My Projects 📝 for Udacity Google India Challenge Scholarship 🎓 in Android Basics Course 📒 for Phase 2 (Graduated from ABND on 12th October 🎓 🎉)
| # | Title | Description |
|---|---|---|
| 1 | PiedPiper | Build a Single Screen App |
| 2 | Clash Of Cupheads | Score Keeper app |
| 3 | Quriosity | Quiz app |
| 4 | Dhun | Musical Structure app |
| 5 | Aapnu Amdavad | Tour Guide app |
| 6 | Samachar | News app, Stage 1 |
| 7 | Samachar | News app, Stage 2 |
| 8 | Inventry | Inventory app, Stage 1 |
| 9 | Inventry | Inventory app, Stage 2 |
Design and implement a single screen app that displays information about a fictional small business.
This application is a business card for PiedPiper, a Start-Up (Fictional Business) from TV show Silicon Valley
![PiedPiper - Single Screen App [App Screenshot]](https://i.imgur.com/eHWw6I8.png)
|

| Content Review |  |
| Functionality |  |
| Code Review |  |
| Drawable | Author | Source |
|---|---|---|
| map_marker.xml | Source | |
| piedpiper_header.png | skubie-doo | Source |
| web.xml | Source | |
| App Icons - Mipmaps | Apollo1.5 | Source |
The goal is to create an Score Keeper app which gives a user the ability to keep track of the score of two different teams playing a game of your choice
This application is a score keeper app, inspired by an indie video-game - Cuphead
![Clash Of Cupheads - Score Keeper app [App Screenshot]](https://i.imgur.com/IsJoBYL.png)
|
![Clash Of Cupheads - Score Keeper app [App Screenshot]](https://i.imgur.com/rsfzsgt.png)
|
![Clash Of Cupheads - Score Keeper app [App Screenshot]](https://i.imgur.com/x7pxgjlg.png)
|
![Clash Of Cupheads - Score Keeper app [App Screenshot]](https://i.imgur.com/dbcnaIT.png)
|
![Clash Of Cupheads - Score Keeper app [App Screenshot]](https://i.imgur.com/zVjhSs8.png)
|
![Clash Of Cupheads - Score Keeper app [App Screenshot]](https://i.imgur.com/cJAnA8Z.png)
|
![Clash Of Cupheads - Score Keeper app [App Video]](https://i.imgur.com/yWPtqOQ.png)
| Layout |  |
| Functionality |  |
| Code Readability |  |
| Drawable | Author | Source |
|---|---|---|
| cuphead_header.png | StudioMDHR Entertainment Inc. | Source |
| cuphead_running.png | LincolnDisaster19 | Source |
| mugman_running_2.png | GraviBot | Source |
| restart.xml | Source |
The goal is to create an educational app that quizzes a user about a certain topic of your choice.
This application is a quiz app. Theme/Topic of the app is - Interesting Facts about - Reddit, The Front Page of the Internet.
