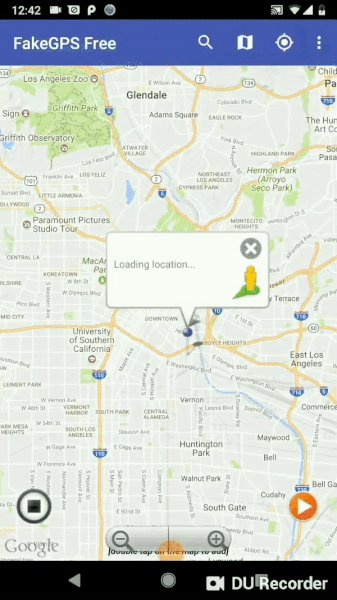
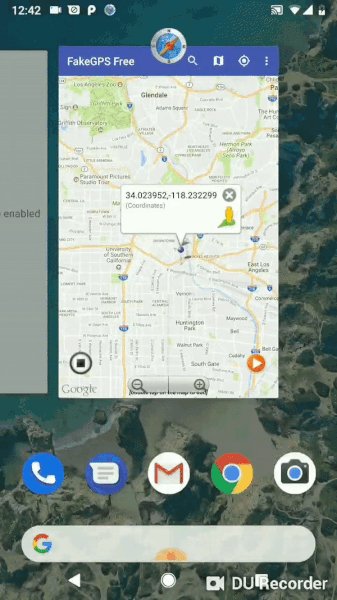
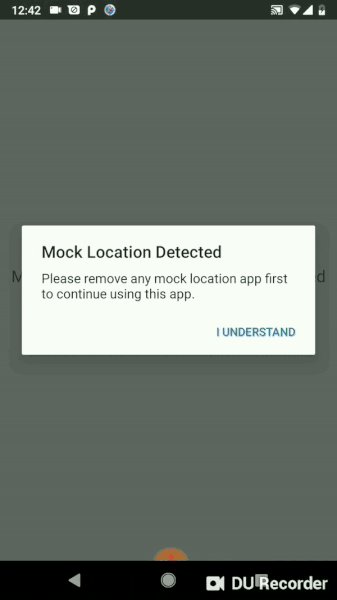
If you are building a location based app in RN, you have to validate if the user is using location spoofing apps or not. This library doesn't let the user use the app if any mock location apps are active on the device
$ npm install react-native-mock-location-detector --save
or
$ yarn add react-native-mock-location-detector
$ react-native link react-native-mock-location-detector
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.mocklocation.reactnative.RNMockLocationDetectorPackage;to the imports at the top of the file - Add
new RNMockLocationDetectorPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-mock-location-detector' project(':react-native-mock-location-detector').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-mock-location-detector/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-mock-location-detector')
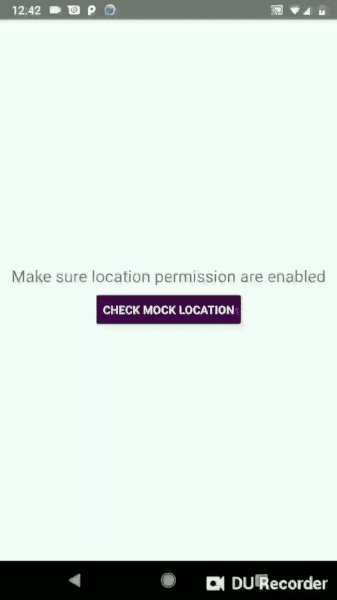
- Make sure your app has location permission, before calling this function.
- Arguments of function checkMockLocationProvider: Dailogbox Title, Dialogbox Text, Dialogbox Button Text
import RNMockLocationDetector from 'react-native-mock-location-detector';
const isMockLocation = await RNMockLocationDetector.isMockLocationEnabled();
if (isMockLocation) {
// Mock Location
} else {
// Valid Location
}