Heads-up! This project is archived. Please see https://github.com/stitchesjs/stitches for a good alternative
Typed Tailwind · typed-tailwind.thien.do
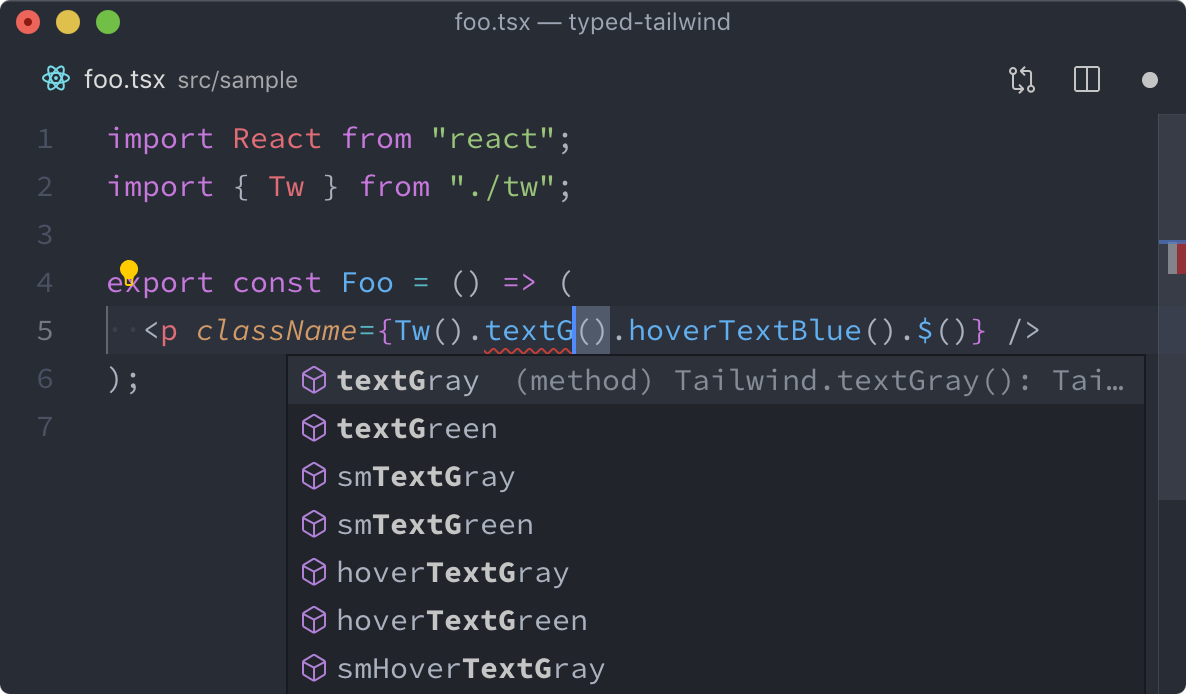
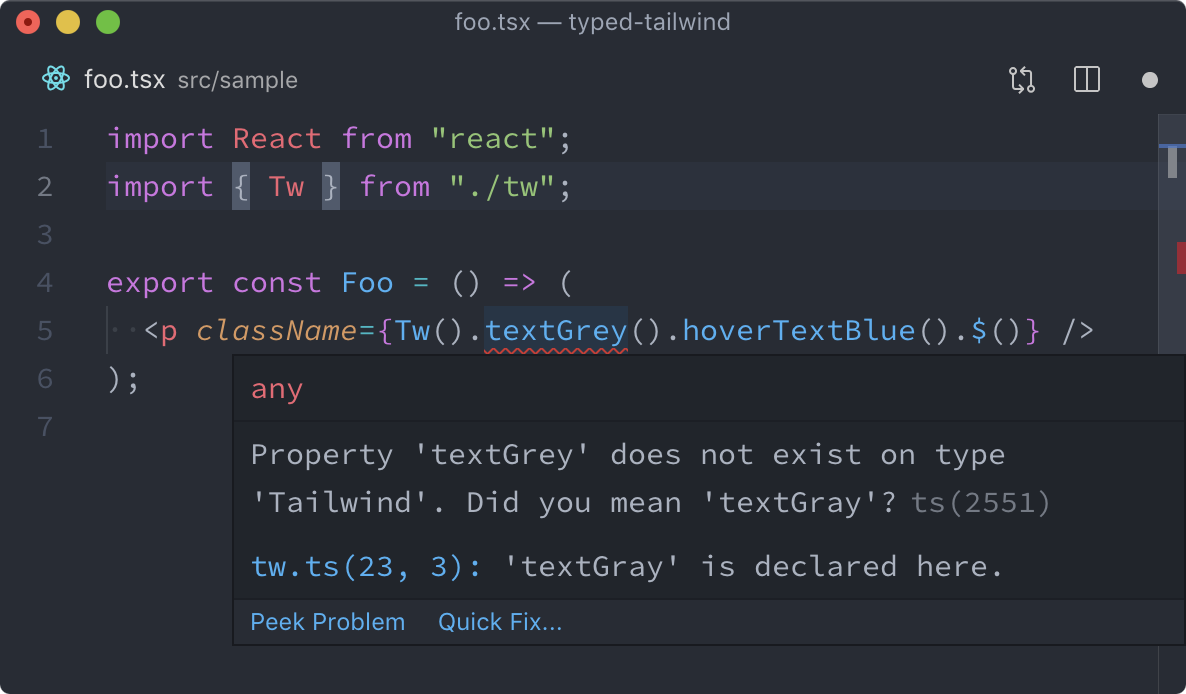
Typed Tailwind brings types to Tailwind CSS by generating TypeScript classes (example) whose methods let you use the utility classes generated from your Tailwind config:
Try it live at typed-tailwind.thien.do!
