages directory by using the menu item Preferences -> Browse Packages....
While inside the Packages directory, clone the theme repository using the command below:
$ git clone https://github.com/ctf0/Seti_ST3
Activate the Theme and Color-Scheme by modifying your user preferences file, which you can find using the menu item Preferences -> Settings - User in Sublime Text or use Schemr & Themr by Ben Weier.
Example Sublime Text 3 User Settings
{
"theme": "Seti.sublime-theme",
"color_scheme": "Packages/Seti_UI/Scheme/Seti.tmTheme",
}
Sublime user preferences and packages are automatically installed through package control while opening the sublime text first time after installation, check Preferences.sublime-settings and [Package Control.sublime-settings](https://github.com/karthilxg/dotfiles/blob/master/init/Package Control.sublime-settings)
Some of the package I've installed,
- All Autocomplete
- AngularJS
- Autoprefixer
- BetterFindBuffer
- Bootstrap 3 Snippets
- BracketHighlighter
- Can I Use
- Clickable URLs
- Color Highlighter
- DocBlockr
- Dotfiles Syntax Highlighting
- Emmet
- Git
- GitGutter
- HTMLBeautify
- Javascript Beautify
- Markdown Preview
- Package Control
- Seti_UI
- SideBarEnhancements
- SublimeLinter-jshint
- Syntax Highlighting for Sass
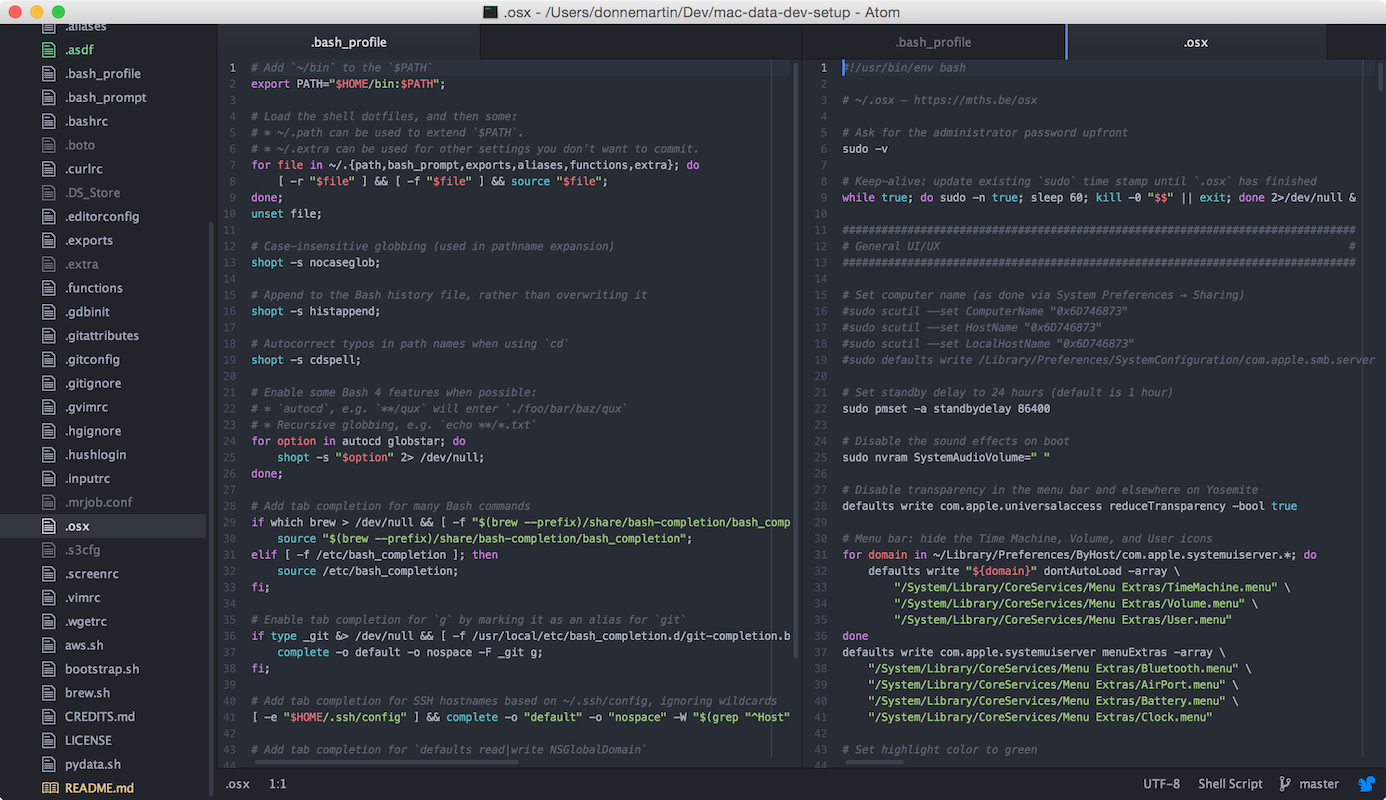
Atom is a great open-source editor from GitHub that is rapidly gaining contributors and popularity.
