This is react-curve, open source project where I can share and start creating small UI component in the way I understood the concepts to build large scale projects .
This is a work in progress and I don't think it will ever finish. I will continue updating it with examples and tricks.
Live Preview: React-Curve
Read: how-to-code-counter
Read: How-to-map-over-a-list-of-colors
Read: how-to-toggle
Read: how-to-handle-input
Read: how-to-disable-button
Read: how-to-sum-two-numbers
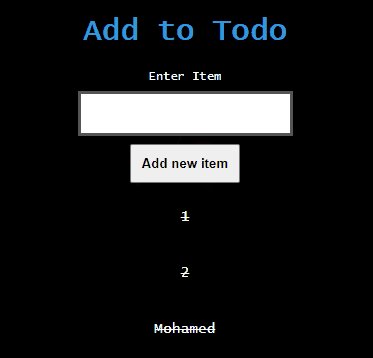
*Read: how-to-add-to-todo-list
*Read: how-to-delete-from-todo-list
Install Docker first if you don't have it on your local PC.
This application is using docker compose file to declare and build image. To run the entire app use the next command in your terminal in the project root directory.
docker compose upYou only need one command to install dependencies and run application. Super easy!
To see running application navigate to http://localhost:8080/
If you want to keep your terminal free of logs you may use the next command
docker compose up -dTo see logs from the container in the detached mode use
docker compose logs -fTo stop containers use
docker compose stopTo stop and delete containers use
docker compose downTo delete images from your PC use
docker image rm <image ID>