-
Notifications
You must be signed in to change notification settings - Fork 67
Methods for OneClick Payment
| Method | Description |
|---|---|
| oneclick/echo | OneClick template status validation. |
| oneclick/init | OneClick template initialisation on the payment gateway. |
| oneclick/process | OneClick payment processing start. |
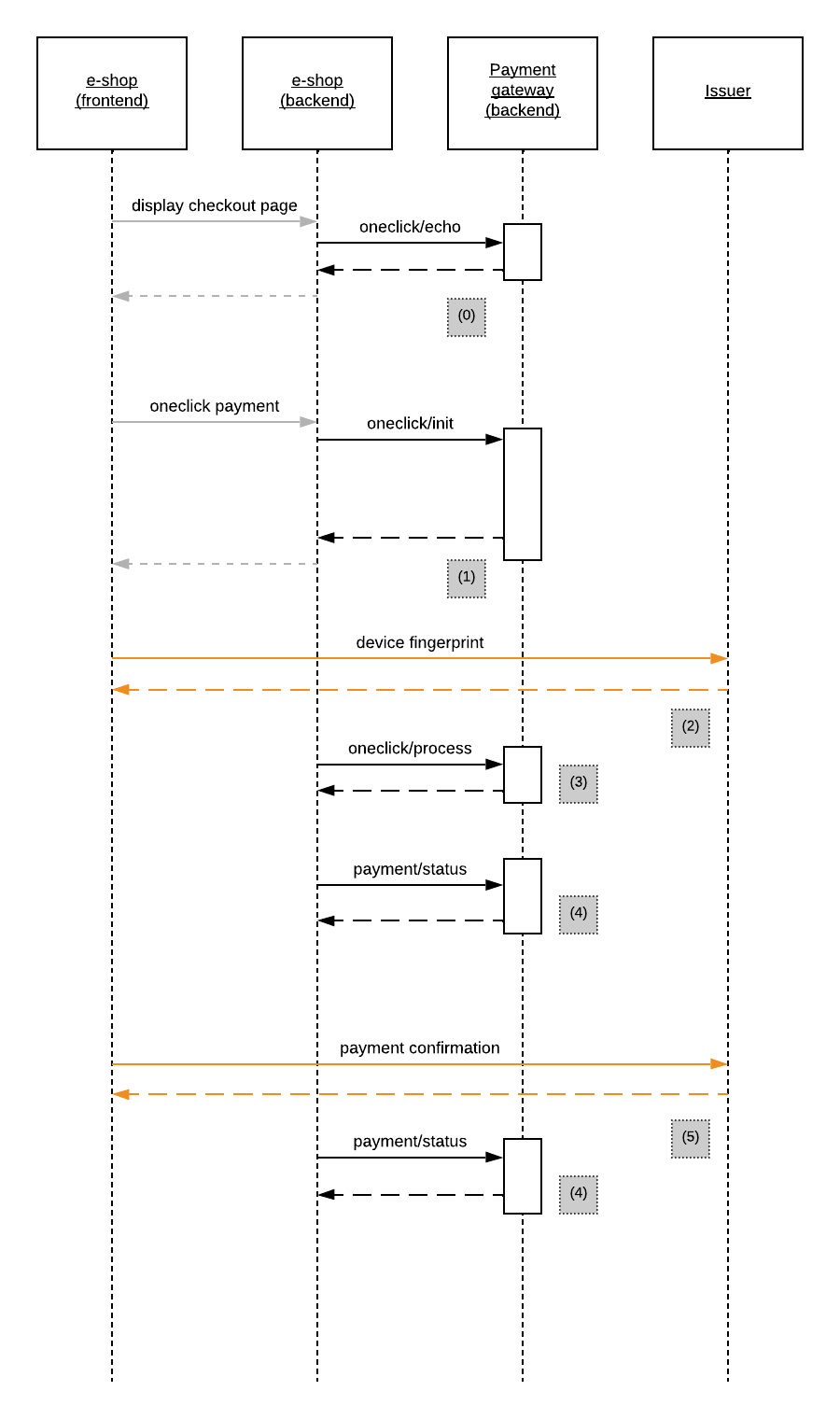
The following diagram shows the progress of a OneClick payment if the payment is made in the presence of the customer:

The customer pays for his order on the e-shop. The merchant shows the customer the option to pay using Oneclick payments based on a previously created Oneclick template, and can optionally validate the template using the oneclick/echo (0) operation.
