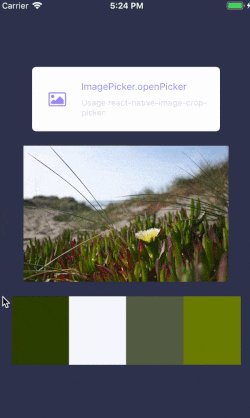
Extract colors from an image
import ExtractColor from 'react-native-extract-color';
try {
const colors = await ExtractColor.extract('/Users/zzetao/xx/../xx/LocalImagePath.png');
/*
colors:
{
primaryColor: '#hex',
backgroundColor: '#hex',
secondaryColor: '#hex',
detailColor: '#hex'
}
*/
} catch(e) {
console.warn('error: ', e);
}$ yarn add react-native-extract-color
$ react-native link react-native-extract-color
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-extract-colorand addRNExtractColor.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNExtractColor.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)
Copyright © 2018, zzetao. Released under the MIT License.