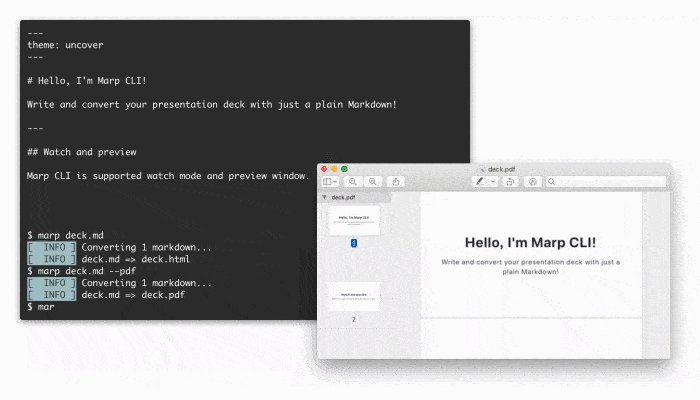
A CLI interface, for Marp (using @marp-team/marp-core) and any slide deck converter based on Marpit framework.
It can convert Marp / Marpit Markdown files into static HTML / CSS, PDF, PowerPoint document, and image(s) easily.
npx is the best tool when you want to convert Markdown right now. Just run below if you are installed Node.js:
# Convert slide deck into HTML
npx @marp-team/marp-cli slide-deck.md
npx @marp-team/marp-cli slide-deck.md -o output.html
# Convert slide deck into PDF
npx @marp-team/marp-cli slide-deck.md --pdf
npx @marp-team/marp-cli slide-deck.md -o output.pdf
# Convert slide deck into PowerPoint document (PPTX)
npx @marp-team/marp-cli slide-deck.md --pptx
npx @marp-team/marp-cli slide-deck.md -o output.pptx
# Watch mode
npx @marp-team/marp-cli -w slide-deck.md
# Server mode (Pass directory to serve)
npx @marp-team/marp-cli -s ./slidesℹ️ You have to install Google Chrome, Chromium, or Microsoft Edge to convert slide deck into PDF, PPTX, and image(s).
Do you hate to install Node and Chrome locally? We have an official Docker image marpteam/marp-cli ready to use CLI.
Please refer how to use at Docker Hub.
We recommend to install Marp CLI into your Node project. You may control the CLI (and engine) version exactly.
npm install --save-dev @marp-team/marp-cliThe installed marp command is available in npm-scripts or npx marp.
You can install with -g option if you want to use marp command globally.
npm install -g @marp-team/marp-cliDo you never want to install any dependent tools? We also provide executable binaries for Linux, macOS, and Windows.
⏩ Download the latest standalone binary from release page.
Also you can use the package manager to install/update Marp CLI standalone binary.
- Scoop:
scoop install marp(Refer to the manifest in official Main bucket...) - Chocolatey:
choco install marp-cli(Refer to the package information...)
Disclaimer: These packages and manifests are maintained by the others, not Marp team.
The passed markdown will be converted to HTML file by default. In the below example, a converted slide-deck.html will output to the same directory.
marp slide-deck.mdYou can change the output path by --output (-o) option.
marp slide-deck.md -o output.htmlMarp CLI supports converting multiple files by passing multiple paths, directories, and glob patterns. In this case, --output option cannot use.
When you want to output the converted result to another directory with keeping the origin directory structure, you can use --input-dir (-I) option. --output option would be available for specify the output directory.
If you passed --pdf option or the output filename specified by --output (-o) option ends with .pdf, Marp CLI will try to convert into PDF file by using the installed Google Chrome, Chromium, or Microsoft Edge.
marp --pdf slide-deck.md
marp slide-deck.md -o converted.pdfℹ️ All kind of conversions except HTML require Google Chrome, Chromium, or Microsoft Edge. When an unexpected problem has occurred while converting, please update your Chrome/Chromium to the latest version or try installing Google Chrome Canary.