After the customer selects a OneClick payment, the e-shop initiates a payment on the payment gateway using the oneclick/init operation.
In response, it gets the payment identification payId (1).
Unlike a standard card payment at the gateway, the customer stays at the merchant's e-shop when making a OneClick payment; the necessary payment data (card number and expiration) are retrieved from the OneClick template as part of the payment gateway payment processing.
The payment gateway performs so-called (Device) fingerprint (2) for some payments. This is the sending of data from the customer's browser to the card issuer, who then uses this data for subsequent payment authentication. The merchant starts further processing by calling operation oneclick/process (3). The merchant is obliged to make the device fingerprint read on the e-shop side within a 1px iframe.
For some payments during the authentication, the customer is required to payment confirmation (5). As with the device fingerprint, the merchant is obliged to confirm the payment on the e-shop side, opening the iframe or redirecting to top.location based on the parameters received from the payment gateway.
The merchant continuously detects the status of the payment by calling the operation payment/status (4). In case that the payment confirmation is required, after completing the authentication and payment authorization the customer is redirected via returnMethod to e-shop’s returnUrl. After completing the authentication and completing the payment authorization, the merchant displays the payment result to the customer.
If the OneClick payment is made without the customer presence, the merchant will call the above mentioned operations oneclick/echo,oneclick/init (clientInitiated = false, see below) and oneclick/process. In this case, neither fingerprint nor payment confirmation is required. The merchant detects the status of the payment by calling the operation payment/status.
The parameters in bold are mandatory for calls.
POST https://api.platebnibrana.csob.cz/api/v1.9/oneclick/echo
The operation detects the status of the OneClick template. It is recommended to use the template status check before offering OneClick payment in the cart or when viewing saved cards in the customer account (more information in the general description of OneClick payment). Use this operation to check the status of the template, do not call the status of the initial OneClick payment.
| Item | Type | Description |
|---|---|---|
| merchantId | String | Merchant ID assigned by the payment gateway. |
| origPayId | String | payID Oneclick template. |
| dttm | String | Date and time the request was sent in the format YYYYMMDDHHMMSS. |
| signature | String | Request signature, encoded in BASE64. |
Example of request:
{
"merchantId":"M1MIPS0000",
"origPayId":"0e92dd54b133@HA",
"dttm":"20220125131559",
"signature":"base64-encoded-request-signature"
}| Item | Type | Description |
|---|---|---|
| origPayId | String | payID Oneclick template (contains a 15-character string). |
| dttm | String | Date and time of the response in the format YYYYMMDDHHMMSS. |
| resultCode | Number | The result of the operation, see list. |
| resultMessage | String | Text description of the operation result. |
| signature | String | Response signature, encoded in BASE64. |
Example of return values for oneclick/echo operation - OneClick template is active:
{
"origPayId":"0e92dd54b133@HA",
"dttm":"20220125131601",
"resultCode": 0,
"resultMessage":"OK",
"signature":"base64-encoded-response-signature"
}Example of return values for oneclick/echo operation - OneClick template has not been found:
{
"origPayId":"0e92dd54b133@HA",
"dttm":"20220125131601",
"resultCode": 700,
"resultMessage":"Oneclick template not found",
"signature":"base64-encoded-response-signature"
}Return values relevant for the oneclick/echo operation (codes 700-750) are listed in the return code list.
In response to the oneclick/echo call the payment gateway may return an extension Card data for OneClick Payment.