Jump to: Why · Usage · Examples · FAQ · Credits · License
I wanted to combine the 2 great things in Front End engineering nowadays: static typing and functional CSS. Turn out, they get along very well. The constraint and predictability of utilities classes makes them ideal candidates to be statically typed as methods of a TypeScript class.
Is it more than just code completion? Yes. Code completion is just suggestion. Static typing enforces the correctness of your code styling, so you can do things like defining better API, automated code refactoring, and errors (like using undefined colors) can be caught at compile time.
- Go to typed-tailwind.thien.do (or typed-tailwind.com if you can't access .tw domain) and paste your Tailwind configuration into the first panel.
- Save the generated file in the second panel to your codebase.
- Import the
Twfunction from that file and use its (chain-able) methods:
// In practice, the file should be imported using absolute path
import { Tw } from "./tw";
const Foo = () => (
<p className={Tw().textBlue().fontBold().$()}>
Bold, blue text
</p>
);Example usages:
- https://github.com/dvkndn/typed-tailwind.thien.do/search?l=TSX&q=Tw%28%29
- https://github.com/dvkndn/otf.show/search?l=TSX&q=Tw%28%29
Above is a run time usage. It allows you to easily add Typed Tailwind to many projects and build systems (e.g. it works with CRA without ejecting). However, it has some problems:
- The bundled JS is bigger because it includes the whole generated TypeScript class that reflects all possible values from your Tailwind configuration, even if you don't use them.
- It's a little bit slower for users because class names are looked up and concatenated at run time.
- Other tools like PurgeCSS cannot process the code out of the box.
Therefore, we have a typed-tailwind-loader to apply all Tw()...$() calls at compile time (as a part of your webpack build process, to be exact). This eliminates all 3 issues above.
- Learn more at the package folder.
- See a working example at examples/webpack.
- With Webpack: Please see the examples/webpack folder.
- With CRA: The typed-tailwind.thien.do web app actually uses CRA itself. Its source code is in the web folder. Please see its style definition and a sample usage.
- With Next.js: The otf.show web app is a real-life open source project that uses Typed Tailwind and Next.js. Please see its style definition and a sample usage.
- Where to put the generated file?
- Does it work without TypeScript?
- Does it work with PurgeCSS?
- Does it work with custom plugins?
- Does it work with custom classes?
- Is there any performance issue?
- The generated code style doesn't match ours. Can I reformat it?
The file should be imported from many places in your codebase so place it where you can take advantage of absolute imports. For example, if you are using CRA and your baseUrl is the src folder then you can place the file at src/tw/index.ts.
import { Tw } from "tw";Yes. You can always compile the generated file to JS, optionally with a declaration file:
tsc --declaration style.tsThis way, you still get full code completion, just no compile time type checking.
Yes. Please see Compile time usage with Webpack section. If you can't follow that, try remove unused values to reduce the bundled size.
It's not officially supported yet but could work if your plugins are defined as inline anonymous functions (like in the docs). Also see: Does it work with custom classes.
Yes. The result is simply a source file, so feel free to modify it anyway you want:
// style.ts
class Tailwind {
/* ... */
// Add your custom ones:
textShadow(): Tailwind { return this.add("text-shadow"); }
}Out of the box, maybe, because styling are applied at run-time, on render to be specific. However, you can use it at compile time to eliminate all of these issues.
If you can't modify your build config, or if you don't use webpack, it helps a little bit by moving the calls out of the renders. The work is still done at run time, but just once at start-up instead of every render.
const styles = Tw().fontBold().textBlue().$();
const Foo = () => <p className={styles} />;Yes. The generated code should be checked into your source control so you can (and should) format it with your code formatter. In other words, just judge it as your own source code.
- @nhducit and @trungfinity for their help in the implementation design.
- anduin.design/style/ for the inspiration.
- re-tailwind Tailwind CSS in ReasonML