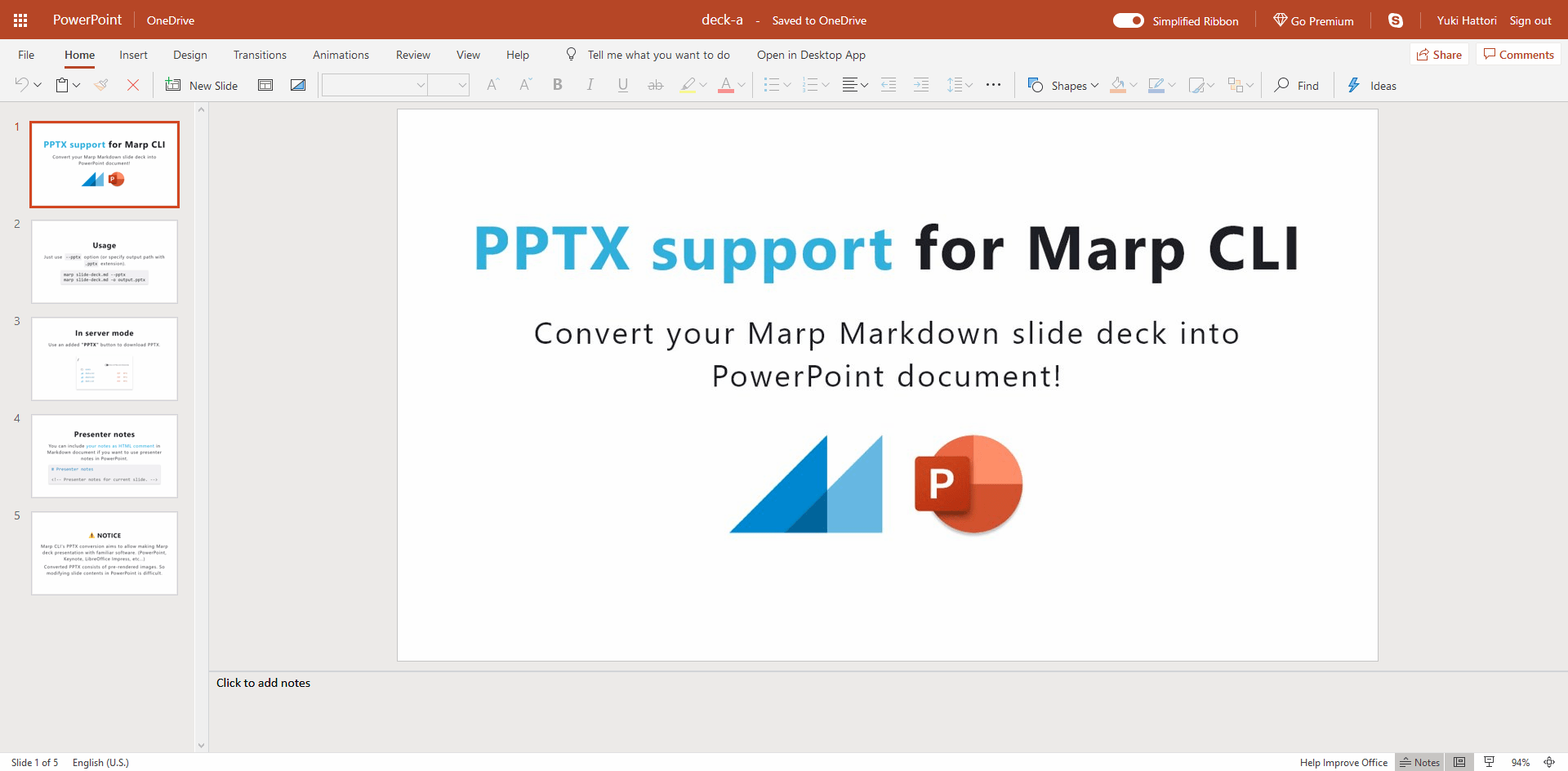
Do you want more familiar way to present and share your deck? PPTX conversion to create PowerPoint document is available by passing --pptx option or specify the output path with PPTX extension.
marp --pptx slide-deck.md
marp slide-deck.md -o converted.pptxA created PPTX includes rendered Marp slide pages and the support of Marpit presenter notes. It can open with PowerPoint, Keynote, Google Slides, LibreOffice Impress, and so on...
ℹ️ A converted PPTX consists of pre-rendered images. Please note that contents would not be able to modify or re-use in PowerPoint.
You can convert the slide deck into multiple images when specified --images [png|jpeg] option.
# Convert into multiple PNG image files
marp --images png slide-deck.md
# Convert into multiple JPEG image files
marp --images jpeg slide-deck.mdOutput files have a suffix of page number, like slide-deck.001.png, slide-deck.002.png, and so on.
When you passed --image option or specified the output path with PNG/JPEG extension, Marp CLI will convert only the first page (title slide) of the targeted slide deck into an image.
# Convert the title slide into an image
marp --image png slide-deck.md
marp slide-deck.md -o output.pngIt would be useful for creating Open Graph image that can specify with image global directive and --og-image option.
Because of the security reason, PDF, PPTX and image(s) conversion cannot use local files by default.
Marp CLI would output incompleted result with warning if the blocked local file accessing is detected. We recommend uploading your assets to online.