POST https://api.platebnibrana.csob.cz/api/v1.9/oneclick/init
The operation initiates a OneClick payment. The precondition is the existence of the OneClick template, which was previously created on the payment gateway.
| Item | Type | Description |
|---|---|---|
| merchantId | String | Merchant ID assigned by the payment gateway. |
| origPayId | String | PayID of previously created Oneclick template. |
| orderNo | String | The reference number of the order used for matching payments, which will also be stated on the bank statement. Numeric value, maximum length is 10 digits. |
| dttm | String | Date and time the request was sent in the format YYYYMMDDHHMMSS. |
| payMethod | String | The type of implicit payment method to be offered to the customer. Allowed values: card = card payment, card#LVP = card payment with low value payment. Optional parameter since 06/2024, default value: card. |
| clientIp | String | IP address of the customer (his browser) accessing the merchant's e-shop, ipv4 or ipv6 format. If the clientInitiated = true, then it is a mandatory parameter. |
| totalAmount | Number | Total price in hundredths of the base currency. If not filled in, the value is taken from Oneclick template. If totalAmount is filled in, the currency parameter must also be filled in. |
| currency | String | Currency code. Allowed values: CZK, EUR, USD, GBP, HUF, PLN, RON, NOK, SEK. If not filled in, the value is taken from Oneclick template. If the currency parameter is completed then the totalAmount parameter must also be filled in. |
| closePayment | Boolean | Indicates whether the payment should be automatically included in the closing and paid. Allowed values: true / false. If not filled in, the value is taken from Oneclick template. |
| returnUrl | String | URL address to which the customer will be redirected back to the e-shop after payment is completed if the payment requires confirmation within the payment authentication. Maximum length 300 characters. When redirecting back to the e-shop, the same parameter set is passed as in the case of returning from the payment gateway when paying by card. |
| returnMethod | String | The method of returning to the e-shop URL. Allowed values POST, GET. Recommended method is POST. |
| customer | Object | Additional purchase data related to the customer. See detailed description of the structure customer. |
| order | Object | Additional purchase data related to the order. See detailed description of the structure order. |
| clientInitiated | Boolean | Indicates whether it is possible to payment authentication in the presence of the customer. Allowed values: true / false. Default value: true. |
| sdkUsed | Boolean | Indicates whether payment authentication is performed via 3DS SDK (in case of mobile application) or not (payment via browser). Allowed values: true / false. Default value: false. |
| merchantData | String | Any auxiliary data that the merchant passes to the gateway, must be BASE64 encoded. The maximum length after encoding is 255 characters. In case of the "Marketplace" business model, the merchant must identify his retailer using the ID company number. This identifier must be enclosed in square brackets [] and can be placed arbitrarily within the merchantData item. If several retailers participate in the purchase, the ID number values are separated by a comma - e.g. [12345678,87654321]. |
| language | String | Preferred language version to be used in case the payment confirmation is required. Allowed values: cs,en,de,fr,hu,it,ja,pl,pt,ro,ru,sk,es,tr,vi,hr,sl,sv. |
| ttlSec | Number | Payment life setting, in seconds, min. allowed value 300, max. allowed value 1800 (5-30 min). Default value: 1800. Payment lifetime is calculated from the moment of oneclick/init call. |
| signature | String | Request signature, encoded in BASE64. |
Example of request:
{
"merchantId":"M1MIPS0000",
"origPayId":"0e92dd54b133@HA",
"orderNo":"51966",
"dttm":"20220125131559",
"clientIp":"192.0.2.2",
"returnUrl":"https://shop.example.com/return",
"returnMethod":"POST",
"customer": {
"name":"Jan Novák",
"email":"[email protected]",
"mobilePhone":"+420.800300300"
},
"order": {
"Type":"purchase",
"availability":"now",
"delivery":"digital",
"deliveryMode": "0",
"deliveryEmail": "[email protected]"
},
"signature":"base64-encoded-request-signature"
}| Item | Type | Description |
|---|---|---|
| payId | String | Unique payment ID (assigned by the payment gateway in operation oneclick/init, contains a 15-character string). |
| dttm | String | Date and time of the response in the format YYYYMMDDHHMMSS. |
| resultCode | Number | The result of the operation, see list. |
| resultMessage | String | Text description of the operation result. |
| paymentStatus | Number | Payment status, see payment lifecycle. |
| statusDetail | String | Detailed status of payment, contains, for example, the reason for the rejection of the payment, see description. |
| actions | Object | Structure for transmitting the necessary data for performing device fingerprint. See structure actions. |
| signature | String | Response signature, encoded in BASE64. |
General structure for passing the necessary data for performing device fingerprint or for performing confirmation within the scope of the payment authentication for @shop payment methods.
