-
Notifications
You must be signed in to change notification settings - Fork 8
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 72bbf89
Showing
13 changed files
with
10,547 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,84 @@ | ||
| { | ||
| "extends": [ | ||
| "mourner", | ||
| "plugin:import/recommended" | ||
| ], | ||
| "parserOptions": { | ||
| "sourceType": "module" | ||
| }, | ||
| "plugins": [ | ||
| "import", | ||
| "jsdoc" | ||
| ], | ||
| "rules": { | ||
| // temporarily disabled due to https://github.com/babel/babel-eslint/issues/485 | ||
| "no-use-before-define": "off", | ||
|
|
||
| // no-duplicate-imports doesn't play well with Flow | ||
| // https://github.com/babel/eslint-plugin-babel/issues/59 | ||
| "no-duplicate-imports": "off", | ||
| "import/no-duplicates": "error", | ||
|
|
||
| // temporarily disabled for easier upgrading of dependencies | ||
| "implicit-arrow-linebreak": "off", | ||
| "arrow-parens": "off", | ||
| "arrow-body-style": "off", | ||
| "no-confusing-arrow": "off", | ||
| "no-control-regex": "off", | ||
| "no-invalid-this": "off", | ||
| "no-buffer-constructor": "off", | ||
|
|
||
| "array-bracket-spacing": "off", | ||
| "consistent-return": "off", | ||
| "global-require": "off", | ||
| "import/no-commonjs": "error", | ||
| "key-spacing": "off", | ||
| "no-eq-null": "off", | ||
| "no-lonely-if": "off", | ||
| "no-new": "off", | ||
| "no-unused-vars": ["error", {"argsIgnorePattern": "^_$"}], | ||
| "no-warning-comments": "error", | ||
| "object-curly-spacing": ["error", "never"], | ||
| "prefer-arrow-callback": "error", | ||
| "prefer-const": ["error", {"destructuring": "all"}], | ||
| "prefer-template": "error", | ||
| "quotes": "off", | ||
| "space-before-function-paren": "off", | ||
| "template-curly-spacing": "error", | ||
| "no-useless-escape": "off", | ||
| "indent": ["error", 4, { | ||
| "flatTernaryExpressions": true, | ||
| "CallExpression": { | ||
| "arguments": "off" | ||
| }, | ||
| "FunctionDeclaration": { | ||
| "parameters": "off" | ||
| }, | ||
| "FunctionExpression": { | ||
| "parameters": "off" | ||
| } | ||
| }], | ||
| "no-multiple-empty-lines": [ "error", { | ||
| "max": 1 | ||
| }], | ||
| "jsdoc/check-param-names": "warn", | ||
| "jsdoc/require-param": "warn", | ||
| "jsdoc/require-param-description": "warn", | ||
| "jsdoc/require-param-name": "warn", | ||
| "jsdoc/require-returns": "warn", | ||
| "jsdoc/require-returns-description": "warn" | ||
| }, | ||
| "settings": { | ||
| "jsdoc":{ | ||
| "ignorePrivate": true | ||
| } | ||
| }, | ||
| "ignorePatterns": [], | ||
| "globals": { | ||
| "performance": true | ||