If you really need to use local files in these conversion, --alow-local-files option helps to find your local files. Please use only to the trusted Markdown because there is a potential security risk.
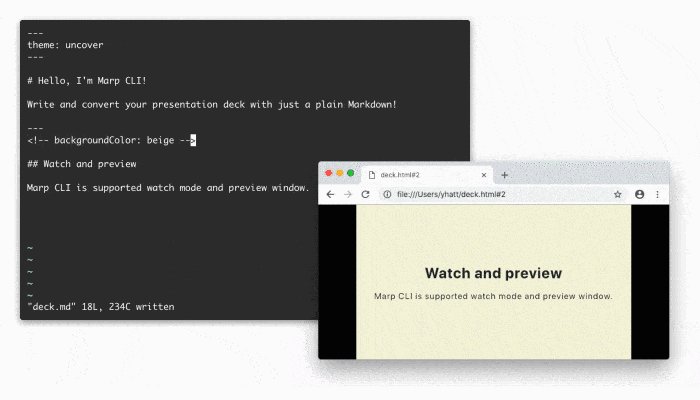
marp --pdf --allow-local-files slide-deck.mdMarp CLI will observe a change of Markdown and using theme CSS when passed with --watch (-w) option. The conversion will be triggered whenever the content of file is updated.
While you are opening the converted HTML in browser, it would refresh the opened page automatically.
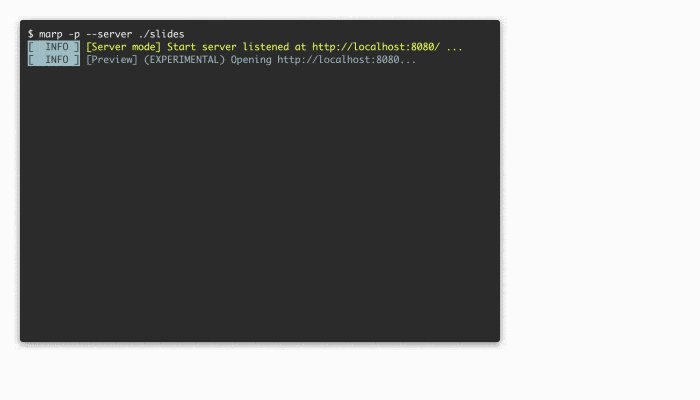
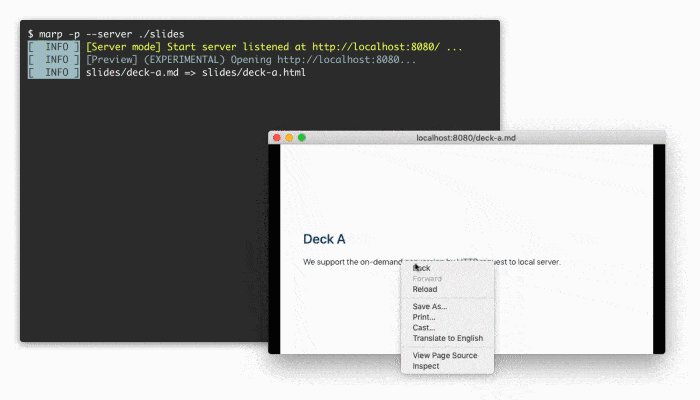
Server mode supports on-demand conversion by HTTP request. We require to pass --server (-s) option and a directory to serve.
In this mode, the converted file outputs as the result of accessing to server, and not to disk. You can set the server port by setting the environment variable PORT, for example PORT=5000 marp -s ./slides would listen on port number 5000.
You would get the converted PDF, PPTX, PNG, and JPEG by adding corresponded query string when requesting. e.g. http://localhost:8080/deck-a.md?pdf returns converted PDF.
Marp CLI server will provide the list of served files by default, but you can place the default Markdown deck like a common web server's index.html.
Place Markdown named index.md or PITCHME.md (GitPitch style) to served directory. It would be redirected just accessing to http://localhost:8080/.
When conversions were executed together with --preview (-p) option, Marp CLI will open preview window(s) to check the converted result immediately.
Unlike opening with browser, you may present deck with the immersive window. Watch mode is automatically enabled while using preview window.
ℹ️
--previewoption cannot use when you are using Marp CLI through official docker image.
You can choose a built-in HTML templates by --template option. Default template is bespoke.
marp --template bespoke slide-deck.mdThe bespoke template is using Bespoke.js as the name implies. It has several features to be useful in a real presentation. A few features may control by CLI options.
- Navigation: Navigate the deck through keyboard and swipe geasture.