| Item | Type | Description |
|---|---|---|
| fingerprint | Object | Data transmission structure for device fingerprint. See structure actions.fingerprint. |
| authenticate | Object | The structure for executing the confirmation within payment authentication. See structure actions.authenticate. |
Data transmission structure for device fingerprint. If a fingerprint is required, this data is returned in response to a */init call within oneclick@shop, applepay@shop orgooglepay@shop.
| Item | Type | Description |
|---|---|---|
| browserInit | Object | Data for performing device fingerprint in the customer's browser. See structure endpoint. |
| sdkInit | Object | Data for _device fingerprint_in the customer's mobile application with integrated 3DS SDK. See structure sdkInit. |
If the payment is made using the customer's browser (ie. the sdkUsed parameter is set to false in the init method) and at the same time a device fingerprint is required (the payment gateway returns the filled-in actions.fingerprint.browserInit structure in response), the merchant is obliged to create a 1px iframe on the e-shop side and open the relevant url in it.
If the payment is made on a mobile device using the SDK (ie. the sdkUsed parameter is set to true in the init method), the payment gateway returns the parameters for the initialization of the SDK in response to the init call (see parameters actions.fingerprint.sdkInit). The merchant passes the initialization result back to the payment gateway by calling oneclick/process using the fingerprint.sdk structure (see below). If necessary, the payment is confirmed by the SDK as part of its authentication; the transmitted parameters are used to ensure a secure communication channel between the customer's mobile application and the card issuer's server, which performs its own authentication.
If payment authentication is required as part of confirmation, the actions.authenticate structure contains the necessary parameters to execute confirmation in the browser or using the 3DS SDK. This data is returned within the oneclick@shop, applepay@shop or googlepay@shop in response to a */process call, or in response to a payment/status call.
| Item | Type | Description |
|---|---|---|
| browserChallenge | Object | Parameters to run confirmation as part of payment authentication in the customer's browser. See structure endpoint. |
| sdkChallenge | Object | Parameters to run confirmation within payment authentication using the 3DS SDK in the customer's mobile application. See structure sdkChallenge. |
If the payment is made using the customer's browser (ie. the sdkUsed parameter is set to false in the init method) and at the same time a payment confirmation is required (the filled-in actions.authenticate.browserChallenge structure is returned), the merchant is obliged to open the relevant url from browserChallenge (within iframe or top.location). The payment gateway page is loaded in the customer's browser, which contains the appropriate code for making your own payment confirmation. The customer is shown (within the iframe or top.location) the card issuer's page, where he confirms the payment. After the payment confirmation is completed, the customer is shown the progress of further payment processing (payment authentication and authorization result), after processing is finished, the user is redirected to the returnUrl (in case iframe is used, it is closed after redirecting to returnUrl), the merchant displays the payment result to the customer.
If the payment is made on a mobile device using the SDK (ie the sdkUsed parameter is set to true in the init method) and confirmation of the payment is required (the completed structure actions.authenticate.sdkChallenge is returned), it is the merchant is obliged to pass the obtained parameters and run the payment authentication using the SDK.
