-
Notifications
You must be signed in to change notification settings - Fork 142
Access Rules in Windows
The following article illustrates how to troubleshoot the whitelist for a Windows app generated with ManifoldJS. It applies to the Windows and Windows Phone platforms.
For information on how to do the same in other platforms, see:
Note: ManifoldJS is capable of generating two different kinds of Windows apps:
- Apache Cordova multi-platform apps that target Windows 8.1, Windows Phone 8.1, and Windows 10, as well as iOS and Android.
- Windows 10 hosted web apps that have full access to the platform, including calling Windows Runtime APIs directly from a script hosted on a server.
The information in this article applies to both types of application unless specified.
In this walkthrough, you will create a new application to host the Shiftr site and then configure its whitelist.
- Generate a new Windows hosted web application by running ManifoldJS against Shiftr's home page.
manifoldjs http://shiftr.azurewebsites.net -p windows
- Build the Windows app and run it on a Windows or Windows Phone device (or emulator).

Note: The Apache Cordova app can be found in the [yourapp-folder]/cordova/platforms/windows folder and the Windows 10 hosted web app, in the [yourapp-folder]/windows10/manifest folder.
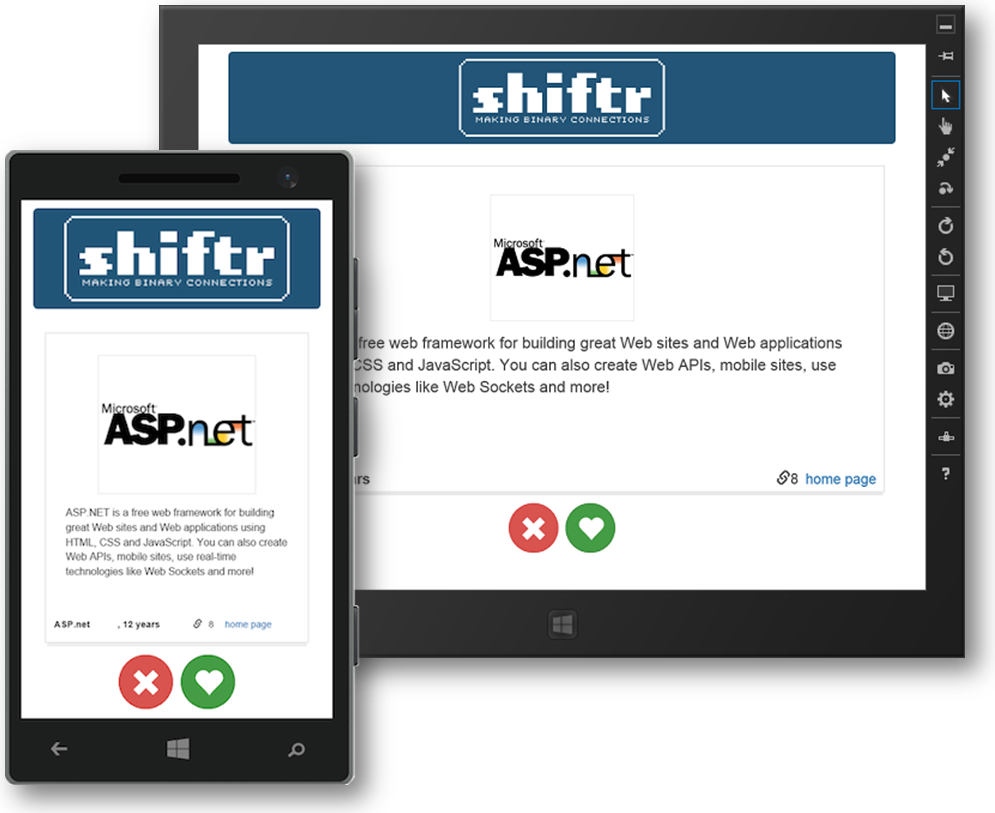
- Use the app to vote for each developer framework as it comes across the screen. When you reach the page showing ASP.net (the order is random), click the home page link and notice that the page is launched in the browser instead of the app. This happens whenever the app navigates to a URL that hasn't been whitelisted.

