-
Notifications
You must be signed in to change notification settings - Fork 5
Core Animation LaunchScreen 구현하기
songju edited this page Dec 16, 2020
·
1 revision
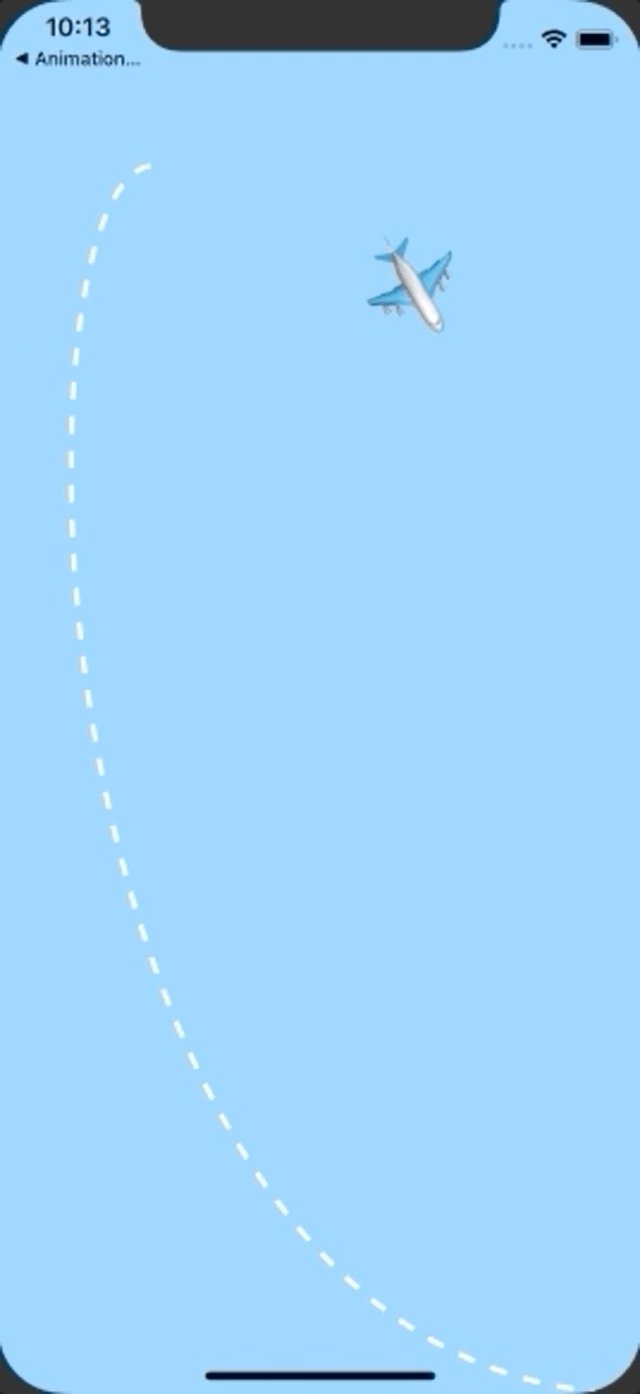
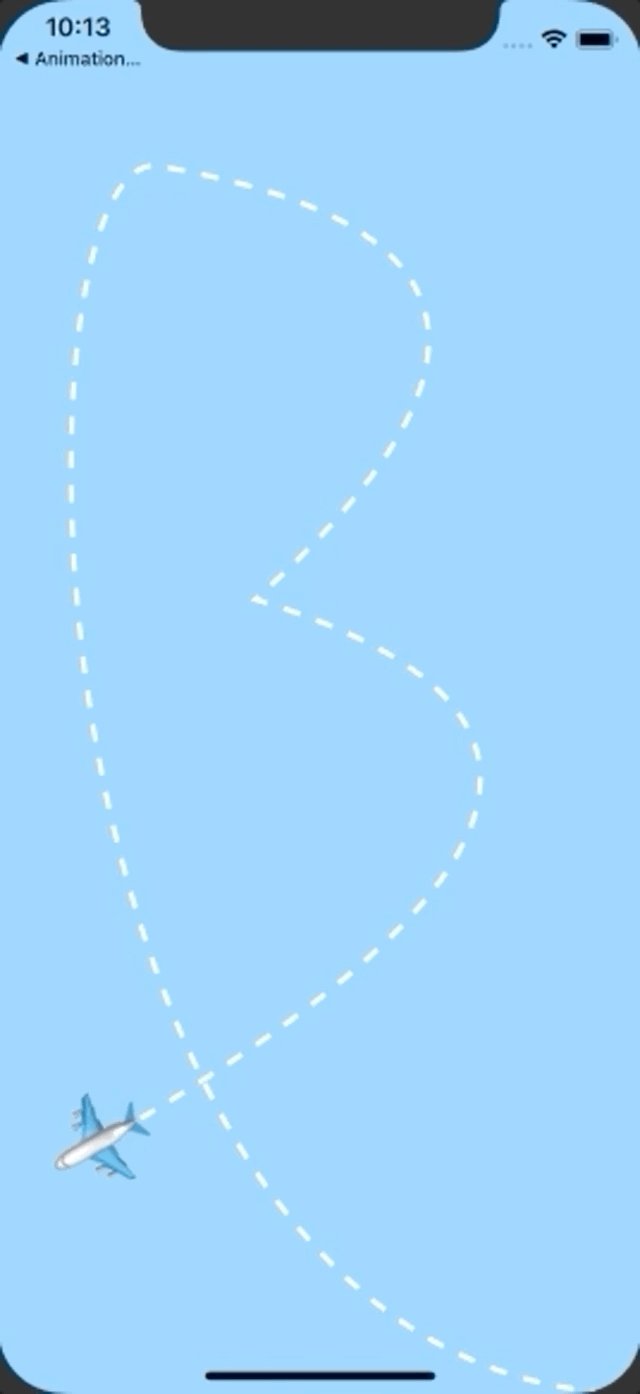
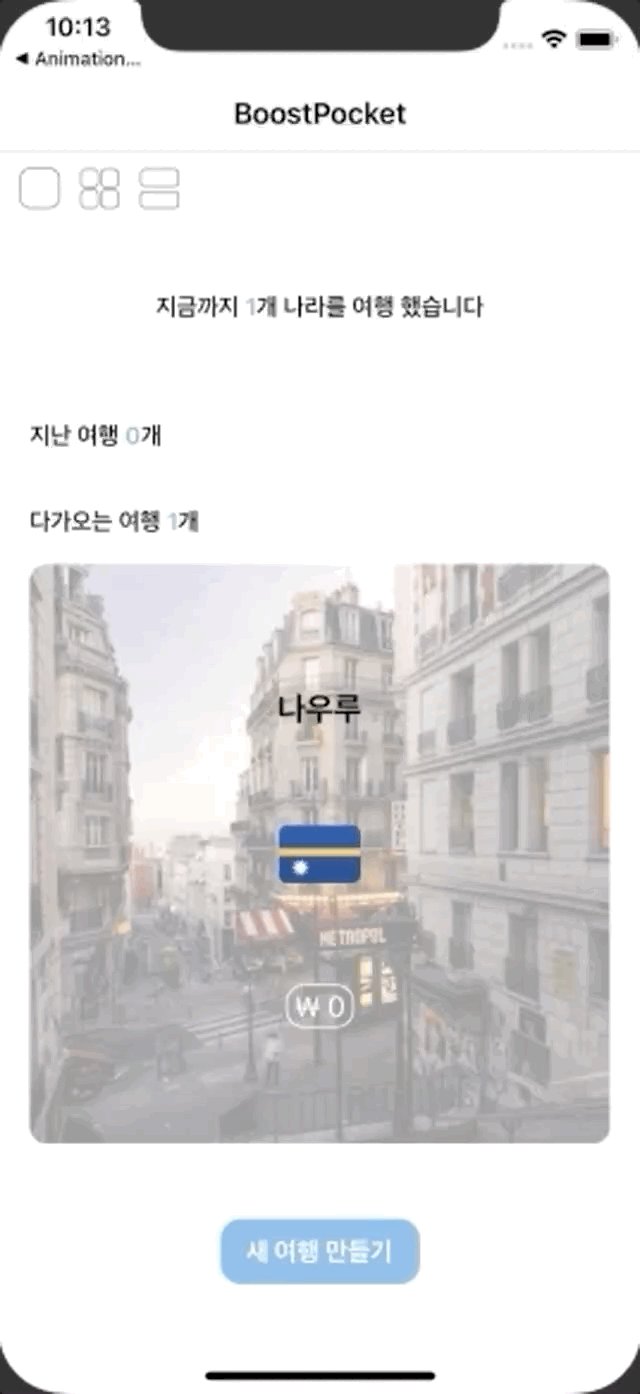
완성된 화면

- 앱이 초기에 실행될 때 국가 정보가 API 통신을 통해 Core Data에 저장된다.