![Quriosity - Quiz app [App Screenshot]](https://i.imgur.com/xGgZnxl.png)
|
![Quriosity - Quiz app [App Screenshot]](https://i.imgur.com/ntvcik1.png)
|
![Quriosity - Quiz app [App Screenshot]](https://i.imgur.com/w3Z6tSR.png)
|
![Quriosity - Quiz app [App Screenshot]](https://i.imgur.com/DxKpUFO.png)
|
![Clash Of Cupheads - Score Keeper app [App Screenshot]](https://i.imgur.com/47OwH3Z.png)
|
![Quriosity - Quiz app [App Screenshot]](https://i.imgur.com/u9sTSa8.png)
|
![Quriosity - Quiz app [App Screenshot]](https://i.imgur.com/NkyFOfj.png)
|
![Quriosity - Quiz app [App Screenshot]](https://i.imgur.com/UFOKCuc.png)
|
![Clash Of Cupheads - Score Keeper app [App Screenshot]](https://i.imgur.com/El2AnQc.png)
|
![Quriosity - Quiz app [App Screenshot]](https://i.imgur.com/s21eE5w.png)
|
![Quriosity - Quiz app [App Screenshot]](https://i.imgur.com/GCWXQqi.png)
|
![Quriosity - Quiz app [App Video]](https://i.imgur.com/HsSahpE.png)
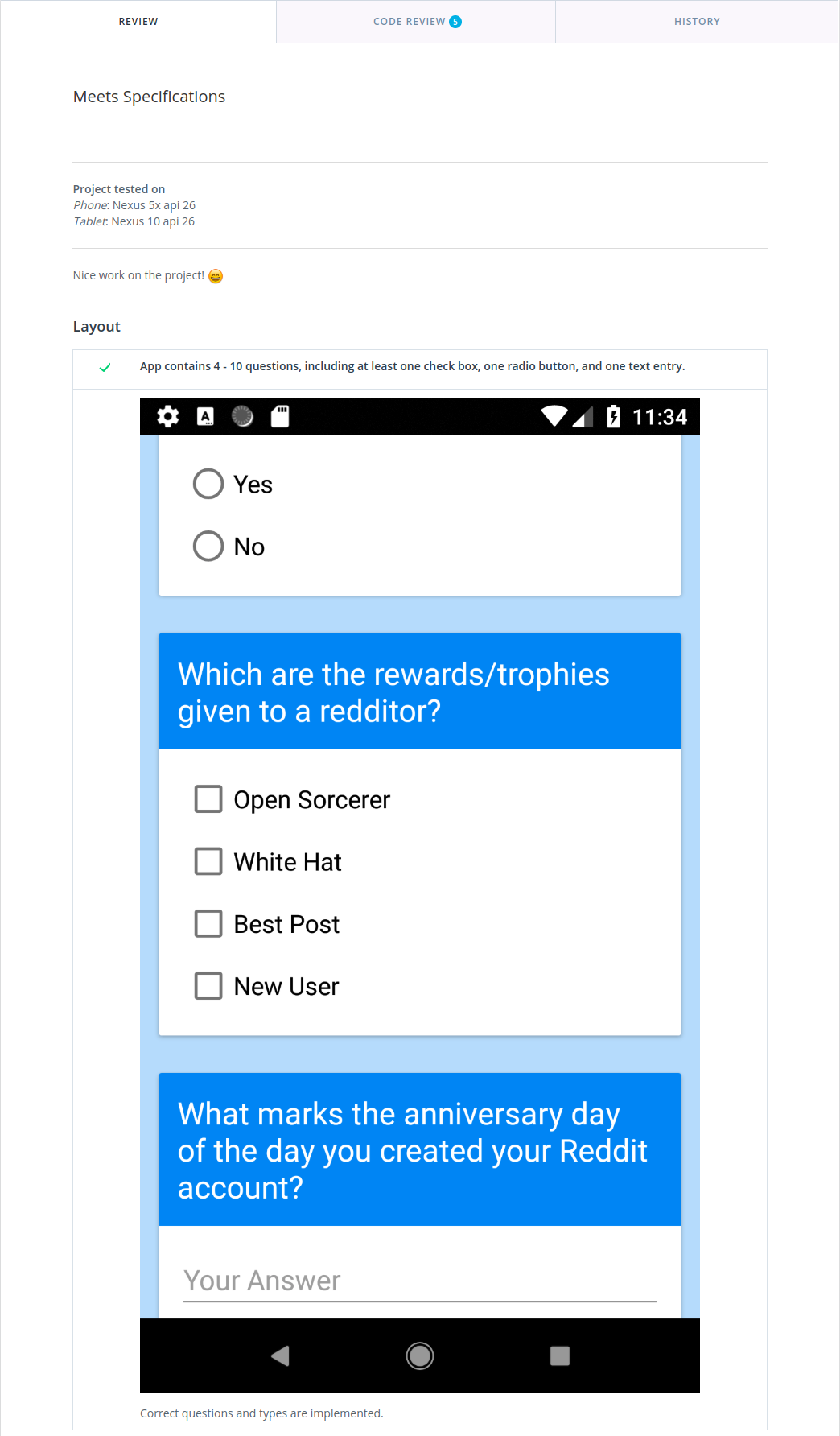
| Layout |   |
| Functionality |  |
| Code Readability |  |
| Drawable | Author | Source |
|---|---|---|
| check.xml | Source | |
| close.xml | Source | |
| App Icon | HomieLauncher | Source |
- Use of
drawableRightwith the help of Java usingsetCompoundDrawablesWithIntrinsicBoundsin QuizActivity is taken from this StackOverflow Answer by Lawrence Choy
The goal is to design and layout the flow for the structure of a Music Player app. Note that for this project, the app does not actually need to play music.
