本篇文档只讲解vue3中如何使用,vue2的可以参考下官方文档
@antv/x6-vue-shape
既然使用vue节点,那么我们就需要准备一个vue的组件,这个组件就是节点的一些样式,根据你们的ui自行写代码即可
<template>
<div>节点名称</div>
<div>节点描述</div>
……
</template>- 导入vue节点注册插件
import { register, getTeleport } from '@antv/x6-vue-shape';
- 注册节点
register({
shape: 'custom-vue-node',
width: 'auto',
height: 104,
component: vueNode // 这个就是你定义的vue组件
});- 添加传送门
import { getTeleport } from '@antv/x6-vue-shape';
const TeleportContainer = defineComponent(getTeleport());
// template 中添加标签,和你的画布容器平级
<div id="graphDom"></div>
<TeleportContainer />- 使用
const node = graph.createNode({
shape: 'custom-vue-node',
width: 100,
height: 104,
label: data?.name,
id: data?.id,
// 所有节点的数据源头都在这里设置,需要哪些字段自行添加即可
data: {
name: data?.name, // 节点的名称
img: data?.img || remoteImgUrl.value, // 图标
desc: data?.dataNum || 0, // 总数据描述
……
},
/**
* 连接桩位置判断逻辑
* 1、数据源类型的连接桩只显示右侧
* 2、算子类型的连接桩显示左右两侧
* 3、算子类型-关联回填的连接桩显示左侧
*/
ports: {
...port
}
});const getNodeData = inject('getNode');
onMounted(() => {
const currentNode = getNodeData();
// 监听当前节点数据发生了变化
currentNode.on('change:data', ({ current }) => {
console.log('节点数据是否发生变化了 >>>', current);
});
})<template>
<div>内容:{{ dataNode.name }}</div>
<n-badge>
<n-avatar :src="vueIco"></n-avatar>
</n-badge>
</template>需要改成下面这种的结构(需要用根节点进行包裹)
<div>
<div>内容:{{ dataNode.name }}</div>
<n-badge>
<n-avatar :src="vueIco"></n-avatar>
</n-badge>
</div>因为我用的是vue类型的节点,所以这里就按照vue节点来进行讲解,其它的节点(React、Angular、Html)这些都是通用的。
在vue节点内部的某个元素上需要执行一个点击事件,但是在执行本事件的时候不能去触发
node:click的事件、在执行node:click事件的时候不能触发vue节点的点击事件,也就是两边的事件都是独立的,谁也不能影响谁,而且vue节点内的点击事件在点击的时候还得获取当前节点信息
直接给vue的点击事件添加stop修饰符,阻止事件传递,然后在node:click的时候再阻止下,但是结果下来确是不行……
// vue节点的事件
@click.stop = test
// 父页面的节点节点事件
graph.on('node:click',{e} => {
e.stopPropagation()
})采用群里小伙伴的方案,阻止节点鼠标按下或者鼠标抬起的事件,这样可以实现在点击vue节点的时候不触发节点本身的node:click事件,虽然可以实现阻止的功能,但是不好操作节点的数据,我是需要获取当前节点的数据的
通过获取click事件的点击区域进行判断,如果是点击了vue节点内的点击事件区域,就直接在node:click的时候阻止掉就行了
graph.on('node:click',{e} => {
// 判断target的className或者id,或者你定义的一些自定义属性,
// 反正只要你能知道当前点击的区域是属于谁的就行
// 我在vue节点点击事件的标签上加了个class
if(e.target.className == 'cu-class') return
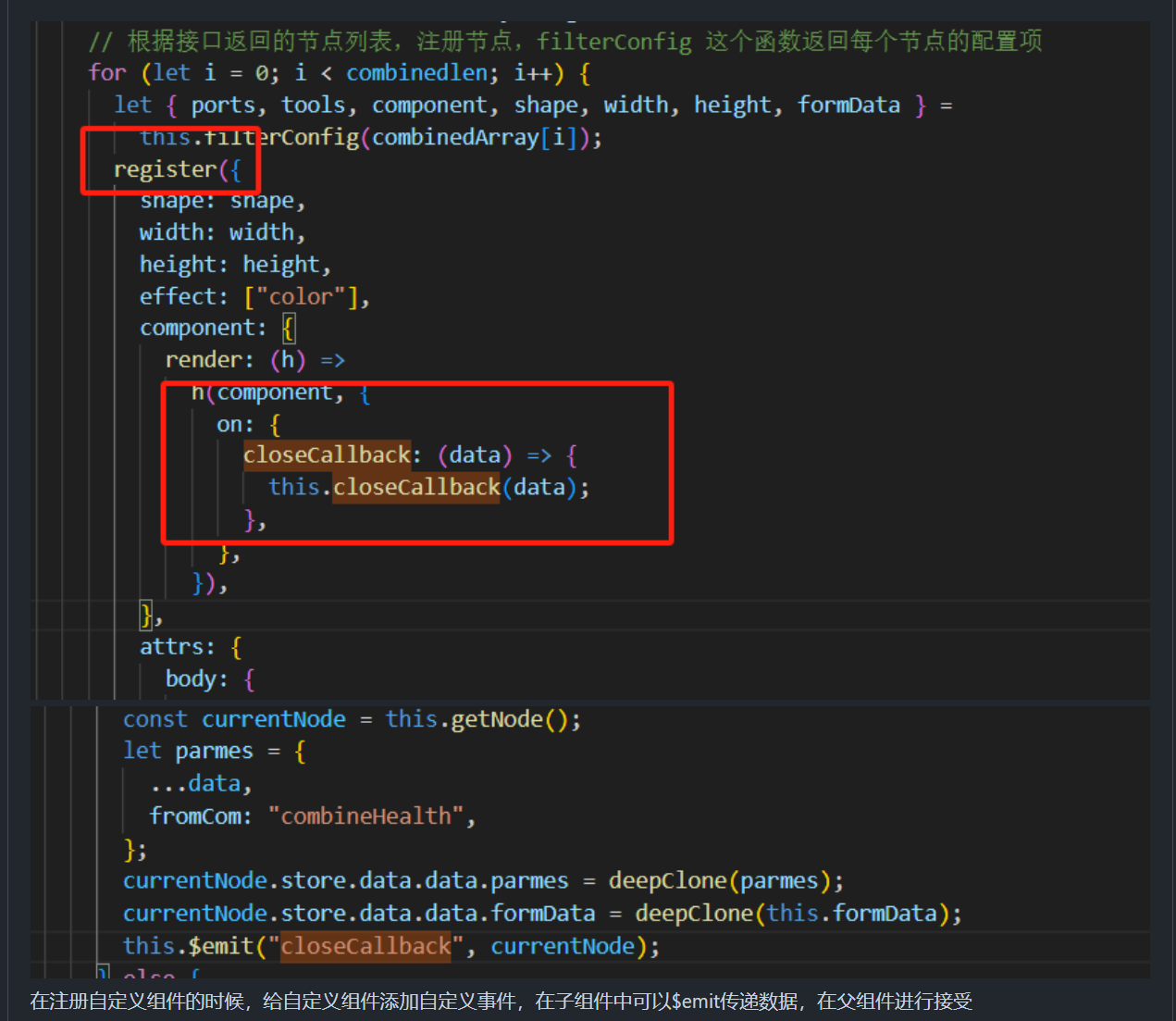
