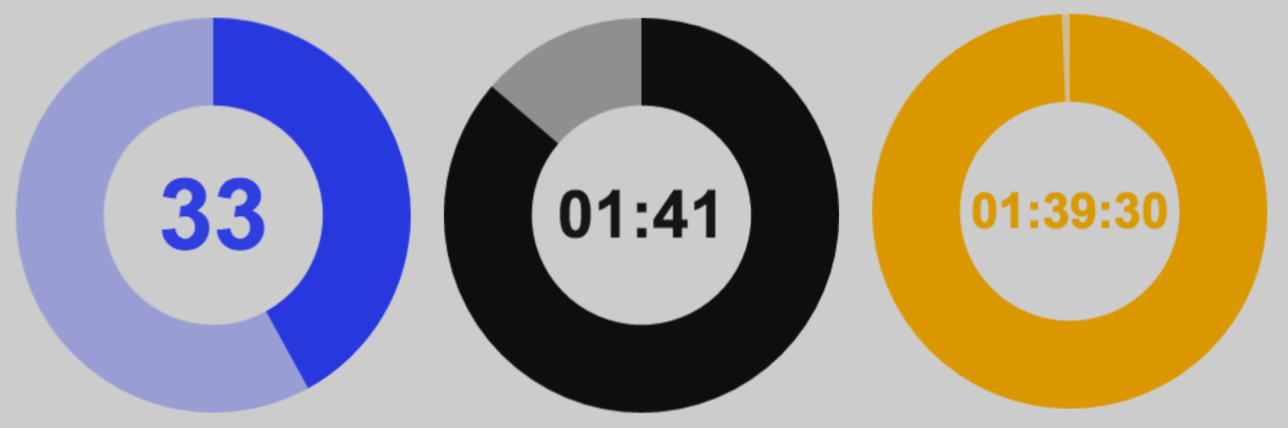
A HTML 5 canvas countdown clock as a React component
pughpugh.github.io/react-countdown-clock
npm install react-countdown-clock
<ReactCountdownClock seconds={60}
color="#000"
alpha={0.9}
size={300}
onComplete={myCallback} />secondsto count downcoloryou'd like it to be as a hex/css colour codealphatransparency for componentsizefor height and width of canvas element, in pixels.onCompletecallback when timer completes