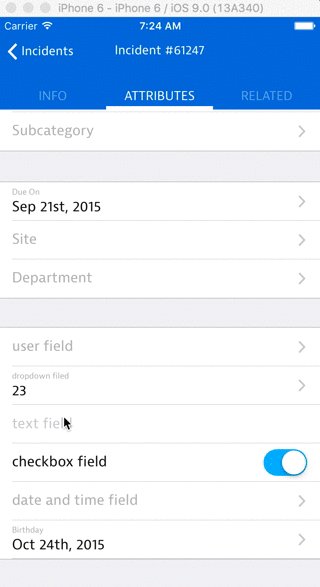
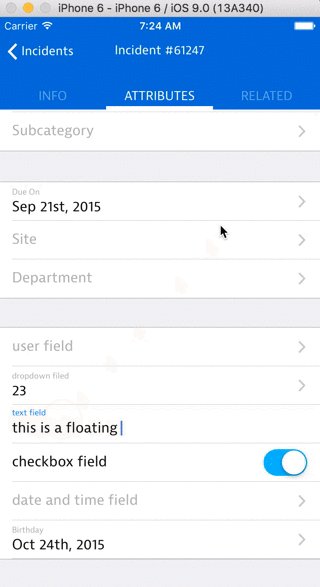
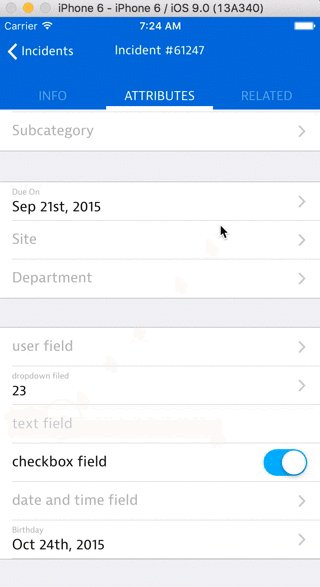
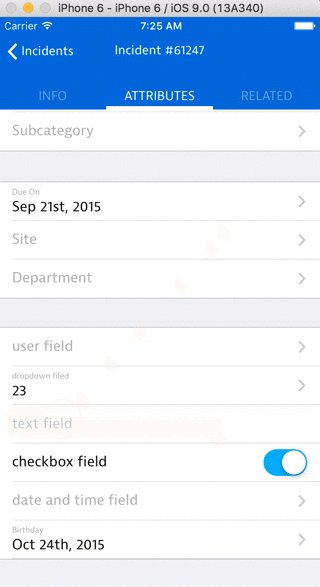
This component will render an iOS styled text field with floating label animation. When there is no value, the placeholder will be centered. Once there is a value, the value will slide down and the label will fade in and slide up.
Credits for the concept to Matt D. Smith (@mds), and his original design.
npm install react-native-floating-label-text-input --save
var FloatLabelTextInput = require('react-native-floating-label-text-input');
var SomeComponent = React.createClass({
render: function() {
return (
<View>
<FloatLabelTextInput
placeHolder={"name of field"}
value={"value of field"}
onFocus={@myFocusFunction}
onBlur={@onBlurFunction}
/>
</View>
);
}
});placeHolder(String) - String that will be used as the placeholder if there is no value. It will also be the string used for the label when there is a value.value(String) - Value of the text input.onFocus(Function) - Function to be called on focus.onBlur(Function) - Function to be called on blur.
Feel free to open an issue on github, send suggestions, fork this repository or contact me at [email protected]
This package was developed during my work at Samanage.
Thanks and Enjoy! :)