The brew.sh script installs Atom.
If you prefer to install it separately, download it, open the .dmg file, drag-and-drop in the Applications folder.
Atom has a great package manager that allows you to easily install both core and community packages.
Since we spend so much time in the terminal, we should try to make it a more pleasant and colorful place.
The bootstrap.sh script and macos.sh script contain terminal customizations.
I prefer iTerm2 over the stock Terminal, as it has some some additional great features. Download and install iTerm2 (the newest version, even if it says "beta release").
In Finder, drag and drop the iTerm Application file into the Applications folder.
You can now launch iTerm, through the Launchpad for instance.
Let's just quickly change some preferences. In iTerm > Preferences..., under the tab General, uncheck Confirm closing multiple sessions and Confirm "Quit iTerm2 (Cmd+Q)" command under the section Closing.
In the tab Profiles, create a new one with the "+" icon, and rename it to your first name for example. Then, select Other Actions... > Set as Default. Under the section Window, change the size to something better, like Columns: 125 and Rows: 35. I also like to set General > Working Directory > Reuse previous session's directory. Finally, I change the wy the option key works so that I can quickly jump between words as described here.
When done, hit the red "X" in the upper left (saving is automatic in macOS preference panes). Close the window and open a new one to see the size change.
Since we spend so much time in the terminal, we should try to make it a more pleasant and colorful place. What follows might seem like a lot of work, but trust me, it'll make the development experience so much better.
Let's go ahead and start by changing the font. In iTerm > Preferences..., under the tab Profiles, section Text, change both fonts to Consolas 13pt.
Now let's add some color. I'm a big fan of the Solarized color scheme. It is supposed to be scientifically optimal for the eyes. I just find it pretty.
Scroll down the page and download the latest version. Unzip the archive. In it you will find the iterm2-colors-solarized folder with a README.md file, but I will just walk you through it here:
- In iTerm2 Preferences, under Profiles and Colors, go to Load Presets... > Import..., find and open the two .itermcolors files we downloaded.
- Go back to Load Presets... and select Solarized Dark to activate it. Voila!
Note: You don't have to do this, but there is one color in the Solarized Dark preset I don't agree with, which is Bright Black. You'll notice it's too close to Black. So I change it to be the same as Bright Yellow, i.e. R 83 G 104 B 112.
Not a lot of colors yet. We need to tweak a little bit our Unix user's profile for that. This is done (on macOS and Linux), in the ~/.bash_profile text file (~ stands for the user's home directory).