This application is a Structure of a Music Player, so It's not an actual Music Player. Special Thanks to my Good Friend, Samvid Mistry for the App name, Dhun
![Dhun - Musical Structure app [App Screenshot]](https://i.imgur.com/gzMnwP9.png)
|
![Dhun - Musical Structure app [App Screenshot]](https://i.imgur.com/Fi6u8og.png)
|
![Dhun - Musical Structure app [App Screenshot]](https://i.imgur.com/JUKPeju.png)
|
![Dhun - Musical Structure app [App Screenshot]](https://i.imgur.com/lXzBUIW.png)
|
![Dhun - Musical Structure app [App Screenshot]](https://i.imgur.com/3omkfI5.png)
|
![Dhun - Musical Structure app [App Screenshot]](https://i.imgur.com/oem7BJw.png)
|
![Dhun - Musical Structure app [App Screenshot]](https://i.imgur.com/9PYFZwW.png)
|
![Dhun - Musical Structure app [App Screenshot]](https://i.imgur.com/iN13mj8.png)
|
![Dhun - Musical Structure app [App Screenshot]](https://i.imgur.com/9Y6sHW8.png)
|
![Dhun - Musical Structure app [App Video]](https://i.imgur.com/hujwoim.png)
| App Design |  |
| Layout |  |
| Code Quality |  |
| Functionality |  |
- App Icon created using Android Asset Studio made by Roman Nurik
NOTE - The images(drawables) used in the project are collected from various sources and it has been used only for learning purposes, I don't own any of those. They belong to their original Authors/Creators.
The goal is to create a Tour Guide App which presents relevant information to a user who’s visiting your city. The app can list top attractions, restaurants, public places, or events for the city. It can contain all the best known secrets that only locals know.
This application is a Tour Guide App for Ahmedabad City, (also known as Amdavad) in the state of Gujarat. For meaning of App-name, Aapnu Amdavad - Read Here
![Aapnu Amdavad - Tour Guide App [App Screenshot]](https://i.imgur.com/7M6Y4FF.png)
|
![Aapnu Amdavad - Tour Guide App [App Screenshot]](https://i.imgur.com/YgBwZQn.png)
|
![Aapnu Amdavad - Tour Guide App [App Screenshot]](https://i.imgur.com/CO2PSYi.png)
|
![Aapnu Amdavad - Tour Guide App [App Screenshot]](https://i.imgur.com/Micy7yO.png)
|
![Aapnu Amdavad - Tour Guide App [App Screenshot]](https://i.imgur.com/erfgoK8.png)
|
![Aapnu Amdavad - Tour Guide App [App Screenshot]](https://i.imgur.com/CCohg8L.png)
|
![Aapnu Amdavad - Tour Guide App [App Screenshot]](https://i.imgur.com/aTLxZcR.png)
|
![Aapnu Amdavad - Tour Guide App [App Screenshot]](https://i.imgur.com/AeOPXHm.png)
|
![Aapnu Amdavad - Tour Guide App [App Screenshot]](https://i.imgur.com/TsoVF6U.png)
|
![Aapnu Amdavad - Tour Guide App [App Screenshot]](https://i.imgur.com/7E5JDf3.png)
|
![Aapnu Amdavad - Tour Guide App [App Screenshot]](https://i.imgur.com/g18wxks.png)
|
![Aapnu Amdavad - Tour Guide App [App Screenshot]](https://i.imgur.com/sOWKnIq.png)
|
![Aapnu Amdavad - Tour Guide App [App Video]](https://i.imgur.com/Ibfqvj7.png)
| Layout |  |
| Functionality |  |
| Code Readability |  |
- App Icon created using Android Asset Studio made by Roman Nurik
NOTE - The images(drawables) used in the project are collected from various sources and it has been used only for learning purposes, I don't own any of those. They belong to their original Authors/Creators.
