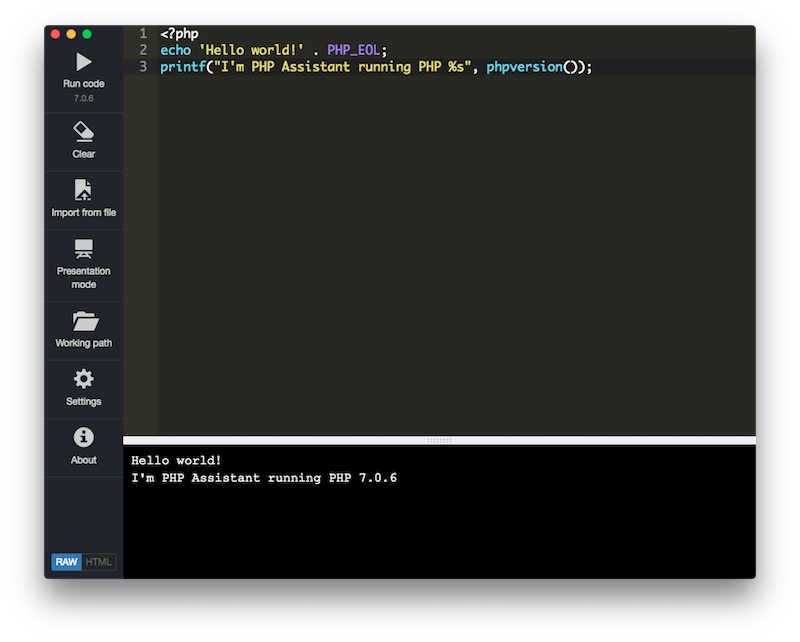
PHP Assistant is a cross-platform desktop app for testing PHP snippets. Built with Electron, Node.js and HTML5/CSS/JS. The main goal is to have a simple app to test small pieces of code without having to search for a sandbox, creating a file or opening the terminal.
You will find the most recent releases here. Remember that PHP Assistant is still in development, so you may find bugs during its utilization. In case of problem, open an issue.
You'll need Node.js installed on your computer in order to build this app.
$ git clone https://github.com/rafajaques/php-assistant/
$ cd php-assistant
$ npm install
$ npm startIf you don't wish to clone, you can download the source code.
For easier developing you can launch the app maximized with DevTools open:
$ npm run devIf you have any problems with the app or if you have any suggestions, just open an issue.
The app was released in English, Brazilian Portuguese and French. So far, with community help, we have: French (@Johann-S), Danish (@peterbrinck), German (@ingowalther).
To translate you need to fork master branch.
In the folder locales you will find json files with the app strings.
Copy en.json file and rename it as the language code provided by ISO.
Translate the strings (the ones on the right side) and insert a reference into the list (locales variable) in main.js file.
After that, just send a pull request. In advance, I say thank you!
Feel free to text me on Twitter: @rafajaques
This project would not be possible without your help.





-blue.svg)
-blue.svg)
-blue.svg)
-blue.svg)