An MkDocs extension to generate documentation for Click command line applications.
Install from PyPI:
pip install mkdocs-clickAdd mkdocs-click to Markdown extensions in your mkdocs.yml configuration:
site_name: Example
theme: readthedocs
markdown_extensions:
- mkdocs-clickAdd a CLI application, e.g.:
# app/cli.py
import click
@click.group()
def cli():
"""Main entrypoint."""
@cli.command()
@click.option("-d", "--debug", help="Include debug output.")
def build(debug):
"""Build production assets."""Add a mkdocs-click block in your Markdown:
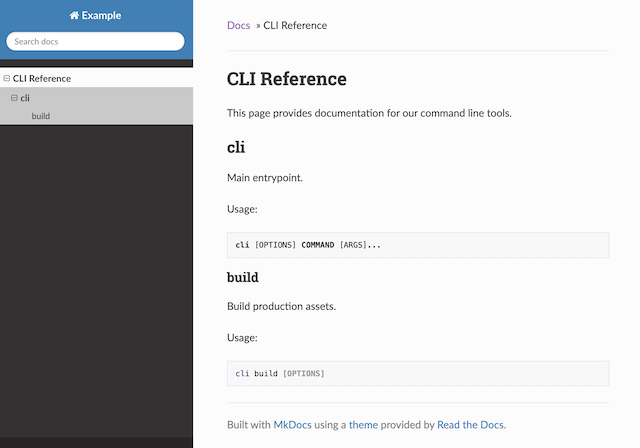
# CLI Reference
This page provides documentation for our command line tools.
::: mkdocs-click
:module: app.cli
:command: cliStart the docs server:
mkdocs serveTada! 💫
To add documentation for a command, add a mkdocs-click block where the documentation should be inserted.
Example:
::: mkdocs-click
:module: app.cli
:command: mainFor all available options, see the Block syntax.
When pointed at a group (or any other multi-command), mkdocs-click will also generate documentation for sub-commands.
This allows you to generate documentation for an entire CLI application by pointing mkdocs-click at the root command.
By default, mkdocs-click generates Markdown headers starting at <h1> for the root command section. This is generally what you want when the documentation should fill the entire page.
If you are inserting documentation within other Markdown content, you can set the :depth: option to tweak the initial header level.
By default it is set to 0, i.e. headers start at <h1>. If set to 1, headers will start at <h2>, and so on.
The syntax for mkdocs-click blocks is the following:
::: mkdocs-click
:module: <MODULE>
:command: <COMMAND>
:prog_name: <PROG_NAME>
:depth: <DEPTH>Options:
module: path to the module where the command object is located.command: name of the command object.prog_name: (Optional, default: same ascommand) the name to display for the command.depth: (Optional, default:0) Offset to add when generating headers.