The goal is to create a News Feed app which gives a user regularly-updated news from the internet related to a particular topic, person, or location.
This application is a News Feed App which fetches the news-data from Guardian API and displays it in a List format.
![Samachar - News App, Stage 1 [App Screenshot]](https://i.imgur.com/JiIeNWm.png)
|
![Samachar - News App, Stage 1 [App Screenshot]](https://i.imgur.com/fvIU68J.png)
|
![Samachar - News App, Stage 1 [App Screenshot]](https://i.imgur.com/1CfBDnw.png)
|
![Samachar - News App, Stage 1 [App Screenshot]](https://i.imgur.com/bcxo5GR.png)
|
![Samachar - News App, Stage 1 [App Screenshot]](https://i.imgur.com/y9MfrkL.png)
|
![Samachar - News App, Stage 1 [App Screenshot]](https://i.imgur.com/Fx88Mkq.png)
|
![Samachar - News App, Stage 1 [App Video]](https://i.imgur.com/6SV7AUm.png)
| Layout |  |
| Functionality |  |
| Code Readability |  |
| Drawable | Source |
|---|---|
| check.xml | Source |
| refresh.xml | Source |
| view_agenda.xml | Source |
| view_sequential.xml | Source |
-
App Icon created using Android Asset Studio made by Roman Nurik
-
Special Thanks to Paolo Rotolo for this Awesome Article on BottomSheetDialogs in Android.
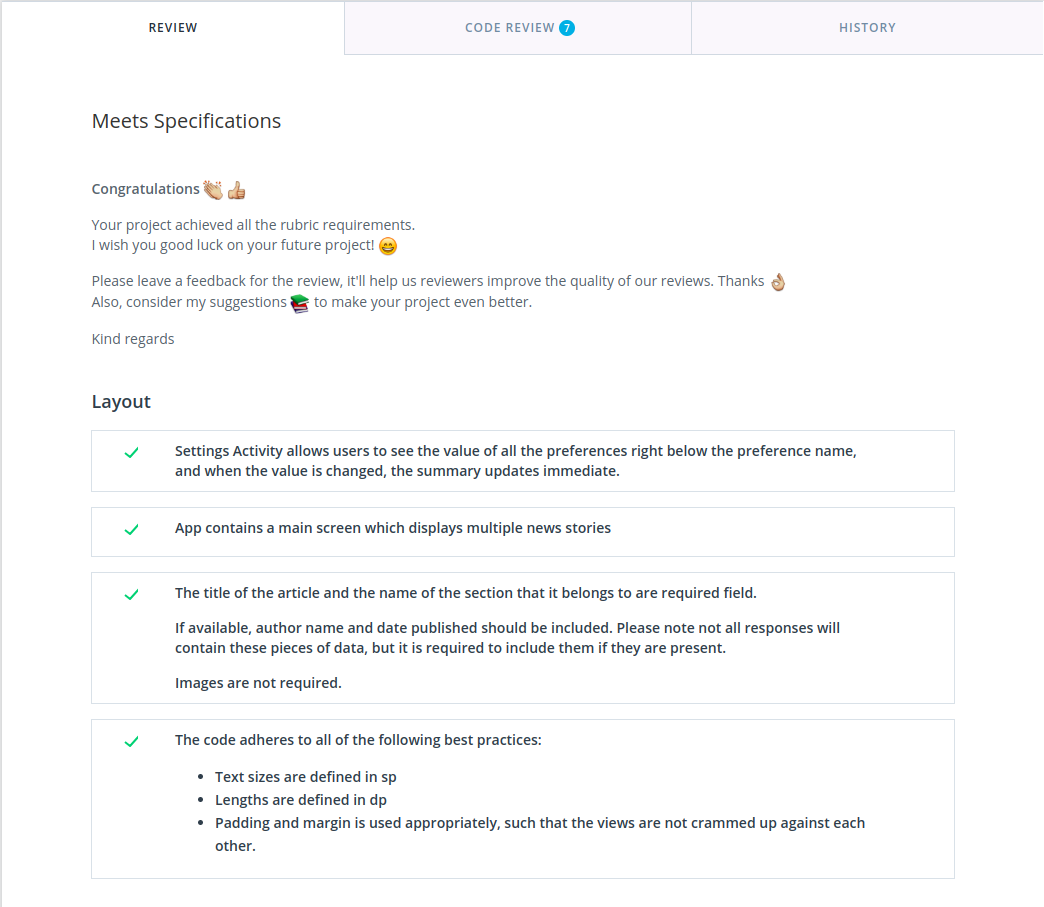
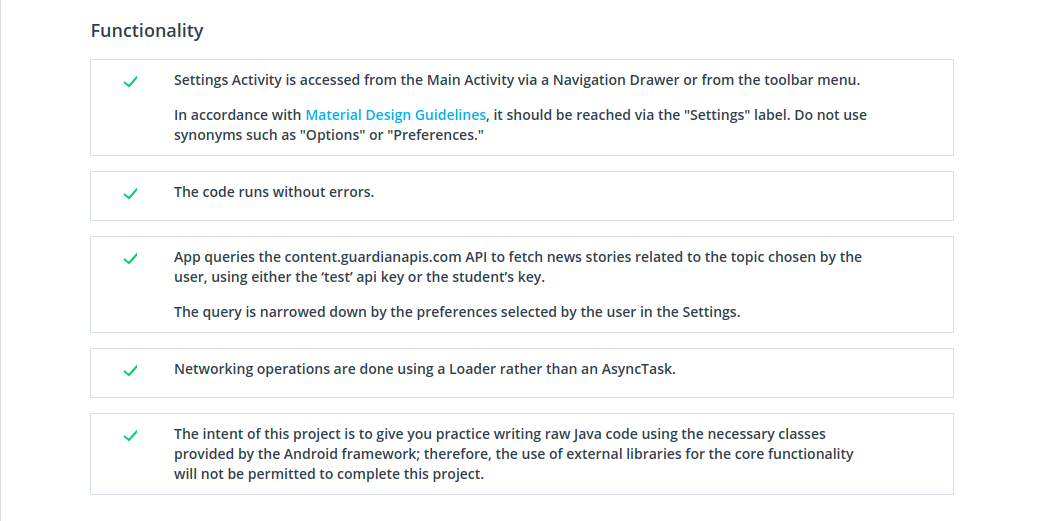
The goal is to add a Settings Screen to the News App, Stage 1 which will allow users to narrow down the stories displayed in from the feed.