We'll come back to the details of that later, but for now, just download the files .bash_profile, .bash_prompt, .aliases attached to this document into your home directory (.bash_profile is the one that gets loaded, I've set it up to call the others):
$ cd ~
$ curl -O https://raw.githubusercontent.com/karthilxg/dotfiles/master/.bash_profile
$ curl -O https://raw.githubusercontent.com/karthilxg/dotfiles/master/.bash_prompt
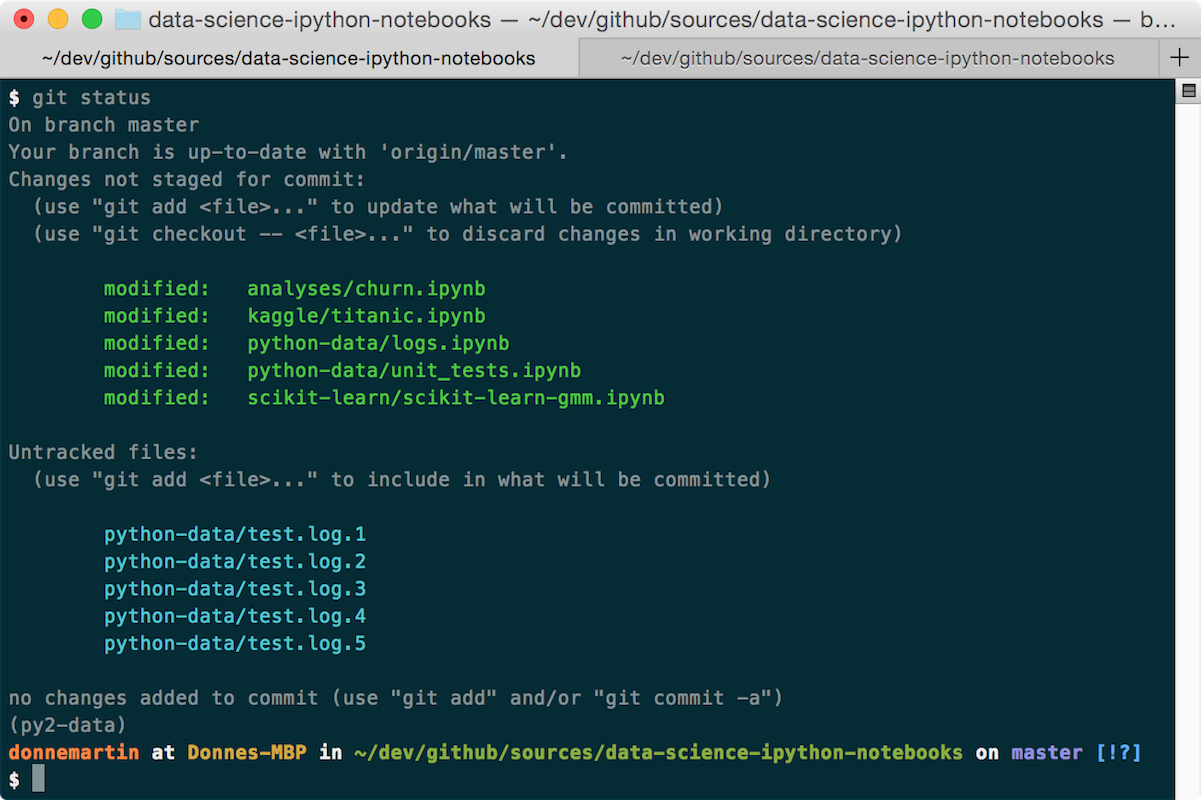
$ curl -O https://raw.githubusercontent.com/karthilxg/dotfiles/master/.aliasesWith that, open a new terminal tab (Cmd+T) and see the change! Try the list commands: ls, ls -lh (aliased to ll), ls -lha (aliased to la).
At this point you can also change your computer's name, which shows up in this terminal prompt. If you want to do so, go to System Preferences > Sharing. For example, I changed mine from "Donne's MacBook Pro" to just "MacBook Pro", so it shows up as MacBook-Pro in the terminal.
Now we have a terminal we can work with!
