V1.0
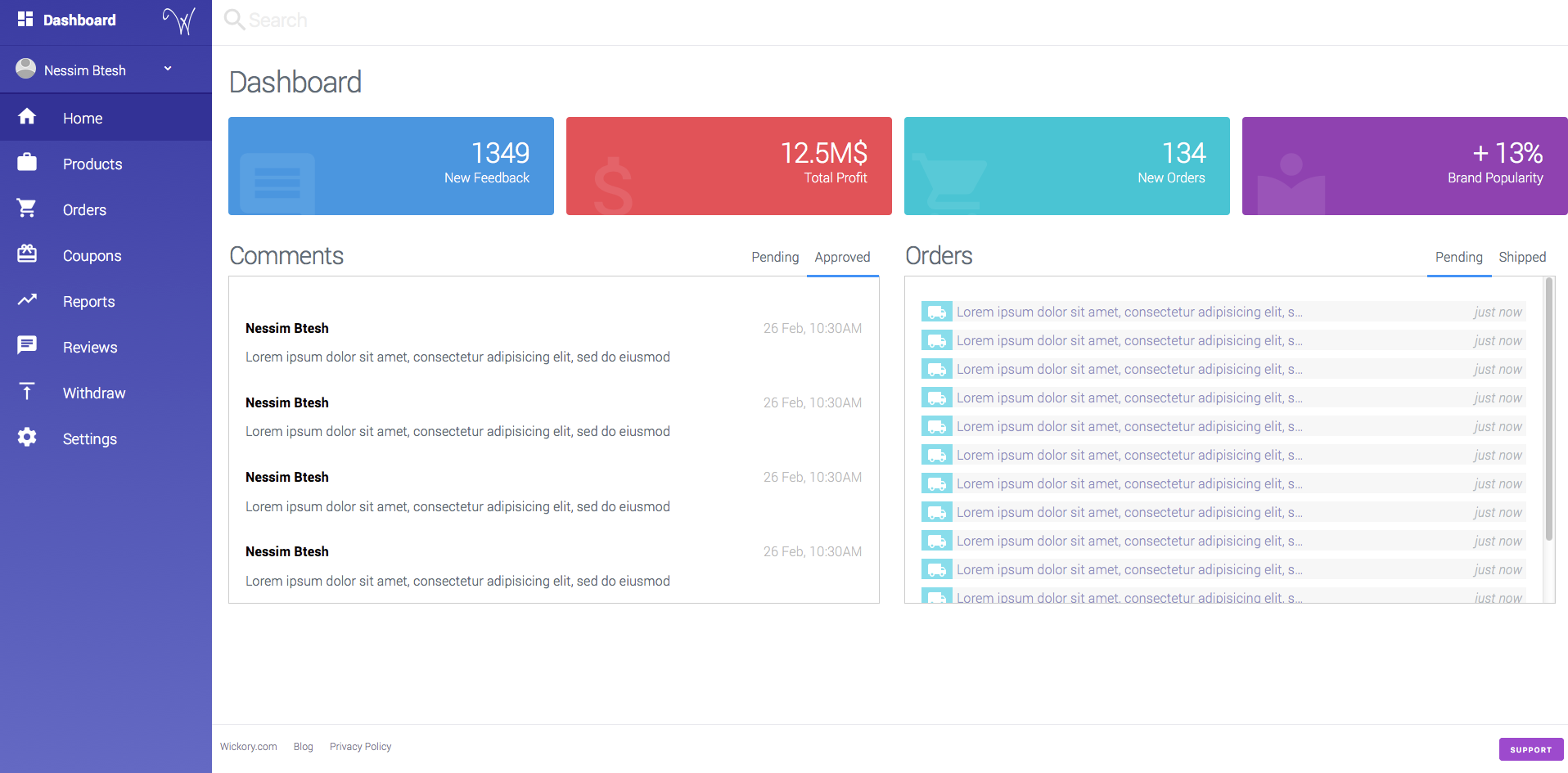
A reponsive template for React.js using Flux and Bootless.
$ npm install
The code above should install all the dependencies needed. If it doesn't work try looking at package.json and see what dependencies you are missing.
I added a script to the package.json file to run webpack on your computer. Do not use this for production.
$ npm run dev
If webpack is not installed try installing with the code below.
$ npm install webpack --save
After running the above just go to http://localhost:8080
To add a configuration file just go to webpack.config.js and add the code below. Also don't forget to add the two json file with your variables.
externals: {
'Config': JSON.stringify(process.env.NODE_ENV ? require('./config.prod.json') : require('./config.dev.json'))
}To access your configuration file just do the following:
import Config from "Config";
//then to access the setting just go:
Config.settingName;MIT