this is trackier expo and react-nattive package
We have created a example app for the react-native SDK integration.
Please check the Example directory for know to how the Trackier SDK can be integrated.
For integration, you need to import the trackier library in your project.
For importing the library in project, you need to run the below command in the terminal/cmd.
For Npm
$ npm i trackier-expo-sdkFor Yarn
$ yarn add trackier-expo-sdkFor Ios app, make sure to go to ios folder and install Cocoapods dependencies:
$ cd ios && pod installTrackier SDK need the advertising id from the application.
For achieving this, you need to add some line of code in the build.gradle and also in Manifest.xml for read the Advertising id from the application which is mentioned below
- Add the google advertising id dependency in your app build.gradle
dependencies {
// This can be added where the SDK dependency has been added
implementation 'com.google.android.gms:play-services-ads-identifier:18.0.1'
}Also update the gradle.properties file by adding this lines in case the gradle version is lower than 7.0
android.jetifier.blacklist=moshi-1.13.0.jar- Update your Android Manifest file by adding the following permission. This is required if your app is targeting devices with android version 12+
<uses-permission android:name="com.google.android.gms.permission.AD_ID"/>- Add meta data inside the application tag (If not already added)
<meta-data
android:name="com.google.android.gms.version"
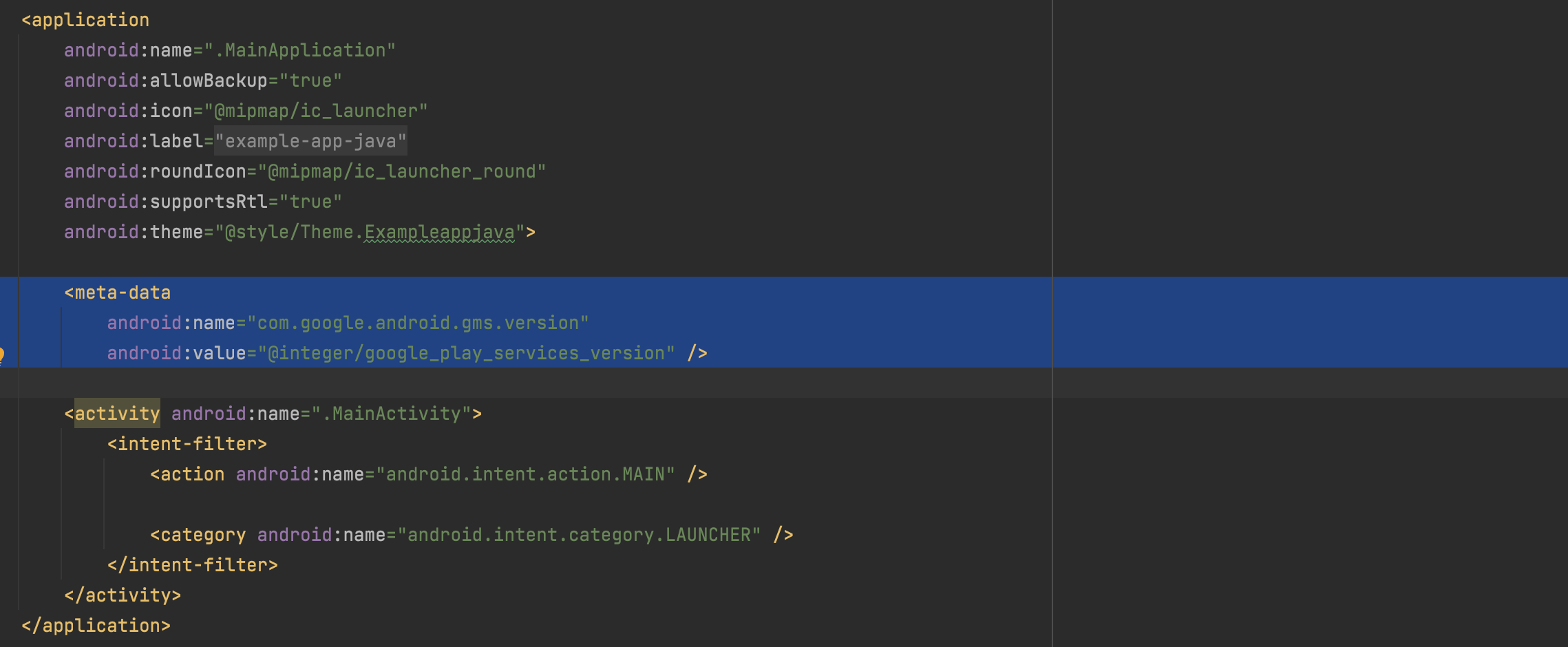
android:value="@integer/google_play_services_version" /> // Add this meta-data in the manifest.xml under Application tag.Below are the screenshot of application tag in manifest.xml for the reference
Screenshot[1]
- Login to your Trackier MMP account.