This application is a News Feed App which fetches the news-data from Guardian API and displays it in a List format and provides various Settings in app, a way for users to adjust preferences in app.
![Samachar - News App, Stage 2 [App Screenshot]](https://i.imgur.com/08B5HNF.png)
|
![Samachar - News App, Stage 2 [App Screenshot]](https://i.imgur.com/ymezFmS.png)
|
![Samachar - News App, Stage 2 [App Screenshot]](https://i.imgur.com/xg43ueV.png)
|
![Samachar - News App, Stage 2 [App Screenshot]](https://i.imgur.com/y9rrbWl.png)
|
![Samachar - News App, Stage 2 [App Screenshot]](https://i.imgur.com/BIUJQyI.png)
|
![Samachar - News App, Stage 2 [App Screenshot]](https://i.imgur.com/eYpyFFE.png)
|
![Samachar - News App, Stage 2 [App Screenshot]](https://i.imgur.com/r8xHLmP.png)
|
![Samachar - News App, Stage 2 [App Screenshot]](https://i.imgur.com/zPmMkI5.png)
|
![Samachar - News App, Stage 2 [App Screenshot]](https://i.imgur.com/hHcZZ78.png)
|
![Samachar - News App, Stage 2 [App Video]](https://imgur.com/oXIb4RA.png)
| Layout |  |
| Functionality |  |
| Code Readability |  |
| Drawable | Source |
|---|---|
| check.xml | Source |
| refresh.xml | Source |
| view_agenda.xml | Source |
| view_sequential.xml | Source |
| settings.xml | Source |
-
App Icon created using Android Asset Studio made by Roman Nurik
-
Special Thanks to Paolo Rotolo for this Awesome Article on BottomSheetDialogs in Android.