| }, | ||
| "env": { | ||
| "es6": true, | ||
| "browser": true | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| /dist | ||
| /node_modules | ||
| /package-lock.json | ||
| .DS_Store | ||
| .eslintcache |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) 2021 Akihiko Kusanagi | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,94 @@ | ||
| # Mapbox GL JS Rain Layer | ||
|
|
||
| *An animated rain layer for [Mapbox GL JS](https://github.com/mapbox/mapbox-gl-js)* | ||
|
|
||
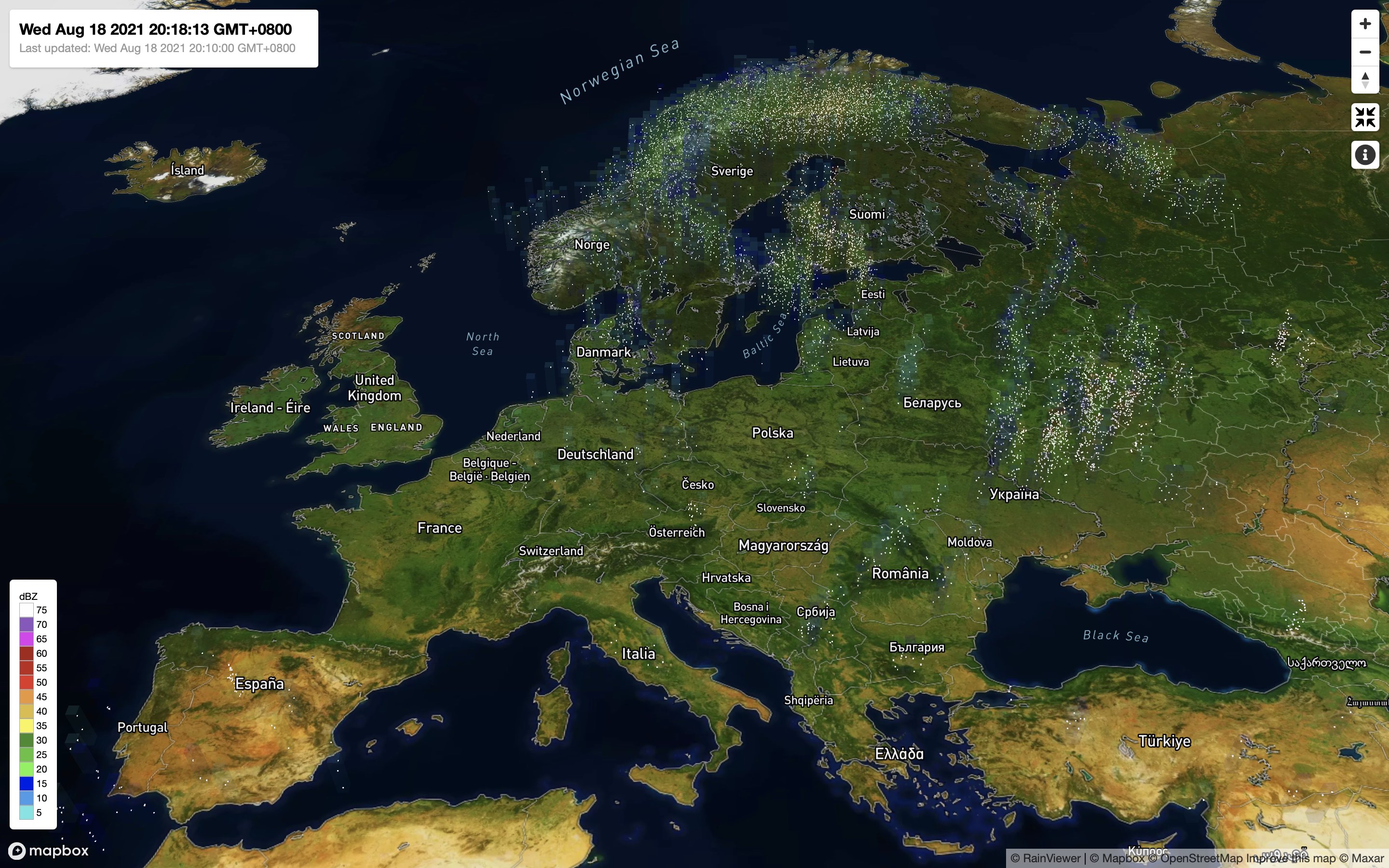
|  | ||
|
|
||
| See a [Live Demo](https://nagix.github.io/mapbox-gl-rain-layer). | ||
|
|
||
| Version 0.1 requires Mapbox GL JS 0.54.0 or later. This component works on [browsers that support ES6](https://caniuse.com/es6). | ||
|
|
||
| ## Installation | ||
|
|
||
| You can download the latest version of Mapbox GL JS Rain Layer from the [GitHub releases](https://github.com/nagix/mapbox-gl-rain-layer/releases/latest). | ||
|
|
||
| To install via npm: | ||
|
|
||
| ```bash | ||
| npm install mapbox-gl-rain-layer --save | ||
| ``` | ||
|
|
||
| To use CDN: | ||
|
|
||
| ```html | ||
| <script src="https://cdn.jsdelivr.net/npm/mapbox-gl-rain-layer@latest/dist/mapbox-gl-rain-layer.min.js"></script> | ||
| ``` | ||
|
|
||
| ## Usage | ||
|
|
||
| Mapbox GL JS Rain Layer can be used with ES6 modules, plain JavaScript and module loaders. | ||
|
|
||
| Mapbox GL JS Rain Layer requires [Mapbox GL JS](https://github.com/mapbox/mapbox-gl-js). Include Mapbox GL JS and Mapbox GL JS Rain Layer to your page, then you can use the `RainLayer` class, which can be added to your map as a layer. | ||
|
|
||
| ```js | ||
| const rainLayer = new RainLayer({ | ||
| id: 'rain', | ||
| source: 'rainviewer', | ||
| scale: 'noaa' | ||
| }); | ||
| map.addLayer(rainLayer); | ||
|
|
||
| // You can get the HTML text for the legend | ||
| const legendHTML = rainLayer.getLegendHTML(); | ||
|
|
||
| // You can receive radar data refresh events | ||
| // data.timestamp - Unix timestamp in seconds (UTC) when the data was generated | ||
| rainLayer.on('refresh', data => { | ||
| console.log(data.timestamp); | ||
| }); | ||
| ``` | ||
|
|
||
| ### Usage in ES6 as module | ||
|
|
||
| Import the module as `RainLayer`, and use it in the same way as described above. | ||
|
|
||
| ```js | ||
| import RainLayer from 'mapbox-gl-rain-layer'; | ||
| ``` | ||
|
|
||
| ## Samples | ||
|
|
||
| You can find an interactive demo at [nagix.github.io/mapbox-gl-rain-layer](https://nagix.github.io/mapbox-gl-rain-layer). | ||
|
|
||
| ## Configuration | ||
|
|
||
| `RainLayer` supports the following constructor options. | ||
