Have you tried to:
- disable a button in the node-red dashboard?
- set the value of a text input in a different flow?
- run some code when a dashboard tab is loaded?
This project is a set of custom dashboard nodes that support advanced control of the UI.
To report an issue use the project GitHub page
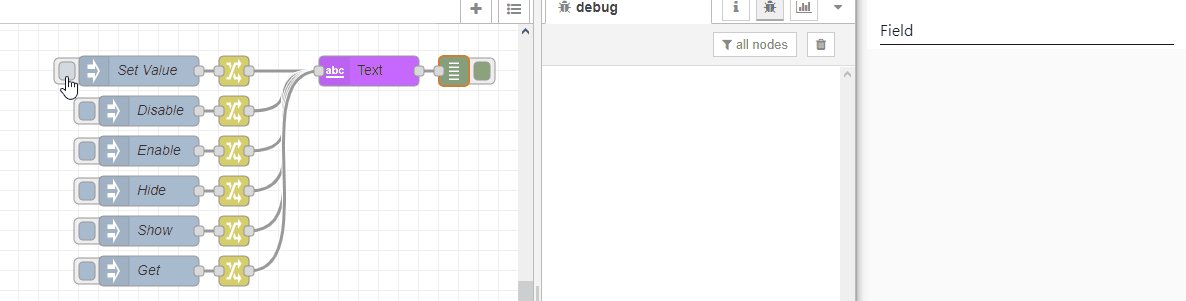
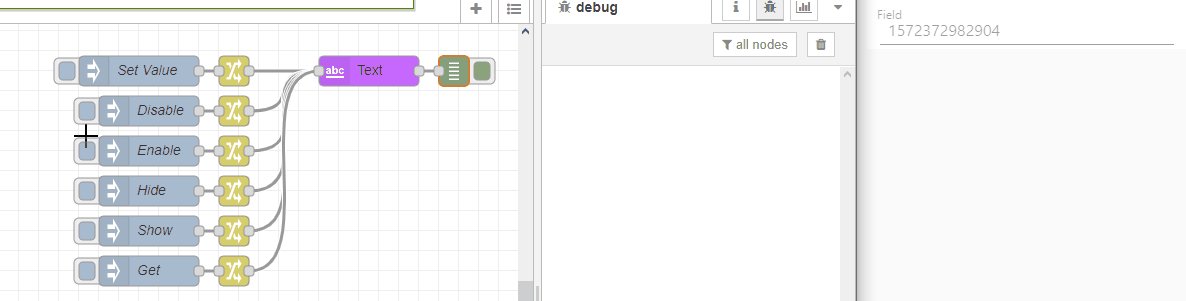
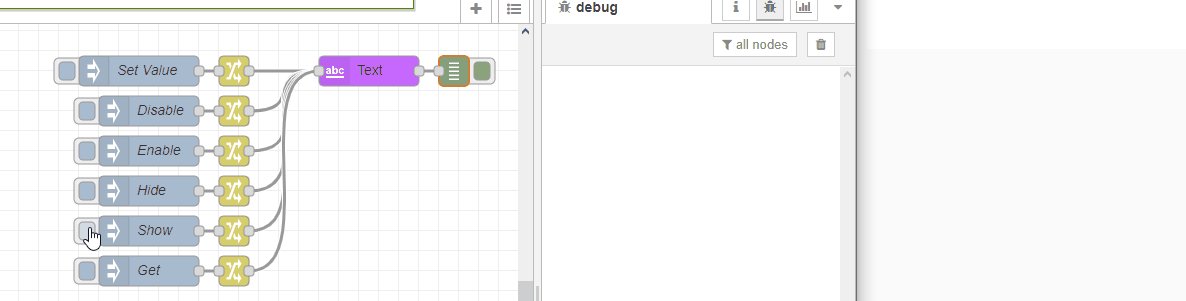
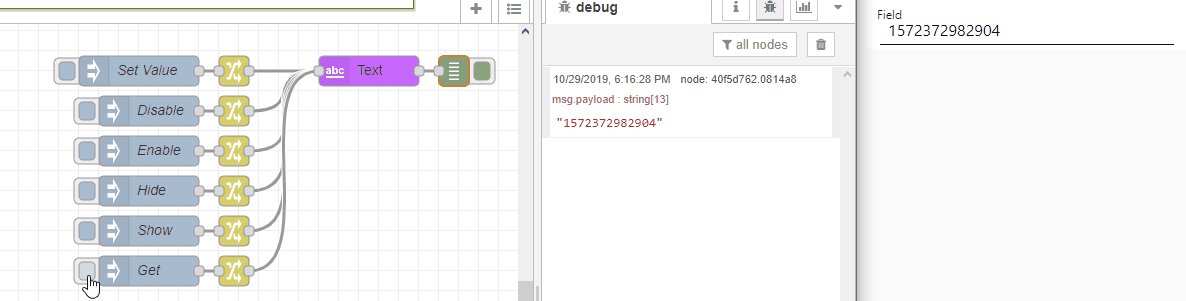
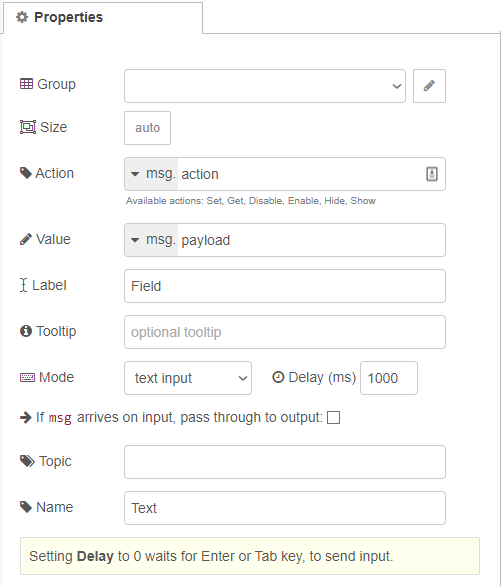
Available actions:
- Set input value (set)
- Get value to the output connection (get)
- Retrieve value to an action node (retrieve)
- Disable input field (disable)
- Enable input field (enable)