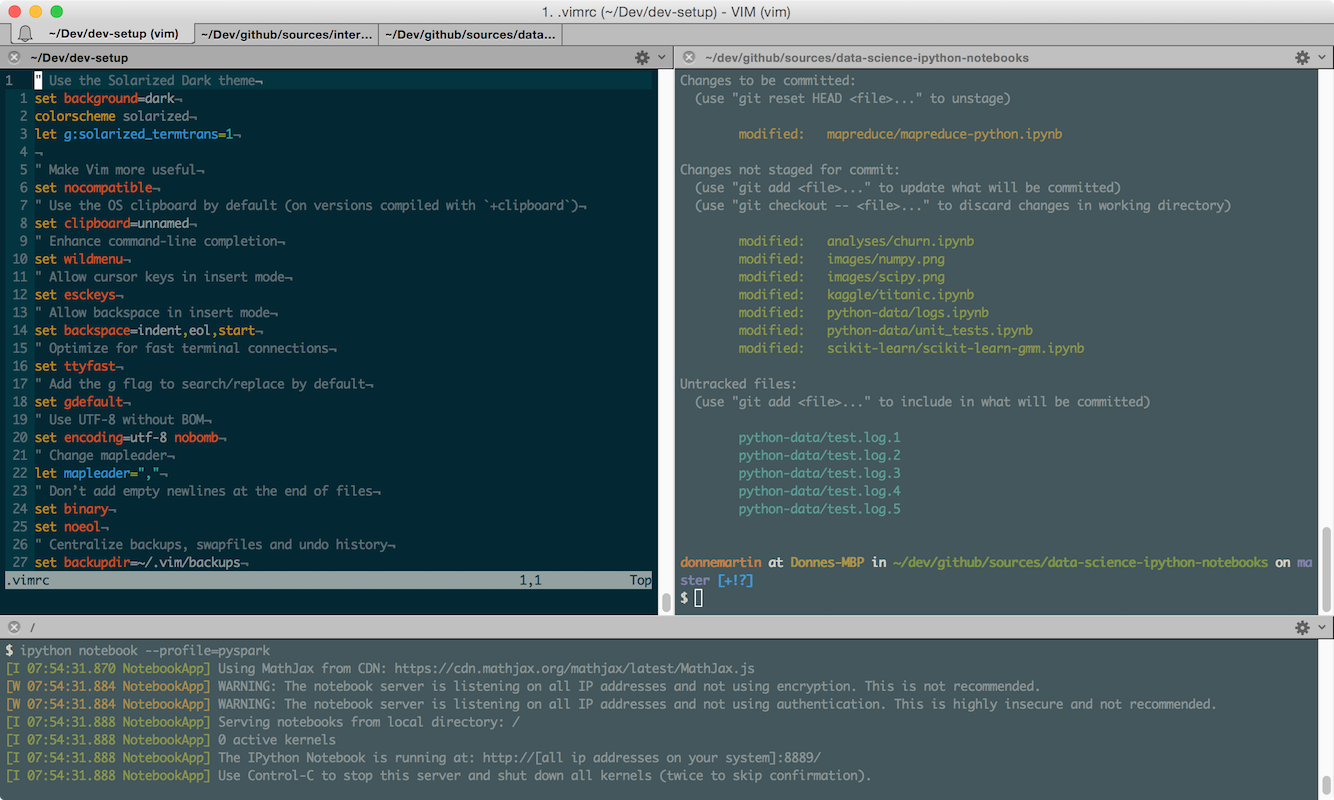
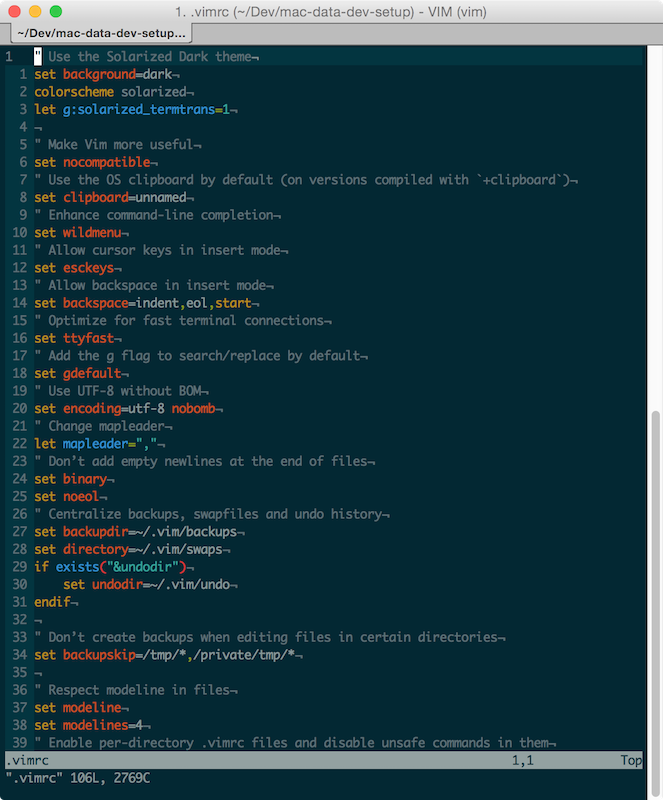
Although Sublime Text will be our main editor, it is a good idea to learn some very basic usage of Vim. It is a very popular text editor inside the terminal, and is usually pre-installed on any Unix system.