- Select the application from dashboard which you want to get the app token for.
- Go to SDK Integration via the left side navigation menu.
- Copy the SDK Key there to be used as the
"app_token".
You should use the following import statement on top of your .js file:
import { TrackierConfig, TrackierSDK, TrackierEvent } from 'trackier-expo-sdk';In your App.tsx file, add the following code to initialize the Trackier SDK:
import { useState, useEffect } from 'react';
import { StyleSheet, Text, View, TouchableHighlight, NativeEventEmitter, NativeModules} from 'react-native';
import { TrackierConfig, TrackierSDK, TrackierEvent } from 'trackier-expo-sdk';
export default function App() {
useEffect(() => {
const trackierConfig = new TrackierConfig("ee9f21fb-xxxx-xxxx-xxxc-e4093e6d220c", TrackierConfig.EnvironmentDevelopment);
trackierConfig.setAppSecret("640710587f4xxxxac0cb370", "9e043b7e-xxxx-xxxx-xxxx-8cf6bfe8daa0");
trackierConfig.setDeferredDeeplinkCallbackListener((uri: string) => {
console.log("Deferred Deeplink Callback received");
console.log("URL: " + uri);
});
TrackierSDK.initialize(trackierConfig);
}, []);
}Depending on whether you build your app for testing or for production, you must set the environment with one of these values:
TrackierConfig.EnvironmentTesting
TrackierConfig.EnvironmentDevelopment
TrackierConfig.EnvironmentProductionCheck below the screenshot of above code
Screenshot[2]

Trackier events trackings enable to provides the insights into how to user interacts with your app. Trackier SDK easily get that insights data from the app. Just follow with the simple events integration process
Trackier provides the Built-in events and Customs events on the Trackier panel.
Predefined events are the list of constants events which already been created on the dashboard.
You can use directly to track those events. Just need to implements events in the app projects.
import { useState, useEffect } from 'react';
import { StyleSheet, Text, View, TouchableHighlight, NativeEventEmitter, NativeModules} from 'react-native';
import { TrackierConfig, TrackierSDK, TrackierEvent } from 'trackier-expo-sdk';
export default function App() {
useEffect(() => {
const trackierConfig = new TrackierConfig("ee9f21fb-xxxx-xxxx-xxxxx-e4093e6d220c", TrackierConfig.EnvironmentDevelopment);
trackierConfig.setAppSecret("640710587xxxxxxac0cb370", "9e043b7e-7f44-xxx-xxxxx-8cf6bfe8daa0");
trackierConfig.setDeferredDeeplinkCallbackListener((uri: string) => {
console.log("Deferred Deeplink Callback received");
console.log("URL: " + uri);
});
TrackierSDK.initialize(trackierConfig);
}, []);
function _onPress_trackSimpleEvent(){
var trackierEvent = new TrackierEvent(TrackierEvent.ADD_TO_CART);
trackierEvent.param1 = "XXXXXX";
trackierEvent.param2 = "kkkkkk";
trackierEvent.couponCode = "testReact";
trackierEvent.discount = 2.0;
TrackierSDK.setUserName('abc');
TrackierSDK.setUserPhone("813434721");
TrackierSDK.setUserId("67863872382");
const customData = new Map();
customData.set("name", "sanu");
customData.set("phone", "8130300784");
var jsonData = { "url": "+91-8130300721" , "name": "Embassies" };
trackierEvent.ev = jsonData;
TrackierSDK.trackEvent(trackierEvent);
}
}Also check the example app screenshot of above example
Screenshot[4]

Customs events are created by user as per their required business logic.
