Not getting accurate result in mongodb using gte and lte query - Stack Overflow
This is my user collection in mongodb
{ "_id" : NumberLong(104060), "age" : 41, "username" : "[email protected]", "roles" : [ "ROLE_USER" ], "firstName" : "Apurv...
Collation
Collation
Reprint: F0612A Impenetrable strategy statements can’t unite employees behind an organization’s goals, but concrete language and stories can.

If you’re responsible for introducing customers to a company or a product for the first time, there’s something you need to watch out for. It’s called the curse of knowledge, and it can affect anyone who creates brand messaging, website copy, tutorials, or onboarding processes. The curse of knowledge is widely defined as: The curse of knowledge is a cognitive bias that occurs when an individual, communicating with other individuals, unknowingly assumes that the others have the background to understand. The curse of knowledge means that the more familiar you are with something, the harder it is to put yourself in the shoes of someone who’s not familiar with that thing. You can’t unlearn what you’ve learned, and you can’t see it with fresh eyes anymore. Plus, you have a much harder time explaining the basics to people who are new to the subject because you can’t remember what questions you had when you were new to the subject. The story of tappers and listeners In 1990, Elizabeth Newton, a Ph.D. candidate at Stanford University, conducted a study to see how people's confidence in their communication differed from reality. In the study, participants were divided into two groups: tappers and listeners. Each tapper was partnered up with a listener. Tappers were told to pick a well-known song such as "Happy Birthday" and tap out the rhythm on the table. The listeners were asked to guess the name of the song. But first, the tappers were asked to predict how often the listeners would be able to guess the song. The tappers were confident. They expected the listeners would recognize the song about half of the time. Yet of the 120 songs tapped, the listeners only guessed 3 songs correctly. How were the tappers so wrong in their estimate? The problem was that the tappers could hear the melody in their head, but the listeners couldn’t. The tappers’ knowledge of the song caused them to miscalculate the listeners’ comprehension. How the curse of knowledge can affect your business Chances are, you’ve encountered the curse of knowledge in the real world. For example, think back to when you started your first job in a new industry. It’s likely that you weren’t familiar with a lot of the jargon your colleagues used right off the bat. But before long, you were probably using those terms as if they’ve always been a part of your vocabulary. As you become accustomed to the lingo of your new environment, it doesn’t take long for you to forget that other people don’t know what you know. If you’re not careful, that can spell disaster for your messaging and your conversion rates, not to mention your overall customer experience. While everyone at your company might understand certain concepts, industry terms, and proprietary names, your customer probably won’t. And we’re not just talking about jargon—your entire value proposition can suffer from the curse of knowledge. Have you ever encountered a company that provides a solution that you don’t understand? And, even after it’s been explained to you, you’re still left wondering what it actually does, how you would use it, and why you would need it? This is likely a classic case of the curse of knowledge. Employees at that company have probably been interacting with that solution for so long, they can no longer tell how someone completely unfamiliar to the idea may react. Fortunately, we have a few easy tips to help you break this curse. How to break the curse of knowledge Get a fresh perspective No matter how hard you try to put yourself in a first time user's shoes, it’s nearly impossible once you’ve been working on a product for even a short amount of time. The only way to assure that you’re on the right track is to get your idea, wireframe, prototype, and product in front of new users before its released. It’s also helpful to get the perspective of fresh eyes encountering your product for the first time. What information do they need to know in order to understand your offering? What concerns or objections will they have right away? Know your audience To make sure that you’re presenting the right information (and the right amount of it) to your audience, find out how familiar your target customer already is with your company, industry, and product. If you have a niche market of customers who have a specialized skill set and are familiar with your industry, for example, then you don’t need to water down your language so that a layperson could easily understand it. However, you do need to make sure you aren’t making assumptions about how much those buyers already know about your product in particular. You may have different audience personas with different levels of expertise. Make sure you address the questions and concerns of the less-experienced customers while making it easy for more advanced customers to quickly scan through any information they don’t need. Show, don’t tell In many cases, it’s more effective to give concrete examples, rather than just explaining your value proposition. For example, use customer testimonials in your marketing materials to illustrate real-world applications of your offering. Screenshots, animations, and videos of your product in action can bring clarity and context to your website, tutorial, or onboarding experience. Leverage human insight from new users To get an unbiased perspective, you’ll want to collect feedback from your target audience—especially people who aren’t familiar with your offering. Not sure who that might be? Here are a few places to start: New employees can be a great source of feedback on any confusing language you’re using—but you have to act fast. (The curse of knowledge kicks in quickly!) During your new employees’ first two weeks at work, have them make note of anything that seems particularly confusing in your public-facing materials. They might say things like, “At my last company, we did [XYZ] instead,” or, “I’ve worked in this industry for five years and I’ve never heard that word before.” First-time site visitors are the perfect fresh eyes for testing out your web copy and your value proposition. Run a remote usability test with people in your target audience, and ask them to: Describe what your company does in their own words Point out what, if anything, is confusing about your messaging Explain any additional information they would need before they were ready to make a purchase or sign up Your existing customers can also point out anything in your onboarding process that would make them decide to use the product once and never return. They’ll be able to tell you whether your tutorial/help center was effective and whether they want to see any additional information before becoming a loyal customer for life. Avoid assumptions for better CX The curse of knowledge is real and can happen to us all. Fortunately, your team can avoid this dangerous mistake with a little awareness and a lot of focus on your customer. By relying on consistent human insight from your target audience, you’ll help your team avoid assuming your customers know and understand as much about your products as you do, and will ultimately develop better products and experiences as a result. Want to learn more? If you’d like to learn how UserTesting can help you understand your customers through on-demand human insight, contact us here.

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

At Timekit, we use the Google Calendar API extensively. A big part of our business is basically built on top of Google, as many of our customers use it sync bookings and availability to their Google…

Google Chrome is the most-used browser on the Internet. And people are creating Chrome Extensions for all kinds of use-cases. Within 24 hours of Twitter announcing their 280 character tweets test, a new Chrome Extension collapsing tweets back to 140 characters was born. Within days of the hurricane in Puerto Rico, a $0.99 extension called Donate to Puerto Rico was created, showcasing beautiful images of the island, with all proceeds going towards charities helping rehabilitate the island.In a space that moves this quickly, we can automate the delivery of features, bug fixes, and security patches with Continuous Deployment. Google’s Chrome Developer Docs has a lot of information but doesn’t include anything on Continuous Integration or provide examples for automated deployment. We’ll cover one example in this post along with how we can tackle development environment challenges and versioning.
fregante/chrome-webstore-upload: Upload Chrome Extensions to the Chrome Web Store
A small node.js module to upload/publish extensions to the Chrome Web Store.