General structure containing parameters for opening (displaying) a given endpoint, or for performing redirection to a given endpoint. It is used either to execute device fingerprint or to run confirmation within payment authentication.
| Item | Type | Description |
|---|---|---|
| url | String | URL address of endpoint. |
| method | String | Method to go to the given url. Allowed values POST, GET. Default value is GET. |
| vars | Object | Structure for passing parameters in key-value format, f.e. {"key1": "value1", ...}. In case of GET request the merchant is obliged to encode the url parameters as a query string, in case of POST request parameters must be passed in the request body in the format application/x-www-form-urlencoded. |
Although both methods (GET and POST) are listed in the endpoint specification, the payment gateway currently uses to execute device fingerprint or to run confirmation within payment authentication only GET method (the url is always returned without vars parameters).
Data to execute device fingerprint in the customer's mobile application with integrated 3DS SDK. The merchant will use these parameters to initialise the SDK.
| Item | Type | Description |
|---|---|---|
| directoryServerID | String | The identifier of the directory server that processes the payment authentication request. |
| schemeId | String | The card association to which the customer's payment card belongs. |
| messageVersion | String | The version of the 3DS2 protocol that will be used to verify the payment. |
Parameters to run confirmation within payment authentication using the 3DS SDK in the customer's mobile application.
| Item | Type | Description |
|---|---|---|
| threeDSServerTransID | String | Payment authentication identifier. |
| acsReferenceNumber | String | Identifier of the card issuer's system used for payment authentication. |
| acsTransID | String | Payment authentication identifier registered with the card issuer. |
| acsSignedContent | String | Signed data for confirmation within the payment authentication. |
Example of return values for oneclick/init operation -- payment successfully initialised:
{
"payId":"7624c5e60252@HA",
"dttm":"20220125131601",
"resultCode": 0,
"resultMessage":"OK",
"paymentStatus": 1,
"signature":"base64-encoded-response-signature"
}Example of return values for oneclick/init operation -- payment successfully initialised, including parameters for device fingerprint:
{
"payId":"7624c5e60252@HA",
"dttm":"20220125131601",
"resultCode": 0,
"resultMessage":"OK",
"paymentStatus": 1,
"actions": {
"fingerprint": {
"browserInit": {
"url":"https://example.com/3ds-method-endpoint"
}
}
},
"signature":"base64-encoded-response-signature"
}Example of return values for oneclick/init operation -- payment successfully initialised, including parameters for initialising the 3DS SDK for payment authentication:
{
"payId":"7624c5e60252@HA",
"dttm":"20220125131601",
"resultCode": 0,
"resultMessage":"OK",
"paymentStatus": 1,
"actions": {
"fingerprint": {
"sdkInit": {
"directoryServerID":"A000000003",
"schemeId":"Visa",
"messageVersion":"2.2.0"
}
}
},
"signature":"base64-encoded-response-signature"
}In the event of an invalid request, the payment gateway returns a response containing a description of the error. A detailed description can be found on the page API Integration.
If the error "resultCode":900,"resultMessage":"Unable to load card for oneclick/init" is returned in the response,
please try repeating the operation after a few seconds. This is a temporary unavailability of the downstream system.
POST https://api.platebnibrana.csob.cz/api/v1.9/oneclick/process
The operation starts processing the OneClick payment.
| Item | Type | Description |
|---|---|---|
| merchantId | String | Merchant ID assigned by the payment gateway |
| payId | String | payID of OneClick payment created in the previous step using the oneclick/init operation. |
| dttm | String | Date and time the request was sent in the format YYYYMMDDHHMMSS. |
| fingerprint | Object | Additional data for payment authentication. If the clientInitiated = true in oneclick/init, then it is a mandatory parameter. See structure of fingerprint. |
| signature | String | Request signature, encoded in BASE64. |
Additional data for payment authentication.