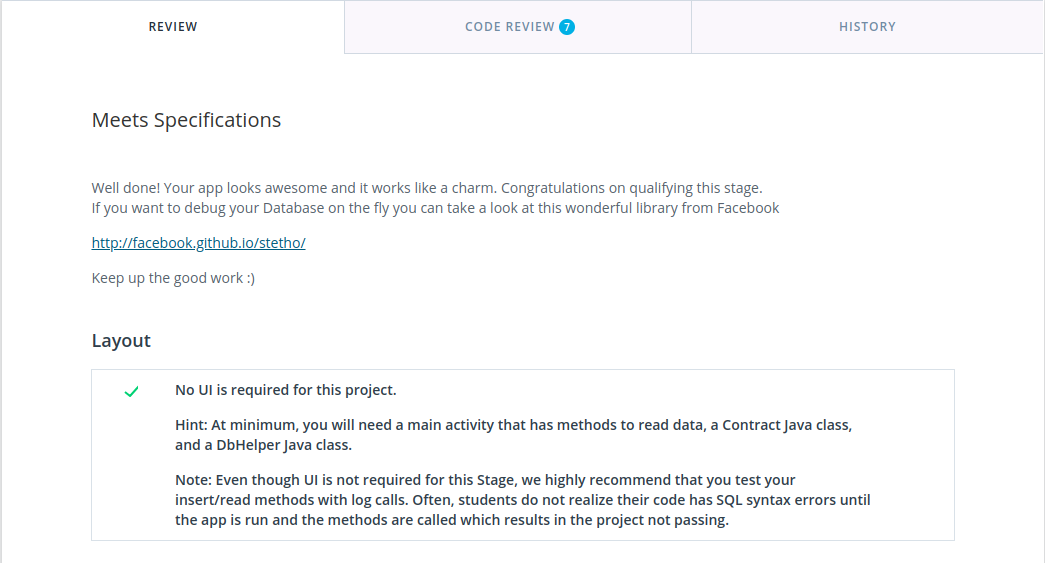
The goal is to create the structure of an Inventory App that will allow a store to keep track of its inventory of products. In this stage, project will not have any UI components, goal is to create Database Schema for the App.
This application is an Inventory App which stores the information about Products in a SQLite Database.
![Inventry - Inventory App, Stage 1 [App Screenshot]](https://i.imgur.com/PZLZyMo.png)
|
![Inventry - Inventory App, Stage 1 [App Screenshot]](https://i.imgur.com/YQmnK2Z.png)
|
![Inventry - Inventory App, Stage 1 [App Screenshot]](https://i.imgur.com/RltAqZy.png)
|
![Inventry - Inventory App, Stage 1 [App Video]](https://i.imgur.com/KfLbe1u.png)
| Layout |  |
| Functionality |  |
| Code Readability |  |
| Drawable | Source |
|---|---|
| plus.xml | Source |
- App Icon created using Android Asset Studio made by Roman Nurik
The goal is to design and create the structure of an Inventory App which would allow a store to keep track of its inventory. In this stage, build out the app UI for users to add, update and remove inventory and display data in ListView using CursorAdapter.
This application is an Inventory App which stores the information about Products in a SQLite Database & User can Read, Add, Update & Delete Products from a SQLite Database.
