-
-
Notifications
You must be signed in to change notification settings - Fork 91
Dashboard Overview
The dashboard provides a blank canvas, allowing you to build up a user interface by placing widgets onto the dashboard. It is based on a grid system - widgets can be placed into the grid and sized as required.
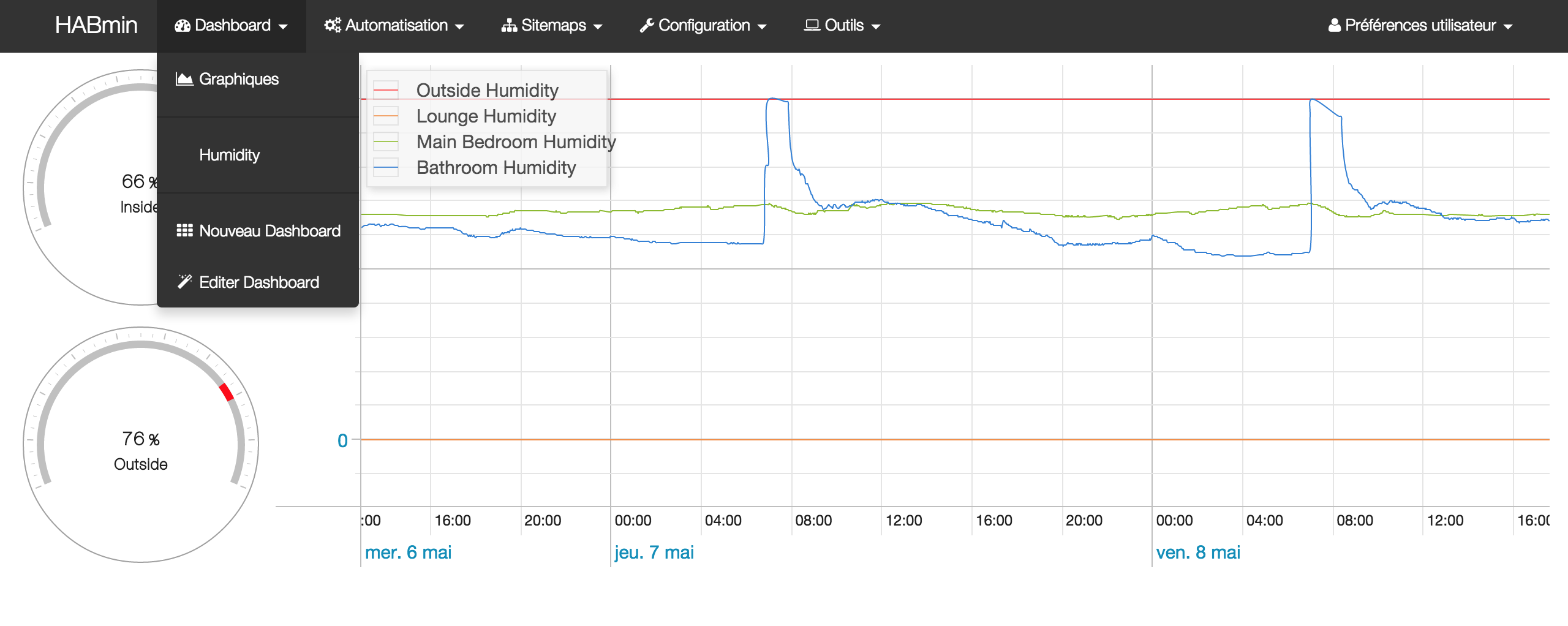
The image below shows the dashboard with a graph and two gauge widgets - note that this is using the French locale.

When move, the widgets will 'float' to the top - what this means is that you can't have a blank space above the widget or it will float up to fill this space. If there is another widget above that is taking up part of the grid above a widget, then it will not float up.
By clicking in the main Dashboard menu, you can select the Edit Dashboard option to allow moving widgets and changing their configuration. The image below shows the dashboard editor.

When editing a dashboard, widgets can be sized by dragging the corners or sides of the widget, and moved by dragging the middle of the widget. Two buttons are available in the top bar of each widget - one button to delete the widget, and another to allow configuration of a widgets parameters.