Custom
Custom
fregante/chrome-webstore-upload Name already in use chrome-webstore-upload
Your Lists

Modern web apps are becoming more and more complex over time. It makes it challenging to release software quickly without sacrificing quality. As a solution, Micro frontends came into the picture…

PixieBrix is a low-code extension builder to rapidly customize and automate the web tools your teams already use.

Bundle, transpile, install and run JavaScript & TypeScript projects – all in Bun. Bun is a new JavaScript runtime with a native bundler, transpiler, task runner and npm client built-in.

Imagine you are buying a car. What essential features do you need in it? A vehicle should deliver a person from point A to point B. But what we also check in it is Safety, Comfort, Maintainability…

We all love components on the frontend, but have you tried them on the backend?In this live coding session, Gilad, Bit's VP R&D, will show you how to compose...

If you've ever had the misfortune of being tasked with building a template for HTML emails, you know it's tricky business! In this blog post, I share the approach I took to build responsive, client-friendly emails without a single
tag.
All you need to know about Promise.all
Promises in JavaScript are one of the powerful APIs that help us to do Async operations. Promise.all takes Async operations to the next new level as it helps you to aggregate a group of promises. In other words, I can say that it helps you to do concurrent operations (sometimes
How To Use DTO For Validation in NestJS (2022) | by Kevin Vogel | Better Programming
Today I’ll talk about Data Transfer Objects (DTO) in NestJS and how to use them in order to validate your incoming requests. The DTO on its own is more of a guideline for the developer and those who…
Consistent modern shell tooling on MacOS and Windows WSL for developers - Darragh ORiordan
I regularly code on both MacOS and Windows machines and I was always annoyed how different the default experiences are on each. I need to use the same tools and the same experience on both. Windows “WSL” (Windows Subsystem for Linux) is a great tool for this you can use on Windows 10 and newer. The latest version lets you run a full Ubuntu instance that integrates seamlessly with the underlying windows instance. By using WSL2 you can have a (mostly) identical developer experience jumping between MacOS and Windows. Better tooling for Developers Many of the terminal tools that come with unix environments are functionally similar to how they were 20 years ago. But other developer tooling has advanced quite a bit since then. You can replace tools like or with modern equivalents that support full colour, unicode icons, git state and more. Terminal prompts can be made git aware and use colour to indicate state so you don’t have to query git so often. Keeping developer experience consistent across machines Keeping any shell changes you make on one machine up to date on all the machines you code on is a nightmare without the right tooling. This article also explains all the tools I use and how I keep the same terminal setup consistent on MacOS and Windows! Let’s go!
6 Use Case of Spread with Array in JavaScript | SamanthaMing.com
6 ways to use the Spread operator with Array in JavaScript. Use it to merge or clone an array. Or use it to convert iterables to an array.
GitHub Next | Visualizing a Codebase
GitHub Next Project: How can we “fingerprint” a codebase to see its structure at a glance? Let’s explore ways to automatically visualize a GitHub repo, and how that could be useful.
9 Different Ways to Embed Code in Medium | by Abhay Parashar | The Pythoneers | Medium
On Medium, programming is the most read content. The Programming tag itself has around 175k followers and combined with all other tags related to programming, it has over 500k followers. Most of the…
google/skicka: Command-line utility for working with Google Drive. Join the mailing list at https://groups.google.com/forum/#!forum/skicka-users.
Command-line utility for working with Google Drive. Join the mailing list at https://groups.google.com/forum/#!forum/skicka-users. - google/skicka: Command-line utility for working with Google Drive. Join the mailing list at https://groups.google.com/forum/#!forum/skicka-users.
Convert Google Doc to Markdown
Convert Google Docs to Markdown
Home · evbacher/gd2md-html Wiki
Convert a Google Doc to Markdown or HTML. This free Docs add-on converts a Google Doc to simple Markdown and/or HTML. - Home · evbacher/gd2md-html Wiki
Vulnerability Assessment And Penetration Testing | by yodhha | Medium
Vulnerability assessment is a process in which the IT systems such as computers and networks, and software such as operating systems and application software are scanned in order to identify the…
Nginx Every Web Developer Should Know | by Zachary Lee | Frontend Weekly | May, 2022 | Medium
Nginx (pronounced “Engine X”) was originally designed and developed by Igor Sysoev for the most visited Rambler.ru in Russia. Development started in 2002, and the first public release was in October…
8 Cool GitHub Tricks To Make You Look Like A Senior Developer | by fatfish | May, 2022 | JavaScript in Plain English
As a developer, you must love to browse the GitHub website. But did you know there are a lot of hidden magical features that help us use it better? When you want to view the content of a file, you…
You are doing code reviews wrong. Doing code reviews correctly is hard… | by Šimon Tóth | ITNEXT
Doing code reviews correctly is hard. In this guide we go over three levels of code review, their goals and benefits.
Countries where SMS authentication is supported - GitHub Docs
Because of delivery success rates, GitHub only supports two-factor authentication via SMS for certain countries.
The JavaScript Modules Handbook – Complete Guide to ES Modules and Module Bundlers
Modules and Module Bundlers are essential components of modern web development. But understanding how they work can quickly become overwhelming. This article will show you all you need to know about ES Modules and Module Bundlers in plain English. Table of Contents 1. What Exactly Is a JavaScript
React: useState vs useReducer | Tasos Kakouris
Comparing the two different implementations in a simple application.
OAuth2 Authorization with React | Tasos Kakouris
Building a React hook for OAuth2 authorization, step by step.
netlify/build-image: This is the build image used for running automated builds
This is the build image used for running automated builds - netlify/build-image: This is the build image used for running automated builds
Your Git Commit History Should Read Like a History Book. Here’s How. | by Mirco | May, 2022 | Better Programming
We can learn from history. History tells us which events in the past shaped the present. The Boston Tea Party lead to the Independence War. The Battle of Waterloo led to the defeat of Napoleon. Can…
Make data available to multiple child components
The ID Principle for Improving Any Software Design Solution | by Elye | Better Programming
There are many software solution principles out there. How can we learn them all? If we encounter a software design problem, should we go through our repository of software design principles and see…
. Latest version: 1.1.1, last published: 4 years ago. Start using react-circle in your project by running `npm i react-circle`. There are 4 other projects in the npm registry using react-circle.
