Integrate a PlebAI agent chatbox into your own web project.
Report Bug
·
Request Feature
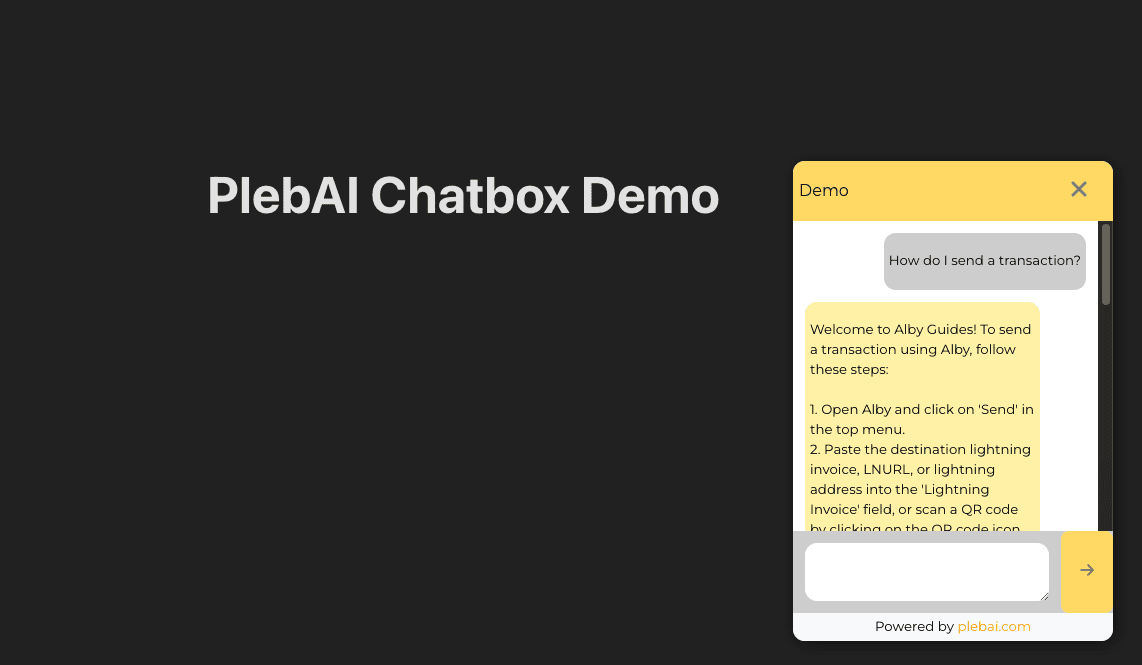
With PlebAI Chatbox it is incredibly simple to include a chat with one of the many PlebAI agents into any web page.
Integrating the chatbox in your website is really easy. Simply add the lines below into the <head> section of any page that you want the chatbox to show up on.
<script>
var plebAiConf = {
agentKey: "<agent key in hex>",
chatTitle: "<your title>",
primaryColor: "<colorcode in hex",
secondaryColor: "<colorcode in hex",
};
</script>
<script src="https://i.current.fyi/static/plebai.js"></script>
<link
rel="stylesheet"
href="https://i.current.fyi/static/styles.css"
/>The first <script> tag in the snippet above is used to pass a configuration object to chatbox. It holds the following four properties:
- agentKey: The public key of the agent that chatbox will connect to (can be found on plebai.com/agents).
- chatTitle: The title that will be displayed at the top of chatbox.
- primaryColor: The primary color of the chatbox component (topbar and submit button background).
- secondaryColor: The secondary color of the chatbox component (response background)
Distributed under the MIT License. See LICENSE.txt for more information.
Lightning Digital Entertainment - @lde_lightning