|
|
||
| | Name | Type | Default | Description | ||
| | ---- | ---- | ------- | ----------- | ||
| | **`options.id`** | `string` | | A unique identifier that you define. | ||
| | **`options.source`** | `string` | `'rainviewer'` | The data source for the layer. Currently, only `'rainviewer'` is supported. | ||
| | **`options.scale`** | `string` | `'noaa'` | The type of the color scale for the radar/precipitation data. Currently, only `'noaa'` is supported. See [Radar Images: Reflectivity](https://www.weather.gov/jetstream/refl) by National Weather Service for details. | ||
|
|
||
| ## Building | ||
|
|
||
| You first need to install node dependencies (requires [Node.js](https://nodejs.org/)): | ||
|
|
||
| ```bash | ||
| npm install | ||
| ``` | ||
|
|
||
| The following commands will then be available from the repository root: | ||
|
|
||
| ```bash | ||
| npm run build # build dist files | ||
| npm run lint # perform code linting | ||
| ``` | ||
|
|
||
| ## About Data | ||
|
|
||
| The data for this visualization are sourced from [RainViewer](https://www.rainviewer.com), which also gathers data from [different data sources](https://www.rainviewer.com/sources.html). | ||
|
|
||
| ## License | ||
|
|
||
| Mapbox GL JS Rain Layer is available under the [MIT license](https://opensource.org/licenses/MIT). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,167 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="ja_JP"> | ||
| <head> | ||
| <script async src="https://www.googletagmanager.com/gtag/js?id=UA-39988758-2"></script> | ||
| <script> | ||
| window.dataLayer = window.dataLayer || []; | ||
| function gtag(){dataLayer.push(arguments);} | ||
| gtag('js', new Date()); | ||
| gtag('config', 'UA-39988758-2'); | ||
| </script> | ||
| <meta charset="utf-8"> | ||
| <title>Japan Weather 3D</title> | ||
| <meta name="description" content="An animated rain layer for Mapbox GL JS. This data visualization was produced by Akihiko Kusanagi." /> | ||
| <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> | ||
| <meta property="og:title" content="Mapbox GL JS Rain Layer Demo" /> | ||
| <meta property="og:description" content="An animated rain layer for Mapbox GL JS. This data visualization was produced by Akihiko Kusanagi." /> | ||
| <meta property="og:locale" content="ja_JP" /> | ||
| <link rel="canonical" href="https://nagix.github.io/mapbox-gl-rain-layer" /> | ||
| <meta property="og:url" content="https://nagix.github.io/mapbox-gl-rain-layer" /> | ||
| <meta property="og:site_name" content="Mapbox GL JS Rain Layer Demo" /> | ||