Mock React hooks with Jest | JavaScript in Plain English
How to mock React hooks to test React component in an easier way
Adaptive bitrate streaming - Wikipedia
Adaptive bitrate streaming
Improving Web Page Performance Server-Side Rendering with Next.JS
Displaying enticing product images with fast load speeds on high-traffic pages can be a hard. Learn how we implemented server side rendering with next.js
Migrating to Next.js: Incrementally Adopting Next.js | Next.js
Learn different strategies for incrementally adopting Next.js into your development workflow.
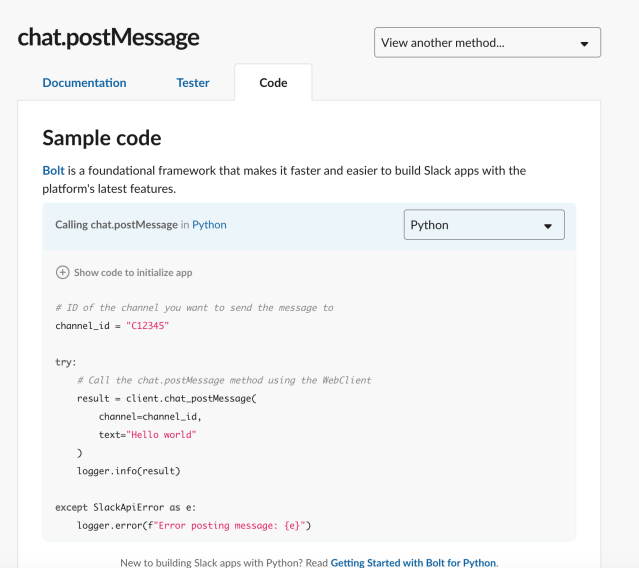
How We Design Our APIs at Slack - Slack Engineering
Developing your own API style guide can’t completely save you from making crummy decisions or preventing today’s enthusiastic choices becoming tomorrow’s regrets, but they will help you make decisions openly, honestly, and with clarity. In this post, we’ll describe our API design principles, as well as our process for how new APIs are specced, reviewed, and tested. By the end, you should have some ideas that you can take back to your own API process.
Blockchain is Dangerous Nonsense | Eisfunke
I’ve been concerned about the excesses of the blockchain industry and their spread into all parts of society for some time now. Here I’ve summarized my thoughts regarding the subject.
Created with Figma
Backstage Software Catalog and Developer Platform · An open platform for building developer portals
Contributor Spotlight nomination
[Plugin] Infracost - Cloud cost estimates for Terraform changes · Issue #9932 · backstage/backstage
Summary Infracost posts cloud cost estimates for Terraform in pull requests. It looks at what Terraform changes have been made, and leaves a comment like ‘This change will increase your AWS bill by 25%’ with details of the changed resour...
The SPACE of Developer Productivity - ACM Queue
This article explicates several common myths and misconceptions about developer productivity. The most important takeaway from exposing these myths is that productivity cannot be reduced to a single dimension (or metric!).
Customer knowledge platform – Dovetail
Make sense of all kinds of customer research in one intuitive, collaborative, and searchable research repository.
Asynchronous State Management With React-Query | by David Van Fleet | Apr, 2022 | Better Programming
Take a moment to think of the shared state in your latest React project. For most apps, this may include the currently logged-in user. A blog application may include all available blog posts or all…
We're all living on it. But what exactly is The Edge?
More and more cloud hosting providers and software-as-a-service platforms are offering serverless functions at The Edge. But what is The Edge? What are Edge Functions? And why does it matter?
Chris Bongers 🤓💻⚡️ on Twitter: "How do you document your learnings in tech? 👨🏫" / Twitter
“How do you document your learnings in tech? 👨🏫”
Dynamically retrieve GitHub Actions secret - Stack Overflow
I'm trying to dynamically pull back a GitHub secret using GitHub Actions at runtime:
Let's say I have two GitHub Secrets: SECRET_ORANGES : "This is an orange secret" SECRET_APPLES : "This is an a...
Learn more about Buy Me a Coffee, our features, and answers to the most frequently asked questions.
AWS Lambda using Typescript | Better Programming
Write a simple AWS Lambda using typescript. We know that NodeJs is a common language to write a Lambda function, but Javascript could be very…
Beautify your GitHub repo. Whether you like it or not, GitHub has… | by Nicolas Fränkel | Apr, 2022 | ITNEXT
Whether you like it or not, GitHub has become the primary provider to host one’s code. You or your company is probably using GitHub. I want to highlight some files to beautify your GitHub repository…
How to create a Micro Frontend application using React | by Richard Bell | Geek Culture | Medium
Simple step by step guide to get a run time React micro frontend up and running
READING-general-programming-books/Code at master · Jessinra/READING-general-programming-books
Contribute to Jessinra/READING-general-programming-books development by creating an account on GitHub.
Ant Design Mobile - Mobile Design Specification
Ant Design Mobile - Mobile Design Specification
Top 10 Algorithms to Improve your JavaScript Skills🚀 🦄 | by CodeHero | JavaScript in Plain English
More content at plainenglish.io. Sign up for our free weekly newsletter. Get exclusive access to writing opportunities and advice in our community Discord.
Terminal string styling done right. Latest version: 5.0.1, last published: a month ago. Start using chalk in your project by running
npm i chalk. There are 80169 other projects in the npm registry using chalk.User-friendly glob matching. Latest version: 13.1.1, last published: 2 months ago. Start using globby in your project by running
npm i globby. There are 5805 other projects in the npm registry using globby.Prettier and standard brought together!. Latest version: 16.4.1, last published: 2 years ago. Start using prettier-standard in your project by running
npm i prettier-standard. There are 35 other projects in the npm registry using prettier-standard.<img src="https://pbs.twimg.com/media/FPmwS-6XoAASsWD.jpg:large" alt="Haz on Twitter: "Protip if you want to share files/folders between jobs on GitHub actions, cache them using the current run id as the key so you can restore the cache on dependent jobs. This is much faster than uploading/downloading artifacts. https://t.co/0LDn3CGBlE" / Twitter" style="width:15px;margin-bottom: -2px;"/> Haz on Twitter: "Protip if you want to share files/folders between jobs on GitHub actions, cache them using the current run id as the key so you can restore the cache on dependent jobs. This is much faster than uploading/downloading artifacts. https://t.co/0LDn3CGBlE" / Twitter
“Protip if you want to share files/folders between jobs on GitHub actions, cache them using the current run id as the key so you can restore the cache on dependent jobs.
This is much faster than uploading/downloading artifacts.”
ariakit/ci.yml at main · ariakit/ariakit
Toolkit for building accessible web apps with React - ariakit/ci.yml at main · ariakit/ariakit
The capabilities and permissions of Slack apps are governed by named scopes.