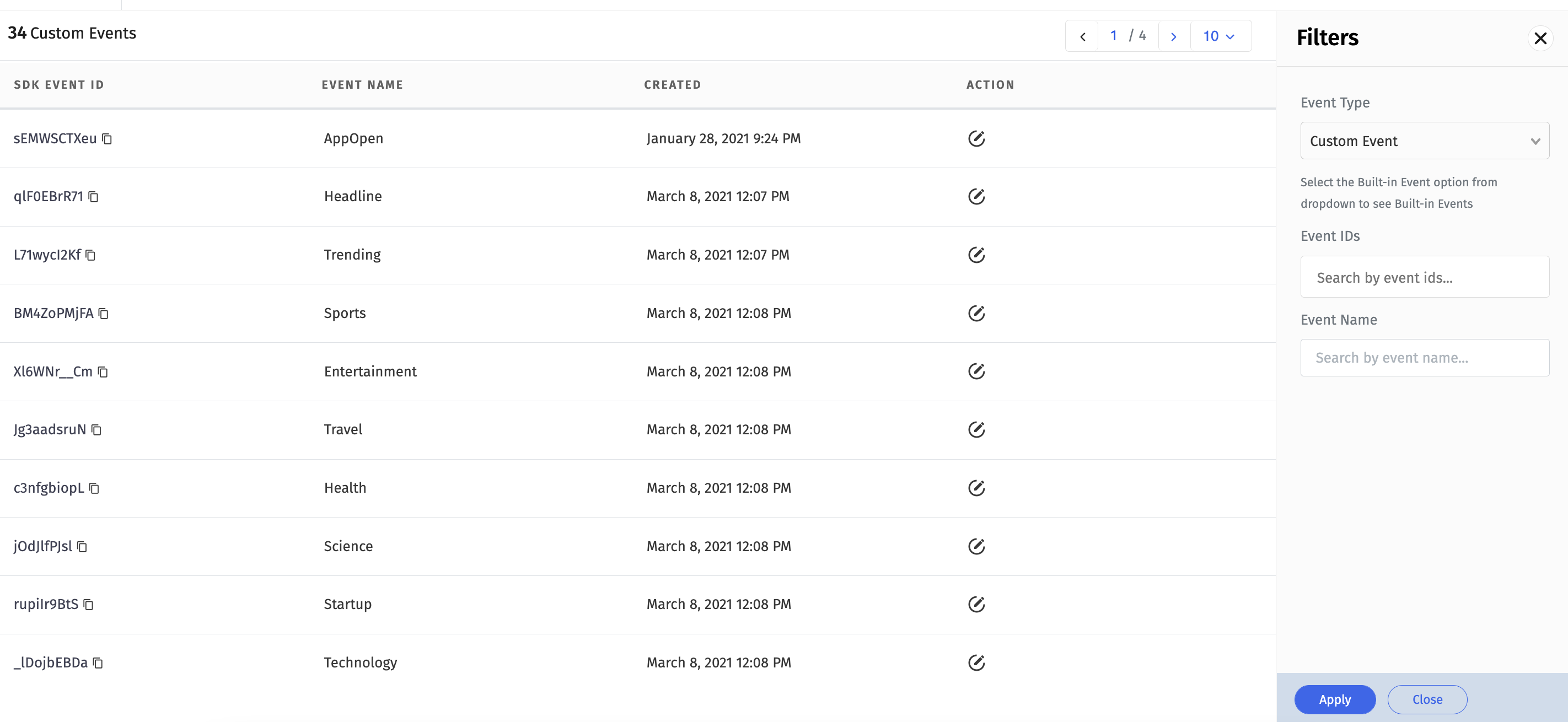
You can create the events in the Trackier dashboard and integrate those events in the app project.