- Hide field (hide)
- Show field (show)
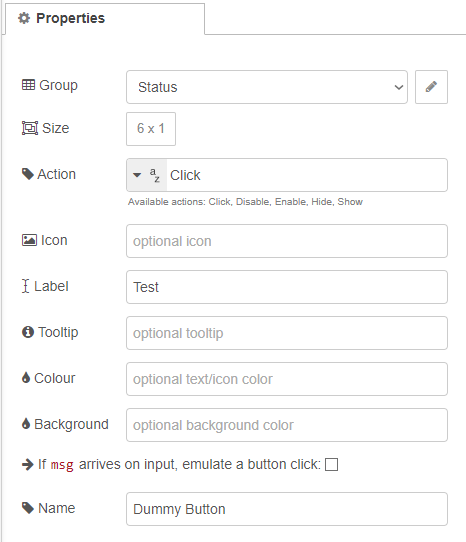
Available actions:
- Emulate click (click)
- Disable button (disable)
- Enable button (enable)
- Hide button (hide)
- Show button (show)
Available actions:
- Set color (set)
- Hide light (hide)
- Show light (show)
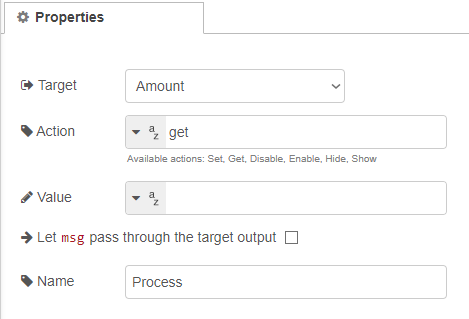
Allows to call any of the above actions in any node without a wire
Allows to start a flow when a dashboard tab is loaded
Install node-red.
Install this package with "npm install node-red-contrib-ui-actions --save" in ~./node-red or via the Palette Manager in node-red.
If everything was successfull you should see the new nodes under the dashboard category.