Input object type as an argument for GraphQL mutations and queries
How to use input object type for your mutation. How to design GraphQL mutations. Passing variables as an input object type.
Revisiting the Twelve-Factor App Methodology — Coder Society
The Twelve-Factor App Methodology has been around for a decade now. But how relevant and important are these guidelines today? Here, we examine just how well they’ve held up in addressing architectural, deployment, and operational concerns in building software at scale.
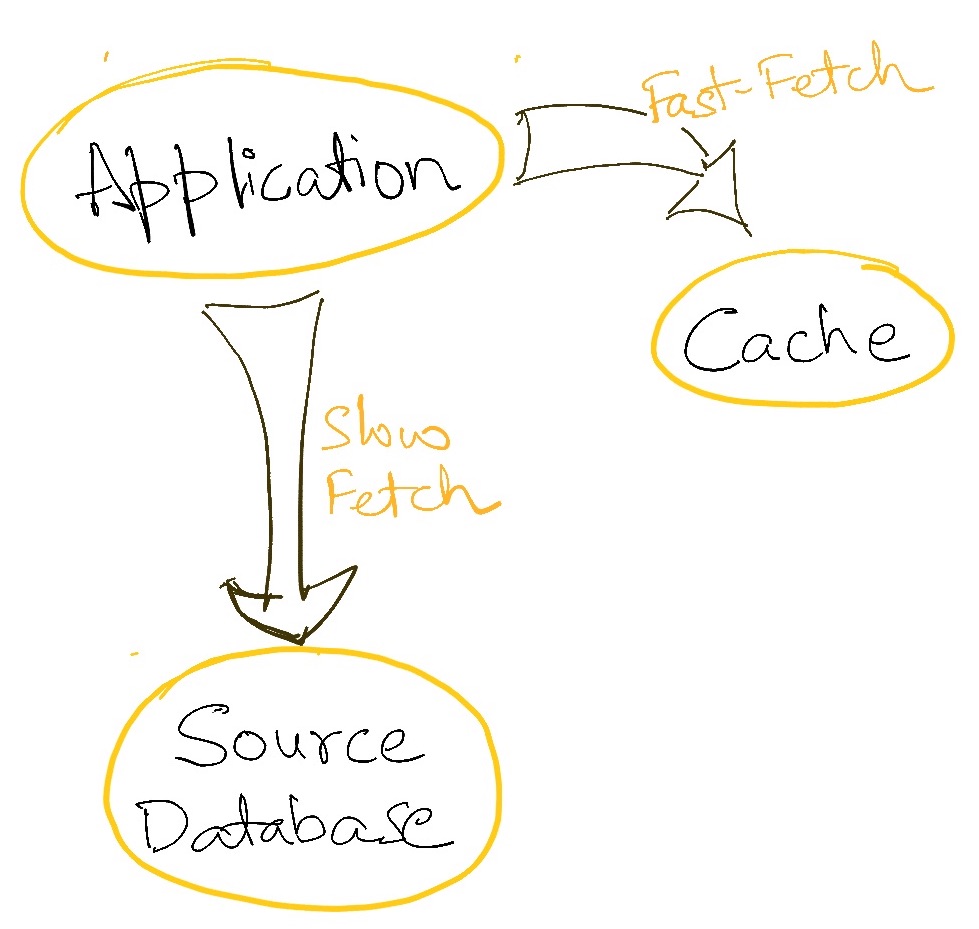
Architecture Patterns: Caching (Part-1) | Kislay Verma
The first of an introduction to the use of caching in system design and some nuances on how it works in real-world architectures
A guide to magic links: how they work and why you should use them | WorkOS
A guide to magic links: the how they work and why you should use them. We’ll take a deep dive into how magic links work from a technical, security, and UX perspective.
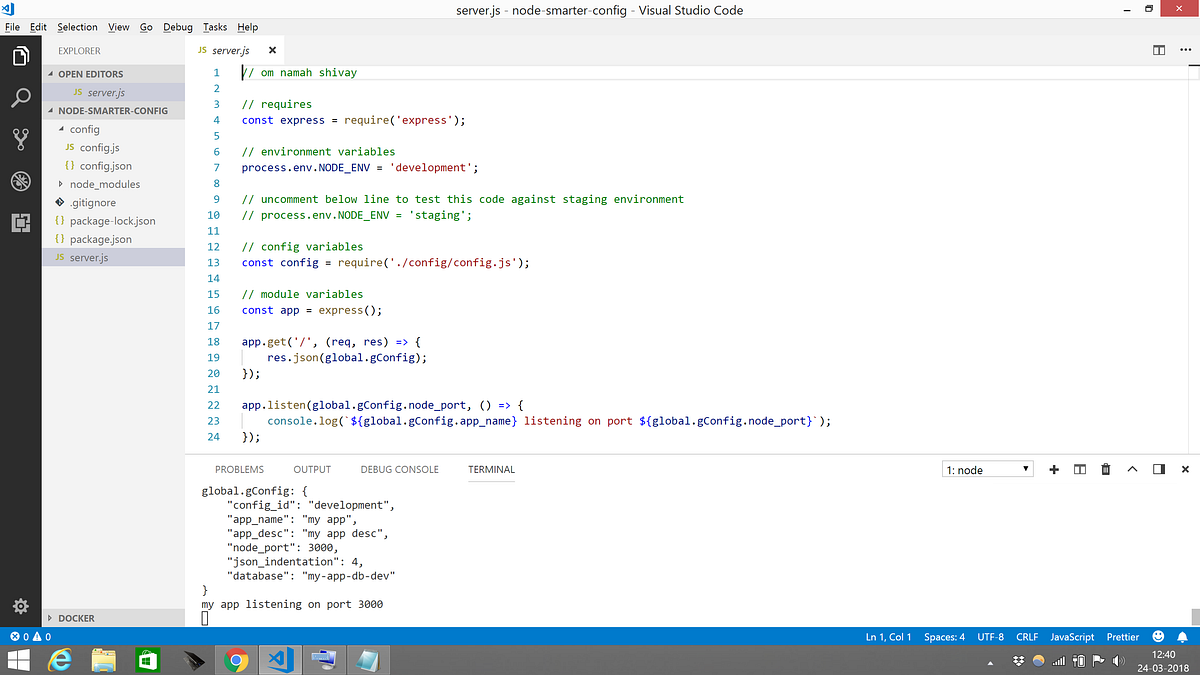
Node.js Best Practices — Smarter Ways to Manage Config Files and Variables | by Raj Chaudhary | codeburst
I find the practice of creating separate Node.js config files to manage config variables for different environments (development, testing, staging and production) cumbersome. So I ended up with a…
How To Manage Environment Variables? | Humanitec
How to manage environment variables? Read the full interview with DevOps Engineer Antoine Rougeot about the fear to break things, teams struggling with Microservice setups, and some hot tips.