For example, when you run a Git commit, it will open Vim to allow you to type the commit message.
I suggest you read a tutorial on Vim. Grasping the concept of the two "modes" of the editor, Insert (by pressing i) and Normal (by pressing Esc to exit Insert mode), will be the part that feels most unnatural. After that it's just remembering a few important keys.
What's a developer without Git?
Git should have been installed when you ran through the Install Xcode Command Line Tools section.
To check your version of Git, run the following command:
$ git --version
And $ which git should output /usr/local/bin/git.
Let's set up some basic configuration. Download the .gitconfig file to your home directory:
$ cd ~
$ curl -O https://raw.githubusercontent.com/karthilxg/dotfiles/master/.gitconfig
It will add some color to the status, branch, and diff Git commands, as well as a couple aliases. Feel free to take a look at the contents of the file, and add to it to your liking.
Next, we'll define your Git user (should be the same name and email you use for GitHub and Heroku):
$ git config --global user.name "Your Name Here"
$ git config --global user.email "[email protected]"
They will get added to your .gitconfig file.
To push code to your GitHub repositories, we're going to use the recommended HTTPS method (versus SSH). So you don't have to type your username and password everytime, let's enable Git password caching as described here:
$ git config --global credential.helper osxkeychain
Note: On a Mac, it is important to remember to add .DS_Store (a hidden macOS system file that's put in folders) to your .gitignore files. You can take a look at this repository's .gitignore file for inspiration. Also check out GitHub's collection of .gitignore templates.
Package managers make it so much easier to install and update applications (for Operating Systems) or libraries (for programming languages). The most popular one for macOS is Homebrew.
The brew.sh script installs Homebrew and a number of useful Homebrew formulae and apps.
If you prefer to install it separately, run the following command and follow the steps on the screen:
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
To install a package (or Formula in Homebrew vocabulary) simply type:
$ brew install <formula>
To update Homebrew's directory of formulae, run:
$ brew update
Note: I've seen that command fail sometimes because of a bug. If that ever happens, run the following (when you have Git installed):
$ cd /usr/local
$ git fetch origin
$ git reset --hard origin/master
To see if any of your packages need to be updated:
$ brew outdated
To update a package:
$ brew upgrade <formula>
Homebrew keeps older versions of packages installed, in case you want to roll back. That rarely is necessary, so you can do some cleanup to get rid of those old versions:
$ brew cleanup
To see what you have installed (with their version numbers):
$ brew list --versions
Ruby is already installed on Unix systems. But we don't want to mess around with that installation. More importantly, we want to be able to use the latest version of Ruby.
When installing Ruby, best practice is to use RVM (Ruby Version Manager) which allows you to manage multiple versions of Ruby on the same machine. Installing RVM, as well as the latest version of Ruby, is very easy. Just run:
$ curl -L https://get.rvm.io | bash -s stable --ruby
When it is done, both RVM and a fresh version of Ruby 2.0 are installed. The following line was also automatically added to your .bash_profile:
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm" # Load RVM into a shell session *as a function*I prefer to move that line to the .extra file, keeping my .bash_profile clean. I suggest you do the same.
After that, start a new terminal and run:
$ type rvm | head -1
You should get the output rvm is a function.