})提的issues:antvis/X6#4323 (这里面有vue2的解决方案,下面这个图片是vue2的解决方法)
vue节点内部有一个复选框,用于勾选节点,选中后要给当前节点添加一个是否选中的属性,由于节点的数据更新只能在父页面进行更新,所以必须得把复选框绑定的值传递给父页面
这个方案属于野路子,不是很灵活,如果不是复选框那基本凉凉了
// vue节点内正常写复选框绑定的逻辑
const checked2 = ref(false);
<el-checkbox v-model="checked2" size="large" @change="checkChange"></el-checkbox>
// 父组件监听节点的点击事件
graph.on('node:click',({e,node}) => {
let state = node.data.checkState ?? false;
// 这个判断是为了解决复选框的点击事件和节点的点击事件冲突的问题
if (e.target.className == 'el-checkbox__inner') {
// 给节点添加一个checkState属性,标识是否选中
node.updateData({ checkState: !state }, { ignoreHistory: true });
return;
}
})
// 最后点击保存按钮的时候获取下节点checkState为true的数据
const save = () => {
const allNodes = graph.getNodes();
// 我这里是取的id属性,如果你们需要其它的可以自行组装
checkedOps.value = allNodes.filter(item => item.data.checkState).map(item => item.id);
console.log('checkedOps >>>', checkedOps.value);
}这个方案就可以随便玩了,不再局限于我自己的需求,如果还要在节点上加其它的控件都可以完美的把数据传递到父组件,其灵感来源于github的小伙伴qw123gz,问官方交流群的群主,问了半天也没有给出方案……
<el-checkbox v-model="checked2" size="large" @change="checkChange"></el-checkbox>
const checked2 = ref(false);
const emits = defineEmits(['getCheckVal']);
const checkChange = val => {
emits('getCheckVal', val);
};register({
shape: 'custom-vue-node',
width: 'auto',
height: 104,
// component: vueNode 这个是官方提供的注册方式
component: {
// 使用vue3的render渲染组件,并添加自定义事件
render() {
return h(vueNode, {
// 事件名称前面必须添加 `on`
onGetCheckVal: val => getMyCheckVal(val)
});
}
}
});至此,数据反向传递就完成了,至于怎么使用传递过来的数据就看你们的业务需求了
今天在封装画布节点预览组件的时候,发现从这个组件跳转到编辑页面的时候,节点重复渲染了,也就是原来有两个节点,现在变成了4个节点,原本以为是我本地缓存,但是刷新页面也还是会重复渲染……,那这就有点摸不着头脑了,于是开始去社区找小伙伴们的帮助,确定了问题的根源在于
TeleportContainer,最后社区的小伙伴也是给了个下面的解决方案
由于是两个毫不相关的父页面,而且两个父页面都使用了TeleportContainer,解决的方法就是如何只保留一个,也就是在路由跳转的时候携带个参数过来,告知当前父页面是否需要删除 TeleportContainer
// 父页面A
route.push('/fb?delTeleport=true');
// 父页面B
<TeleportContainer v-if="!delTeleport"/> 推荐第二种写法,毕竟眼不见心不烦,既然只能保留一个TeleportContainer,那就把它放在所有页面的共同父组件里面,也就是根组件 App.vue里面
<template>
<TeleportContainer />
</template>
import { getTeleport } from '@antv/x6-vue-shape';
// x6的vue节点数据传送门
const TeleportContainer = defineComponent(getTeleport());