Vagrant enables users to create and configure lightweight, reproducible, and portable development environments.
12 Factor Apps in Plain English · Will Koffel
Popular platform-as-a-service provider Heroku (now a subsidiary of Salesforce…fancy that…) maintains a manifesto of sorts called The Twelve-Factor App. It outlines a methodology for developers to follow when building modern web-based applications. Despite being partly self-serving (apps built like this will translate more naturally to running on Heroku), there’s a lot of meaty best-practices worth examining. Strive for These Best Practices I think these concepts are important for readers of ClearlyTech, even if you aren’t the developer!
A methodology for building modern, scalable, maintainable software-as-a-service apps.
Input object type as an argument for GraphQL mutations and queries
How to use input object type for your mutation. How to design GraphQL mutations. Passing variables as an input object type.
- Patterns
- Include diagrams in your Markdown files with Mermaid | The GitHub Blog
- React best practices and patterns to reduce code - Part 2 - DEV Community 👩💻👨💻
- How to use the history command in Linux | Opensource.com
- How to use the history command in Linux | Opensource.com
- How to measure Lead time for changes?
- Debug your Container and Serverless Applications with AWS X-Ray in 5 Minutes - AWS Online Tech Talks - YouTube
Are You Really Open Minded? A Refresher on Finding the Best Solutions to Problems | .cult by Honeypot
Have you ever been in heated discussions with friends or family that cause your blood to pump through your body? Your ego causes you to respond this way
Are You Really Open Minded? A Refresher on Finding the Best Solutions to Problems | .cult by Honeypot
Have you ever been in heated discussions with friends or family that cause your blood to pump through your body? Your ego causes you to respond this way
- 5 Things To Know Before You Write Optimized Code | by Shalitha Suranga | Level Up Coding
- Create Your Own Private NPM Package Using Verdaccio - YouTube
- The Thirty Minute Rule
- 6 Uncomfortable Truths About Software Engineering | .cult by Honeypot
(1) Media Tweets by FEU (@iciAvecLu) / Twitter
Follow my instagram business page https://t.co/R1Uwqvq8v0 let’s drip 💧 together
Your Home Timeline
him | hipster | introvert (@ommyjay) • Instagram photos and videos
him | hipster | introvert (@ommyjay) • Instagram photos and videos
Stripe API reference – Idempotent Requests – curl
Complete reference documentation for the Stripe API. Includes code snippets and examples for our Python, Java, PHP, Node.js, Go, Ruby, and .NET libraries.
chrome.tabs - Chrome Developers
Build the next generation of web experiences.
What is Tailwind CSS and How Can I Add it to my Website or React App?
CSS is a technology that can be your best or worst friend. While it's incredibly flexible and can produce what seems like magic, without the proper care and attention, it can become hard to manage like any other code. How can Tailwind CSS help us to take control of
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
What is Tailwind CSS and How Can I Add it to my Website or React App?
CSS is a technology that can be your best or worst friend. While it's incredibly flexible and can produce what seems like magic, without the proper care and attention, it can become hard to manage like any other code. How can Tailwind CSS help us to take control of
chrome.storage - Chrome Developers
Build the next generation of web experiences.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
RunKit notebooks are interactive javascript playgrounds connected to a complete node environment right in your browser. Every npm module pre-installed.
Editing the liker extension + multiple article push – Medium
You are currently editing the liker extension + multiple article push.
- Stripe API reference – Idempotent Requests – curl
- Stripe API reference – Idempotent Requests – curl
- MagicBell - Idempotent Requests
- Sourcegraph for VS Code - Search millions of open source repos without leaving the IDE | Product Hunt
- 9 JavaScript Design Patterns You Will Love | HackerNoon
- How to safely render Markdown using react-markdown - LogRocket Blog
- Getting Started - Chakra UI
- Sentence Rephraser | Ginger Software
- 8 Tips to Improve the Developer Experience | Better Programming
- Pitch | Collaborative presentation software for modern teams
- mobilusoss/react-web-notification: React component with HTML5 Web Notification API
- What is HMAC(Hash based Message Authentication Code)? - GeeksforGeeks
- I Created a CLI to Cross-Post Your Articles On Dev, Hashnode, and Medium - DEV Community 👩💻👨💻
- MakeTypes from JSON samples
- AdminJS is an admin panel for apps written in node.js
- useReducer Hook to the rescue! - DEV Community 👩💻👨💻
- React Browser Notification vs. React Desktop Notification: Choosing the Right One for Your Needs
- react-web-notification: React component with HTML5 Web Notification API
- Awesome Github Profile
- How to Create a Self-Updating README.md for Your GitHub Profile | by Thomas Guibert | The Startup | Medium
- 5 Free Push Notification Services | by Nazhim Kalam | Feb, 2022 | Enlear Academy
- Word Portrait using CSS
- Best Coding Practices In ReactJS - DZone Web Dev
- 10 Tools and Websites That Make You a More Productive Developer | by Nicky Christensen | Feb, 2022 | Bits and Pieces
- The best Logo Generator (completely free) - favicon.io
- The Open Source Firebase Alternative | Supabase
- Pull request merge strategies | Bitbucket Data Center and Server 7.20 | Atlassian Documentation
- Email to Discord Webhook with Amazon SES and AWS Lambda | by Jonas | Medium
- pdsh Parallel Shell » ADMIN Magazine
- Linux cluster sysadmin -- Parallel command execution with PDSH
- Run Command Parallel on Multiple Hosts using PDSH Tool
- How to Run an Agile Retrospective Meeting with Examples
- Control Access to an Asset – Stellar Documentation
- Technical Debt as a Product-Engineering Issue | by Andreja Dulović | Nov, 2021 | Better Programming
- Technical Debt as a Product-Engineering Issue | by Andreja Dulović | Nov, 2021 | Better Programming
- How To : Powerlevel9k Themes on Ubuntu | by Christy Jacob | Medium
- How To : Powerlevel9k Themes on Ubuntu | by Christy Jacob | Medium
- The Clean Architecture — Beginner’s Guide | by Bharath | Jan, 2022 | Better Programming
- Introduction | Cromwell CMS
- Basics of CI/CD | by Semyon Kirekov | Medium | Level Up Coding
- Basics of CI/CD | by Semyon Kirekov | Medium | Level Up Coding
- How We Have Automated Release Notes Generation | Level Up Coding
- semantic-release/semantic-release: Fully automated version management and package publishing
- End-to-End Testing With React, Jest, and the TestProject JavaScript OpenSDK | by Tyler Hawkins | Better Programming
- End to end testing in React with Puppeteer and Jest | by Benjamin Ajewole | Medium
- Building a React dashboard to visualize workflow and job events | CircleCI
- Software Architecture Patterns - by Quastor Tech
- Developer Experience Metrics. How to measure DX using UX metrics. :) | by Albert Cavalcante | Medium
- Gestalt
- The SPACE of Developer Productivity - ACM Queue
- 25 Most Commonly Used Blockchain Terms Explained
- OpenReplay is developer-friendly, open-source session replay.