Screenshot[5]
import { useState, useEffect } from 'react';
import { StyleSheet, Text, View, TouchableHighlight, NativeEventEmitter, NativeModules} from 'react-native';
import { TrackierConfig, TrackierSDK, TrackierEvent } from 'trackier-expo-sdk';
export default function App() {
useEffect(() => {
const trackierConfig = new TrackierConfig("ee9f21fb-xxxx-xxxx-xxxxx-e4093e6d220c", TrackierConfig.EnvironmentDevelopment);
trackierConfig.setAppSecret("640710587xxxxxxac0cb370", "9e043b7e-7f44-xxx-xxxxx-8cf6bfe8daa0");
trackierConfig.setDeferredDeeplinkCallbackListener((uri: string) => {
console.log("Deferred Deeplink Callback received");
console.log("URL: " + uri);
});
TrackierSDK.initialize(trackierConfig);
}, []);
function _onPress_trackSimpleEvent(){
var trackierEvent = new TrackierEvent("sEMWSCTXeu");//pass your event id here
trackierEvent.param1 = "XXXXXX";
trackierEvent.param2 = "kkkkkk";
trackierEvent.couponCode = "testReact";
trackierEvent.discount = 2.0;
TrackierSDK.setUserName('abc');
TrackierSDK.setUserPhone("813434721");
TrackierSDK.setUserId("67863872382");
const customData = new Map();
customData.set("name", "sanu");
customData.set("phone", "8130300784");
var jsonData = { "url": "+91-8130300721" , "name": "Embassies" };
trackierEvent.ev = jsonData;
TrackierSDK.trackEvent(trackierEvent);
}
}Check below the example screenshot of customs events:-
Screenshot[6]

Trackier allow user to pass the revenue data which is generated from the app through Revenue events. It is mainly used to keeping record of generating revenue from the app and also you can pass currency as well.
import { useState, useEffect } from 'react';
import { StyleSheet, Text, View, TouchableHighlight, NativeEventEmitter, NativeModules} from 'react-native';
import { TrackierConfig, TrackierSDK, TrackierEvent } from 'trackier-expo-sdk';
export default function App() {
useEffect(() => {
const trackierConfig = new TrackierConfig("ee9f21fb-xxxx-xxxx-xxxxx-e4093e6d220c", TrackierConfig.EnvironmentDevelopment);
trackierConfig.setAppSecret("640710587xxxxxxac0cb370", "9e043b7e-7f44-xxx-xxxxx-8cf6bfe8daa0");
trackierConfig.setDeferredDeeplinkCallbackListener((uri: string) => {
console.log("Deferred Deeplink Callback received");
console.log("URL: " + uri);
});
TrackierSDK.initialize(trackierConfig);
}, []);
function _onPress_trackSimpleEvent(){
var trackierEvent = new TrackierEvent("sEMWSCTXeu");
//Passing the revenue events be like below example
revenueEvent.revenue = 2.5; //Pass your generated revenue here.
revenueEvent.currency = "USD"; //Pass your currency here.
TrackierSDK.trackEvent(trackierEvent);
}
}Check below the revenue events calling screenshots.
Screenshot[7]

import { useState, useEffect } from 'react';
import { StyleSheet, Text, View, TouchableHighlight, NativeEventEmitter, NativeModules} from 'react-native';
import { TrackierConfig, TrackierSDK, TrackierEvent } from 'trackier-expo-sdk';
export default function App() {
useEffect(() => {
const trackierConfig = new TrackierConfig("ee9f21fb-xxxx-xxxx-xxxxx-e4093e6d220c", TrackierConfig.EnvironmentDevelopment);
trackierConfig.setAppSecret("640710587xxxxxxac0cb370", "9e043b7e-7f44-xxx-xxxxx-8cf6bfe8daa0");
trackierConfig.setDeferredDeeplinkCallbackListener((uri: string) => {
console.log("Deferred Deeplink Callback received");
console.log("URL: " + uri);
});
TrackierSDK.initialize(trackierConfig);
}, []);
function _onPress_trackSimpleEvent(){
var trackierEvent = new TrackierEvent("sEMWSCTXeu");
var jsonData = { "url": "+91-8130300721" , "name": "Embassies" };
trackierEvent.ev = jsonData;
TrackierSDK.trackEvent(trackierEvent);
}
}
}- First create a map.
- Pass its reference to trackierEvent.ev param of event.
- Pass event reference to trackEvent method of TrackierSDK.
Trackier allows to pass additional data like Userid, Email to SDK so that same can be correlated to the Trackier Data and logs.
Just need to pass the data of User Id, Email Id and other additional data to Trackier SDK function which is mentioned below:-
function _userDetails(){
var trackierEvent = new TrackierEvent(TrackierEvent.ADD_TO_CART);
//Passing the data as mentioned below
TrackierSDk.setUserId("XXXXXXXX"); //Pass the UserId values here
TrackierSDk.setUserEmail("[email protected]"); //Pass the user email id in the argument.