- 그 과정에 사용자에게 보여줄 로딩 화면을 구현하기로 하였다.
- 기본적으로 제공되는 LaunchScreen 에서는 custom ViewController가 적용이 되지 않아
정적인화면밖에 표현할 수 없다. - 애니메이션을 활용하여 동적인 모션을 보여주기 위해 약간의
꼼수(?)를 썼다.
- LaunchScreen 에 초기 화면을 애니메이션 첫 화면과 일치하도록 배경색을 설정해준다.
- UIView를 상속 받은 새로운 뷰를 만든다.
- draw 함수 내에 원하는 path와 animation, layer를 생성한다.
- Pie Chart 때와 마찬가지로 UIBezierPath로 path를 그린다.
BoostPocket의 B 모양으로 - CALayer를 생성해 contents에 비행기 이미지를 등록한다.
- CAShapeLayer를 생성해 path를 등록해준다. 점선을 표현하기 위해
DashPattern을 적용해준다.
- Pie Chart 때와 마찬가지로 UIBezierPath로 path를 그린다.
pathLayer.lineDashPattern = [NSNumber(value: 10)]- 각각의 layer에 대한 CABasicAnimation을 생성 및 추가 해준다.
- 비행기 keypath:
position - 루트 keypath:
strokeEnd
- 비행기 keypath:
- 비행기 애니메이션의 경우 path를 따라 rotation이 되어야 하기 때문에
rotateMode를 자동으로 설정한다.
positionAnimation.rotationMode = .rotateAuto- 이제 앱 초기 화면인 여행 목록 화면에 LoadingView를 추가해야 한다.
- TravelListViewController의 viewDidLoad에서 새로운 LoadingView를 추가한다.
private func presentLoadingView() {
let curveView = LoadingView(frame: CGRect(x: 0, y: 0, width: view.frame.width, height: view.frame.height))
curveView.center = self.view.center
self.navigationController?.view.addSubview(curveView)
}NavigationBar까지 완벽하게 가려주기 위해 navigationController의 view에 서브뷰로 넣어주었다.
-
CAAnimationDelegate를 채택하여 애니메이션이 종료됐을 경우, view를 삭제해준다.
extension LoadingView: CAAnimationDelegate {
func animationDidStop(_ anim: CAAnimation, finished flag: Bool) {
UIView.animate(withDuration: 0.5, animations: {
self.alpha = 0
}, completion: { _ in
self.removeFromSuperview()
})
}
}fade out 효과를 주기 위해 animate 안에 넣어주었다!
S035 유시형 @sihyungyou | S039 이승진 @devilzcough | S054 조송주 @songjucho
🤝 규칙
📱 개발 진행 상황
🧐 학습
- 고민거리
- 읽을거리
- TDD
- CoreData 학습내용
- CoreData에 TDD 적용하기
- 테스트 가능한 네트워크모델
- CI 입문기
- DiffableDataSource 적용해보기
- 테스트코드 커버리지 측정하기
- 비동기처리에 대한 유닛테스트
- 앱 배포하기
- TableView에 Pull to Refresh 적용하기
- Floating Action Button 직접 만들어보기
- Core Animation-PieChart 구현하기
- Core Animation-LaunchScreen 구현하기
- UIView.animate에 대한 테스트 작성해보기
- 유닛테스트의 한계와 통합테스트의 필요성