| Item | Type | Description |
|---|---|---|
| browser | Object | Structure for passing parameters obtained from the customer browser. See structure of fingerprint.browser. The merchant is obliged to fill in the data if the */init method was filled in sdkUsed = false (authentication is performed in the customer's browser). |
| sdk | Object | Structure for passing parameters obtained after initialization of 3DS SDK integrated into the customer's mobile application. See structure of fingerprint.sdk. The merchant is obliged to fill in the data if the */init method was filled in sdkUsed = true (authentication is performed in the customer's mobile application using the 3DS SDK). |
A structure for passing customer browser parameters that will be used for payment authentication.
| Item | Type | Description |
|---|---|---|
| userAgent | String | The content of the HTTP header User-Agent as received by the e-shop from the customer's browser. Maximum length 2048 characters. |
| acceptHeader | String | The content of the HTTP header Accept as received by the e-shop from the customer's browser. Maximum length 2048 characters. |
| language | String | Customer browser language according to the IETF BCP 47 specification. Allowed length is 1-8 characters. The value must be taken from the navigator.language browser parameter. |
| javascriptEnabled | Boolean | Indication of whether the customer's browser is enabled to run javascript. Allowed values: true, false. |
| colorDepth | Number | Supported colour depth of the customer's browser for displaying images, in bits per pixel. Mandatory parameter in case javascriptEnabled=true. The value must be taken from the screen.colorDepth browser parameter.Allowed values: 1 -> 1 bit4 -> 4 bits8 -> 8 bits15 -> 15 bits16 -> 16 bits24 -> 24 bits32 -> 32 bits48 -> 48 bits. |
| screenHeight | Number | The height of the display or screen in pixels. Mandatory parameter in case javascriptEnabled=true. The value must be taken from the screen.height parameter of the customer's browser. |
| screenWidth | Number | The width of the display or screen in pixels. Mandatory parameter in case javascriptEnabled=true. The value must be taken from the screen.width parameter of the customer's browser. |
| timezone | Number | The difference between UTC time and the customer's local time in minutes. The value must be read using new Date (). GetTimezoneOffset () from the customer's browser. |
| javaEnabled | Boolean | Indication of whether the customer's browser supports the Java programming language. Mandatory parameter in case javascriptEnabled=true. The value must be taken from the navigator.javaEnabled browser parameter. Allowed values: true, false. |
| challengeWindowSize | String | Dimensions of the window in which the authentication will be performed. The card issuer adapts the displayed content to this dimension. Allowed values: 01 -> 250 x 40002 -> 390 x 40003 -> 500 x 60004 -> 600 x 40005 -> Full screen.Default value: 05. |
Structure for passing parameters obtained after initialization of the 3DS SDK integrated into the customer's mobile application, which will be used for payment authentication.
| Item | Type | Description |
|---|---|---|
| *appID | String | The identifier of the integrated 3DS SDK merchant application. |
| *encData | String | Encrypted device data needed for authentication. |
| *ephemPubKey | String | Public key for communication security generated by 3DS SDK in JWE format. |
| maxTimeout | Number | Timeout in minutes to complete authentication, value must be greater than or equal to 5. |
| referenceNumber | String | Identifikátor použitého 3DS SDK. Mandatory value, max. 32 characters. |
| transID | String | payment request processing identifier within the 3DS SDK. Mandatory value, max. 36 characters. |
Example of request: (oneclick@shop, payment performed from the customer's browser)
The merchant passes the customer's browser parameters in the request.
{
"merchantId":"M1MIPS0000",
"payId":"7624c5e60252@HA",
"dttm":"20220125131615",
"fingerprint": {
"browser": {
"userAgent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.99 Safari/537.36",
"acceptHeader":"text/html,application/xhtml+xml,application/xml;",
"language":"en",
"javascriptEnabled":false
}
},
"signature":"base64-encoded-request-signature"
}Example of request: (oneclick@shop, payment performed from a mobile application with integrated 3DS SDK)
The merchant passes parameters in the request after the SDK has been initialised.