TrackierSDK.setUserName("abc");
TrackierSDK.setUserPhone("813434721");
TrackierSDK.trackEvent(trackierEvent);
}Trackier allow for passing the additional user details like UserName, Mobile Number, UserAge, UserGender etc. . You need to first make a hashmap and pass it in setUserAdditionalDetail function. The example are in mentioned below
function _userDetails(){
var trackierEvent = new TrackierEvent(TrackierEvent.ADD_TO_CART);
//Passing the data as mentioned below
TrackierSDk.setUserId("XXXXXXXX"); //Pass the UserId values here
TrackierSDk.setUserEmail("[email protected]"); //Pass the user email id in the argument.
TrackierSDK.setUserName("abc");
TrackierSDK.setUserPhone("813434721");
var jsonData = {"phone": "+91-8137872378" , "name": "Embassies"};
TrackierSDK.setUserAdditionalDetails("data", jsonData)
TrackierSDK.trackEvent(trackierEvent);
}Below are the screenshots of the customs data passing
Screenshot[8]

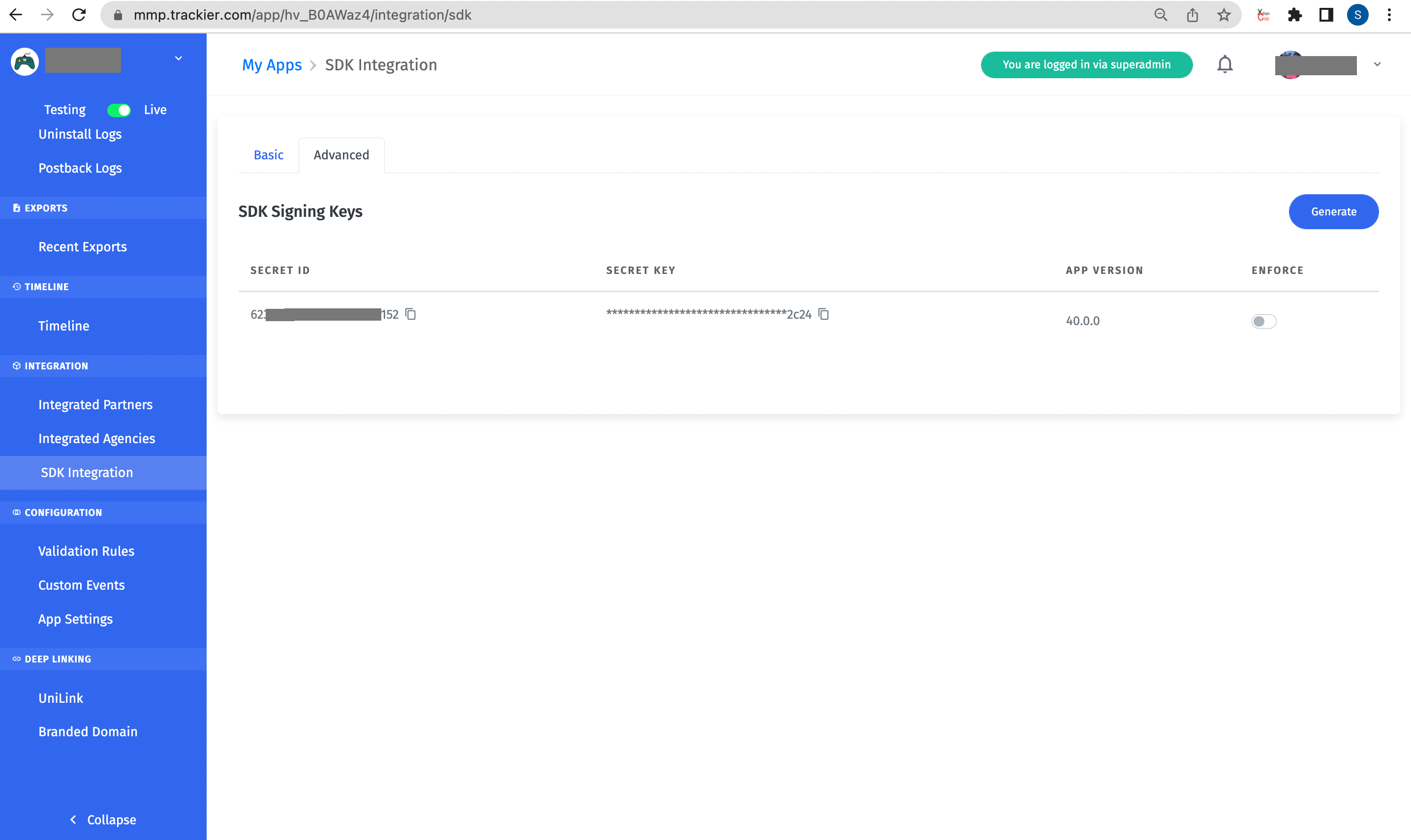
Following below are the steps to retrieve the secretId and secretKey :-
- Login your Trackier Panel and select your application.