- TypeScript 4.4 Cheat Sheet - SitePen
- GRID: A simple visual cheatsheet for CSS Grid Layout
- FLEX: A simple visual cheatsheet for flexbox
- React cheat sheet
- REST Book - Visual Studio Marketplace
- 8 techniques to write cleaner JavaScript code - DEV Community
- Debug pipelines locally with Docker | Bitbucket Cloud | Atlassian Support
- Docker - Appsmith
- Cheat Sheet - Appsmith
- 5 Dev Tools To Look Out For In 2022 | by Carlo Morrone | Dec, 2021 | Better Programming
- Designing Sequence Diagrams for API Orchestration | by Songtham Tung | Dec, 2021 | Better Programming
- GitHub Copilot · Your AI pair programmer
- 10 Things Only Highly Creative People Would Understand | Medium
- Do This, As A Substitute For Running After Money. | by AP Discovery | New Writers Welcome | Dec, 2021 | Medium
- How to Run a Blockchain on a Deserted Island with Pen and Paper | by Tal Kol | HackerNoon.com | Medium
- Auth0 Introduces zanzibar.academy
- Zanzibar: A Global Authorization System - Presented by Auth0
- Auth0 Fine Grained Authorization
- Hyper™ Terminal
- A beginner's guide for setting up autocomplete on OhMyZsh & Hyper with plugins & themes! - DEV Community 👩💻👨💻
- How to configure and use aliases in ZSH
- How Stellar.org Recovers From a Testnet Reset - Developers Blog
- How to design a system to scale to your first 100 million users | by Anh T. Dang | Level Up Coding
- GitHub Wrapped - Your year in code | Product Hunt
- How and why you should store React UI state in the URL - DEV Community 👩💻👨💻
- How to useRef to Fix React Performance Issues | Better Programming
- Testing with Jest · Writing Unit Tests
- louislam/uptime-kuma: A fancy self-hosted monitoring tool
- backstage/packages/catalog-model/examples at master · backstage/backstage
- Freighter | A Stellar wallet for every website
- Everything New in React 18. 6 new React 18 features that you must… | by Pushkar Thakur | JavaScript in Plain English
- louislam/uptime-kuma: A fancy self-hosted monitoring tool
- 15 Interesting Repositories on Github You Probably Didn’t Know Existed | by Josef Cruz | Nov, 2021 | JavaScript in Plain English
- backstage/backstage: Backstage is an open platform for building developer portals
- Introduction to Backstage (at Spotify) (Demo) - YouTube
- How to get an overview of your tech health (Tech Insights plugin) in Backstage (Demo) - YouTube
- typestack/class-validator: Skipping missing properties
- Features of clean code architecture | Node.js - DEV Community 👩💻👨💻
- Deploy with pull requests | Bitbucket Cloud | Atlassian Support
- Some Cool GitHub Actions You Won't Believe Exists
- How to Scale Engineering Processes w/ Twitter's VP of Engineering - DevInterrupted
- Commandline tool to customize Spotify client. Supports Windows, MacOS and Linux.
- Give the Gift of a Tech Debt Sprint This Agile Holiday Season | by Colby Fayock | Better Programming
- Are Sprints Slowing You Down?. How to avoid unnecessary delays caused… | by Kevin Borders | Oct, 2021 | Better Programming
- 8 Steps to Facilitating a Captivating Retrospective | by Allen Helton | Better Programming
- Scrum Isn’t That Great. After a colleague had a burnout on the… | by Meriam Kharbat | Better Programming
- 5 Scrum Meeting Tips to Help Fix Inefficient Sprints | by Markus Hanslik | Better Programming
- 33 Best Practices For Graceful Code Reviews | by Rashi Karanpuria | Nov, 2021 | Better Programming
- Single-responsibility principle - Wikipedia
- Mastodon
- Serverless AWS S3 pre-signed URLs 🚀 | by Lee James Gilmore | Level Up Coding
- Documenting your Serverless Solutions 🚀 | by Lee James Gilmore | Level Up Coding
- Commandline tool to customize Spotify client. Supports Windows, MacOS and Linux.
- Incident postmortem template | Atlassian
- 15 Custom Hooks to Make your React Component Lightweight - DEV Community
- streamich/react-use: React Hooks — 👍
- Husky - Git hooks
- Deploy a nodejs app to AWS/DigitalOcean like yo do in heroku. | by Isaac Kasongoyo | Medium
- Push to deploy a nodejs application using git hooks | JavaScript
- wtf-is-a-minimum-reproduction | A Description of what the hell a minim reproduction really is
- Issue when creating TestingModules with circular references · Issue #4688 · nestjs/nest
- A Guide To Managing Tech Teams
- How to Set Environment Variables in MacOS | phoenixNAP KB
- Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
- Tailwind UI - Official Tailwind CSS Components
- typescript-cheatsheets/react: Cheatsheets for experienced React developers getting started with TypeScript
- sw-yx/spark-joy: ✨😂easy ways to add design flair, user delight, and whimsy to your product.
- Learn In Public
- Testing | NestJS - A progressive Node.js framework
- Nest.js Unit Testing | Best Practices + MongoDB - YouTube
- NestJS Testing Tutorial | Unit and Integration Testing - YouTube
- Getting started | NextUI - Beautiful, fast,modern React UI Library
- React Hooks: Complete Interview Guide. | by Sourav Saha | Sep, 2021 | Medium
- Verify phone numbers on the web with the WebOTP API
- Book notes: Becoming a Technical Leader - DEV Community
- Thinking in React Hooks
- What does 100% mean in CSS?