{
"merchantId":"M1MIPS0000",
"payId":"7624c5e60252@HA",
"dttm":"20220125131615",
"fingerprint": {
"sdk": {
"appID":"198d0791-0025-4183-b9ae-900c88dd80e0",
"encData":"encrypted-data",
"ephemPubKey": "encoded-public-key",
"maxTimeout": 5,
"referenceNumber":"sdk-reference-number",
"transID":"7f101033-df46-4f5c-9e96-9575c924e1e7"
}
},
"signature":"base64-encoded-request-signature"
}| Item | Type | Description |
|---|---|---|
| payId | String | Unique payment ID (assigned by the payment gateway in operation oneclick/init, contains a 15-character string) |
| dttm | String | the date and time of the response in the format YYYYMMDDHHMMSS
|
| resultCode | Number | The result of the operation, see list |
| resultMessage | String | text description of the operation result |
| paymentStatus | Number | Payment status, see payment lifecycle |
| statusDetail | String | Detailed status of payment, contains, for example, the reason for the rejection of the payment, see description. |
| actions | Object | The structure for transmitting the necessary data for the execution of confirmation within payment authentication. See structure actions. |
| signature | String | response signature, encoded in BASE64 |
Example of return values for oneclick/process operation (no need to confirm payment authentication)
{
"payId":"7624c5e60252@HA",
"dttm":"20220125131618",
"resultCode": 0,
"resultMessage":"OK",
"paymentStatus": 2,
"signature":"base64-encoded-response-signature"
}Example of return values for oneclick/process operation (including parameters for confirmation within the payment authentication in the customer's browser)
{
"payId":"7624c5e60252@HA",
"dttm":"20220125131618",
"resultCode": 0,
"resultMessage":"OK",
"paymentStatus": 2,
"actions": {
"authenticate": {
"browserChallenge": {
"url":"https://example.com/challenge-endpoint"
}
}
},
"signature":"base64-encoded-response-signature"
}Example of return values for oneclick/process operation (including parameters for confirmation within the payment authentication in the customer's mobile application using the 3DS SDK)
{
"payId":"7624c5e60252@HA",
"dttm":"20220125131618",
"resultCode": 0,
"resultMessage":"OK",
"paymentStatus": 2,
"actions": {
"authenticate": {
"sdkChallenge": {
"threeDSServerTransID":"eeddda80-6ca7-4b22-9d6a-eb8e84791ec9",
"acsReferenceNumber":"3DS_LOA_ACS_201_13579",
"acsTransID":"7f3296a8-08c4-4afb-a3e2-8ce31b2e9069",
"acsSignedContent":"base64-encoded-acs-signed-content"
}
}
},
"signature":"base64-encoded-response-signature"
}The result of authentication and subsequent authorisation must be found by a subsequent call to payment/status. Processing time may vary depending on whether a payment confirmation is required as part of the authentication:
- if no confirmation is required, the recommended call time is 2-3 seconds after the
oneclick/processcall, if the payment status is still2(payment in progress), it is recommended calling periodically at intervals of 5 seconds (the total authorisation time depends on the processing of the request in VISA / MC systems and can be up to 60 seconds in the worst case). - if confirmation is required, it may take several minutes for the customer to confirm the payment and the card issuer completes the authentication. In this case, we recommend calling
payment/statusperiodically at longer intervals, e.g. 30 seconds.
If the error "resultCode":900,"resultMessage":"Unable to load card for oneclick/process" is returned in the response,
please try repeating the operation after a few seconds. This is a temporary unavailability of the downstream system.
- Payment lifecycle
- Integration and API security
- Activation of the production environment
- Test cards and credentials
- API Sunset
- Payment Authentication
- Basic Payment
- OneClick Payment
- Custom Payment
- Apple Pay
- Google Pay
- Collecting partial card payment
- ČSOB Payment Button
- Payment Skip Pay
- API Integration
- Request Signing and Response Signature Validation
- API Methods Overview
- Basic Methods
- Methods for OneClick Payment
- Methods for Apple Pay
- Methods for Google Pay
- Methods for ČSOB Payment Button
- Methods for Skip Pay
- Purchase metadata