Cross-browser compatibility of the storefront is generously provided by Browserstack.
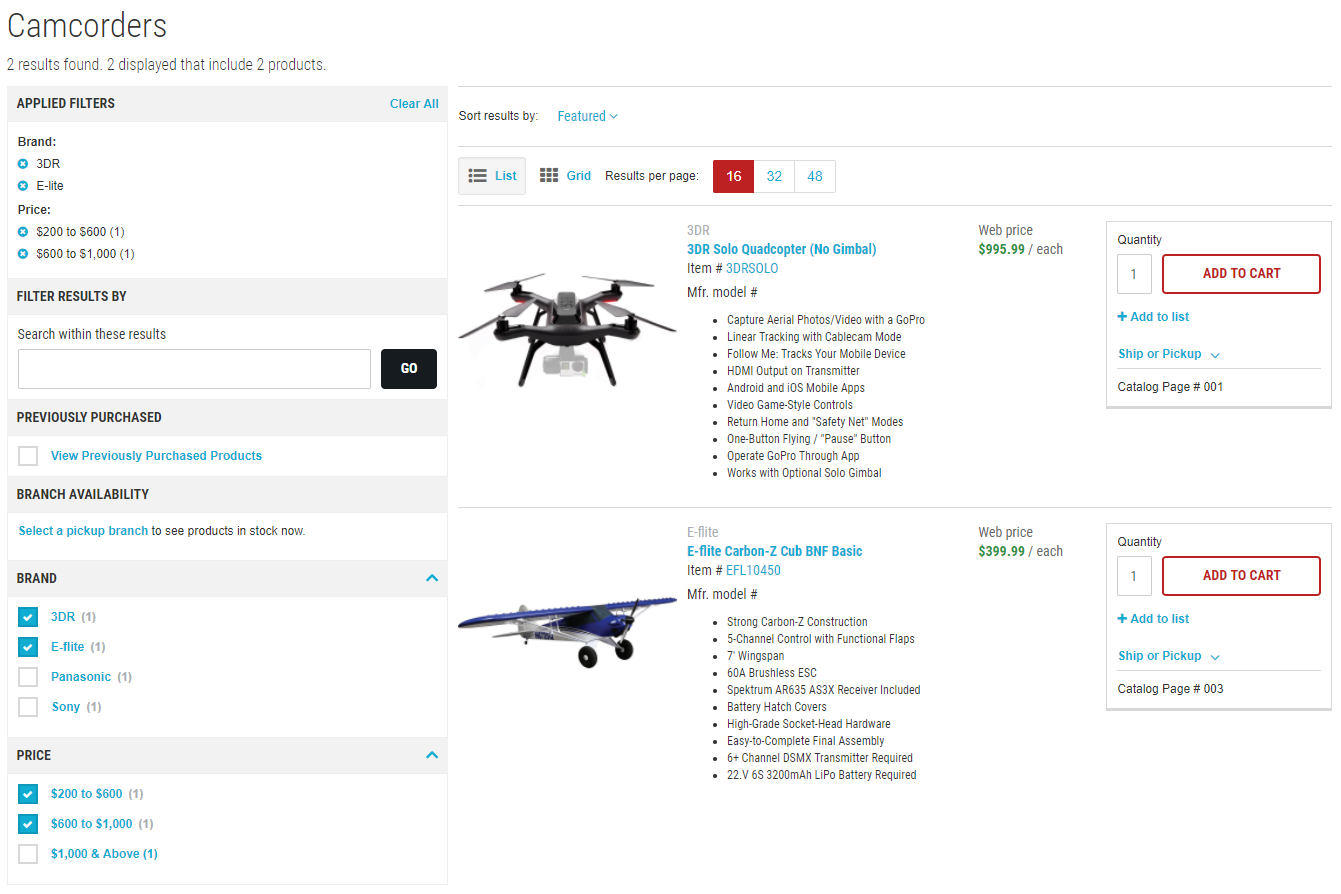
Official online shopping website based on VirtoCommerce Platform written on ASP.NET Core. The website is a client application for VC Platform and uses only public APIs while communicating.