- In the Dashboard, click on the
SDK Integrationoption on the left side of panel. - Under on the SDK Integration, click on the Advanced tab.
- Under the Advanced tab, you will get the secretId and secretKey.
Please check on the below screenshot
Screenshot[9]
Check below the example code for passing the secretId and secretKey to the SDK
import { useState, useEffect } from 'react';
import { StyleSheet, Text, View, TouchableHighlight, NativeEventEmitter, NativeModules} from 'react-native';
import { TrackierConfig, TrackierSDK, TrackierEvent } from 'trackier-expo-sdk';
export default function App() {
useEffect(() => {
const trackierConfig = new TrackierConfig("ee9f21fb-xxxx-xxxx-xxxxx-e4093e6d220c", TrackierConfig.EnvironmentDevelopment);
trackierConfig.setAppSecret("640710587xxxxxxac0cb370", "9e043b7e-7f44-xxx-xxxxx-8cf6bfe8daa0"); //SDK Signing
trackierConfig.setDeferredDeeplinkCallbackListener((uri: string) => {
console.log("Deferred Deeplink Callback received");
console.log("URL: " + uri);
});
TrackierSDK.initialize(trackierConfig);
}, []);
}
}Before you begin
- Install
firebase_coreand add the initialization code to your app if you haven't already. - Add your app to your Firebase project in the Firebase console.
-
Once installed, you can access the
firebase_analyticsplugin by importing it in your JS code:import analytics from '@react-native-firebase/analytics';
-
Create a new Firebase Analytics instance by with this code
var analytics = analytics();
-
Use the
analyticsinstance obtained above to set the following user property:var trackierId = await TrackierSDK.getTrackierId(); await analytics().setUserProperty('ct_objectId', trackierId);
-
Adding the above code to your app sets up a common identifier.
-
Set the
app_removeevent as a conversion event in Firebase. -
Use the Firebase cloud function to send uninstall information to Trackier MMP.
-
You can find the support article here.
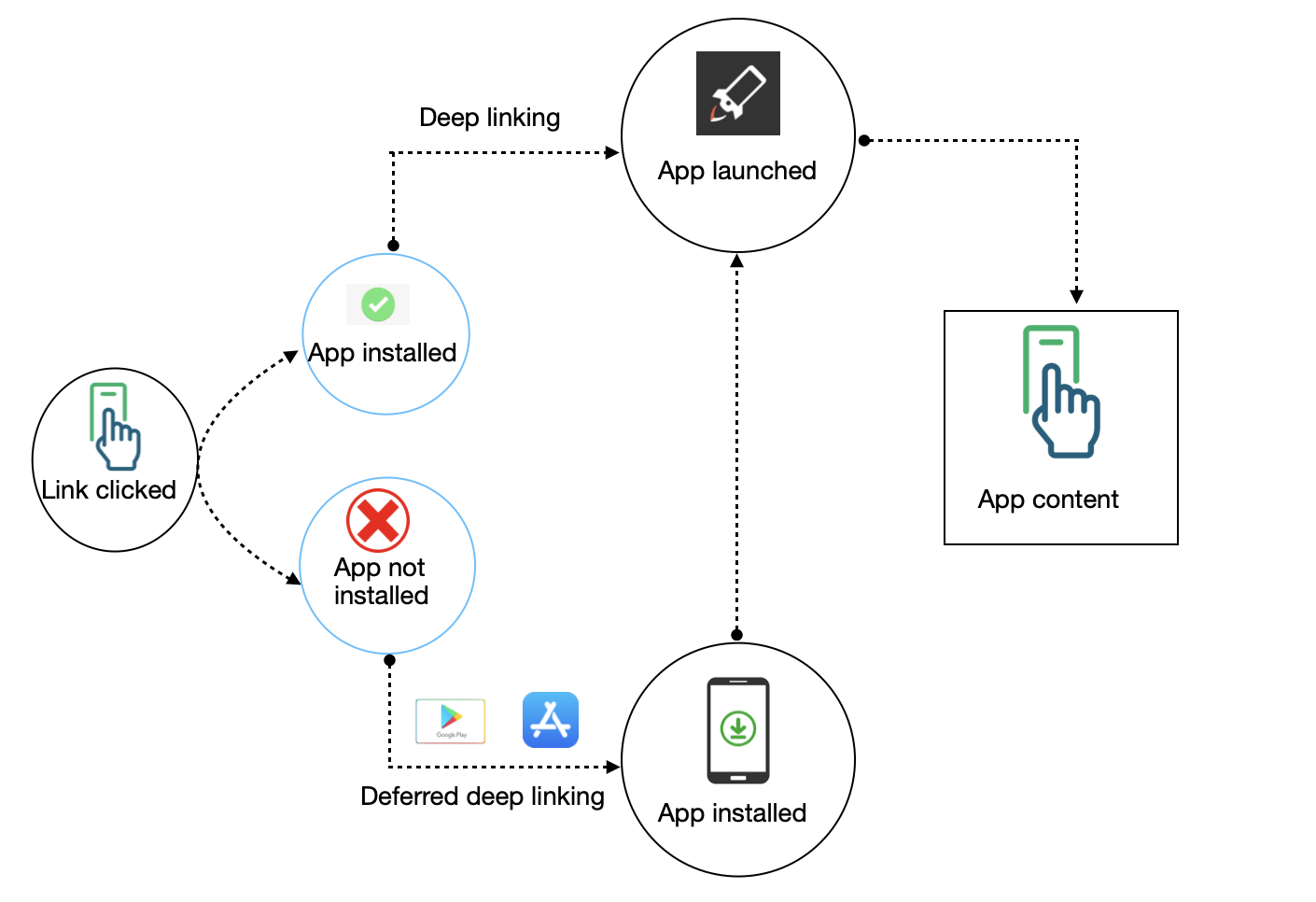
Deep linking is a techniques in which the user directly redirect to the specific pages of the application by click on the deeplink url.
There are two types deeplinking
-