| <meta property="og:image" content="https://nagix.github.io/mapbox-gl-rain-layer/screenshot1.jpg" /> | ||
| <meta name="twitter:card" content="summary_large_image" /> | ||
| <meta name="twitter:site" content="@nagix" /> | ||
| <link href="https://api.mapbox.com/mapbox-gl-js/v2.4.1/mapbox-gl.css" rel="stylesheet"> | ||
| <link href="rain-layer.css" rel="stylesheet"> | ||
| <script src="https://api.mapbox.com/mapbox-gl-js/v2.4.1/mapbox-gl.js"></script> | ||
| <script src="https://cdn.jsdelivr.net/npm/[email protected]"></script> | ||
| <script src="https://cdn.jsdelivr.net/npm/[email protected]/suncalc.js"></script> | ||
| </head> | ||
| <body> | ||
| <div id="root"> | ||
| <div id="map"></div> | ||
| <div id="title"> | ||
| <div id="time"></div> | ||
| <div id="last-updated"></div> | ||
| </div> | ||
| <div id="info-bg"> | ||
| <div id="info"> | ||
| <h3>About Mapbox GL JS Rain Layer</h3> | ||
| <p>This data visualization was produced by <a href="https://nagix.github.io" target="_blank">Akihiko Kusanagi</a>. The data for this visualization are sourced from <a href="https://www.rainviewer.com" target="_blank">RainViewer</a>, which also gathers data from <a href="https://www.rainviewer.com/sources.html" target="_blank">different data sources</a>.</p> | ||
| <p>Source code is available at <a href="https://github.com/nagix/mapbox-gl-rain-layer" target="_blank">GitHub repository</a>.</p> | ||
| </div> | ||
| </div> | ||
| <div id="legend"></div> | ||
| </div> | ||
| <script> | ||
| class MapboxGLButtonControl { | ||
| constructor(optionArray) { | ||
| this._options = optionArray.map(options => ({ | ||
| className: options.className || '', | ||
| title: options.title || '', | ||
| eventHandler: options.eventHandler | ||
| })); | ||
| } | ||
|
|
||
| onAdd(map) { | ||
| const me = this; | ||
|
|
||
| me._map = map; | ||
|
|
||
| me._container = document.createElement('div'); | ||
| me._container.className = 'mapboxgl-ctrl mapboxgl-ctrl-group'; | ||
|
|
||
| me._buttons = me._options.map(options => { | ||
| const button = document.createElement('button'), | ||
| icon = document.createElement('span'), | ||
| {className, title, eventHandler} = options; | ||
|
|
||
| button.className = className; | ||
| button.type = 'button'; | ||
| button.title = title; | ||
| button.setAttribute('aria-label', title); | ||
| button.onclick = eventHandler; | ||
|
|
||
| icon.className = 'mapboxgl-ctrl-icon'; | ||
| icon.setAttribute('aria-hidden', true); | ||
| button.appendChild(icon); | ||
|
|
||
| me._container.appendChild(button); | ||
|
|
||
| return button; | ||
| }); | ||
|
|
||
| return me._container; | ||
| } | ||
|
|
||
| onRemove() { | ||