Technologies and frameworks used:
- ASP.NET MVC Core 2.1.0 on .NET Core 2.1.0
- ASP.NET Identity Core 2.1.0
- REST services clients generation with using Microsoft AutoRest
- Liquid view engine based on DotLiquid
- LibSassHost for processing scss stylesheets in runtime
Key features:
- Multi-Store support
- Multi-Language support
- Multi-Currency support
- Multi-Themes support
- Faceted search support
- SEO friendly routing
- Changed settings, now we are using a new approach recommended by ASP.NET Core, we are using the appsettings.json file and strongly type options for working with settings from code.
- Authentication and authorization was completely rewritten according to using ASP.NET Identity Core.
- Default ASP.NET Core in-memory caching completely replaced the CacheManager used before.
- New more selective cache invalidation based on usage of
CancellationChangeTokenand strongly typed cache regions allows to display always actual content without performance lossing. - New framework for working with domain events.
- Usage of ASP.NET Core middlewares
- Reworked the WorkContext initialization, it made more fluently.
- Usage of the latest version of Microsoft AutoRest
- Usage of ASP.NET Core Response Caching Middleware for FPC (full page caching).
- Use Build-in ASP.NET Dependency Injection instead Unity DI and IoC container.
Setup your own private Microsoft Cloud environment and evaluate the latest version of Virto Commerce Storefront.

Prerequisites for .NET Core on Windows
Microsoft Visual C++ 2015 Redistributable (required for SCSS engine)
Fork your own copy of VirtoCommerce Storefront to your account on GitHub:
- Open VirtoCommerce Storefront in GitHub and click Fork in the upper right corner. If you are a member of an organization on GitHub, select the target for the fork.
- Clone the forked repository to local machine:
git clone https://github.com/<<your GitHub user name>>/vc-storefront-core.git C:\vc-storefront-core
- Switch to the cloned directory:
cd C:\vc-storefront-core
- Add a reference to the original repository:
git remote add upstream https://github.com/VirtoCommerce/vc-storefront-core.git
In result you should get the C:\vc-storefront-core folder which contains full storefront source code. To retrieve changes from original Virto Commerce Storefront repository, merge upstream/master branch.
Set actual platform endpoint values in the C:\vc-storefront-core\VirtoCommerce.Storefront\appsettings.json. Read more about how to generate API keys here
...
"VirtoCommerce": {
"Endpoint": {
//Virto Commerce platform manager url
"Url": "http://localhost/admin",
//HMAC authentification user credentials on whose behalf the API calls will be made.
"AppId": "Enter your AppId here"
"SecretKey": "Enter your SecretKey here",
}
...
ASP.NET Core represents a new tools a Secret Manager tool, which allows in development to keep secrets out of your code. You can find more about them here
Storefront appsettings.json file contains ContentConnectionString setting with pointed to the folder with actual themes and pages content
...
"ConnectionStrings": {
//For themes stored in local file system
"ContentConnectionString": "provider=LocalStorage;rootPath=~/cms-content"
//For themes stored in azure blob storage
//"ContentConnectionString" connectionString="provider=AzureBlobStorage;rootPath=cms-content;DefaultEndpointsProtocol=https;AccountName=yourAccountName;AccountKey=yourAccountKey"
},
...
You can set this connection string in one of the following ways:
- If you have already have installed platform with sample data, your platform already contains
~/App_Data/cms-contentfolder with themes for sample stores and you need only to make symbolic link to this folder by this command:
mklink /d C:\vc-storefront-core\VirtoCommerce.Storefront\wwwroot\cms-content C:\vc-platform\VirtoCommerce.Platform.Web\App_Data\cms-content
- If you did not install sample data with your platform, you need to create new store in platform manager and download themes as it described in this article Theme development
VirtoCommerce.Storefront project already include the web.config file with all necessary settings for runing in IIS. How to configure IIS application to host ASP.NET Core site please learn more in the official Microsoft ASP.NET Core documentation Host ASP.NET Core on Windows with IIS
Copyright (c) Virto Solutions LTD. All rights reserved.
Licensed under the Virto Commerce Open Software License (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://virtocommerce.com/opensourcelicense
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.