-
Notifications
You must be signed in to change notification settings - Fork 76
如何用weexpack创建weex项目并构建app
对于前端开发者来说开发一个 app 是不容易的,既然 Weex 能以 web 的开发体验构建高性能、可扩展的 native 应用,那我们怎么利用 Weex 简单高效的开发一个 native 应用呢?Weex 替你考虑了这件事。在本章中,我们将学习如何使用 Weexpack 工具快速生成一个全新的 Weex 项目。
根据你的操作系统的不同,步骤也略有差异,如果你从未接触过 native 开发,请慢慢来,遇到问题随时查阅 FAQ。
首先,不论任何平台,我们都需要 node.js 和 Weexpack。在本节中,默认你已经安装好了 node.js(需要6.X以上版本),如有疑问,可参考上一章 如何在本地开发 Weex 页面。
Weexpack 是 Weex 新一代的工程开发套件,它允许开发者通过简单的命令,创建 weex 工程项目,将项目运行在不同的开发平台上。未来,我们考虑会将其集成在 weex-toolkits 上,但目前仍需要单独安装。好在安装 Weexpack 非常简单,可以直接使用 npm 安装:
npm install weexpack -g或者用 cnpm:
cnpm install weexpack -g接下来的步骤会有一些复杂和区别,根据开发平台的不同,我们提供了快速导航便于阅读:
Mac 是唯一可以开发 iOS 应用的平台,因此创建 iOS 项目只支持 mac。对于 iOS,你需要安装 Xcode 和 CocoaPods 。
安装 Xcode 最简单的方法是到 Mac App Store。Xcode 体积较大,下载请耐心等待。
安装好 Xcode 后,你需要运行 Xcode,使 Xcode 自动安装开发者工具和确认使用协议。
之后你还需要安装 CocoaPods 。CocoaPods 是 Xcode 项目的类库管理工具,可以使用如下命令安装:
$ sudo gem install cocoapods如果执行该命令无反应,很可能是 gem source 问题,你可以切换为淘宝 gem source:
$ gem sources --remove https://rubygems.org/
$ gem sources -a https://ruby.taobao.org/
$ sudo gem install cocoapods如有问题,可参考 CocoaPods 官方文档
然后,就可以使用 weexpack 创建 weex 工程了:
$ weexpack create appNameweexpack 会自动新建以 appName 命名的目录,并将项目模板拉取到该目录。
最终形成如下目录结构:
-> /appName
.
|—— .gitignore
|—— README.md
|—— package.json
|-- android.config.json
|-- ios.config.json
|—— webpack.config.js
|—— /src
| |—— index.we
|—— /html5
| |—— index.html
|—— /ios
| |—— /playground
| |—— /sdk
| |—— /WXDevtool
|—— /android
| |—— /playground
| |—— /appframework其中:
-
webpack.config.js是 webpack 配置文件,用于生成.we文件的 JSBunlde -
ios.config.json是 iOS 项目配置文件 -
android.config.json是 Android 项目配置文件 -
/src目录放置 Weex 页面 -
/html5是 H5 端入口文件 -
/ios放置 iOS 项目 -
/android放置 Android 项目
紧接着,进入目录,并且安装依赖:
$ cd appName && npm install至此,项目模版创建完成,接下来我们可以自定义我们的 APP 信息并打包运行。
如果一切正常,你可以使用 weexpack 打包或模拟器运行了:
模拟器运行
$ weexpack run ios构建 ipa 包:
$ weexpack build ios构建包的过程中,将会提示让您输入 CodeSign(证书)、Profile(provisioning profile)、AppId,只有输入真实的这些信息才能成功打包。 其余如AppName,和入口 weex bundle 文件可以编辑项目目录下的 ios.config.json 配置。 打完包成功之后,可以在 /playground/build/ipa_build/ 目录下获取 ipa 文件。