- Making setInterval Declarative with React Hooks — Overreacted
- Amelia Wattenberger
- Percentages in CSS: you're using them wrong - DEV Community
- JavaScript Module Cheatsheet 📄 | by Samantha Ming | DailyJS | Medium
- JavaScript Module Cheatsheet 📄 | by Samantha Ming | DailyJS | Medium
- What's the score of your functions? - DEV Community
- Workflow automation: 7 tasks to automate - Work Life by Atlassian
- 100 Things You Should Know as a Software Engineer
- The Greatest React Developer I Ever Met | by Mohammad Faisal | Aug, 2021 | JavaScript in Plain English
- Understand the different javascript modules formats | Code-trotter
- How to efficiently update your npm dependencies ? | Code-trotter
- How We Design Our APIs at Slack - Slack Engineering
- Slack Platform Developer Tools
- Making Blockchain-Based App Dev More Accessible - DevOps.com
- Financial Freedom: What It Really Means And What It Does NOT | Hacker Noon
- Things I Wish I Knew About Money When I Was 20 | Hacker Noon
- Envoy vs NGINX vs HAProxy: Why the open source Ambassador API Gateway chose Envoy | by Richard Li | Ambassador Labs
- How we migrated Dropbox from Nginx to Envoy - Dropbox
- Floatpays – Financial wellbeing made simple
- Chari Is the leading B2B e-commerce platform for FMCG products in North Africa
- Free Online Appointment Scheduling Software - Calendly
- Guide to naming in code / Habr
- React Testing Library – Tutorial with JavaScript Code Examples
- How to use React Testing Library Tutorial - RWieruch
- Continuous Deployment of an AWS Lambda Function Using Bitbucket Pipelines
- Google Cloud API design tips | Google Cloud Blog
- For startups, trustworthy security means going above and beyond compliance standards | TechCrunch
- Building Blockchain Apps: Key Considerations and Steps in The Process - DZone Open Source
- The Decorator Design Pattern.. A decorator is a structural design… | by Anton Smirnov | Geek Culture | Apr, 2021 | Medium
- 21 Best Practices for a Clean React Project | by Mohammad Faisal | Apr, 2021 | Better Programming
- ✂️ Generates an image from a DOM node using HTML5 canvas and SVG.
- Making two-factor authentication more user-friendly through trusted devices | by Guillaume Viguier-Just | Medium
- Implementing 2FA in the context of an API | by Guillaume Viguier-Just | Medium
- Add a Shopping Cart to Any Website in Minutes - Snipcart
- Caddy - The Ultimate Server with Automatic HTTPS
- Protecting Your Cookies: HttpOnly
- TylerBrock/saw: Fast, multi-purpose tool for AWS CloudWatch Logs
- Host and Use Redis for Free - DEV Community
- How To Set Up a Node.js Application for Production on Ubuntu 20.04 | DigitalOcean
- What Exactly is Your Shell PATH?. I was recently attempting to explain to… | by Jalen Davenport | Medium
- nodesource/distributions: NodeSource Node.js Binary Distributions
- Bash CheatSheet for UNIX Systems --> UPDATED VERSION --> https://github.com/LeCoupa/awesome-cheatsheets
- Bash scripting cheatsheet
- How To Add Jobs To cron Under Linux or UNIX - nixCraft
- How to build an app, get acquired by GitHub, buy an app back from GitHub and then sell it again
- Speaker Deck - Share Presentations without the Mess
- Node Modules at War: Why CommonJS and ES Modules Can’t Get Along | by Dan Fabulich | Code Red
- A react component for adding a nice typewriter effect
- Scale Your Microservices with an Easy Message Queue on Redis | Hacker Noon
- 4 tips for context switching in Git | Opensource.com
- Function currying and it’s variations | by Vasanth Bhat | Mar, 2021 | JavaScript in Plain English
- How to Test Your Microservices to Make Sure They Are Production Ready
- Part 1: Introduction to Microservices and Transporters - DEV Community
- Part 3: Techniques for Application Integration with NestJS and NATS - DEV Community
- tmux Cheat Sheet
- NestJS API 04 Errors and Logging - YouTube
- Using Clean Architecture for Microservice APIs in Node.js with MongoDB and Express - YouTube
- How to use TDD to build a web app that queries a REST API with Jest and Puppeteer - YouTube
- A Grunt workflow for designing and testing responsive HTML email templates with SCSS.
- Inline, send and test HTML email templates | Postdrop
- Make a README
- kefranabg/readme-md-generator: 📄 CLI that generates beautiful README.md files
- Shields.io: Quality metadata badges for open source projects
- How to Download MP3 Tracks from a YouTube Video Using YouTube-DL
- Download music from CLI. Shell script to make life easier. | by Rahul Nayak | Medium
- Is refreshing an expired JWT token a good strategy? - Information Security Stack Exchange
- 🔥 Hot JS Tips - Wes Bos
- 40 Best Quotes That Made Me a Developer | DevGlan
- Let's Learn Next.js! · Learn With Jason
- Writing Resilient Components — Overreacted
- Effective_Engineer
- The Pragmatic Engineer’s Developer Culture Test - The Pragmatic Engineer
- tech-interview-handbook: 💯 Materials to help you rock your next coding interview
- big-list-of-naughty-strings: The Big List of Naughty Strings is a list of strings which have a high probability of causing issues when used as user-input data.
- free-programming-books: Freely available programming books
- You-Dont-Need: People choose popular projects, often not because it applies to their problems
- JavaScript Array Explorer
- 8 neat Javascript tricks you didn't know in 4 minutes. - DEV Community 👩💻👨💻
- twitter/hogan.js: A compiler for the Mustache templating language
- Hooks FAQ – React
- Understanding the React useMemo Hook | DigitalOcean
- React Hooks cheat sheet: Unlock solutions to common problems - LogRocket Blog
- Testing React Router with Jest. How to write unit tests that check if… | by Dunja Vesinger | JavaScript In Plain English | Medium
- CSS selectors cheatsheet & details | by nana Jeon | Design & Code Repository | Medium
- state styles of card component
- 📚Web design reference. Collections updated 5 April 2019 | by nana Jeon | Design & Code Repository | Medium
- How to create React form with a single change event handler?
- A Notification Timeline using React
- Javascript: how to format numbers to locale with currency | by Paolo Ferretti | Medium
- Javascript: string primitives or String objects? | by Paolo Ferretti | Medium
- Typescript Interface Functions. This is how to declare function types… | by Jeff Butsch | Medium
- How To Test Your React Apps With The React Testing Library — Smashing Magazine
- How to use React Testing Library Tutorial - RWieruch
- API Security Best Practices - DEV Community 👩💻👨💻
- Bye bye Postman ! Let's share your REST API calls in team, easily ! - DEV Community 👩💻👨💻
- generate-safe-id - npm
- API Key | REST API Key Authentication Methods | JavaScript API Design
- An awesome list that curates the best Flutter libraries, tools, tutorials, articles and more.
