- Drop-in SDK to add CSV import to your application
- Smart column mapping
- Data types and validations
- Frontend callbacks to retrieve data
- Define the columns your users can import
- Embed the TableFlow Importer in your app with the React or JS SDK
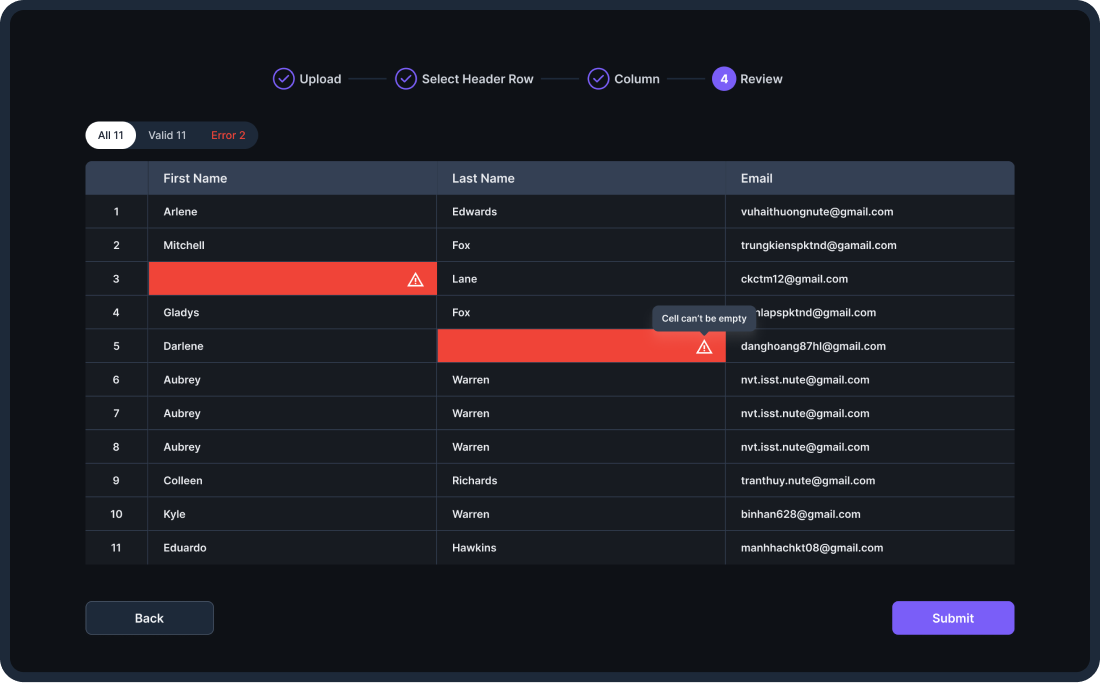
- Your users import their files
- Retrieve the cleaned and mapped data from a frontend callback
<TableFlowImporter
template={{ // Define the file columns you want to import
columns: [
{
name: "First Name",
validations: [
{
validate: "not_blank",
message: "Cell must contain a value",
},
],
},
],
... // Add other columns, data types, validations, and more
}}
onComplete={(data) => console.log(data)} // Retrieve the data
/>The quickest way to get started with TableFlow is signing up for free to TableFlow Cloud.
Follow the deployment documentation to try TableFlow out locally on your machine or deploy in your VPC.
Let us know your feedback or feature requests! You can submit a GitHub issue, reach out over Slack, or email us at [email protected]