![Inventry - Inventory App, Stage 2 [App Screenshot]](https://i.imgur.com/ibYfwx3.png)
|
![Inventry - Inventory App, Stage 2 [App Screenshot]](https://i.imgur.com/rXW4qKt.png)
|
![Inventry - Inventory App, Stage 2 [App Screenshot]](https://i.imgur.com/JtwG6uA.png)
|
![Inventry - Inventory App, Stage 2 [App Screenshot]](https://i.imgur.com/Suwq4DY.png)
|
![Inventry - Inventory App, Stage 2 [App Video]](https://i.imgur.com/kDlXcCu.png)
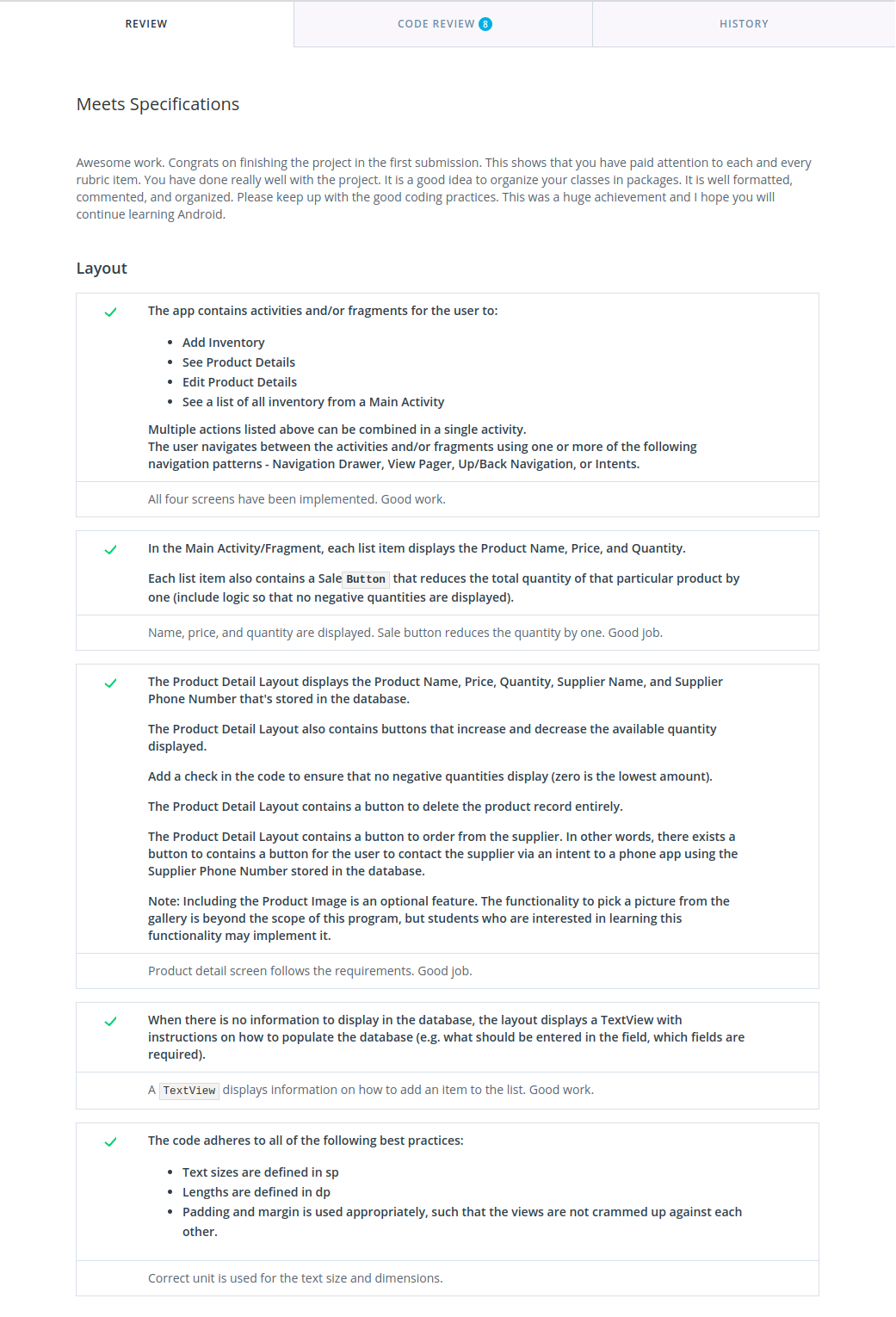
| Layout |  |
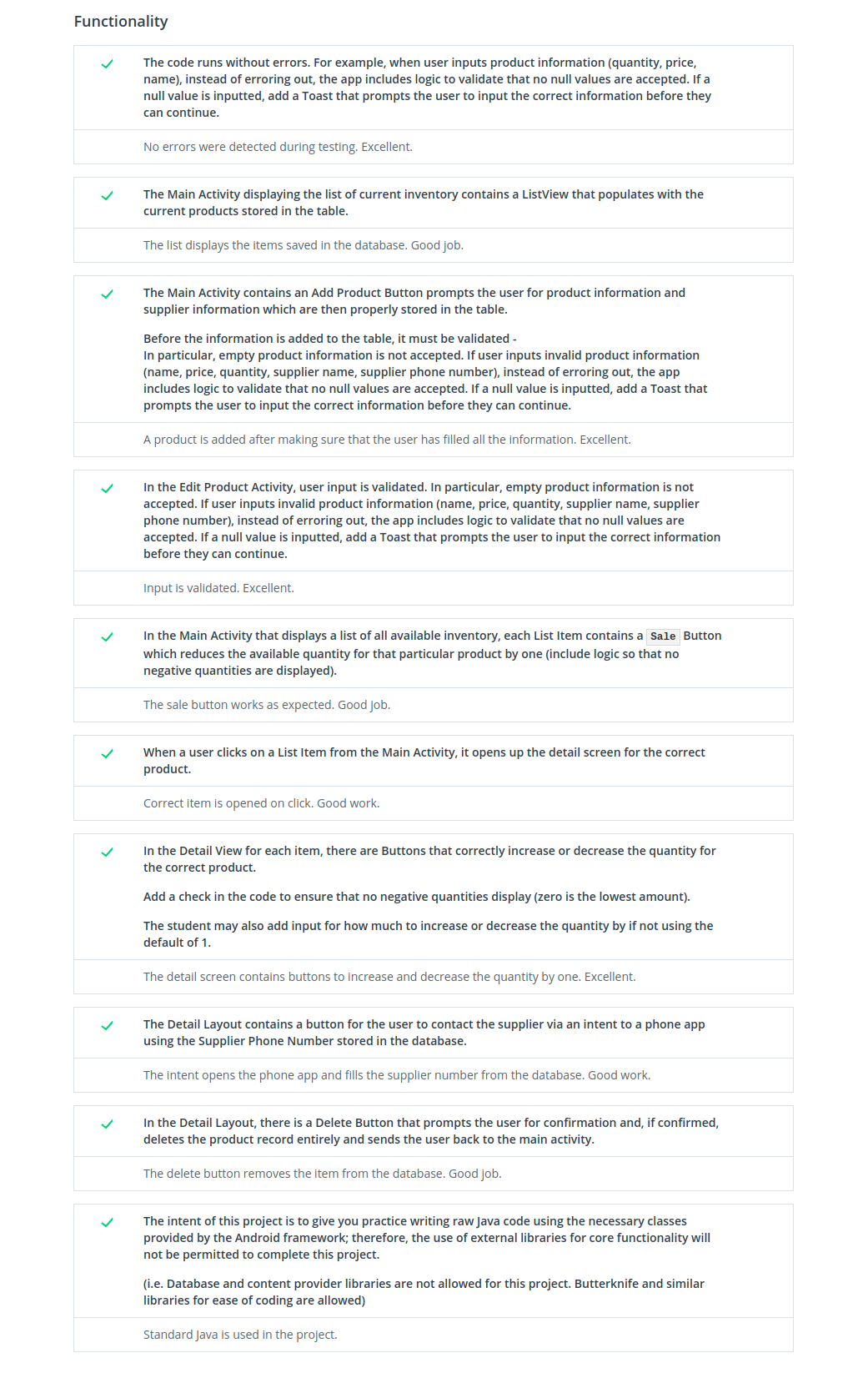
| Functionality |  |
| Code Readability |  |
| Drawable | Source |
|---|---|
| plus.xml | Source |
| delete.xml | Source |
| check.xml | Source |
| minus.xml | Source |
- App Icon created using Android Asset Studio made by Roman Nurik