- Now, open manifest.json in the [yourapp-folder]/cordova folder and insert a new entry into the mjs_access_whitelist array for "https://github.com/aspnet", as shown below (the first two entries should already be there).
"mjs_access_whitelist": [
{
"url": "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"
},
{
"url": "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/fonts/glyphicons-halflings-regular.woff"
},
{
"url": "https://github.com/aspnet"
}
]- Open a command prompt window to apply the updated access rules to the project.
For Apache Cordova apps:
-
Change the current directory to the [your-app-project]\cordova folder. Execute the following command to build the Cordova project.
cordova buildNote: When you rebuild (or prepare) the Cordova project, it invokes a plugin hook that processes the W3C manifest and updates the app's configuration with the specified rules.
For Windows 10 hosted web apps:
-
Execute the following command to update the Windows 10 hosted web app project.
manifoldjs -m [your-app-project]\cordova\manifest.json -p windows10 -d [your-app-project]
-
Deploy the updated app to the device (or emulator) and run it.
-
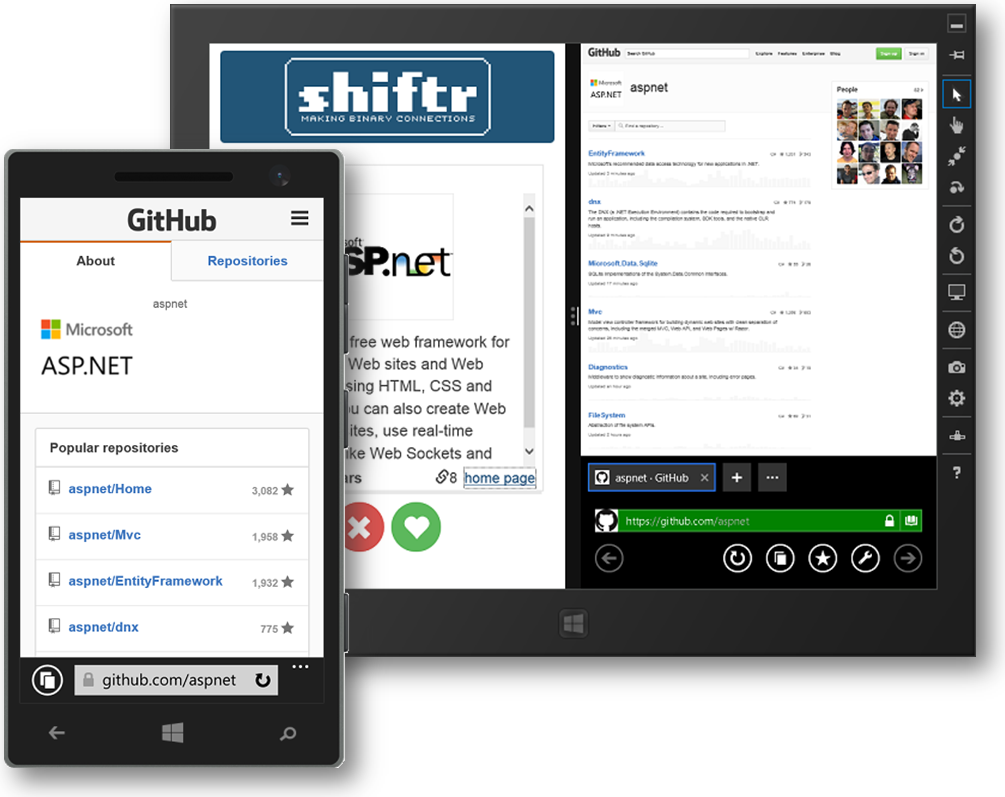
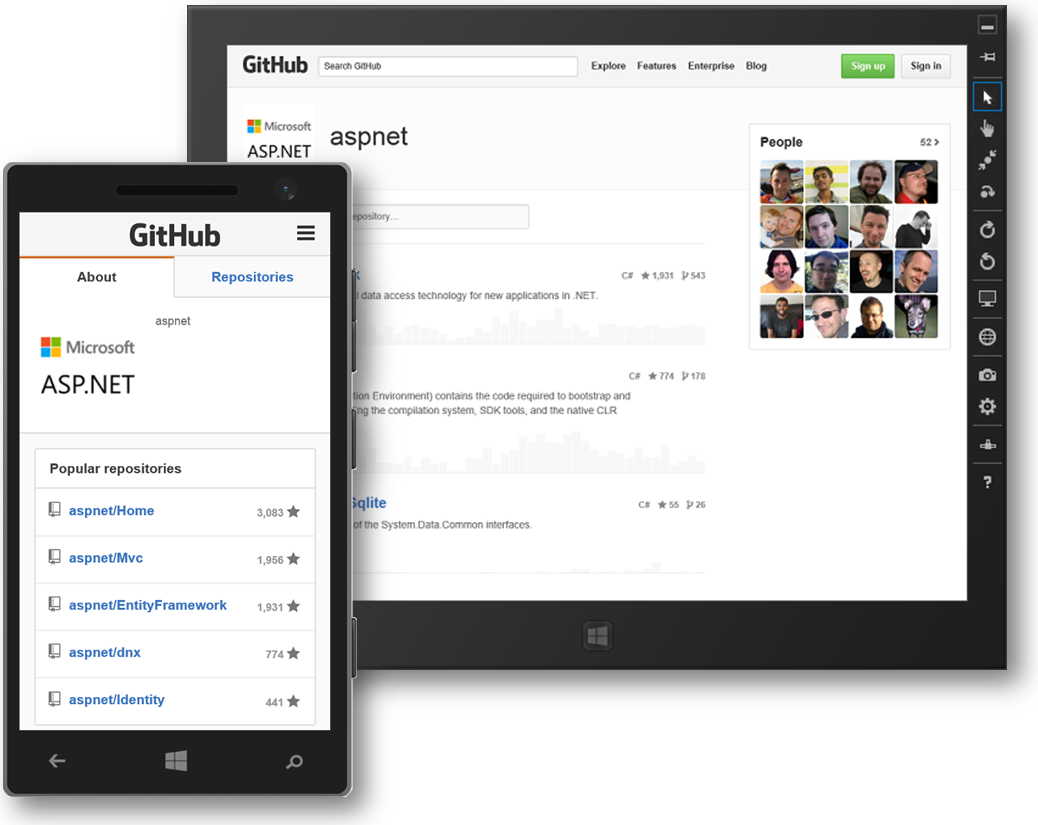
Go to ASP.net's home page again and notice that it now opens inside the app instead of the browser.

It's always a good idea to be as specific as possible and only allow access to URLs that are needed by the application and are known to be safe. However, it may be the case that the entire set of required URLs cannot be easily determined or that it might be necessary to whitelist a large number of resources under the same path, and specifying each one individually would be impractical. In such cases, you may want to create a single rule that uses wildcards to grant access to a URL path and all its children.
To illustrate this, you'll now modify Shiftr's manifest to take advantage of this capability.
- Update manifest.json again and replace the github.com/aspnet entry with a single entry that uses a wildcard to grant access to any URL under the github.com domain.
"mjs_access_whitelist": [
{
"url": "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"
},
{
"url": "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/fonts/glyphicons-halflings-regular.woff"
},
{
"url": "https://github.com/*"
}
]- Test the app again and verify that it loads ASP.NET's home page inside the app as well as the pages for Express, GWT, and Knockout, which are also hosted in GitHub.
IMPORTANT: While using wildcards in access rules is convenient, it should be used with caution and only after careful evaluation of the associated scope. Always keep in mind the consequences of allowing access to potentially malicious content.