- Fullscreen: Toggle fullscreen by hitting f / F11 key.
- On-screen controller: There is a touch-friendly OSC. You may also disable by
--bespoke.osc=falseif unneccesary. - Fragmented list: Recognize Marpit's fragmented list and appear list one-by-one if used
*and1)as the bullet marker. - Presenter view: Open presenter view in external window by hitting p key.
- Progress bar (optional): By setting
--bespoke.progressoption, you can add a progress bar on the top of the deck.
ℹ️ Presenter view may be disabled if the browser restricted using localStorage (e.g. Open HTML in the old Safari with private browsing, or open the local HTML file with Chrome that has blocked 3rd party cookies in
chrome://settings/content/cookies).
The bare template is a primitive template, and there is no extra features. It only has minimum assets to give your presentation with browser.
When the conversion engine is changed to Marpit framework by setting engine option, it would not use any scripts. Even then, it has enough to use for the browser-based presentation.
marp --template bare --engine @marp-team/marpit slide-deck.mdWe recommend setting metadata of the slide deck if you want to host the outputted HTML on the web. To optimize the converted web page for SEO and social sharing, passed meta values will use in <title>, <link>, and <meta> tags.
| Global directives | CLI option | Description | Metadata |
|---|---|---|---|
title |
--title |
Define title of the slide deck. | <title>, og:title |
description |
--description |
Define description of the slide deck. | <meta name="description">, og:description |
url |
--url |
Define canonical URL. | <link rel="canonical">, og:url |
image |
--og-image |
Define Open Graph image URL. | og:image |
ℹ️ The passed canonical URL will be ignored when cannot parse as valid URL.
Marp CLI supports additional global directives to specify metadata in Markdown. You can define meta values in Markdown front-matter.
---
title: Marp slide deck
description: An example slide deck created by Marp CLI
url: https://marp.app/
image: https://marp.app/og-image.jpg
---
# Marp slide deckMarp CLI prefers CLI option to global directives. You can override metadata values by --title, --description, --url, and --og-image.
You can override theme you want to use by --theme option. For example to use Gaia built-in theme in Marp Core:
marp --theme gaiaA custom theme created by user also can use easily by passing the path of CSS file.
marp --theme custom-theme.cssℹ️ Normally Marpit theme CSS requires
@thememeta comment, but it's not required in this usage.
--theme-set option has to specify theme set composed by multiple theme CSS files. The registed themes are usable in Marpit's theme directive.
# Multiple theme CSS files
marp --theme-set theme-a.css theme-b.css theme-c.css -- deck-a.md deck-b.md
# Theme directory
marp --theme-set ./themes -- deck.mdMarp CLI is calling the Marpit framework based converter as "Engine". Normally we use the bundled marp-core, but you may swap the conversion engine to another Marpit based engine through --engine option.
For example, it can convert Markdown by using the pure Marpit framework.
# Install Marpit framework
npm i @marp-team/marpit
# Specify engine to use Marpit
marp --engine @marp-team/marpit marpit-deck.mdNotice that Marpit has not provided theme. It would be good to include inline style in Markdown, or pass CSS file by --theme option.
When you specify the path to JavaScript file in --engine option, you may use more customized engine by JS.
It would be useful to convert with a customized engine for supporting the additional syntax that is out of Marp Markdown specification.
Example: markdown-it-mark
// engine.js
const { Marp } = require('@marp-team/marp-core')
const markdownItMark = require('markdown-it-mark')
module.exports = (opts) => new Marp(opts).use(markdownItMark)# Install Marp Core and markdown-it-mark
npm install @marp-team/marp-core markdown-it-mark --save-dev
# Specify the path to functional engine
marp --engine ./engine.js slide-deck.mdThe customized engine would convert ==marked== to <mark>marked</mark>.
By using --version (-v) option, you may confirm the version of engine that is expected to use in current configuration.
$ marp --version
@marp-team/marp-cli v0.x.x (w/ bundled @marp-team/marp-core v0.x.x)Marp CLI prefers to use an installed core by user than the bundled. If the current project has installed @marp-team/marp-core individually, it would show its version and the annotation: w/ user-installed @marp-team/marp-core vX.X.X or w/ customized engine.
Marp CLI can be configured options with file, such as marp.config.js, marp.config.cjs, .marprc (JSON / YAML), and marp section of package.json. It is useful to configure settings for the whole of project.