Normal deeplinking - Direct deep linking occurs when a user already has your app installed on their device. When this is the case, the deep link will redirect the user to the screen specified in the link.
-
Deferred deeplinking - Deferred deep linking occurs when a user does not have your app installed on their device. When this is the case, the deep link will first send the user to the device app store to install the app. Once the user has installed and opened the app, the SDK will redirect them to the screen specified in the link.
Please check below the Deeplinking scenario
If a user already has your app on their device, it will open when they interact with a tracker containing a deep link. You can then parse the deep link information for further use. To do this, you need to choose a desired unique scheme name.
You can set up a specific activity to launch when a user interacts with a deep link. To do this:
- Assign the unique scheme name to the activity in your AndroidManifest.xml file.
- Add the intent-filter section to the activity definition.
- Assign an android:scheme property value with your preferred scheme name.
For example, you could set up an activity called FirstActivity to open like this:
<activity
android:name=".Activity.FirstProduct"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="trackier.u9ilnk.me"
android:pathPrefix="/product"
android:scheme="https" />
</intent-filter>
</activity>
https://trackier.u9ilnk.me/product?dlv=FirstProduct&quantity=10&pid=sms
There is a Universal Links iOS app opening method which needs to be implemented for deeplink to work. This method directly opens the mobile app at default activity. Universal links take the format of normal web links for example. https://yourbrand.com or https://yourbrand.u9ilnk.me
Follow the steps for configuring Universal Links
a. Getting the app bundle ID and prefix ID
- Log into your Apple Developer Account.
- On the left-hand menu, select Certificates, IDs & Profiles.
- Under Identifiers, select App IDs.
- Click the relevant app.
- Copy the prefix ID and app bundle ID and insert in app settings page in Trackier MMP.
