- Team Members
- Team Mentor
- Introduction
- Features
- How To Use
- Tech Stack
- Application
- Future Scope
- What we have learn from this project
- Installation
- Contribution
- Demo
- Links
- Acknowledgement
BookXchanger is a website where a person can buy or sell his books. Every year we see that if a student wants to buy second-hand books he has to ask everyone whether they have books or not. Similarly, if a person wants to sell his old books he has to ask everyone and search for buyers. So we try to create a platform where a person can buy or sell his second-hand books without any difficulty. So we try to make a BookXchanger website with almost all the features which can resolve all the problems the buyers or sellers face while buying or selling a book.
- While signup we provide two options, a user can sign up either using his Email or he can use Google account to signup faster.
- We provide a Dashboard for every user where he can keep track of all the books which are available for selling. He can disable book ads or change their information at his convenience. He can also keep track of active ads and sold ads.
- We provide a Chat feature for every user where they can contact the seller and talk about the deal.
- We don’t collect the mobile number of any user so they don’t get any random calls from buyers or sellers. Similarly, we don't reveal any user Email.
- The website is user-friendly for all buyers and sellers. Sellers can easily post and edit their books' ads. Buyers can easily search for the book they want with advanced search features.
- There is a chatbot on the home page so if a user faces any issue he can directly contact the bot and immediately one of our agents will be in contact with the user to solve the problem.
- We have a zero-tolerance policy so if any user posts any inappropriate ads or tries to message somebody irrelevant other users can directly contact us through chatbot and we will remove that user.
- Visitors can give us feedback on our About us page and help us to improve our website.
- If a user receives any message and supposes he/she is offline then we will send a reminder mail to the user that he has received a new message.
- First of all, buyers have to sign up to access more features of our websites. But buyers can view Book ads without login also.
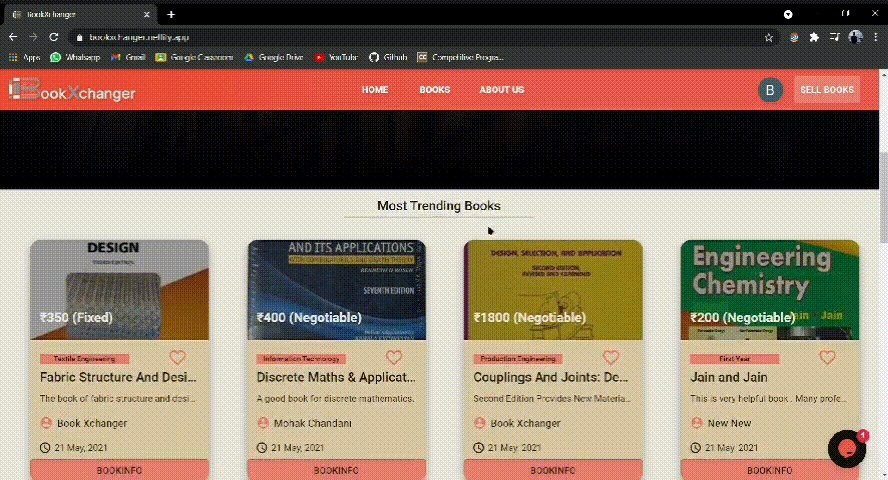
- Buyer can click on “BookInfo” of a book to get detailed information about it.
- If a Buyer wants to buy that book, he/she can click on the “Contact Seller” button, so that he will be able to chat with the seller on our website only.
- So, both buyer and seller can decide further details about purchasing the selected book.
- First of all, sellers have to sign up to authorize themselves for selling books. But sellers cannot sell books without a login.
- Then the seller can click on the Sell Ads Button on the top right corner and a new page will open which will contain different fields related to the book like Book Name, Branch, Subject, Price, Edition, Image of book, and many more.
- At last, the seller will get a Submit Button, on clicking it Book Ad will be live on our webpage.
- So whenever some buyer tries to contact the seller regarding the book he will just message the seller and the seller will get notification by email if he/she is offline.
- Then both buyer and seller can decide further details about purchasing the selected book.
-
ReactJS - React (also known as React.js or ReactJS) is an open-source front-end JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. However, React is only concerned with state management and rendering that state to the DOM, so creating React applications usually requires the use of additional libraries for routing, as well as certain client-side functionality.