- Flutter Layout Cheat Sheet. Do you need simple layout samples for… | by Tomek Polański | Flutter Community | Medium
- Level up your JavaScript browser logs with these console.log() tips - DEV Community 👩💻👨💻
- Modern React apps with Hooks, Suspense, Context, and Firebase - Jeff Huleatt - React Day Berlin 2019
- How to Shorten JavaScript Conditionals with Short-Circuiting • Reed Barger
- How to Shorten JavaScript Conditionals with Short-Circuiting • Reed Barger
- How To Git Stash Changes – devconnected
- Monitoring systemd services in realtime with Chronograf – devconnected
- Favorite JavaScript single line of code
- FormValidation • The best validation library for JavaScript
- Wave Snippets | Create gorgeous animated snippets to share with the world.
- 1on1-questions: Mega list of 1 on 1 meeting questions compiled from a variety to sources
- 4 Ways to Add External JavaScript Files in React | by Nivedha Duraisamy | Better Programming | Medium
- How do you explicitly set a new property on
windowin TypeScript?
- How to Set Up an IKEv2 VPN Server with StrongSwan on Ubuntu 16.04 | DigitalOcean
- How to Set Up an IKEv2 VPN Server with StrongSwan on Ubuntu 16.04 | DigitalOcean
- Destructuring Nested Objects. I love destructuring. However, as I use… | by Ronald Chen | Medium
- Nested Destructuring Assignments in JavaScript | by Patrick Divine | Better Programming | Medium
- How To Create a Self-Signed SSL Certificate for Nginx in Ubuntu 16.04 | DigitalOcean
- Create self-signed SSL certificate for Nginx
- Rutik Wankhade Blog
- Apihouse: Collective list of free APIs
- Awesome-talks: A list of my favourite talks by some awesome people that will make you feel awesome
- HTML elements can be editable
- Get URL and URL Parts in JavaScript | CSS-Tricks
- code submissions, part two - Umar Hansa
- Open Source Code by Umar Hansa
- Understanding Arrow Functions in JavaScript | DigitalOcean
- Quick, Pretty and Easy Maintenance Page using Cloudflare Workers & Terraform - DEV Community 👩💻👨💻
- The React + GraphQL 2020 Crash Course
- Send data between tabs with JavaScript - DEV Community 👩💻👨💻
- Generate github profile README easily with latest add-ons like visitors count, github stats, etc using minimal UI.
- File uploads with Graphql and Cloudinary - Arthur Yeti
- Authenticating Users with Angular and Netlify Identity
- How to Get Organized – Hard Won Tips to Organize Your Life
- 23 Top Tips to Become a Better Software Engineer - DEV Community 👩💻👨💻
- Use Flutter to Make an App for Mobile, Web, and Desktop - All with One Codebase
- How to Create Flawless React Animations with Lottie - DEV Community 👩💻👨💻
- The Node.js best practices list (June 2020)
- Best of JavaScript Tools
- PGP Key Generator
- Online PGP Encrypt & Decrypt - PGP Key Generator Tool - Stefan Dosdal
- Animated screen captures | LICEcap
- The Art of Humanizing Pull Requests (PR’s) - HackerNoon.com - Medium
- Quick Tips for PR Approval Clicks! - Cara Esten Hurtle - Medium
- Writing pull requests your coworkers might enjoy reading
- The Five Amazing Exercises To Elevate Your Creative Thinking Powers
- How to wrap a REST API with GraphQL - A 3-step tutorial | Prisma
- Wrapping REST with GraphQL - Jon Wong - YouTube
- GraphQL SF 2/15/18 - Google Slides
- Advice from a GraphQL Expert
- How to manage your dotfiles with git - Touts - Medium
- Git How To: Guided Git Tutorial
- How To Create A Free Personal VPN In The Cloud Using EC2 & OpenVPN
- How to Fix The "Connection reset by peer" SSH Error
- Learn to Develop an Android App - No Experience Required
- Move Your Cron Jobs to Serverless in 3 Steps – The New Stack
- Running cron jobs on AWS Lambda with Scheduled Events
- Creating, monitoring, and testing cron jobs on AWS
- Socket.io for simple chatting app - DEV Community 👩💻👨💻
- Node.js WebSocket Tutorial - Real-Time Chat Room using Multiple Clients - DEV Community 👩💻👨💻
- Node.js WebSocket Tutorial - Real Time Chat Room using Multiple Clients - YouTube
- Online regex tester and debugger: PHP, PCRE, Python, Golang and JavaScript
- AnyAPI - Documentation and Test Consoles for Over 1400 Public APIs
- Free Frontend Contents
- These free tools for developers are 🔥🔥🔥 - DEV
- ImgBB — Free Image Hosting
- The 10 Most Common Mistakes JavaScript Developers Make | Toptal
- How to Hire a Great JavaScript Developer
- Appy Dev Diirectory
- Gson - Google Sheets to JSON
- Meta Tags — Preview, Edit and Generate Meta Tags For Social
- Letter - HTML Newsleeteert
- HTML Reference - A free guide to all HTML elements and attributes.
- CSS Reference - A visual guide to CSS
- LottieFiles - Free animation files built for Lottie
- shotsnapp - Create beautiful device mockup presentation
- Tweet Jobs | Search Engine on the top of twitter to find jobs
- Twitter API without code — NoCodeAPI
- Music Audio File Name Generator
- The Ultimate Website Code Generator
- Email Test Tool and Email Builder | PilotMail
- How to Write Proposals That Will Win Over Freelance Clients (Free Download)
- Wait, what does your startup do?
- Tronald Dump
- The cost of JavaScript in 2019 · V8
- The Node.js best practices list (April 2020)
- An interactive git training meant to teach you how git works, not just which commands to execute
- Flutter Taxi-App: Taxi booking app built using Flutter
- safaricom - mpesa-dart: A dart wrapper around mpesa daraja api
- commitizen - npm
- apiDoc - Inline Documentation for RESTful web APIs
- awesome-design-systems: 💅🏻 ⚒ A collection of awesome design systems
- CSS Layout ∙ Explore
- JavaScript single line of code
- ahmadawais/awesome-random-stuff: Collection of interesting things I find on the World Wide Web.
- CF7 Contact Form 7 Customizer & Themes
- awesome-jamstacks: Carefully curated list of awesome JAMstack resources
- Everything GIT
- useHooks - Easy to understand React Hook recipes