DataV.js是一个JavaScript的数据可视化库,致力于推动数据可视化在普通业务的落地应用。我们的目标是:
凡有数据在处,皆能可视化
- API文档
- 任意疑问,请移至底下联系人部分即可。
目前处于开发中,并未release正式版本,如需使用,请采用如下方式:
// Clone到本地
git clone git://github.com/TBEDP/datavjs.git
需要注意的是example目录下的例子中有ajax存在,所以你需要一个服务器来托管这些静态文件。
你也可以试用基于DataV.js开发的Chrome插件,可以在任意网页中将表格可视化。
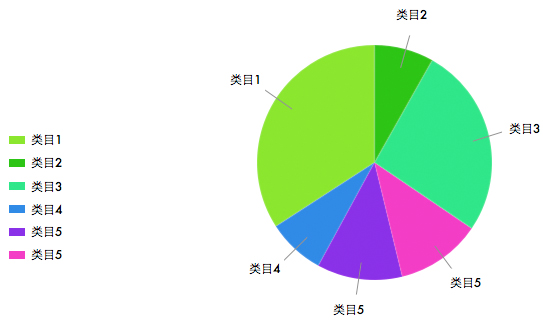
此处以Pie图为例。
<script src="path/to/build/datav.js"></script>
<script src="path/to/charts/pie.js"></script>
var source = [
['北京', 50265],
['上海', 60555],
['广州', 38544],
['深圳', 27276],
['西安', 20506],
['昆明', 26916],
['武汉', 17636],
['拉萨', 977],
['哈尔滨', 10406],
['乌鲁木齐', 6695]
];
// 初始化组件
var pie = new Pie("container", {width: 1000, tag: true});
// 添加数据源
pie.setSource(source);
// 渲染
pie.render();
- The example site: http://datavlab.org/datavjs/
- API Docs
Thanks goes to the people who have contributed code to this library, see the GitHub Contributors page.
Below is the output from git-summary
project : my_datavjs
repo age : 6 months
active : 154 days
commits : 424
files : 272
authors :
299 Jackson Tian 70.5%
46 jdk137 10.8%
25 xie cong 5.9%
18 gozo1234 4.2%
11 Theseue 2.6%
8 xiecong 1.9%
7 wxtheseue 1.7%
4 Jiang Dongke 0.9%
3 郭方舟 0.7%
2 unknown 0.5%
1 arcthur 0.2%
DataV.js is available under the MIT License.
组件由淘宝数据产品部可视化小组以及浙大CAD&CG可视化与可视分析小组共同开发 开发联系人,有问题可咨询:
- 阿里旺旺
- 阿里旺旺群:76480715
- QQ群: 18164936
- Google Group: DataVLab
- Gtalk: [email protected]
- 浙大CAD&CG可视化与可视分析小组: VAG Wiki
如有疑问,或发现Bug,也可提交Bug