Screenshot[10]
b. Adding the prefix ID and app bundle ID in the Trackier MMP.
- Login your Trackier Panel
- Select your application and click on Action button and login as
- In the Dashboard, Click on the
UniLinkoption on the left side of panel. - On the Unilink page, create template by click on Action button which is located on the right side header of the page.
- After creating template, Edit that template by click on the edit button.
- On the edit template page, Add the prefix ID and app bundle ID in the Link Behaviour (When application is installed)
Please check the screenshot for the reference
Screenshot[11]
c. Configure mobile apps to register associated domains
Configuring mobile apps to register approved domains takes place inside Xcode. It requires the unilink subdomain that you can get from app setting page in Trackier MMP.
- Follow this iOS instructions
- Get the unilink subdomain from app settings page in Trackier MMP.
- In Xcode, click on your project. Click on the project target.
- Switch to Capabilities tab.
- Turn on Associated Domain.
- Add the unilink subdomain that you got from Trackier MMP.
- The format is applinks:subdomain.unilink.me. Add applinks: before the domain as like
applinks:subdomain.unilink.me
Screenshot[12]
To associate a domain with your app, you need to have the associated domain file on your domain and the appropriate entitlement in your app. Once the unilink is created, Trackier hosts the apple-app-site-association file. When a user installs your app, the system attempts to download the associated domain file and verify the domains in your Associated Domains Entitlement.
Deferred deep linking happened, when a user does not have your app installed on their device. When the user clicks a trackier URL, the URL will redirect them to the Play Store to download and install your app. When the user opens the app for the first time, the SDK will read the deep_link content.
The Trackier SDK opens the deferred deep link by default. just need to add some code in application class just after initilazation of Trackier SDk
Below are the example of the code :-
import { useState, useEffect } from 'react';
import { StyleSheet, Text, View, TouchableHighlight, NativeEventEmitter, NativeModules} from 'react-native';
import { TrackierConfig, TrackierSDK, TrackierEvent } from 'trackier-expo-sdk';
export default function App() {
useEffect(() => {
const trackierConfig = new TrackierConfig("ee9f21fb-xxxx-xxxx-xxxxx-e4093e6d220c", TrackierConfig.EnvironmentDevelopment);
trackierConfig.setAppSecret("640710587xxxxxxac0cb370", "9e043b7e-7f44-xxx-xxxxx-8cf6bfe8daa0"); //SDK Signing
trackierConfig.setDeferredDeeplinkCallbackListener((uri: string) => {
console.log("Deferred Deeplink Callback received");
console.log("URL: " + uri);
});
TrackierSDK.initialize(trackierConfig);
}, []);
}
For getting the campaign data, We have a function that return the campaign data. Please check below the example code.
function _onPress_trackSimpleEvent(){
var trackierEvent = new TrackierEvent(TrackierEvent.UPDATE);
//Campaign Data
TrackierSDK.getAd().then(val => console.log('===getAD: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getCampaign().then(val => console.log('===getCampaign: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getCampaignID().then(val => console.log('===getCampaignID: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getAdSet().then(val => console.log('===getAdSet: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getAdSetID().then(val => console.log('===getAdSetID: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getChannel().then(val => console.log('===getChannel: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getP1().then(val => console.log('===getP1: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getP2().then(val => console.log('===getP2: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getP3().then(val => console.log('===getP3: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getP4().then(val => console.log('===getP4: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getP5().then(val => console.log('===getP5: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getClickId().then(val => console.log('===getClickId: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getDlv().then(val => console.log('===getDlv: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getPid().then(val => console.log('===getPid: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.getIsRetargeting().then(val => console.log('===getIsRetargeting: ', val)).catch(e => console.log('==error: ', e))
TrackierSDK.trackEvent(trackierEvent);
}If your app is using proguard then add these lines to the proguard config file
-keep class com.trackier.sdk.** { *; }
-keep class com.google.android.gms.common.ConnectionResult {
int SUCCESS;
}
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient {
com.google.android.gms.ads.identifier.AdvertisingIdClient$Info getAdvertisingIdInfo(android.content.Context);
}
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient$Info {
java.lang.String getId();
boolean isLimitAdTrackingEnabled();
}
-keep public class com.android.installreferrer.** { *; }