| const me = this; | ||
|
|
||
| me._container.parentNode.removeChild(me._container); | ||
| me._map = undefined; | ||
| } | ||
| } | ||
|
|
||
| function setSunPosition(map) { | ||
| const {lng, lat} = map.getCenter(); | ||
| const {azimuth, altitude} = SunCalc.getPosition(Date.now(), lat, lng); | ||
| const sunAzimuth = 180 + azimuth * 180 / Math.PI; | ||
| const sunAltitude = 90 - altitude * 180 / Math.PI; | ||
| map.setPaintProperty('sky', 'sky-atmosphere-sun', [sunAzimuth, sunAltitude]); | ||
| } | ||
|
|
||
| const root = document.getElementById('root'); | ||
| const time = document.getElementById('time'); | ||
| const lastUpdated = document.getElementById('last-updated'); | ||
| const legend = document.getElementById('legend'); | ||
| const infoBg = document.getElementById('info-bg'); | ||
|
|
||
| mapboxgl.accessToken = 'pk.eyJ1IjoibmFnaXgiLCJhIjoiY2tzaGo1d2pmMDJnNDJ3b3g2OGdoZmNndCJ9.BB-J6EltiYYos_QY5X80Rw'; | ||
| const map = new mapboxgl.Map({ | ||
| container: 'map', | ||
| style: 'rain-layer.json', | ||
| minZoom: 2, | ||
| maxZoom: 18, | ||
| hash: true | ||
| }); | ||
| map.addControl(new mapboxgl.NavigationControl()); | ||
| map.addControl(new mapboxgl.FullscreenControl({container: root})); | ||
| map.addControl(new MapboxGLButtonControl([{ | ||
| className: 'mapboxgl-ctrl-info', | ||
| title: 'About Mapbox GL JS Rain Layer', | ||
| eventHandler() { | ||
| infoBg.style.display = 'block'; | ||
| } | ||
| }])); | ||
|
|
||
| infoBg.addEventListener('click', () => { | ||
| infoBg.style.display = 'none'; | ||
| }); | ||
|
|
||
| const rainLayer = new RainLayer({ | ||
| id: 'rain', | ||
| source: 'rainviewer', | ||
| scale: 'noaa' | ||
| }); | ||
| rainLayer.on('refresh', ({timestamp}) => { | ||
| const date = new Date(timestamp * 1000).toString().replace(/\(.+\)$/, ''); | ||
| lastUpdated.innerHTML = `Last updated: ${date}`; | ||
| }); | ||
| legend.innerHTML = rainLayer.getLegendHTML(); | ||
|
|
||
| map.once('styledata', () => { | ||
| map.addLayer(rainLayer, 'water-boundary-bg'); | ||
| map.on('move', e => { | ||
| setSunPosition(map); | ||
| }); | ||
| setInterval(() => { | ||
| setSunPosition(map); | ||
| }, 60000); | ||
| }); | ||
|
|
||
| let lastClockUpdated; | ||
|
|
||
| function repeat() { | ||
| const now = Date.now(); | ||
|
|
||
| if (Math.floor(now / 1000) !== Math.floor(lastClockUpdated / 1000)) { | ||
| time.innerHTML = new Date().toString().replace(/\(.+\)$/, ''); | ||
| lastClockUpdated = now; | ||
| } | ||
| requestAnimationFrame(repeat); | ||
| } | ||
|
|
||
| repeat(); | ||
| </script> | ||
| </body> | ||
| </html> |
Oops, something went wrong.