The following command will show you which versions of Ruby you have installed:
$ rvm list
The one that was just installed, Ruby 2.0, should be set as default. When managing multiple versions, you switch between them with:
$ rvm use system # Switch back to system install (1.8)
$ rvm use 2.0.0 --default # Switch to 2.0.0 and sets it as default
Run the following to make sure the version you want is being used (in our case, the just-installed Ruby 1.9.3):
$ which ruby
$ ruby --version
You can install another version with:
$ rvm install 1.9.3
To update RVM itself, use:
$ rvm get stable
RubyGems, the Ruby package manager, was also installed:
$ which gem
Update to its latest version with:
$ gem update --system
To install a "gem" (Ruby package), run:
$ gem install <gemname>
To install without generating the documentation for each gem (faster):
$ gem install <gemname> --no-document
To see what gems you have installed:
$ gem list
To check if any installed gems are outdated:
$ gem outdated
To update all gems or a particular gem:
$ gem update [<gemname>]
RubyGems keeps old versions of gems, so feel free to do come cleaning after updating:
$ gem cleanup
I mainly use Ruby for the CSS pre-processor Compass, which is built on top of Sass:
$ gem install compass --no-document
The web.sh script installs Node.js. You can also install it manually with Homebrew:
$ brew update
$ brew install node
The formula also installs the npm package manager. However, as suggested by the Homebrew output, we need to add /usr/local/share/npm/bin to our path so that npm-installed modules with executables will have them picked up.
To do so, add this line to your ~/.path file, before the export PATH line:
PATH=/usr/local/share/npm/bin:$PATHOpen a new terminal for the $PATH changes to take effect.
We also need to tell npm where to find the Xcode Command Line Tools, by running:
$ sudo xcode-select -switch /usr/bin
(If Xcode Command Line Tools were installed by Xcode, try instead:)
$ sudo xcode-select -switch /Applications/Xcode.app/Contents/Developer
Node modules are installed locally in the node_modules folder of each project by default, but there are at least two that are worth installing globally. Those are CoffeeScript and Grunt:
$ npm install -g coffee-script
$ npm install -g grunt-cli
To install a package:
$ npm install <package> # Install locally
$ npm install -g <package> # Install globally
To install a package and save it in your project's package.json file:
$ npm install <package> --save
To see what's installed:
$ npm list # Local
$ npm list -g # Global
To find outdated packages (locally or globally):
$ npm outdated [-g]
To upgrade all or a particular package:
$ npm update [<package>]
To uninstall a package:
$ npm uninstall <package>
JSHint is a JavaScript developer's best friend.
If the extra credit assignment to install Sublime Package Manager was completed, JSHint can be run as part of Sublime Text.
The web.sh script installs JSHint. You can also install it manually via via npm:
$ npm install -g jshint
Follow additional instructions on the JSHint Package Manager page or build it manually.
CSS preprocessors are becoming quite popular, the most popular processors are LESS and SASS. Preprocessing is a lot like compiling code for CSS. It allows you to reuse CSS in many different ways. Let's start out with using SASS as a basic preprocessor, it's used by a lot of popular CSS frameworks like Bootstrap.
The web.sh script installs SASS. If you prefer the command line over an application then getting Sass set up is a fairly quick process. Sass has a Ruby dependency but if you're using a Mac, congratulations, Ruby comes pre-installed. To install SASS manually you have to use gem. In the terminal use:
$ sudo gem install sass
Check ruby installation (#ruby-and-rvm), if ruby is not found.
Note: the -g flag is optional but it prevents having to mess around with file paths. You can install without the flag, just know what you're doing.
You can check that it installed properly by using:
$ sass -v
This should output some information about the compiler:
Sass 3.4.19 (Selective Steve)
Okay, SASS is installed and running. Great!
There's a lot of different ways to use SASS. Generally I use it to compile my stylesheet locally. You can do that by using this command in the terminal:
$ sass input.scss output.css
Read more about SASS on their page here: http://sass-lang.com/
The bootstrap.sh script contains Vim customizations.
Bug reports, suggestions, and pull requests are welcome!
See the Credits Page.
Feel free to contact me to discuss any issues, questions, or comments.
- Email: [email protected]
- Twitter: @karthilxg
- GitHub: karthilxg
- LinkedIn: karthilxg
This repository contains a variety of content; some developed by Karthi Thangaraj, and some from third-parties. The third-party content is distributed under the license provided by those parties.
The content developed by Karthi Thangaraj is distributed under the following license:
Copyright 2018 Karthi Thangaraj
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at