// package.json
{
"marp": {
"inputDir": "./slides",
"output":" ./public",
"themeSet": "./themes"
}
}# .marprc.yml
allowLocalFiles: true
options:
looseYAML: false
markdown:
breaks: false
pdf: true// marp.config.js
const { Marp } = require('@marp-team/marp-core')
const container = require('markdown-it-container')
module.exports = {
// Customize engine on configuration file directly
engine: (opts) => new Marp(opts).use(container, 'custom'),
}By default we use configuration file that is placed on current directory, but you may also specify the path for a configuration file by --config-file (--config / -c) option.
If you want to prevent looking up a configuration file, you can pass --no-config-file (--no-config) option.
| Key | Type | CLI option | Description |
|---|---|---|---|
allowLocalFiles |
boolean | --allow-local-files |
Allow to access local files from Markdown while converting PDF (NOT SECURE) |
bespoke |
object | Setting options for bespoke template |
|
┗ osc |
boolean | --bespoke.osc |
[Bespoke] Use on-screen controller (true by default) |
┗ progress |
boolean | --bespoke.progress |
[Bespoke] Use progress bar (false by default) |
description |
string | --description |
Define description of the slide deck |
engine |
string | Class | Function | --engine |
Specify Marpit based engine |
html |
boolean | object | --html |
Enable or disable HTML (Configuration file can pass the whitelist object if you are using Marp Core) |
image |
png | jpeg |
--image |
Convert the first slide page into an image file |
images |
png | jpeg |
--images |
Convert slide deck into multiple image files |
inputDir |
string | --input-dir -I |
The base directory to find markdown and theme CSS |
jpegQuality |
number | --jpeg-quality |
Setting JPEG image quality (85 by default) |
lang |
string | Define the language of converted HTML | |
ogImage |
string | --og-image |
Define Open Graph image URL |
options |
object | The base options for the constructor of engine | |
output |
string | --output -o |
Output file path (or directory when input-dir is passed) |
pdf |
boolean | --pdf |
Convert slide deck into PDF |
preview |
boolean | --preview -p |
Open preview window (EXPERIMENTAL) |
server |
boolean | --server -s |
Enable server mode |
template |
bare | bespoke |
--template |
Choose template (bespoke by default) |
theme |
string | --theme |
Override theme by name or CSS file |
themeSet |
string | string[] | --theme-set |
Path to additional theme CSS files |
title |
string | --title |
Define title of the slide deck |
url |
string | --url |
Define canonical URL |
watch |
boolean | --watch -w |
Watch input markdowns for changes |
The advanced options that cannot specify through CLI options can be configured by file.
options can set the base options for the constructor of the used engine. You can fine-tune constructor options for Marp Core / Marpit.
For example, the below configuration will set constructor option for Marp Core as specified:
- Disables Marp Core's line breaks conversion (
\nto<br />) to match for CommonMark, by passing markdown-it'sbreaksoption asfalse. - Disable minification for rendered theme CSS to make debug your style easily, by passing
minifyCSSasfalse.
{
"options": {
"markdown": {
"breaks": false
},
"minifyCSS": false
}
}
⚠️ Some options may be overridden by used template.
You can use Marp CLI through Node.js if installed Marp CLI into your local project.
const { marpCli } = require('@marp-team/marp-cli')
marpCli(['test.md', '--pdf'])
.then((exitStatus) => {
if (exitStatus > 0) {
console.error(`Failure (Exit status: ${exitStatus})`)
} else {
console.log('Success')
}
})
.catch(console.error)marpCli() accepts an argument of CLI options as array, and returns Promise to resolve an expected exit status in CLI. It would be rejected with the instance of Error if CLI met an error to suspend the conversion process.
We have exported CLIError class and CLIErrorCode enum from @marp-team/marp-cli, to allow handling for specific errors that have already known by Marp CLI.
If CLIError instance was thrown, you can identify the reason why CLI throwed error by checking errorCode member.
marpCli() would not be resolved initiatively if started some observation: Watch mode, server mode, and preview window.
waitForObservation() is helpful to handle them. It returns Promise that would be resolved with helper object when ready to observe resources in marpCli().
const { marpCli, waitForObservation } = require('@marp-team/marp-cli')
marpCli(['--server', './slides/'])
.then((exitCode) => console.log(`Done with exit code ${exitCode}`))
.catch(console.error)
waitForObservation().then(({ stop }) => {
console.log('Observed')
// Stop observations to resolve marpCli()'s Promise
stop()
})The resolved helper has stop() method for telling Marp CLI to stop observation and resolve Promise.
Are you interested in contributing? Please see CONTRIBUTING.md and the common contributing guideline for Marp team.
Managed by @marp-team.
 Yuki Hattori (@yhatt)
Yuki Hattori (@yhatt)
This tool releases under the MIT License.