-
MaterialUI - Material Design (codenamed Quantum Paper)[5] is a design language developed by Google in 2014. Expanding on the "card" motifs that debuted in Google Now, Material Design uses more grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows.
-
CSS - Cascading Style Sheets is a style sheet language used for describing the presentation of a document written in a markup language such as HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
-
NodeJS - Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that runs on the V8 engine and executes JavaScript code outside a web browser. Node.js lets developers use JavaScript to write command-line tools and for server-side scripting—running scripts server-side to produce dynamic web page content before the page is sent to the user's web browser.
-
ExpressJS - Express.js, or simply Express, is a back-end web application framework for Node.js, released as free and open-source software under the MIT License. It is designed for building web applications and APIs. It has been called the de facto standard server framework for Node.js.
- MongoDB - MongoDB is a source-available cross-platform document-oriented database program. Classified as a NoSQL database program, MongoDB uses JSON-like documents with optional schemas. MongoDB is developed by MongoDB Inc. and licensed under the Server Side Public License (SSPL).
- Draw.io - Diagrams.net (formerly draw.io) is free online diagram software. You can use it as a flowchart maker, network diagram software, to create UML online, as an ER diagram tool, to design database schema, to build BPMN online, as a circuit diagram maker, and more. draw.io can import .vsdx, Gliffy™, and Lucidchart™ files.
BookXchanger is a website where a person can buy or sell his books. Every year we see that if a student wants to buy second-hand books he has to ask everyone whether they have books or not. Similarly, if a person wants to sell his old books he has to ask everyone and search for buyers. So we try to create a platform where a person can buy or sell his second-hand books without any difficulty. So we try to make a BookXchanger website with almost all the features which can resolve all the problems the buyers or sellers face while buying or selling a book.
- We can improve our project by adding different colleges, and then filter books according to college.
- Further we want to add a recommendation system which will suggest the books according to his previous searches.
- We also want to integrate Google Maps API so that buyers can get the exact location of the seller.
- Further we can work on our UI to improve the user experience.
-
Sagar Mude - This is the first big project that I have been working on. Before starting the project I have done a MERN tutorial but not implemented those concepts in real-life projects. But while doing this project I got a hands-on experiment of every tech stack that we have used. While solving the errors I got to know new things which help me afterward. I have also learned a new styling technique.
-
Vedant Mondkar - This project has helped me a lot to implement most of the MERN stack operations. Also some additional tricks I have learned through my mentor & teammates. Learned a lot of node modules and implemented them. Fixing the bugs was always challenging, but we have successfully fixed them. I am very glad!
-
Vishal Dange - This is the first project I have worked on which will be used in real life. In this Bookxchanger Project, I learned to apply all the theories learned about web development. Also, how to make use of libraries and add more features to the website.
-
Mohak Chandani - BookXchanger was my first project in the field of web development. This project has helped me to learn all the core concepts to build a web application using the MERN stack.
-
Shashank Pagrut - This was my first group project. Through this project, I was able to implement the core concepts of the MERN stack into a web application. My mentor and teammates also helped me to learn new tricks.
-
Vedant Mankar - I have learned so many new things while doing this project. This project has helped me to learn all the core concepts to build a web application using the MERN stack.
Step1 - Clone this repository using:
$ git clone https://github.com/sagarmude7/Bookxchanger.git
Step2 - Install the server dependencies:
cd Bookxchanger
npm install
Step3 - Install the client dependencies:
cd client
npm install
Step4 - Create a config.env file inside the config folder of the parent directory and put variable values as guided in config.env.example file
Step5- Now you can run the app on localhost:3000 using:
$ npm run dev
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch
$ git checkout -b feature/AddFeature
- Commit your Changes
$ git commit -m 'Add some New Feature'
- Push to the Branch
$ git push origin feature/AddFeature
- Open a Pull Request
You can see the demo video of our project below.
You will get all the links that are related to the project below-
- BookXchanger - The link to BookXchanger Website.
- Github Repo's Link - All the code of Project.
- Demo Video - Demo Video of Project.
We would like to thank the Developer students Club VJTI and Community of Coders for organizing the SKILL UP 2.0 Program. We also would like to thank Harshil Doshi for mentoring us during the whole project.