注:证书需要预先安装到 keychain 中,在 keychain 中点击右键获取证书 id(证书名称)、provisioning profile 文件(*mobileprovision)需要获取 UUID,进入目录可以看到 mobileprovision_UUID.sh 文件,此文件可以获取到 UUID。
mobileprovision_UUID.sh 用法如下:
$ ./mobileprovision_UUID.sh*mobileprovision,参数(*mobileprovision)为provisioning profile文件路径
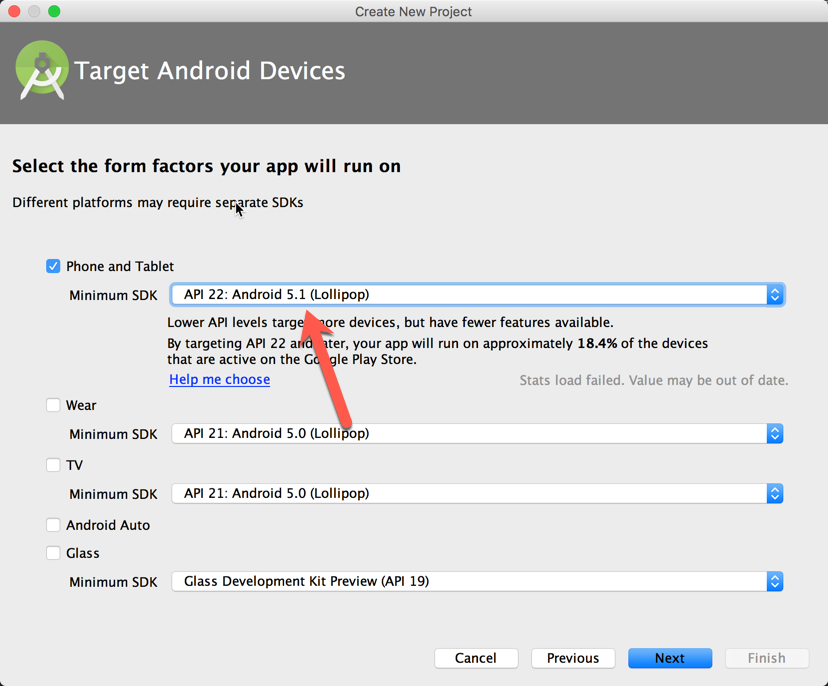
在 Mac/Linux/windows平台下,首先需要Android sdk环境并配置ANDROID_HOME环境变量。 这里推荐使用Android Studio的方式来方便您安装android sdk和模拟器。首先下载符合您操作系统的 Android Studio(你可能需要翻墙才能访问)。 下载完成后运行 Android Studio,任意新建一个 Android 项目,在第二步中选择 Android 5.1,然后点击 next 完成项目创建,如图所示:
因为Android Studio安装的sdk不会自动配置环境变量(你自己安装的sdk同样不会) 所以需要您自己手动配置Android_HOME环境变量和PATH
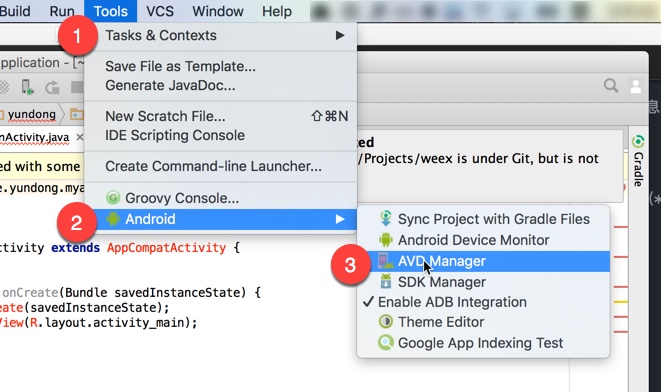
如果是Android Studio安装的sdk 安装路径可已在sdk manager里找到(打开sdk manager的方式请参照图2)
windows下请参照 window下如何设置ANDROID环境变量
linux/mac下 按照如下方式
vim ~/.bash_profile
然后在顶部加入(路径替换为你的真实路径)
export ANDROID_HOME=/xxx/Library/Android/sdk
export PATH=${PATH}:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools:$ANDROID_HOME/build-tools
保存
source ~/.bash_profile
待 Android Studio 打开后,在顶部菜单栏选择 Tools -> Android -> AVD Manager,安装 Android 模拟器:

之后,打开模拟器运行 Android。
如果你需要使用模拟器来调试的话 必须保持模拟器的运行,如果使用真机调试可忽略本节
注意事项: 保证 Android build-tool 的版本为 23.0.2 【可以在Android Studio的SDK Manager里查看是否已安装这个版本,如果没有可选择安装这一版本】
$ weexpack create appNameweexpack 会自动新建以 appName 命名的目录,并将项目模板拉取到该目录。
最终形成如下目录结构:
-> /appName
.
|—— .gitignore
|—— README.md
|—— package.json
|-- android.config.json
|-- ios.config.json
|—— webpack.config.js
|—— /src
| |—— index.we
|—— /html5
| |—— index.html
|—— /ios
| |—— /playground
| |—— /sdk
| |—— /WXDevtool
|—— /android
| |—— /playground
| |—— /appframework其中:
-
webpack.config.js是 webpack 配置文件,用于生成.we文件的 JSBunlde -
ios.config.json是 iOS 项目配置文件 -
android.config.json是 Android 项目配置文件 -
/src目录放置 Weex 页面 -
/html5是 H5 端入口文件 -
/ios放置 iOS 项目 -
/android放置 Android 项目
紧接着,进入目录,并且安装依赖:
$ cd appName && npm install至此,项目模版创建完成,接下来我们可以自定义我们的 APP 信息并打包运行。
如果一切正常,你可以使用 weexpack 打包或模拟器运行了:
Android 的打包和构建是一体的 :
$ weexpack run android同样的你可以更改项目目录下的android.config.json
-
AppName: 应用名 -
AppId: application_id 包名 -
SplashText: 欢迎页上面的文字 -
WeexBundle: 指定的 weex bundle 文件(支持文件名和 url 的形式)指定文件名则以本地文件的方式加载 bundle,指定 url 则以远程的方式加载 JSBundle。如果以本地方式指定 bundle
.we文件请放到src目录。